TypeScriptを使ってみた。
TypeScriptとは何か?
初めて聞く人もいるだろう。
TypeScript はマイクロソフトによって開発されたフリーでオープンソースのプログラミング言語だ。
言語仕様は、JavaScript の文法を拡張した設計になっているので、既存の JavaScript のプログラムにわずかな修正を加えるだけでTypeScriptとして動作する。
まあ、要するに既存のJavaScript言語の欠点を補ったJavaScriptと言う事かな。
詳細な仕様はご自身で確認して頂きたいが、ワテが知っている範囲で特徴を挙げると、
- クラス
- アロー関数式 (ラムダ式)
- オプション引数、デフォルト引数
- let, const
- 型注釈(変数・引数・戻り値などの型宣言)
- 列挙型
- ジェネリック
- タプル
- 共用体型
などが使えるようになる。
まあ、要するにオブジェクト指向言語っぽく進化したと言う事だな。
なので、TypeScript は大規模なアプリケーションの開発に向いている。
TypeScriptをコンパイルすると JavaScript を出力する。
C#, C++ をやっている人には、TypeScript言語は馴染みやすい言語だと思う。
と言うよりも、もっと早く作って欲しかったと言う人も多いんじゃ無いだろうか?
ようやく出たと言う感じかな。
当記事ではVisual StudioでTypeScriptを使う手順を紹介したい。
では、本題に入ろう。
JavaScriptの問題点
JavaScriptは使い易い言語だと思う。しかし、ある程度大きなコードを書くと、幾つかの問題点に気づく。
例えば、グロ-バル変数がそのプロジェクト全体のスコープを持つ。
具体的に言うと、複数のJavaScriptファイルに分割しても、ファイルスコープでグローバル変数を定義出来ない。なので、どこかのファイルで定義したグローバル変数は、他のファイルからも参照出来るのだ。
つまり、CやC++のようにファイルスコープのグローバル変数を定義するような方法( static )が使えない。これは不便だ。
また、関数内で{}を使いブロックを区切る事は出来るが、変数スコープはその{}ブロックと無関係に関数全体になる。ワテはこれを知らずに数時間デバッグに時間を費やした苦い経験がある。
