
数年ぶりにASP.NET MVCプログラミングを再開した。
頭が鈍っているので取り敢えず基本を思い出そうと思う。
まずはASP.NET MVCのサイトを作成して、チェックボックスの状態をサーバーサイドで取得する手法をまとめた。
では本題に入ろう。
ワテのウェブプログラミング環境
現在ワテはXserver社のWindowsVPS(下表左)と共用サーバー(下表右)の2種類のレンタルサーバーを契約している。
| タイプ | Xserver VPS for Windows Server |
エックスサーバーのVPSサーバー |
エックスサーバー |
| 種別 |
WindowsVPS |
LinuxVPS |
共用サーバー |
| 料金 |
プラン2GB(ワテ契約) 月額830円(36ヶ月一括前払い時) |
月額580円~
|
月額990円(36ヶ月一括前払い時) |
| ドメイン |
wareko.netで運用 |
|
wareko.jpで運用 |
表 ワテが契約中のレンタルサーバー(二種類)
二つ合わせると月額1820円になるので馬鹿にならない。
そこでこれらのレンタルサーバーを有効活用するためにASP.NETプログラミングを再開したのだ。
ASP.NETとは何かをワテ流に簡単に説明するなら、マイクロソフト社が無料で提供しているプログラム開発環境で、主にウェブサイトを構築する用途に使うやつだ。
より具体的に言うと、開発ツールとしてはマイクロソフト社のVisual Studioを使う。これは有料製品だが個人利用では無料で使える。
Visual Studioは各種プログラミング言語が使える史上最強のプログラミング環境と言っても良いだろう。
C言語、C++、C#、VisualBasic、JavaScript、TypeScript、PHP、Python、、、、その他、いろんなプログラミング言語が使える。
そのVisualStudioを使うとウェブサイトも構築することが出来るのだが、その時に一緒に使うのがASP.NETと言う開発環境なのだ。
自分のパソコンでVisual Studioを使って自作したウェブサイトは、Windows VPSレンタルサーバーに転送(Windowsの世界では発行と呼んでいる)して世間に公開すれば誰でもアクセス出来るようになる。
その場合には、事前にWindows VPSレンタルサーバーにもASP.NETの実行環境をインストールしておく必要がある。
ワテ自作のサイト https://wareko.net/ もVisual StudioやASP.NETを使って自宅パソコンで開発してXserver社のWindowsVPS上に発行したものだ。
WindowsVPSとLinuxVPSのどっちがお勧めか?
なお、数年前くらいからLinuxVPSにおいてもASP.NETのウェブサイトを開発したり実行したり出来るようになって来ている。
ASP.NET Coreというやつだ。
一般にレンタルサーバーはLinuxVPSのほうがWindowsVPSよりも月額料金は数十パーセントくらい割安だ。その理由はLinuxOSは無料だがWindowsOSはライセンス料金が掛かるから。
なのでワテも一時試しにLinuxVPSを契約してASP.NET Coreでウェブプログラミングをやってみた経験があるのだが、結局WindowsVPSに専念するようになった。
その理由はVisual StudioとASP.NET Coreを使ってLinuxVPS向けにウェブプログラミングするのはVisual StudioとASP.NETを使ってWindowsVPS向けにウェブプログラミングするのは同じような感じで出来るのだが、実際にサーバーを運用するとなるとLinuxVPSの場合にはLinuxの知識が必要になる。
Linuxの専門家ならそれは苦にならないが、ワテの場合にはUnix,Linuxの経験はあるがウエブサーバーのセキュリティ設定などの知識は無い。なので、使い慣れているWindows Server OSが動いているWindowsVPSを使うほうが管理面に於いて遣りやすいのだ。
チェックボックスの状態をサーバーサイドで取得したい
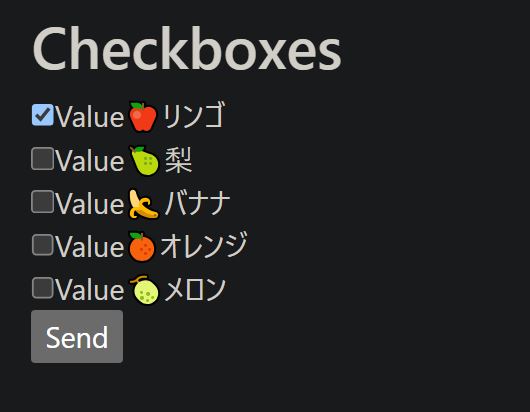
さて前置きが長くなったが今回やりたいのは下図のような複数のチェックボックスをウェブページに表示しておいて、「Send」ボタンをクリックするとそのチェック状態をサーバー側(サーバーサイド)に送信する機能を実装する。
そしてサーバー側ではそのチェック状態の情報を受け取ったら、そのチェック状態に応じて何らかの次の処理を行う。そう言う処理はウェブプログラミングではよくやるので、復習の意味を込めて今回この手法をまとめてみた。

