
写真 ASP.NETをIISで動かす事が出来なくて右往左往している人
Window7x64とVisual Studio 2013 を使って
ASP.NET Webフォーム アプリケーション(.NET Framework)Visual C#
などを作成しビルド&実行すると、IIS Expressサーバーが起動してそのWEBサイトが表示される。
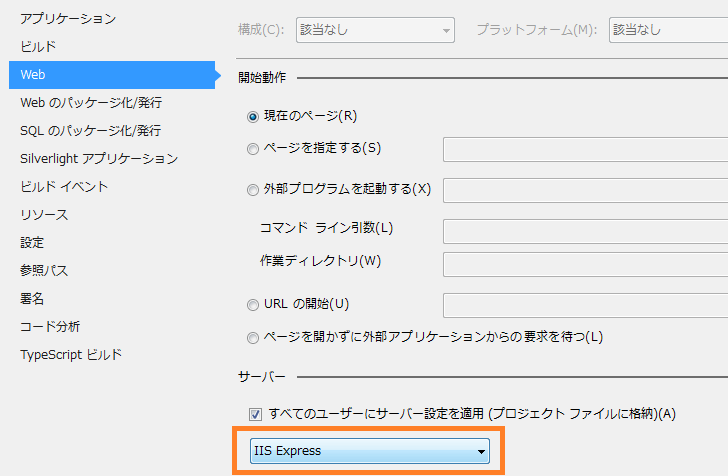
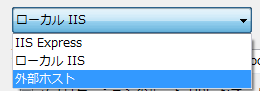
このところ、ずっとそういう状態で開発やデバッグをしていたのだが、プロジェクトのプロパティを開くとこのIIS Express以外に、以下のようにローカルIISや外部ホストという選択肢がある。