JavaScriptを設計して作った人は物凄く頭の良い人だと思う。使えば使うほど、良い設計だと思う。
なので、TypeScriptでやろうとしているようなオブジェクト指向的な言語仕様のJavaScriptを最初から設計する事も出来たと思うのだが、あえて削ったのかな。
謎だ。
Visual Studio 2013にTypeScriptをインストール
注:VS2017の場合は自分でTypeScriptをインストールしなくても標準で入っている。後半で説明あり。
以下、Visual Studio 2013にTypeScriptをインストールした手順のメモ。
Visual Studioで何らかの追加機能をインストールする場合、幾つかの方法があるが、先ずは、
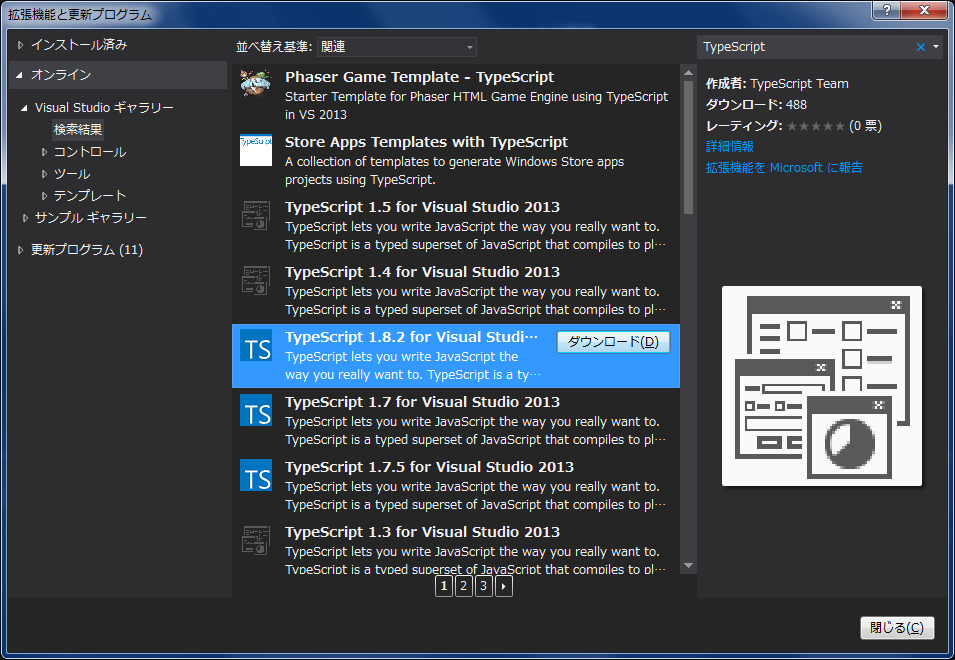
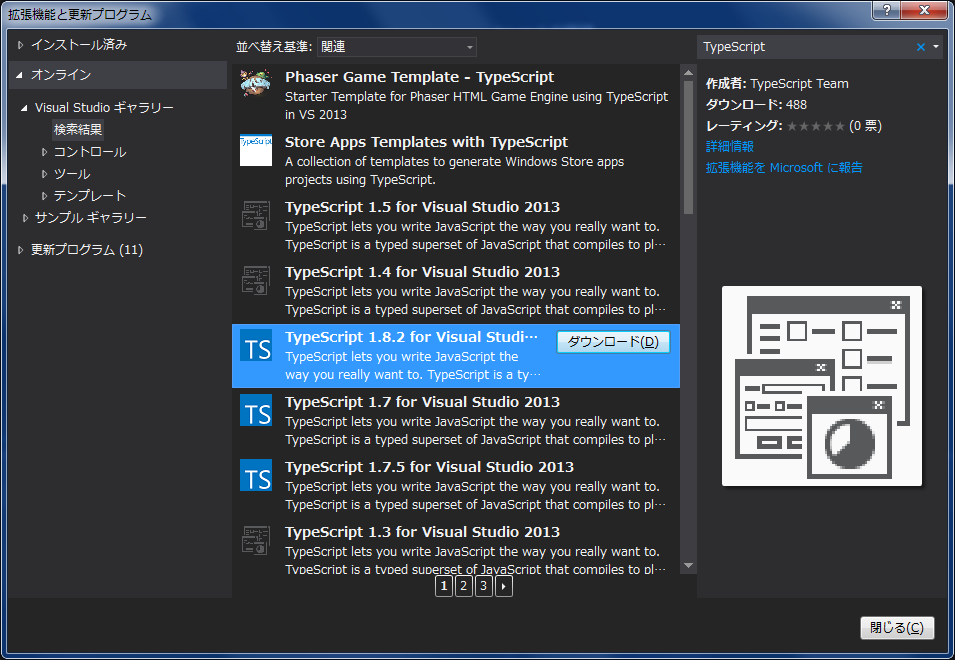
[拡張機能と更新プログラム]のメニューを開く。

[オンライン]を選択して、キーワードTypeScriptで検索してみると、幾つかのプログラムがリストに出てきた。
