ワテの場合、WEBプログラミングの経験は約二年だ。
独学でWEBプログラミングを始めた頃は、
- HTMLのタグ(div, input, span, button, その他)の意味も分からないし、
- JavaScriptやjQueryなどのプログラミングも分からないし、
- CSSと言うのも分からないし、
つまり何も分からない状態だった。
その後、必死に勉強して今ではある程度は使いこなせるようになった。
こんなWEBサイトを作ってみたいなあと思えば、ネット検索して必要な技術や手法を応用して、どうにか自力でWEBサイトを作成出来るようになった。
それらのサイトは
で公開している。最近徐々に利用者さんの数も増えている。
もちろん、ワテの知らないテクニックや最新の手法などもあると思うので、ワテが使ってる手法が必ずしも最善の手法とは限らない。
でもまあ、取り敢えず動くWEBサイトを作成する事は出来る。
さて、そんなワテであるが、当記事ではHTMLにおけるラジオボタンの基本を記事にしてみたい。
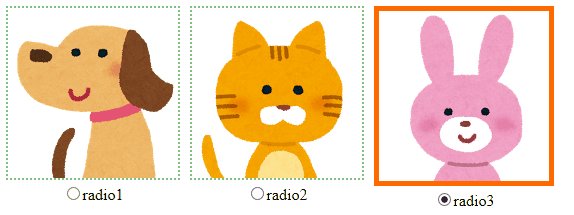
ラジオボタンとはこんなやつだ。
WEBサイト利用者さんがマウスクリックすると、特定の項目を選択する事が出来る。
その選択結果に応じて次の処理を行うなどすれば、多機能なWEBサイトを構築する事が可能になる。まさにHTMLの基本中の基本だろう。
では本題に入ろう。
ラジオボタンの基本HTML
冒頭のアニメーションで紹介したラジオボタンの全HTMLコードを以下に示す。
もし自分でも試してみたい人は、このコードをコピペして、拡張子 .html の適当なファイル
test.html
にでも保存する。
注意事項としては、charsetでutf-8を指定しているので、ファイルの文字コードはUTF-8にしておく。
それ以外の文字コードにして保存するとブラウザーで表示した時に文字化けする。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>2017-12-07-jQueryのidとclass実験</title> </head> <body> <div><label><input type="radio" value="1" name="myradio" checked />いぬ</label></div> <div><label><input type="radio" value="2" name="myradio" />ねこ</label></div> <div><label><input type="radio" value="3" name="myradio" />うさぎ</label></div> </body> </html>
コード 冒頭のアニメーションで紹介したラジオボタンのHTML
上のコードでは、三つのラジオボタンがあり、それらが一つのグループとして動作する。
つまり、どれか一つのボタンがチェックされると、他のボタンのチェックは解除される。
そう言うラジオボタンとしての動作をする理由は name = “myradio” 属性にある。
ラジオボタンのグルーピングは name 属性で指定する
input要素(type=”radio”にしておく)はどれも name=”myradio” 属性を与えている。
同じnameを持つラジオボタンは一つのグループで有る事が分るので、どれか一つをクリックすると、他のボタンのチェックを解除すると言う排他制御をブラウザーが上手い具合にやってくれるのだ。
では、複数のラジオボタンのグループを使いたい場合にはどうするか。
それは簡単で、nameの名前を二種類用意すれば良い。
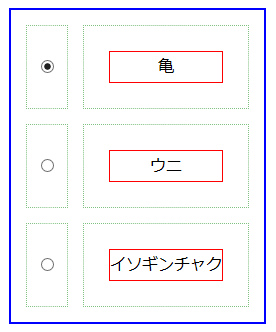
図 二つのラジオボタンのグループ
このように二つのラジオボタンのグループのチェック状態が、互いに独立に制御されている。
そのHTMLコードは以下の通り。
<div class="row">
<div><label><input type="radio" value="1" name="myradio1" checked />いぬ</label></div>
<div><label><input type="radio" value="2" name="myradio1" />ねこ</label></div>
<div><label><input type="radio" value="3" name="myradio1" />うさぎ</label></div>
</div>
<div class="row">
<div><label><input type="radio" value="1" name="myradio2" checked />亀</label></div>