それで試しに下図のようにローカルIISを選んでみたのだが、CTRL+F5のデバッグ無実行してみると正常に動作する。

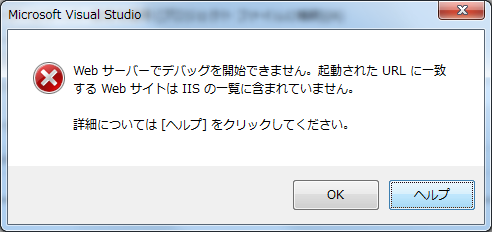
ところが、F5のデバッグ実行をすると、『バン』と鳴って下図のエラーが出る。

そのメッセージは以下の通り。
Webサーバーでデバッグを開始できません。起動されたURLに一致するWebサイトはIISの一覧に含まれていいません。
詳細については「ヘルプ」をクリックしてください。
なんのこっちゃさっぱり分からへんがな。
当記事では、ASP.NETをIISで実行してデバッグする時に表示されたこのエラーの解決方法を備忘録としてまとめた。またその過程で、幾つか気になった事があるのでそれらも備忘録としてまとめた。
では、本題に入ろう。
ASP.NETをIISで実行しデバッグする
Visual Studioで開発中のASP.NETサイトを、Windowsパソコン上のIISで表示するだけなら、普通にCTRL+F5(デバッグ無実行)をやれば良い。
一方、F5のデバッグ実行をしたい場合には、同じ様に普通に実行すると上記のエラーが出る。
その原因と対策をネットを検索してみたところ、管理者権限でVisual Studioを実行すると解決するらしい。
例えば、ここの情報。
実際に管理者で試してみると問題なくC#やJavaScriptのDebugが出来た。
一般ユーザーでDebug出来ない理由や方法は未確認。
これで一件落着なのだが、本件と多少関連して、先日、以下のような問題でトラぶった。
ASP.NETのIISやIIS ExpressでPHPをデバッグする時のトラブル
その問題はワテが独自に作成したGoogleマップ風の地図サイト(われこマップ)
をデバッグしていて起こった。
このWareko Maps プロジェクトはVisual Studio 2013のASP.NET Web Formプロジェクトで作成している。
その環境で、JavaScriptやPHPを使って開発している。
Visual Studioの場合、JavaScriptは標準でサポートしているのだが、PHPに関しては、実行は出来るのだが、デバッグする為のツールは付属していないのだ。
当初はVS2013で開発していたが、VS2015やVS2017になった今でもPHPのデバッグツールは標準では使えない。
その対策として、Visual Studioの拡張機能として、以下のツールをインストールすればPHPのデバッグ実行が可能となる。
PHP Tools for Visual Studio extension – Visual Studio Gallery
ただし、この拡張機能は
と言う会社の有料商品の30日有効なお試し版なので、インストールして一ケ月を超えると使えなくなる。つまり自作のPHPコードにブレークポイントを置いてもデバッガーがそこでブレークしないのだ。
その場合でも、Visual Studio(いやIISと言うべきか)がPHPを実行する機能は問題無く動く。
従って、PHPのECHOコマンドなどを使って、変数の中身を表示させるなどの小細工を使えば、PHPのデバッガー無しでも開発をしようと思えば出来なくはない。
ただし、当然ながら、とっても煩わしいし、大規模なPHPコードを作成するのは事実上困難だろう。
PHP Tools for Visual Studio extensionでPHPを使う
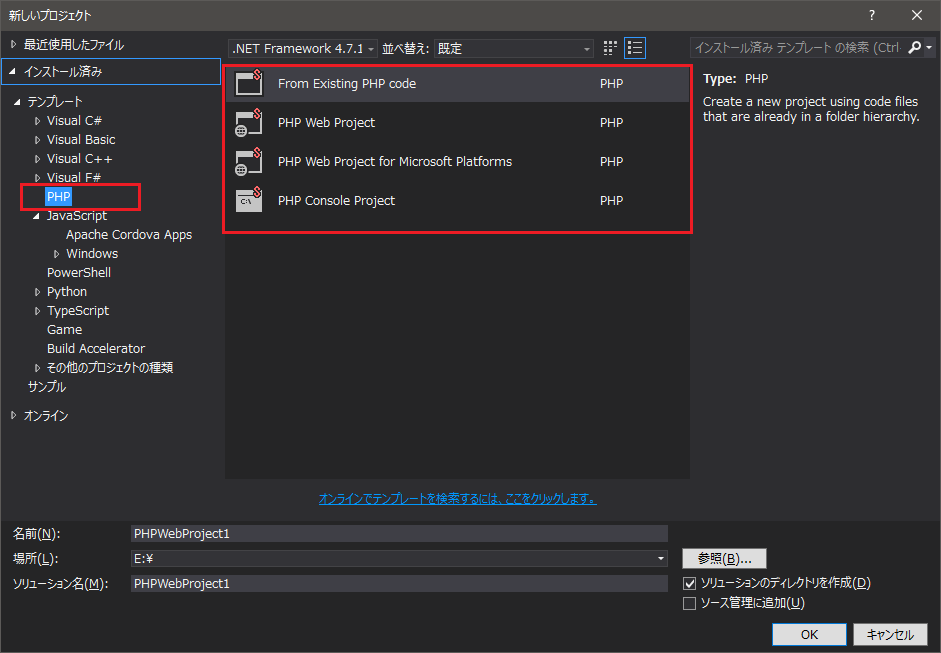
PHP Tools for Visual Studio extensionをインストールすると、Visual StudioのWEBプロジェクトのテンプレートの中に、PHP関連のテンプレートが幾つか追加される(下図)。
ワテの場合も、PHPを使う場合はこのテンプレートを使ってWEBサイトを作成している。
これを使うとPHPを使うための設定が簡単に行えるのと、PHPのデバッグが出来るので助かるのだ。ただし30日のトライアル期間内のみだが。
PHPとC#を混在させる
さて、これをWareko Map PHPプロジェクトと呼ぶとすると、このプロジェクトはJavaScript、PHP、HTMLなどのファイルは混在させて書くことが出来るが、ベースになっているのが上記のPHPのテンプレートのやつなので、ASP.NET関連の設定が入っていない。つまりC#などのプログラムを混在させることが出来ない。
多分、ASP.NETに詳しい人であれば、ASP.NETがベースになっていないこういうプロジェクトにも後からASP.NET関連の設定を追加する事が出来るのかもしれない。
しかしながら、ワテはASP.NETに関しては詳しくないので、そのあたりのやり方が分からない(技術的に出来るのかどうかも知らない)。
なので、新規に『ASP.NETの空のWEBサイト』プロジェクトを Wareko Map ASPと言う名前で作成し、そこに、Wareko Map PHPの中のJavaScript, PHP, HTML, CSSなどの各種ファイルを移植する方法で対処した。
単にファイルをコピペするだけなので、比較的簡単に作業は終わったのだが、その新Wareko Map ASPプロジェクトで実行してみると、地図の起動時にエラーして正常に動かない。
それもIE11では全く動かず、Firefox, Chromeでは些細なエラーは出るのだが、基本的には正常動作している感じだった。
不思議だ。
数時間くらいこのエラーに悩まされたのだが、結局、原因は自分の単純なミスでVisual StudioやIIS Express, IISなどの問題では無かった。
ASP.NET WEBサイトをIISやIIS Expressでデバッグ時の原因不明エラー対策
ところが、その混乱中に、トラブルの原因はIISのインストールや設定で何かおかしのかなと勘違いして、ネットを検索しまくって、その中で見つけた情報を幾つか試してみた。
以下では、Visual Studioを使ってASP.NETのWEBサイトをIISやIIS Expressでデバッグ実行する際に、原因不明のエラーが出て上手く動かない場合に試してみると良い対策を紹介している。