TypeScriptも幾つかのバージョンが出ているが、最も新しい物は
TypeScript1.8.2 for Visual Studio 2013
だ。
これをインストールしようかなと思ったのだが、念のために、
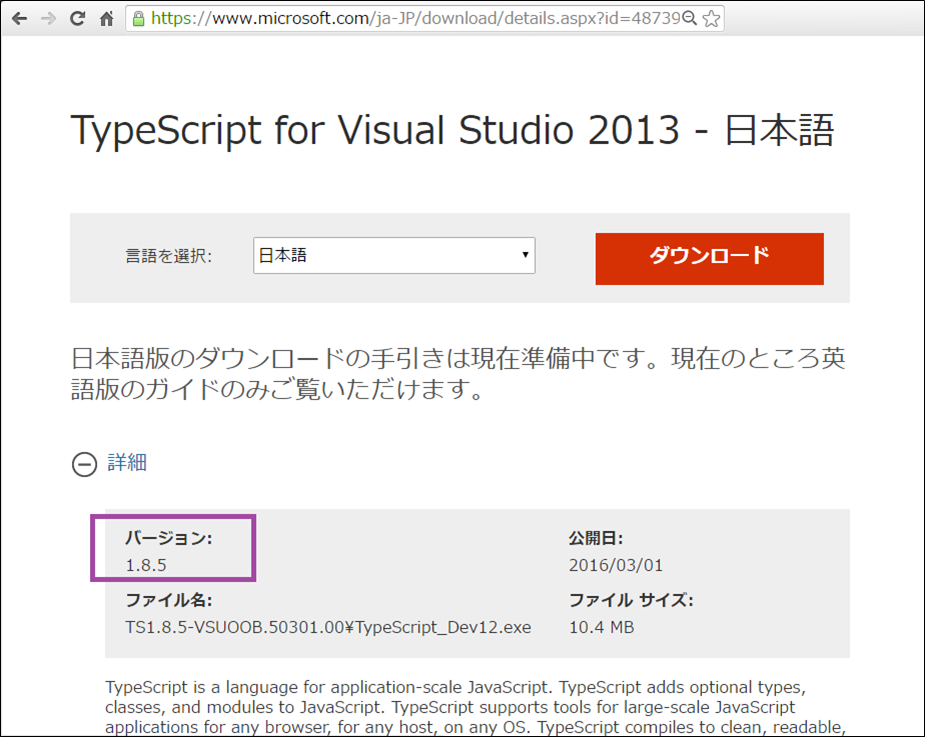
マイクロソフトのダウンロードサイトを検索
してみたら、

TypeScript1.8.5 for Visual Studio 2013
というのが見つかった。少し新しいのでこっちを入れる事にした
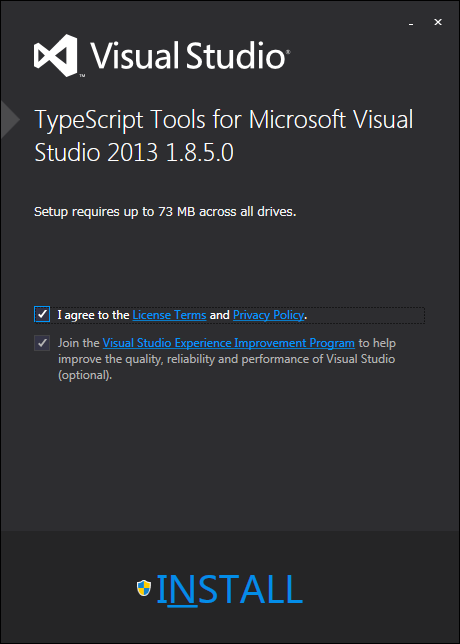
インストール開始
インストールは簡単だ。インストーラーを実行すれば良い。

73MBなので大きくは無い。ワテは記憶装置にSSDを使っているので、小さいソフトは有り難い。
で、こんなプログレスバーの画面が出て、

数分後に、
インストール完了

まあ、こんな画面を掲載しても興味ある人は居ないかもしれないが、自分用のメモなので残しておいた。
さっそく使ってみる。
TypeScriptで新しいプロジェクトを作成