<div><label><input type="radio" value="2" name="myradio2" />ウニ</label></div>
<div><label><input type="radio" value="3" name="myradio2" />イソギンチャク</label></div>
</div>
<style>
div.row{
margin:20px;
margin-left:50px;
border:2px solid blue;
}
</style>
コード 二つのラジオボタンのグループを実現するHTMLコード
このコードの要点は
- 一つ目のラジオボタンのグループは name=”myradio1” 属性
- 二つ目のラジオボタンのグループは name=”myradio2” 属性
を与えている。
このように異なるname属性を与えておけばそれらのラジオボタングループは互いに独立して動作する。
もちろんname属性は、myradio1とか myradio2 で無くても、
name=”自分の好きな名前”
のように、自分の好きな名前を文字列として与える事が可能だ。
ラジオボタンのラベルの与え方
<label>~</label>タグでinput要素で囲む方式(お勧め)
今回の例では、以下のように<label>~</label>タグでinput要素で囲んでいる。
このやり方がラジオボタンにラベル文字列を与える最もシンプルな手法だろう。
<label><input type="radio" value="1" name="myradio2" checked />亀</label>
そのlabel要素のテキストに “亀” と書けば、そのテキストがラジオボタンの右側に表示される。
かつ、この文字列 “亀” をクリックしてもラジオボタンをチェックする事が出来る。
その辺りもブラウザーが上手い具合に気を効かせてやってくれているのだ。
inputとlabelを離したい場合は label for=”ラジオボタンid”
何らかの事情が有ってinputとradioを離したい場合もある。
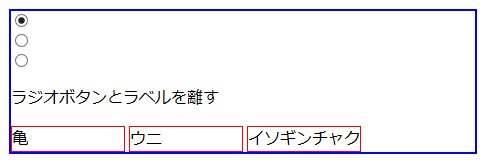
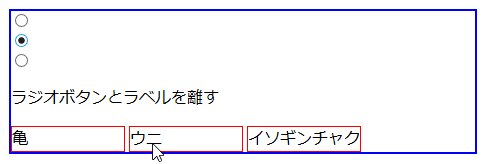
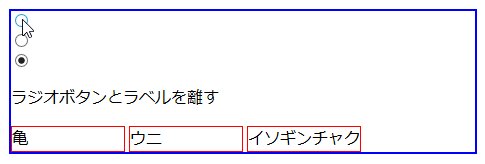
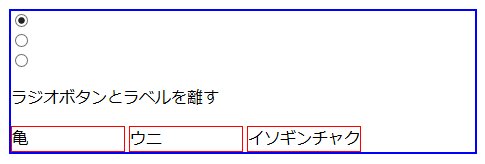
以下に示す例はあまり良い例ではないが、先ほどの例のlabelとinputを単純に分離してみた。
それにもかかわらず、ラジオボタンをクリックしても、ラベルをクリックしても、正しく動作している。
そのHTMLコードがこれだ。
<div class="row">
<div><input type="radio" id="id1" value="1" name="myradio2" checked /></div>
<div><input type="radio" id="id2" value="2" name="myradio2" /></div>
<div><input type="radio" id="id3" value="3" name="myradio2" /></div>
<p>ラジオボタンとラベルを離す</p>
<label for="id1">亀</label>
<label for="id2">ウニ</label>
<label for="id3">イソギンチャク</label>
</div>
<style>
div.row {
margin: 20px;
margin-left: 50px;
border: 2px solid blue;
}
label{
display:inline-block;
width:7em;
border:1px solid red;
}
</style>
コード input type=”radio” と、そのラベルを分離する場合には label forを使う
まあ要点としては、label for=”id1″ のように、そのラベルがどのradioボタンのに関連するのかを id1 で指定している点だ。
これによってこのラベル文字をクリックしても、そのラベルが関連付けされているid1を持つradioボタンの状態が変化する。
この手法の欠点としては、各ラジオボタンにidを振る必要がある。
ワテの経験で言うと、HTMLプログラミングにおいてidを多用するとコードの汎用性が低下して後々に使い回す場合にお手軽には行かない場合が多い。
idは一つのHTML内において重複する名前があると文法違反なので、唯一無二の名前を付ける必要がある。