ただし、上で書いたように、以下で紹介する各種のエラーは、ワテの場合にはワテの単純なプログラミングミスだったのでそれを治したら解決したわけなので、これらの対策を施しても当然治らなかった。
以下の事例は、あくまで参考として紹介している。
もし皆さんがASP.NETサイトのデバッグをしていて、以下で紹介するエラーが解消できない場合には試してみると良いだろう。
一つ目にトラブったエラーがこれだった。
「localStorage object is undefined in IE」が出る場合の対策
クライアントサイドつまり利用者さんのブラウザー側での幾つかの設定を、ローカルパソコンに記憶させる手法には、Cookie、LocalStorageなどがある。
ワテの場合も、LocalStorageを使ってみたのだが、
localStorage object is undefined in IE
と言うエラーが出て解決出来ないのだ。
Internet Explorerで実行した場合に限りこのエラーが出て、ChromeやFirefoxでは出ない。
もう訳分からない。
必死で検索しまくって以下のサイトを見付けた。
上記のIE11で起こるエラーが、まさにこの症状と同じでlocalStorageがundefinedになってしまうのだ。
それで、ここに書いてある方法や、あるいは、IE11の信頼済サイトに file://127.0.0.1 を追加するなどの方法を試したのだが、効果は無かった。まあワテの場合は単純ミスだったので治らないのは当然だが。
IISがおかしいんじゃ無いのかと疑ったのだが
二番目に試したのが、IIS関連の再インストールだ。
つまり、IISが正しくインストールされていないのか疑ったのだ。
マイクロソフトの公式サイトにも以下の記述があるし。
インターネット インフォメーション サービスのホスティング手順
インターネット インフォメーション サービス (IIS) によってホストされているこのサンプルを実行するには、IIS が適切にインストールされて実行されていることを確認する必要があります。
これを読んで、ワテの場合には、ワテのWindows 7(今はWindows 10)パソコンのIISが何かの拍子におかしな状態になっているのでは無いのかと疑ったのだ。
それで、Windows 7 に IIS バージョン 7.5 をインストールしてみた。
IISを再インストールする手順
マイクロソフトのサイトで見付け技術文書は以下の通り。
- [スタート] ボタンをクリックし、[コントロール パネル] をクリックします。
- [プログラム] グループを開きます。
- [プログラムと機能] で [Windows の機能の有効化または無効化] をクリックします。
- [ユーザー アカウント制御] ダイアログが表示されます。 [続行] をクリックします。
- [Windows の機能] ダイアログ ボックスが表示されます。 [インターネット インフォメーション サービス] というラベルが付いている項目を展開します。
- [World Wide Web サービス] というラベルが付いている項目を展開します。
- [アプリケーション開発機能] というラベルが付いている項目を展開します。
- 次の項目が選択されていることを確認します。
- .NET 拡張機能
- ASP.NET
- ISAPI 拡張機能
- ISAPI フィルター
- [World Wide Web サービス] というラベルが付いている項目で、[HTTP 共通機能] を展開します。
- [静的コンテンツ] が選択されていることを確認します。
- [World Wide Web サービス] というラベルが付いている項目で、[セキュリティ] を展開します。
- [Windows 認証] が選択されていることを確認します。
- [インターネット インフォメーション サービス] ディレクトリで、[Web 管理ツール] というラベルが付いている項目を展開し、[IIS 管理コンソール] を選択します。
- [IIS 6 と互換性のある管理] というラベルが付いている項目を展開し、[IIS 6 スクリプト ツール] を選択します。
- [インターネット インフォメーション サービス] ディレクトリで、[Microsoft .NET Framework 3.5.1] というラベルが付いている項目を展開し、[Windows Communication Foundation Http Activation] を選択します。
- [OK] をクリックします。
引用元 https://msdn.microsoft.com/ja-jp/library/ms751518(v=vs.110).aspx
というのをやってみた。
ワテの場合は、当然解決しない。ワテのウッカリミスが原因だからだ。
でも、もし、皆さんがASP.NETサイトのデバッグをしていて、原因不明のエラーで悩まされているならIISを再インストールするのも良いかも知れない。
ただし、その後のワテの経験で言うと、再インストールが必要になるほどIISがおかしくなるなんて言う可能性は少ない。
何度もデバッグを繰り返していると確かにIISの挙動がおかしくなった経験はあるが(例えばデバッガーがブレークポイントで停止しないなど)、通常は、IISの再起動あるいはWindowsの再起動で治る。
一般的に言って、プログラミングにおける原因不明のエラーの原因はほぼ100%自分にある。
ASP.NETでのプログラミングの場合は、ワテの経験では、99%くらいは自分が原因で、残りの1%は、
- Visual Studioのバグ
- ブラウザーごとの挙動の違い(IE, Edge, Chrome, Firefoxなど)
などかなあと思う。あくまでワテの感覚的な印象だ。
さて、ASP.NETのWEBプログラミングで原因不明のエラーに悩まされたワテが次に試したのが、これだ。
ASP.NET インストールでのトラブルシューティング
以下のマイクロソフトのサイトで、

