
最近、ASP.NETを使ってWEBサイトの開発を始めた。
ASP.NETとは何かと言うと、ワテの理解では、マイクロソフトのWindowsオペレーティングシステムの環境で、WEBサーバーはIISあるいはIIS Expressを使い、開発にはVisual StudioのC#あるいはVB.NETを使ってウェブサイトを開発するツールと言うか仕組みと言うか、それら全体を指す言葉だと理解している。
C#やVB.NETを使って開発するのでそれはつまり開発したウェブサイトは .NET Frameworkの環境で動作するのだ。
ASP.NETの長所としてはワテが感じている点は以下の通り。
- Visual Studioの開発環境でC#、VB.NETを使ってウェブサイトを開発出来る
- 開発環境はWindows10など、実行環境はWindows Server 2016などでWindows系で統一出来る
- サーバーサイドのプログラミング言語はC#、VB.NETに加えて、PHP、Python、Node.js、SignalR、その他沢山の言語を混在出来る。
- クライアントサイドのプログラミング言語はJavaScript、TypeScriptなど
- それらの多数の言語をミックスしてもデバッガーが使える。
- Visual Studioの統合開発環境で開発するとNugetも簡単に使える
- サーバーサイドでC#を使ってデータベースの操作も超簡単に出来る。
- Entity Frameworkを使えばデータベース操作をCode First、Database Firstなども楽々出来る。
- データベースはSQL Server、SQL Server Express、MySQLなど何でも可能
と言う事で、まあ要するに史上最強の統合開発環境と言っても過言ではないVisual Studioのプログラム開発環境を使ってウェブサイトを開発出来るので、慣れてしまえば物凄く便利で効率よく開発が出来るのだ。
これはあくまでワテのASP.NETの解説なので、気になる人は、マイクロソフト公式サイトの説明を見て頂くと良い。
さて、前置きが長くなったが、当記事ではワテがASP.NETでウェブサイト開発を始めた当初に覚えた「ASP.NETの既定のドキュメント」について備忘録としてまとめたものだ。
では、本題に入ろう。
Visual StudioでASP.NETのウェブサイトを作成する
ワテの場合、プログラム開発にはVisual Studio 2013を使っているのだが(現在はVS2017)、
[ファイルメニュー] -> [新しいWebサイト]
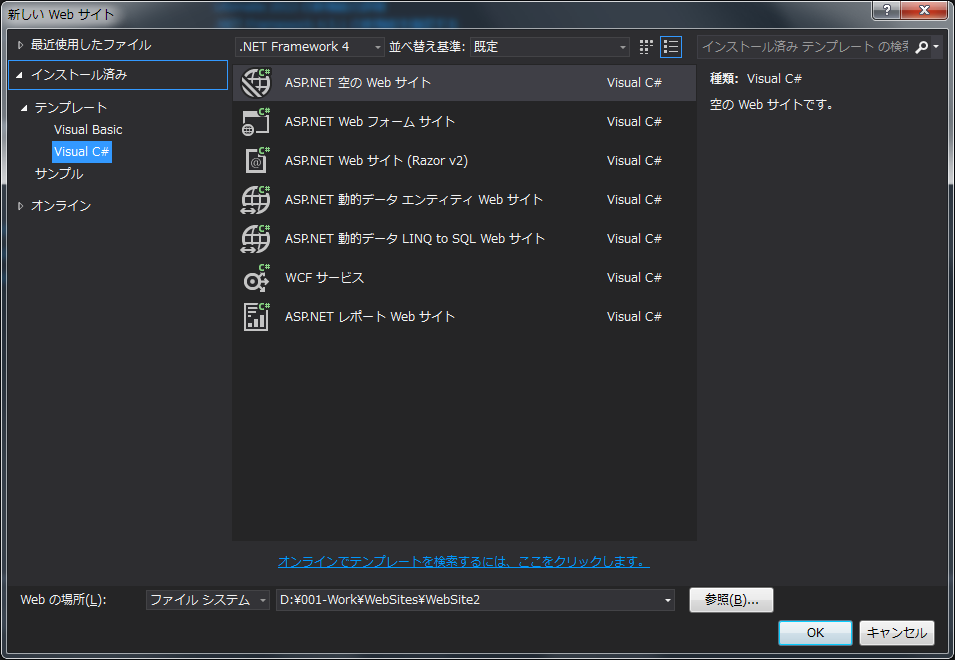
を開くと以下のような画面が出る。