図 今回作成したい複数のチェックボックス
ASP.NET MVCによるサンプルコード
ワテの開発環境は以下の通り。
Visual Studio 2022, 2019, 2017, 2015
.Net Framework 4.8.1, 4.8
.NET 8, 7, 6
今回はVS2022とFramework4.8を使った。
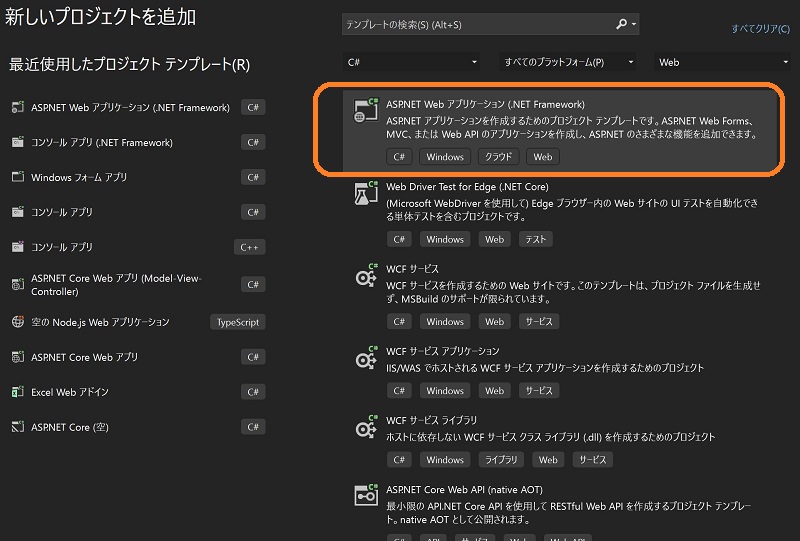
下図のようにVS2022で「新しいプロジェクトを追加」を実行して「ASP.NET Webアプリ(.NET Framework)」を選ぶ。

図 VS2022で「ASP.NET Webアプリ(.NET Framework)」を選ぶ
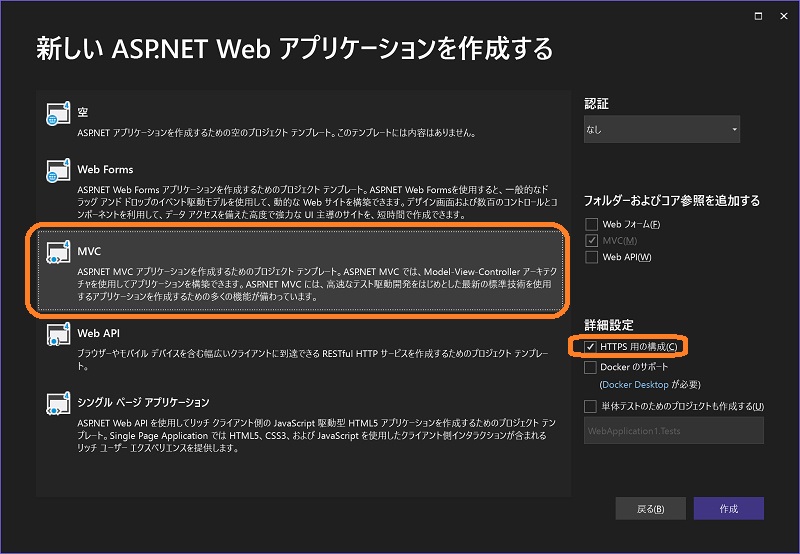
その次に表示される下図の画面で「MVC」を選択して「作成」ボタンをクリックする。
なおワテの場合はwareko.netのドメインはHTTPS化しているので下図のようにチェックを入れている。

図 「新しいいASP.NET Webアプリケーションを作成する」画面で「MVC」を選択して作成する
MVC(Model-View-Controller)なので、まずはModelのクラスを作ってみた。
public class CheckboxListModel
{
public CheckboxListModel()
{
Items = GetFruits();
}
public IList Items { get; set; }
private IList GetFruits()
{
return new List
{
new SelectListItem {Selected=false, Text = "TextApple" , Value = "Value🍎リンゴ" },
new SelectListItem {Selected=false, Text = "TextPear" , Value = "Value🍐梨" },
new SelectListItem {Selected=false, Text = "TextBanana", Value = "Value🍌バナナ"},
new SelectListItem {Selected=false, Text = "TextOrange", Value = "Value🍊オレンジ"},
new SelectListItem {Selected=false, Text = "TextMelon" , Value = "Value🍈メロン"},
};
}
}
コード 複数のチェックボックスを表示するためのModel用クラス例(C#)
チェックボックスの右隣には文字列を表示したい。その属性は文字列で与えるので上のコードの様にSelectListItemにそれらの値を入れてListにして複数のチェックボックス用にデータを保持するようにしてみた。
ViewはIndex.cshtmlの中に以下の様に記述してみた。
<h2>Checkboxes</h2>
@model WebPasswordGenMVC.Controllers.CheckboxListModel
@using (Html.BeginForm())
{
for (int i = 0; i < Model.Items.Count; i++)
{
@Html.CheckBoxFor(m => m.Items[i].Selected, new { @class="myclass" })
@Html.LabelFor(m => m.Items[i].Selected, Model.Items[i].Value)
<br />
}
<p>
<input type="submit" value="Send" />
</p>
}
コード 複数のチェックボックスを表示するためのcshtmlファイル例(C#)
上コードで、CheckBoxForの部分でチェックボックスを描画する。一番目のパラメータ(m => m.Items[i].Selected)はチェックボックスのidに使われるようだ。二番目のnewで生成している部分は必要なら上例のようにclassなどの属性を与えることも出来る。
次のLabelForは二番目のパラメータ(Model.Items[i].Value)が文字列として表示される。一番目のパラメータ(m.Items[i].Selected)はCheckBoxForと同じ物(id)を指定する事で、描画された文字列クリックでもチェックボックスの状態を変化させることが出来るようになる。
最後にControllerだ。