「ASP.NET インストールでのトラブルシューティング」と言う記事を見付けた。
ここを読むと、IISのインストールの後に.NET Framework をインストールすると問題が出る場合があるらしい。
それを直すには、以下の手順を実行すると良いらしい。
ほんまかいな?
まあ、兎に角やってみた。
Aspnet_regiis.exe を使用して ASP.NET に対する IIS のマッピングを修復するには
- [スタート] メニューの [ファイル名を指定して実行] をクリックします。
- [ファイル名を指定して実行] ダイアログ ボックスの [名前] ボックスに、「cmd」と入力して [OK] をクリックします。
- 新しいウィンドウのコマンド プロンプトに次のコマンド ラインを入力します。
“%systemroot%Microsoft.NETFramework バージョンaspnet_regiis.exe” -i.
- このパスの <バージョン> は、サーバーにインストールされている .NET Framework のバージョン番号を表します。このプレースホルダは、コマンドを入力する際に実際のバージョン番号で置き換える必要があります。
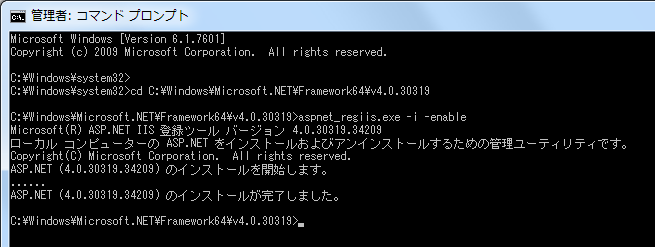
ところが、これを試そうとしたのだが、ワテの場合Windows7x64を使っているので
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe
C:\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe
の二つある。
どっちを実行して良いのか分からん。
で、ググッてみたら、
「ASP.NET IIS 登録ツール (Aspnet_regiis.exe)」

と言う記事を見付けた。
ASP.NET IIS 登録ツール (Aspnet_regiis.exe)
その記事の中の –i オプションの説明のところに、以下の記述がある。
32 ビット バージョンの Aspnet_regiis.exe は、32 ビットのスクリプト マップのみを Applicationhost.config ファイルに追加します。
64 ビット バージョンの Aspnet_regiis.exe は、32 ビットと 64 ビットのスクリプト マップを Applicationhost.config ファイルに追加します。
これは、IIS 7.0 が有効になっている 64 ビット バージョンの Windows Vista、Windows Server 2008、または Windows 7 のインストールでは、Windows on Windows 64 ビット (WOW64) のサポートも有効になるためです。
と書いてある。
なので、64ビットのほうを実行すれば32/64の両方の設定ができるようだ。
で、実行してみた。