図 Visual StudioのWebサイト作成テンプレート
ここで
ASP.NET空のWebサイト
ASP.NET Webフォームサイト
など選択すると、C#を使ってデスクトップのフォームアプリを作る感覚でWebフォームアプリを作る事が出来る。
Webサイトをビルドして実行するとIIS Expressサーバーがローカルつまり開発しているパソコン上で動いて、その環境でデバッグを行うことが出来る。
プロジェクトのプロパティ設定を開いて、使用するウェブサーバーをIIS Express、IIS、他のWebサーバーなどに切り替える事も可能だ。
冒頭で説明したように、ASP.NETではJavaScript、PHP、C#などの各種のプログラミング言語を混ぜてプログラミングをしても、デバッガも使えるのでとっても便利だ。
ワテの場合、C#や.NET Frameworkなどに関しては、自分なりにはかなり習得しているつもりなので、大抵のプログラムなら書ける自信はあるのだが、WEBプログラミングに関しては、WEBサーバー相手に開発する事になるので、興味は有ったのだがサーバーが無い状態ではなかなか手が出なかった。
それで今回、独自ドメインを取得して、さらにWindows VPSレンタルサーバーを契約して、IISをインストールして、自前のWEBサーバーを使って開発できる環境が整ったので、時間が有るときにちょこちょこウェブサイトの開発を続けている。
最初に作ったのが、文字変換ツール。その次に作ったのがパスワード自動生成プログラム。
その後、十数個の便利サイトを作成してみた。
それらは、以下のURLから使う事が可能だ。
まあ、世間には沢山似たようなのがあるので目新しくは無いが、シンプルかつ気の利いた使い勝手を考慮して作ってみた。
興味があれば試して下さい。
既定のドキュメントとは何か?
さて、本題の、既定のドキュメントですが、これは何かというと、
既定のドキュメント – TechNet – Microsoft

などに詳しく説明されているので、ここでは詳しい説明を省略するが、要するに例えば

でアクセスしたときに、開くべきファイルをどういう順番で探すのかという設定かな。
IISサーバーの場合は、デフォルトでは、既定のドキュメントは以下の通り。
- Default.htm
- Default.asp
- index.htm
- index.html
- iisstart.htm
- Default.aspx
一方、Visual Studioを使ってローカルのIIS ExpressやIISサーバー相手に実行する場合には、この既定のドキュメントの設定がされていないのかな?
と言うのは、WEBサイトのプロジェクトを作成してビルド、実行、デバッグを繰り返す場合に、
- *.html
- *.htm
- *.aspx
などのファイルがVisual Studioの画面上で開かれていてアクティブなウインドウに表示されていれば、そのファイルが表示されてデバッグが開始する。
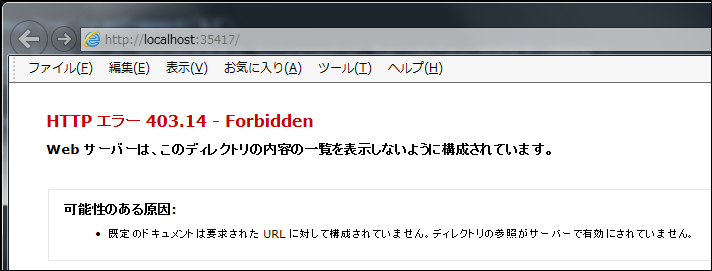
ところが、例えば、JavaScriptファイルやPHPのファイル、あるいは、画像ファイルやCSSファイルなど、上記のファイルタイプ以外のファイルを開いていて実行すると、以下のエラーが出て怒られる。