出来るだけidを振らずに動作するHTMLを書いておく方が、再利用する時に修正が少しで済むと思う。
tableでinput radioとlabel forを使うのが良いかも
先ほどの例では、単純にinput radioとlabelを分離して for で関連付けただけの例であった。
でもあまり良い例では無いので、もう少し実用的な例を紹介しよう。
以下の例は tableに三つの行、つまり tr を作成して、そのtrの中に二つの列 td を作成している。
図 tableの中にinput radioとlaber forを入れた例
一列目にラジオボタンを入れて、二列目にそのラベルを入れている。
この場合も、input と label は分離しているので、連動させるには laber for の手法を使う。
そのHTMLコードは以下の通り。
<table>
<tr><td><input type="radio" id="id1" value="1" name="myradio2" checked /></td><td><label for="id1">亀</label></td></tr>
<tr><td><input type="radio" id="id2" value="2" name="myradio2" /></td><td><label for="id2">ウニ</label></td></tr>
<tr><td><input type="radio" id="id3" value="3" name="myradio2" /></td><td><label for="id3">イソギンチャク</label></td></tr>
</table>
<style>
table {
margin: 20px;
margin-left: 50px;
border: 2px solid blue;
border-collapse: separate;
/*border-collapse: collapse;*/
border-spacing: 15px;
}
td {
padding: 10px;
border: 1px dotted green;
/*vertical-align: middle;*/
}
label {
display:table-cell;
height: 30px;
min-width: 7em;
width: 7em;
border: 1px solid red;
text-align: center;
vertical-align: middle;
}
</style>
コード tableのtdにinputとlabelを入れてforで連携する手法
この手法の長所としては、このようにテーブルを使うと、ラベル文字列の水平や垂直の配置がやり易いのだ。
上のコードの中のCSSのstyle設定において、labelに
display:table-cell;
属性を与えるのが味噌だ。
このようにしておくと、
text-align: center; vertical-align: middle;
を使ってラベル文字列を上下左右の中央配置なども可能だ。
ラジオボタンのonchangeイベントで関数を実行する例
さて、もう少し高度な処理をJavaScriptやjQueryのプログラミングで実現してみよう。
例えば以下のアニメーションに示すような処理を実現してみる。
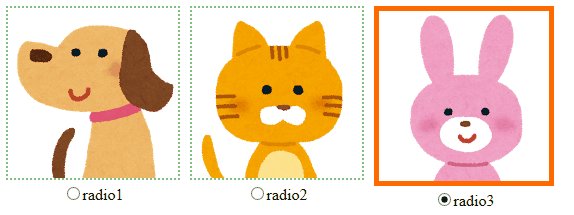
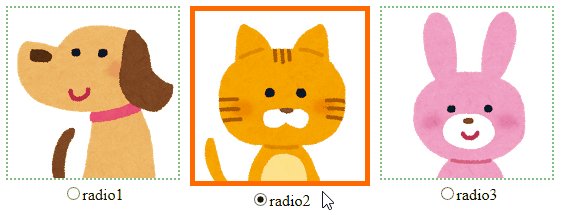
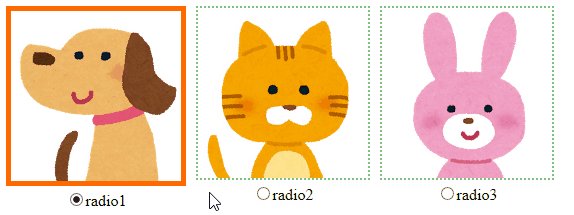
図 ラジオボタンをクリックすると画像のボーダーの色を変える例
上図に示すように、ラジオボタンをクリックしたらその動作に連動して画像(img要素)のボーダーの色を変えてみる。
ここではJavaScriptとjQueryのプログラミングで実現してみる。
プログラミングではなくて純粋にCSSのstyle設定のみで実現する手法があるのかどうかは未確認だ。
その全ソースコード。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>2017-12-07-jQueryのidとclass実験</title>
<script src="./jquery.js"></script>
</head>
<body>
<div class="row">
<div class="col">
<div class="cell"><img src="./Img/animal_inu.jpg" /></div>
<div class="cell"><label><input type="radio" value="1" name="myradio" />いぬ</label></div>