ところがワテの場合には、これをやってもWareko Mapプロジェクトを実行するとIEでのみ原因不明のエラーが出る問題は解決しなかった。
理由は何度も書いたように、ワテの単純ミスだったので。
Visual Studioの修復や.NET Frameworkの修復もやった
さらに、ネットの情報では、Visual Studio をインストールした後に IIS をインストールした場合には、Visual Studioの修復や.NET Frameworkの修復が必要と書いてある。
で、ワテの場合も、試しにVisual Studio 2013 Update5 の修復を実行してみたのだが、当然何も変わらない。
理由は、上記の通り、IISが動かなかったのではなくて、自分の単純ミスだったので。
それ以外に、IISの修復関連では、以下のページも参考にした。

IIS ExpressでPHPを有効にする方法 – Let’s Try Express for Web!
で、結局、最終的には上記の通り、ASP.NETで再作成したWareko Map ASPプロジェクトの挙動がおかしかったのは、自分の単純ミスだったのが原因だったので、それを直したら簡単に解決した。
つまり上記の一連のIISの修復作業は必要なかったのだったが、いろいろと勉強にはなった。
現時点で残っているWareko Map ASPプロジェクトの問題整理
ワテ自作の便利地図サイトであるWareko Map ASPプロジェクトに関して、以下の点が未解決である。
- Wareko Map ASPプロジェクトをIIS Expressで実行するとPHPが動かない。
- Wareko Map ASPプロジェクトをIIS で実行すると正常動作するがデバッグする場合は管理者権限起動が必要
の二つだ。
前者に関しては、現在調査中なのだが、今後はIISでデバッグすれば足りるので、本件は未解決のままでもよいのだが気になるので引き続き調査中。
後者のIISでのデバッグに関しても、管理者権限で実行すれば出来るので、まあ、実用上問題にはならないのだが、できれば一般ユーザーでデバッグする方法を見つけたい。
以上、ワテだけにしか役に立たない備忘録でした。
IISをAdministrator以外の一般ユーザーでデバッグする件
その後、IISをAdministrator以外の一般ユーザーでデバッグする件で調べてみた。
How can I debug a local IIS service with Visual Studio running as a non-Administrator user?
には、出来ないと主張している人がいる(2010/9/1の時点で)。
一方、次に見つけた情報
How can I debug a local IIS service with Visual Studio running as a non-Administrator user?
では、一般ユーザーにはデフォルトではデバッグ権限が無いので、 以下の手順で SeDebugPrivilege を有効化すると可能と書いてある。
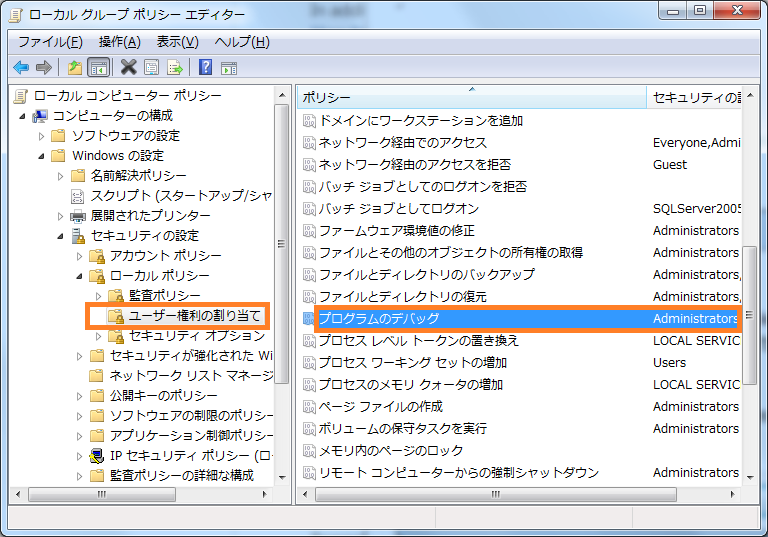
1) GPEDIT.MSC をcommand promptから実行
2) Local Computer Policy à Computer Configuration à Windows Settings à Security Settings àLocal Policies à User Right Assignment à Debug programs
You should also be aware of If you grant somebody SeDebugPrivilege, you gave away the farm
日本語版Windows7だと、
ローカルコンピューターポリシー
コンピュータの構成
Windowsの設定
セキュリティの設定
ローカルポリシー
ユーザー権限の割り当て
プログラムのデバッグ