取り敢えず以下のようにやってみたら期待通り動いた。
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
CheckboxListModel model = new CheckboxListModel() { };
return View(model);
}
[HttpPost]
public ActionResult Index(CheckboxListModel m, IList items)
{
CheckboxListModel model = new CheckboxListModel() { };
//ModelState.Clear(); //これを有効化するとsubmitボタン押下で毎回設定項目が初期化出来る。
return View(model);
}
・・・
コード 複数のチェックボックスを表示するためのController例(C#)
まず、[HttpGet]の部分はindex.cshtmlがブラウザーで表示された時に実行される部分だ。
ここではクラスCheckboxListModelのインスタンスをnewで生成してmodelと言う変数に入れて、それをreturn View(model)によってView側(cshtmlファイル)に渡している。
一方、[HttpPost]の部分はformのsubmitボタンがクリックされた場合に実行される。
二つの引数があるが、一番目のCheckboxListModel mと二番目のIList itemsには5つのチェックボックスのチェック状態(Selected)に対応してtrue/falseの値が渡って来た。
他のプロパティのTextやValueはnullが入っていた。まあこれはチェックボックスの隣に描画している文字列はsubmitでは送信されないからそうなるんだろう。
これがもし<input type=”text”>で描いた入力欄であれば、その入力欄に入力されている文字列が送られてくるはずだ(要確認)。
それと、上コードでModelState.Clear();の部分をコメント化しているが、もしこれを有効化すると、submit実行後にチェックボックスのチェック状態が初期化される。
と言う事は、現状では[HttpPost]時にもreturn View(model)でmodelをcshtmlに返しているが、このmodelにはチェックボックスの初期値が入っているが、それをreturnしてもcshtmlの表示には使われない。表示されるのはsubmit実行時のチェック状態が復元されて表示される仕様のようだ。
チェックボックスの隣に文字列を描く別のやり方
上の例ではModelクラスを作る時にSelectListItemを利用したが、それを使わずに以下の様にModelクラスを定義しても同じ様にチェックボックスの隣に文字列を描画することが出来る。
public class CheckboxListModel2
{
public CheckboxListModel2()
{
}
[Display(Name = "🍎リンゴ")]
public bool IsCheckedItem1 { get; set; }
[Display(Name = "🍐梨")]
public bool IsCheckedItem2 { get; set; }
[Display(Name = "🍌バナナ")]
public bool IsCheckedItem3 { get; set; }
}
コード bool型の三つのプロパティを持つ簡単なModelクラス(C#)
上コードで、チェックボックスの隣に表示させたい文字列は[Display(Name=…)]で与えている。
こんなやり方は昔覚えたが、すっかり忘れていた。
コントローラーは以下の通り。
public ActionResult About(CheckboxListModel2 m)
{
CheckboxListModel2 model2 = new CheckboxListModel2()
{
IsCheckedItem1 = true,
IsCheckedItem2 = false,
IsCheckedItem3 = true,
};
//ModelState.Clear();
return View(model2);
}
コード bool型の三つのプロパティを持つModelクラス用のコントローラー(C#)
この場合、先程と同様に[HttpGet]と[HttpPost]でActionを分けても良いと思うが、ModelState.Clear()を実行しない限りはsubmit時(=HttpPost)にはreturn View(model2)で何を返しても利用されないから、上のように[HttpGet]と[HttpPost]でActionを共通化しても良いだろう。