</div>
<div class="col">
<div class="cell"><img src="./Img/animal_neko.jpg" /></div>
<div class="cell"><label><input type="radio" value="2" name="myradio" />ねこ</label></div>
</div>
<div class="col">
<div class="cell"><img src="./Img/animal_usagi.jpg" /></div>
<div class="cell"><label><input type="radio" value="3" name="myradio" />うさぎ</label></div>
</div>
</div>
<style>
div.row {
display: flex;
}
div.col {
margin-left: 10px;
}
div.cell {
text-align: center;
}
div.cell > img {
border: 5px dotted green;
}
div.cell > img.selected {
border: 5px solid #ff6a00;
}
</style>
<script>
$(function () {
$('input[name=myradio]').on('change', function (e) {
var valSelected = e.target.value; // value="1" , "2", "3" が来る
//alert(valSelected);
var radioJQ = $(this);
var imgJQ = radioJQ.closest('div.col').find('img');
var imgAllJQ = $('div.row img');
imgAllJQ.removeClass('selected');
imgJQ.addClass('selected');
})
})
</script>
</body>
</html>
コード ラジオボタンのクリックで画像のボーダー色を変化させる例
なお、このHTMLでは jquery.js を使っているので事前に
を訪問して、jquery.jsをダウンロードして、上記のコードを test.html として保存したら、それと同じフォルダに jquery.js も入れておく必要がある。
jquery.jsはcompressed版でもuncompressed版でも良い。
動物の画像が必要な人はここからダウンロードできる。
図 犬、猫、兎の画像。必要ならダウンロードして上記コードで使える
ラジオボタンのクリックでボーダー色を変えるJavaScriptコードの説明
先ほど紹介したコードを再び掲載すると以下の通り。
<script>
$(function () {
$('input[name=myradio]').on('change', function (e) {
var valSelected = e.target.value; // value="1" , "2", "3" が来る
var radioJQ = $(this);
var imgJQ = radioJQ.closest('div.col').find('img');
var imgAllJQ = $('div.row img');
imgAllJQ.removeClass('selected');
imgJQ.addClass('selected');
})
})
</script>
コード ラジオボタンのクリックでボーダーの色を変えるJavaScriptとjQueryコード
まず、以下の部分であるが、
$(function () {
・・・
})
これは、
$(document).ready(function(){
・・・
});
と全く同じ意味。つまり、ブラウザーがHTMLファイルを読み込んで準備完了したら実行される関数。
その内部で、以下に示すラジオボタンのonChangeのイベントハンドラ関数を定義しておく。
$('input[name=myradio]').on('change', function (e) {
var valSelected = e.target.value; // value="1" , "2", "3" が来る
var radioJQ = $(this);
var imgJQ = radioJQ.closest('div.col').find('img');
var imgAllJQ = $('div.row img');
imgAllJQ.removeClass('selected');