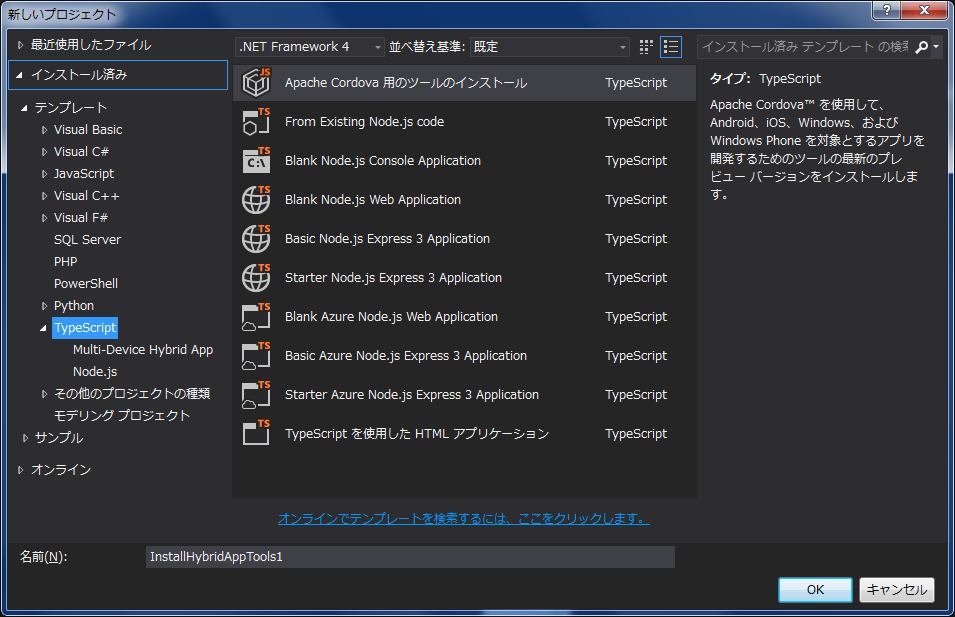
メニューの中にTypeScriptという項目が追加されたので、その中を見てみる。
Node.js関連のテンプレートも沢山ある。ちなみに、ワテはNode.jsは先日、実験的に動かしてみただけなので、まだ使いこなせていない。
さて、この中で末尾の
TypeScriptを使用したHTMLアプリケーション
を選択する。
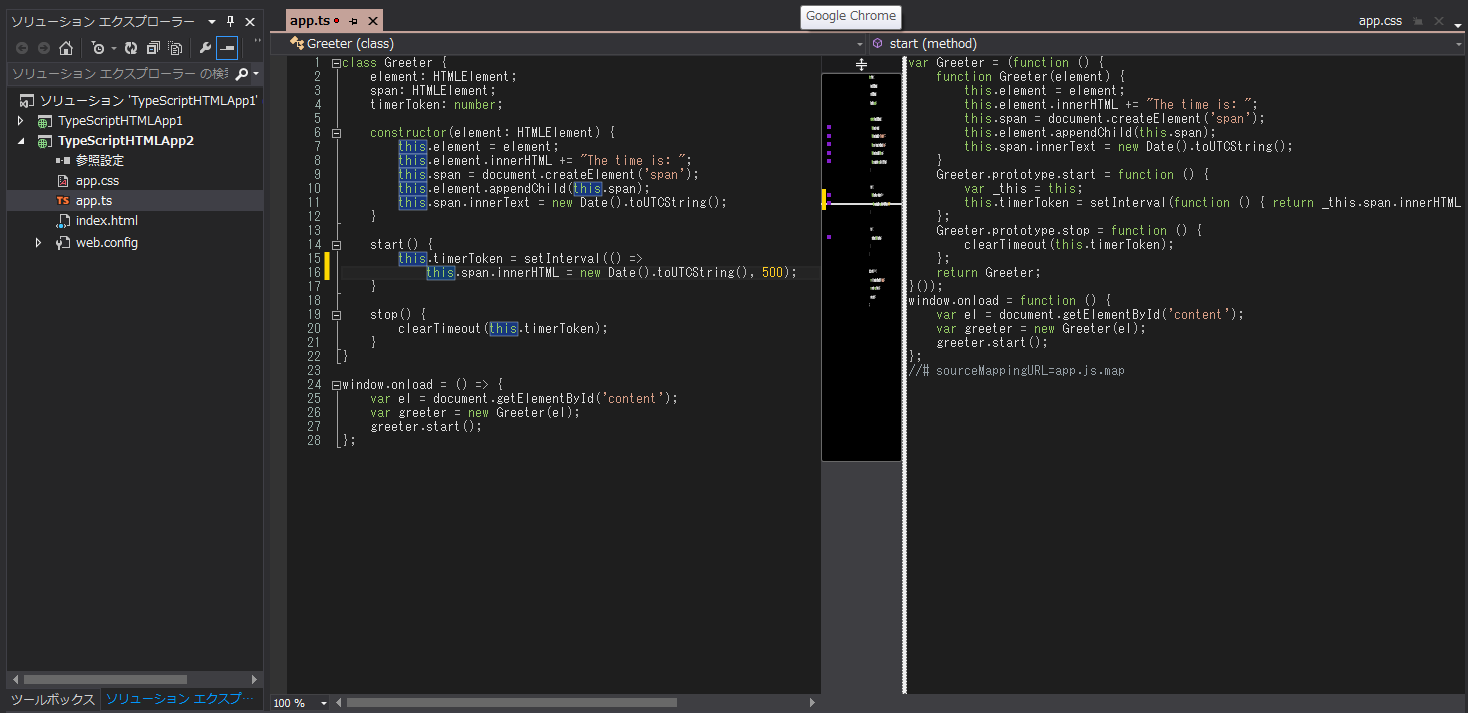
自動的にテンプレートが読み込まれた。

TypeScriptHTMLApp2
というプロジェクト名だ。
左側が TypeScript
右側が JavaScript (自動的に生成される)
だ。
ちなみに、
TypeScriptHTMLApp1
のほうは失敗作なので気にしないで下さい。
このTypeScriptHTMLApp2サンプルでは、現在の時刻を表示するという単純なものだ。
ビルドしてWEBサイトを実行

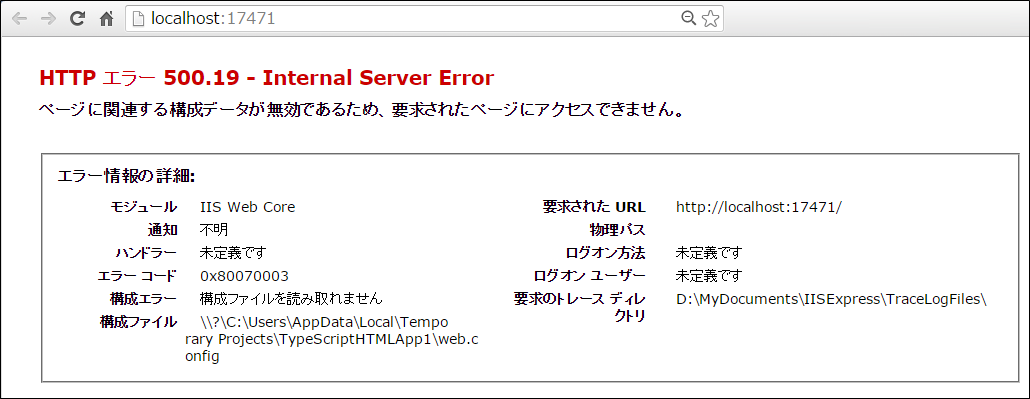
あかん。
何でやねん!