でも、混乱する可能性もあるから[HttpGet]と[HttpPost]でActionを分けるほうが良いかもしれない。
Viewは以下の通り。
@model WebPasswordGenMVC.Controllers.CheckboxListModel2
@using (Html.BeginForm())
{
<div class="checkbox">
@Html.CheckBoxFor(m => m.IsCheckedItem1)
@Html.LabelFor(m => m.IsCheckedItem1)
</div>
<div class="checkbox">
@Html.CheckBoxFor(m => m.IsCheckedItem2)
@Html.LabelFor(m => m.IsCheckedItem2)
</div>
<div class="checkbox">
@Html.CheckBoxFor(m => m.IsCheckedItem3)
@Html.LabelFor(m => m.IsCheckedItem3)
</div>
<p>
<input type="submit" value="Send" />
</p>
}
コード bool型の三つのプロパティを持つModelクラス用のcshtml(C#)
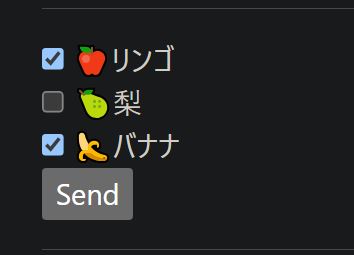
これらのコードを実行すると下図のように三つのチェックボックスと文字列を表示出来た。
図 文字列を[Display(Name=…)]で与えてチェックボックスと文字列を表示した例
ネット検索して色々調べてみた結果、これら以外にもチェックボックスの隣に文字列を描く手法は幾つかあるようだ。
まとめ

ウェブプログラミングの世界は日進月歩だ。
数年もブランクがあると浦島太郎状態と言っても過言では無い。
当記事では数年ぶりに再開したASP.NETウェブプログラミングの第一回目記事として、複数のチェックボックスとラベル文字列を描画して、submitボタン押下でそれらのチェック状態を取得してサーバーサイドに送信する手法を紹介した。
紹介したと言っても、実際のところはネット検索しまくって各種のやり方を復習したと言うのが正しい。
あまりに沢山の検索をしまくったものだから、Googleの検索画面で「私はロボットではありません」と言う確認画面が出た。
今後の予定としては、以前に作成した自作のサイトが幾つかあるのだが、それらをASP.NET MVCを使って再作成したいと思っている。
その一つが以下に示すパスワードを自動生成する便利サイト(現在は廃止)なのだが、
https://www.wareko.net/WebPasswordGenCoreMVC/
これはASP.NET Formプロジェクトで作成している。
処理の多くの部分はクライアントサイドのJavaScriptで記述しているので実行速度が遅いのだ。
このサイトをASP.NET MVC化して、大部分の処理をサーバーサイドでC#を使って書き直したいと考えている。
時間がある時にコツコツとやりたい。
その後、完成した(現在は廃止)。
https://www.wareko.net/WebPasswordGenMVC/
殆どの処理をサーバーサイドのC#で記述したのでサイト訪問時の表示速度が格段に向上した。
その後、更に改良を行いASP.NET Core MVCを使って作り直したのが下のサイトだ。
皆さんもこのパスワード生成サイトをお使い頂きまして、使い勝手などコメントを頂けると嬉しいです。
ちなみにワテの場合は各種のパスワードは文字数の制限がない場合には100文字以上の長いパスワードを設定している。
例えばこんなやつ。
2U5d*LYg4\Nd&]f-y.]m_S~Xb7?^7fjPD@k"._)muRXPc[!krU8{N#y)U&3%Yeaxg}R/g+~$6g\%^*_jfdd+Ym3jS*a9]6FG@(/d!;5,Vc\/*].s+sS^3wR^`.q%d\+2
128文字ある。これくらい長いパスワードなら安心だ。
パスワードはコピペで貼り付けて利用する事が多いから、長すぎても困ることは殆どない。
ただし、稀に手入力する場合もある。新しいスマホをルーターに接続する場合にルーターのパスワードを入力する場合などだ。
そう言うときには、さすがに128文字の手入力は無理があるが、それでも20文字以上くらいのパスワードを設定するようにしている。
(続く)



コメント