imgJQ.addClass('selected');
})
まず、jQueryのセレクターを使ってラジオボタンのうち、name=myradio を持つ物(今は三つのradioボタン)に対してon changeのハンドラを割り当てる。
$('input[name=myradio]').on('change', function (e) { ・・・ })
次に、関数の引数eはイベントに関する情報が入っていて、その中には今クリックされて有効化されたボタンのvalue値が入っている。
var valSelected = e.target.value; // value="1" , "2", "3" が来る
それを見ると、どのボタンがクリックされたのかを知る事が可能だ。
さて、WEBプログラミングで this の使い方は難しい。
使う場所によって幾つかの意味があるからだ。
今の場合には、ラジオボタンに対してjQueryで定義したイベントハンドラ関数内でのthisだ。
この場合には、thisはクリックされたラジオボタン自身(HTMLElement)を意味する。
それを、以下のようにすると
var radioJQ = $(this);
JQueryオブジェクトとして使う事が出来る。
実際に以下で使っている。
var imgJQ = radioJQ.closest('div.col').find('img');
この命令では、今クリックされたラジオボタンのclosestつまり祖先を遡って行って最初に ‘div.col’ の条件にマッチするものを求める。つまりアクティブなラジオボタンを囲っているdivだ。
そのdivに対して .find(‘img’) で目的のimage要素を求める。
それが imgJQ と名付けた変数に入る。
その変数に対して、’selected’ と名付けたクラス名をaddするのだ。
でも、事前に三つのimgに対して、selected クラスを除去しておく。
以下の二行の処理でそれをやっている。
var imgAllJQ = $('div.row img');
imgAllJQ.removeClass('selected');
なお、このやり方では毎回三つのimage要素を取得してクラスを除去しているが、もう少しスマートな方法があるかも知れない。
もちろんこの ‘selected’ と言う名前はワテが勝手に名付けた名前なので ‘active’ でも ‘checked’ でも何でも良い。
さて、今クリックされたラジオボタンに関連している画像に対して ‘selected’ と名付けたクラスを与える。
imgJQ.addClass('selected');
その瞬間に、ブラウザーはCSSのstyle設定で、以下の記述があるのでその画像のボーダー色を変更するのだ。
div.cell > img.selected {
border: 5px solid #ff6a00;
}
これで無事に目的の画像のボーダーをラジオボタンのクリックに応じて変化させる事が出来た。
まとめ
当記事では、WEBプログラミングにおいてラジオボタンを使う基本的なやり方を解説した。
また、ラジオボタンと同時に使われることが多いラベル要素の与え方、両者の連携方法に付いても幾つかの手法を紹介した。
具体的には <label>・・・</label>でinput 要素を囲うのが簡単で使い易い。
もしlabelとinputを離す場合には label for の構文が便利だ。
また、複数のラジオボタングループを使う場合には name属性をグルーピングに利用出来る事を紹介した。
さらに応用編として、ラジオボタンのon changeイベントハンドラの使い方を紹介した。
ラジオボタンのクリックに応じて、画像の周囲の色を変化させる手法を紹介した。
この記事で紹介した各種の手法を組み合わせればWEBプログラミングにおいてラジオボタンを自由自在に駆使できるだろう。
本を読んでWEBプログラミングを勉強する
ワテの場合、最近ではASP.NET MVCでWEBサイトを作成する事が多い。
そのASP.NET MVCをやるにはVisual Studioが必須だ。
もちろんVisual Studioを使うと、それ以外に「Windows」「Android」「iOS」用アプリなども開発出来る。
それ以外にもC#、C/C++、VB.NET、PHP、Python、TypeScript、JavaScriptその他の各種の言語を駆使して様々なアプリを開発する事が可能だ。
Visual Studio Community Editionは無料で使える。一昔前なら数十万円以上の価格で販売されていたものが無料で使えるのだから、こんなに嬉しい事は無い。
皆さんにもお勧めしたい。
















コメント