分からん。
実は、これはTypeScriptHTMLApp1のほうを実行した結果なのだが、原因不明だ。
デフォルトだと.NET Framework 4.0 が選択されてこのプロジェクトが作成された。
それで何となく4.5に変更してみようと思ったのだが、プロジェクトのプロパティを選択して、4.0を4.5に変更しようとしたが、バン!と鳴ってエラーメッセージが出る。その画面をキャプチャし忘れたが。
そこで、新規に
TypeScriptHTMLApp2
を作ってみたのだ。その際、.NET Framework 4.5を選択しておく。
そうしたら、全く問題なく実行できて、

こんなページが開く。
時計の秒数の数字の部分が1秒毎に変わる。
兎に角動いた。
エラーの原因
分からない。
で、一旦Visual Studioを終了して、再び上記のプロジェクトを開いた。
そして4.0を4.5に変更出来なかったTypeScriptHTMLApp1をもう一度試してみたら、問題なく4.5に変更出来る。
そしてビルドして実行したら問題なく動いた。
分からん。
大体、TypeScriptはASP.NETとは無関係だから.NETのバージョンなんか関係ないはずだ。
試しに .NET 2.0 にしてみたがそれでも動く。
そらそうだよな。TypeScriptの出力結果はJavaScriptなんだから。
不思議だ。
と言う事で、まあ初回のエラーは気にしない事にして、TypeScriptは簡単に動くようだ。
WEBサイトを発行してみた
上記のWEBサイトをワテが借りているWindows VPSに発行してみた。
そうすると、簡単に発行できて、実行も出来る。
デフォルトでは以下のファイルが発行された。
app.css
app.js
index.html
web.congif
binフォルダ
この中のbinフォルダの中身は、
bin\TypeScriptHTMLApp2.dll
だ。
このdllファイルは何の為にあるのかな?
JavaScriptのプロジェクトなので無くても良いと思うのだが。
試しに削除してみたが、それでも問題なく上記の時計のページが動いた。
まあ、そうだよな。
と言う事で、このTypeScriptプロジェクトは、IISサーバーでもApacheサーバーでもどんなWEBサーバーでも動く。
Visual Studio 2017でTypeScriptを使うのは簡単
VS2013の頃は、上で説明したように自分でTypeScriptをインストールする必要があった。
でもVS2017では、Visual StudioをインストールとデフォルトでTypeScriptが利用出来る状態になる。
なお、ワテの場合には、Visual Studio 2017 Communityのほぼ全パッケージをインストールしている。約100GB弱のSSD容量が必要になる。