に進んでユーザーを追加する。
と良いと書いてあるので試してみたが効果なし。
上記の英文の末尾にあるのは
If you grant somebody SeDebugPrivilege, you gave away the farm
だ。
Windows関連の非常に有益な情報が沢山あるサイトだ。
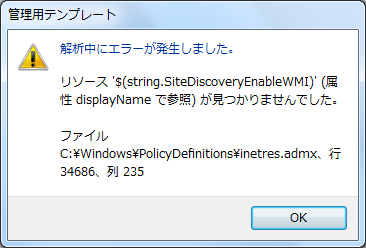
ちなみに、GPEDIT.MSC を起動すると、こんなエラーが出る。
もう訳分からん。

検索してみると、日本マイクロソフト株式会社 Internet Explorer サポートチームのブログと言うのがヒットした。
Japan IE Support Team Blog
【IE8~IE11】ローカルポリシーエディターを開くとエラーが表示される 2015年9月版
次期更新プログラムで改善予定です。
引用元 http://blogs.technet.com/b/jpieblog/archive/2015/09/14/3654614.aspx
今日が2015/10/11でこの記事が2015/9なので最近の問題のようだ。
と言う事なので、ワテが何かおかしなことをしたのでは無かった。
それ以外には、以下のサイトにもNon-Administratorでデバッグする件で情報がある。
How a non-admin Standard User can Debug ASP.NET Application on local PC(Windows 7 or XP) while IIS is also on local PC?
Developing Software in Visual Studio .NET with Non-Administrative Privileges
どれもダメだった。
ということで、IISでは一般ユーザーではデバッグは出来ないのかな。
ちなみに、ASP.NETのプロジェクトのプロパティで、
Web サーバーを以下の中から選択できる。
- IIS Express
- ローカル IIS
- 外部ホスト
- カスタム Web サーバー
それぞれの特徴をまとめてあるサイトを見つけた。
ASP.NET Web プロジェクト用の Visual Studio の Web サーバー

とっても参考になる。
まとめ
ASP.NETプログラミングは、その後、約二年くらいやって来た。
当初は開発環境はVisual Studio 2013だったが、その後 Visual Studio 2015 、Visual Studio 2017とバージョンアップして来た。
VS2013の頃には、何かと原因不明のエラーに悩まされる事が多かったが、VS2017になると完成度も高くなり、非常に安定してASP.NET関連のWEBプログラミングを行う事が出来るようになった。
また、ASP.NET Coreも現在では Ver 2.0 まで進化して来たが、出たばかりの1.0や1.1の頃に比べればかなり使い易くなった感じ。
でもワテが試した印象では、やはりASP.NET Frameworkで開発するのが最も安定感がある。
今年は、世間をアッと言わせるような物凄いWEBサイトを作ってみたいと思っている。
ASP.NET MVC関連本を読む
ASP.NET Coreを勉強するならこの本がお勧めかも。理由は、著者が有名な山田さんだからだ。
かなり安値で本を買う(本以外も買えます)
2017年のゴールデンウイークを利用して便利なWEBサイトを作ってみた。
名付けて、
何が出来るかと言うと、
Amazon.co.jp
楽天市場
ヤフーショッピング
の三つのショッピングサイトを同時検索して、商品を価格の安い順に表示出来るお買い物支援サイトだ。
「最安価格サーチ」で、
「Androidプログラミング」をかなり安値で探したい人は こちらから >
「Xamarinプログラミング」をかなり安値で探したい人は こちらから >
「C#プログラミング」をかなり安値で探したい人は こちらから >
「Visual Studioプログラミング」をかなり安値で探したい人は こちらから >
もしお使い頂きまして何かご不明な点、改善案などありましたらお知らせ下さい。












コメント