エラーを閉じて、本来開くべきDefault.aspxファイルなどを開いて、それで再度実行すると問題なく実行出来る。
これが煩わしい。
Visual Studioの画面を開いて開発している時には必ずしもDefault.aspxを開いているとは限らない。
で、これをどうにかする方法が無いのか調べたらあった。
既定のドキュメント指定は web.configファイルに記述する
ASP.NETでウェブサイトプロジェクトを作成するとそのテンプレートが読み込まれた時点で自動でweb.configファイルが追加される。
その中には、デフォルトで数十行の記述があるのだが、ワテの場合は最初は何のこっちゃさっぱり分からなかったのでweb.configファイルを編集するなどはやった事が無かった。
でも、その後、いろいろ試していると、規定のドキュメント設定を行うにはこのweb.configで出来ると言う事を発見した。
具体的には以下の記述をweb.configに追加すると良い。
<system.webServer>
<defaultDocument enabled="true">
<files>
<add value="Default.aspx" />
</files>
</defaultDocument>
</system.webServer>
このように記述すると、Default.aspxファイルを規定のドキュメントに出来る。
その結果、ローカルパソコンでVisual Studioを使ってウェブサイトをデバッグしている時に、F5(デバッグ実行)やCTRL+F5(デバッグ無し実行)を押下した場合に、現在のVisual Studioの画面にどのファイルがアクティブになっていたととして、Default.aspxが開かれる。
同様に、このプロジェクトをサーバーに発行(publishやdeployと呼ばれる)した場合にも、そのウエブページへのアクセスでファイル名を指定せずにアクセスがあった場合には、Default.aspxが開かれる。
つまりこんな感じ
へのアクセスは
このファイルが開くのだ。
web.configファイルで出来る事
web.configファイルというのは、Webサイトのプロジェクトを作成すると自動的に生成されるファイルで、その名の通り、Webサイトに関する各種設定を記述出来る。
既定のドキュメント以外で役に立ちそうな設定には、リダイレクト設定などもある。例えば
wareko.jp/
へのアクセスを
wareko.jp/HomePage/
宛てにリダイレクトしたい場合など。これについては別途ブログ記事で紹介したい。
あるいは、データベース接続をする場合には接続に必要な情報(データベース名、ユーザー名など)もこのweb.configに保存しても良い。
それは接続文字列(Connection String)と呼ばれている。
なお、接続文字列はweb.configで設定しても良いが、C#のコードで指定しても良い。
まとめ
当記事では、ASP.NETの規定のドキュメントに付いて解説した。
上記のようにweb.configを記述しておくと Default.aspx が既定のドキュメントであると設定出来る。
こうしておくと、Visual Studioの画面でどんなファイルを開いていてF5(デバッグ実行)やCTRL+F5(デバッグ無し実行)してもこのDefault.aspxが読み込まれて実行が開始するので、上記のエラーで怒られることが無くなる。
ということで、このところASP.NETを猛烈に独学しているのだが、便利な設定を見つけた。
皆さんもどうぞ。
本を読む
この本はご当地キティちゃんの勉強ドリルだ。
つまり「キティのドキュメント」。
「既定のドキュメント」との関係は未確認だ。
座布団全部没収!
しかしまあ、キティちゃんファンならこう言うコーヒーメーカーも良いかもしれない。
でも、ちょっと顔が縦長だなあ。
デザイン的に改良の余地があるかも知れない。
そして、ASP.NET MVCをマスターするならこの本をお勧めしたい。
著者は有名な山田 祥寛さんだ。
大型本で664ページもある。
よくこんな分厚い本が執筆出来るものだなあと感心する。
でも、人間、やる気になれば何でも出来るのだ。
諺にもある。
「千里の道も一歩より」
「千里の丘には太陽の塔」芸術は爆発だ!
「千里万里は漫才師」
今日は調子が悪い。





















コメント