ASP.NET WebサイトでTypeScriptを使う
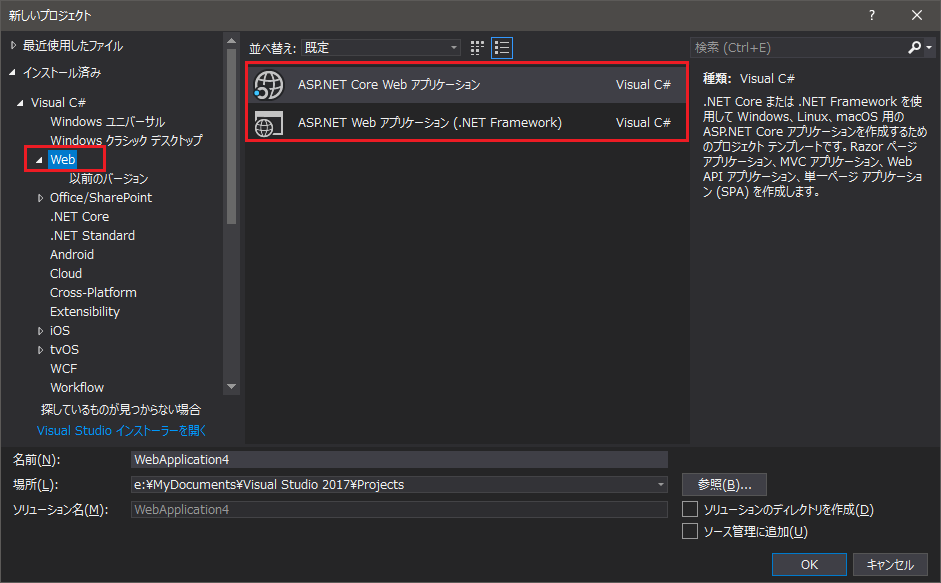
さて、そのVS2017で普通にWebサイトを作成するなら以下に示す
[Visual C#] → [Web] → [新しいプロジェクト]
を選択すれば良い(下図)。
現状では、Visual Studioを使ってWebサイトを作成するテンプレートは、上図のようにCoreあるいは.NET Frameworkの二種類があるが、その辺りに付いての解説は他の記事にあるので参照頂きたい。
今の場合は、どちらを選んでも良いが、ワテの場合は.NET Frameworkを良く使う。
[OK]をクリックして作成したWebプロジェクトでは、TypeScriptは普通に使える状態なので、新しいファイルの追加でTypeScriptを追加すれば良い。
とっても簡単。
Node.jsのサイトをTypeScriptで作成
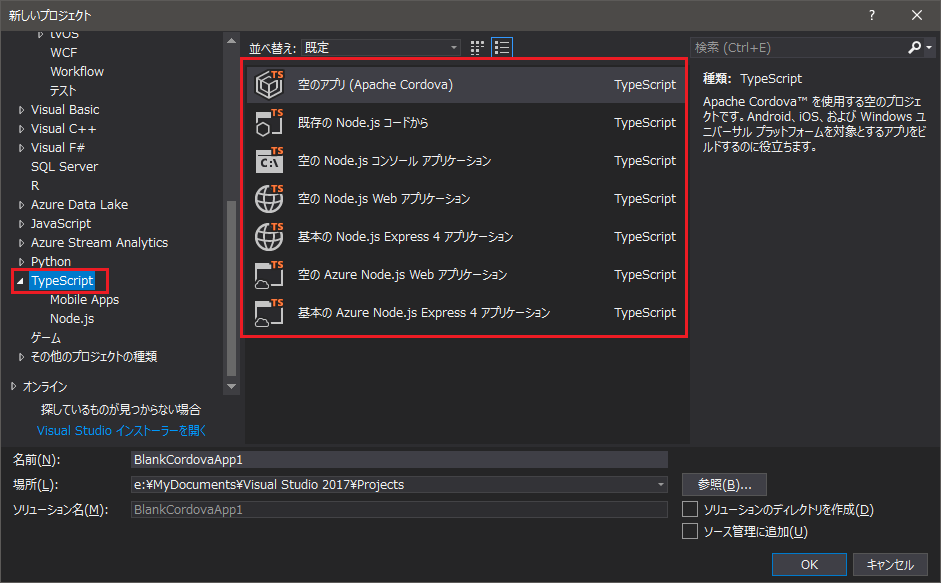
新しいプロジェクトで
[TypeScript]
を選択すると下図のようにNode.js関連のWebサイトを作成する事が可能だ。
ワテも、実験的にこのNode.jsのプロジェクトを作成してWindows VPSサーバーに発行してみたが、いい感じで動いた。
と言う事で、最新のVisual Studio 2017の場合には、自分でTypeScriptをインストールしなくてもデフォルトで入っているので超楽ちんだ。
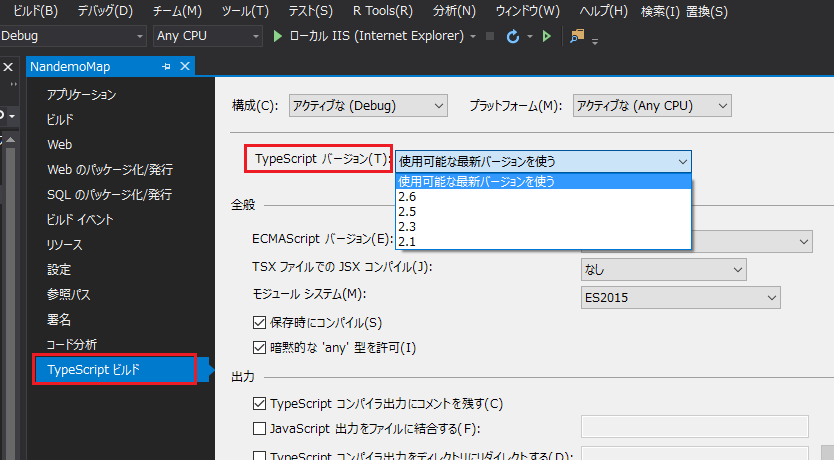
TypeScriptのバージョンを変更する
例えばASP.NET Webでウェブサイトを作成する場合、そのプロジェクトのプロパティ設定の中でTypeScriptのバージョンを指定する事も可能だ(下図)。
他にも沢山の設定項目があるので興味ある人は弄って見ると良いだろう。
ワテの場合は、その辺りの設定に関しては良く知らない。
まとめ
Visual StudioでTypeScriptを使うと
- C#, C++などのオブジェクト指向言語の感覚でコードを書ける。
- IDEの画面で自動的にJavaScriptコードが生成される。
- .NETのバージョンなどは気にしなくても良い。
- 出力はJavaScript, CSS, htmlなど.NETに依存しないのでIISサーバー、Apacheサーバーなど何でも動く。
計算速度の観点では、TypeScriptよりもC#を使ったASP.NETのほうが速いだろうな。
でもそれは、サーバーサイドで何らかのシミュレーションプログラムでも実行して数値計算でもさせた場合ならC#とJavaScriptでは計算速度の差が出るだろう。
でも通常のWEBサイトの表示を制御する程度のごく普通の用途で使うなら、気にしなくても良いだろう。
アマゾンを見てみたら、TypeScriptの本も沢山出ている。
皆さん、業界の新しい話題や技術を素早くマスターしているんだなあといつも感心する。
有名な山田祥寛さんだ。
アマゾンで著者の山田さんの名前をクリックしてみたら、何十冊も専門書、解説書を出している。凄いわ。
こちらも有名な川俣晶さんだ。
同じくアマゾンで川俣さんの書籍を検索してみたら、何十冊も執筆されている。
IT業界の赤川次郎かよ!多作過ぎる。超人的だ。
皆さん、どんだけ優秀なんだろうと思う。
ワテも、もっと勉強せなあかん。
ちなみに、今流行の『セーラー服と機関銃』も赤川次郎だ。
追記(2016/4/19)
その後、何度かTypeScriptプロジェクトを作成してみたのだが、新規にTypeScriptプロジェクトを作成して実行すると冒頭のエラーが出る。
で、一旦Visual Studioを閉じて、再度そのプロジェクトを開くと全く問題なく実行出来る。
なので、何かバグみたいなのがあるようだ。
まあ、TypeScript がお試し版から正式バージョンになったばかりだから、こういう事もあるだろう。
追記(2017/5/3)
その後、ワテの場合はJavaScriptは滅多に使わずにTypeScript一本で行っている。
Visual Studio 2017 Community で TypeScript を使うとインテリセンスも効くし、強力な文法チェックも動くので、兎に角便利。
本日の時点では TypeScript 2.3 が最新版だ。
皆さんにもお勧めしたい。
二番目の本はプログラミング関連の解説記事や著作で有名な川俣晶さんの著作だ。
ワテも買ってみようかな。
TypeScript応用編 – ASP.NET MVCで使う
2017年のゴールデンウイークを利用して便利なWEBサイトを作ってみた。
名付けて、
何が出来るかと言いますと、
Amazon.co.jp
楽天市場
ヤフーショッピング
の三つのショッピングサイトを同時検索して、商品を価格の安い順に表示出来ると言う、お買い物支援サイトです。
このサイトはASP.NET MVCのテンプレートで作成している。
クライアントサイドの言語にはJavaScriptも使えるが、ワテの場合は専らTypeScriptで作っている。理由は上で説明した通り、TypeScriptを使うとmoduleやclassも使えるので使い易いからだ。
ワテ渾身の力作「最安価格サーチ」で、
「TypeScriptプログラミング」をかなり安値で探したい人は こちらから>
「Visual Studioプログラミング」をかなり安値で探したい人は こちらから>
「C#プログラミング」をかなり安値で探したい人は こちらから>
もしお使い頂きまして何かご不明な点、改善案などありましたらお知らせ下さい。













コメント