2015年6月くらいから本格的にWEBプログラミングを始めた。
ワテの場合、C#, C, C++ などのプログラミング言語ではかなりの上級者レベルだと勝手に自負しているのだが、いざWEBプログラミングを開始したら出て来る用語やプログラミング言語が何のこっちゃ全く分からない状況になり、上級者レベルと言う自負が儚くも崩れ去った。
まさに、壁にぶち当たると言う感じだ。
ワテのように一般のプログラミング言語は知っているが、WEBプログラミングは未経験の人がWEBプログラミングでぶち当たる問題を、ワテの経験に基づきまとめてみた。
WEBプログラミング未経験の人が直面する問題
聞いた事も無い用語が沢山出て来る
WEBプロブラミングに挑戦したワテがまず最初に直面した問題は、聞いた事も無い用語が沢山出て来る事だ。
具体的言うと、
- JavaScript
- jQuery
- PHP
- Css
- Html
- Ajax
- AngularJS
- Bootstrap
- NodeJS
- Typescript
- SCSS
- React
- Coffee Script
…
などなど、プログラミング言語なのか、ライブラリなのか、何なのかさえも良く分からない英単語のオンパレード。
こんなに沢山の技術をマスターしないとWEBプログラミングは出来ないのか?
見たことも無かったヘンテコな文法が出て来る
C, C#, C++ では見たことも無かったヘンテコな文法が出て来る。
例えばこんな感じ。
<script>
(function () {
alert('a'); // やたらと丸カッコが多いが意味が分からん。
})()
$(function () {
alert('b'); // ドル記号$ が良く出て来るが意味が分からん。
})
</script>
その当時のワテは、何でこんなにカッコが多いの?何のためにあるの?
ドル記号って何の意味?
兎に角理解不能だった記憶がある。
一体全体どないなってんねん!!
まさに怒り心頭と言う感じ。でも怒っても埒が明かない。
アチョー!!
HTML特有の記述の意味が分からない
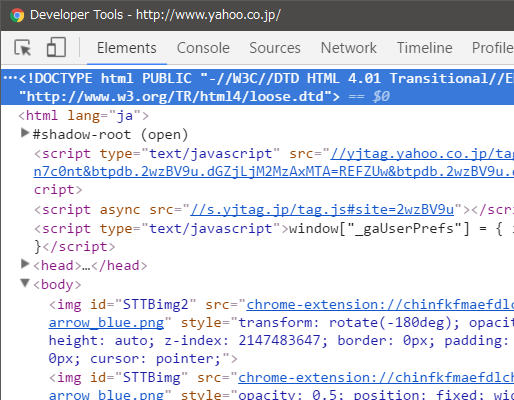
例えばChromeブラウザーでYahoo Japanのサイトを開く。
そこでF12キーを押すとこんな画面が出る。
図1. Yahoo JapanサイトのHTMLソース例(初めて見ると訳分からん!!)
そのホームページのHTMLファイルの中身が見られるのだ。
ワテの第一印象としては、
「WEBプログラミングをするにはこんなゴチャゴチャした記述を覚える必要があるのか?」
と言う点だった。
プログラムのコードはもっとスッキリと記述すべきだろうなどと言ってもどうしようもない。HTMLファイルとはそんなものらしい。
F12キーを押しまくる
その当時のワテはこのF12キーを知ったので、ひたすら必死でF12キーを押しまくって各社のWEBサイトのソースを見るなどして研究したが、やればやるほどサッパリ分からない。
ちなみに、F12キーを押すとこのようにHTMLソースが見られる機能はChromeだけでなくFirefoxやInternet Explorer, Edgeなど全てのブラウザーがこの機能を持っている。
だいたい、WEBプログラミング未経験者が上のHTMLソースを初めて見てスラスラと理解できる訳がない。
何となく理解できるのは、
<script>...</script>
で囲まれた中になんらかのプログラムのコードが書いてある。
<img src=...
は外部のサイトからその画像を読み込んでいる。
その程度は分るが、その程度の理解だとHTMLソースのほんの数パーセント程度しか理解出来ていないだろう。
さて、その後のワテのWEBプログラミングへの道を紹介したい。
まさにドラゴンへの道を進むワテ
アチョー!!
その後のワテ
その後、必死で一ケ月くらいネット検索しまくったら、HTMLファイルの基本形が理解できるようになった。
以下のHTMLファイルはマイクロソフト社のVisual Studioで生成したもの。
HTMLファイルの基本形はこんな感じになると思う。
<!DOCTYPE html> <html> <head> <title>ページのタイトル</title> <meta charset="utf-8" /> <!-- HTML中のコメントはこの形式で書く --> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <link href="my_style.css" rel="stylesheet" /> </head> <body> <h1 id="h1_id">見出し</h1> <p>本文を書く</p> <script> // script中のコメント形式1 /* script中のコメント形式2 このどちらでも良い。 */ window.onload = function () { alert('<script>...<\/script>で囲った中にJavaScriptプログラムを書く。'); } </script> <style> /* styleとはHTMLの要素の見栄えを変える設定だ。 HTMLファイル中に埋め込む場合は <style>...<\/style>に入れる。 もし別ファイルにする場合には my_style.css などの拡張子 CSS ファイルに保存しておいて、 HTMLファイルの冒頭で <link href="my_style.css" rel="stylesheet" /> で読み込めば良い。 */ #h1_id { background-color: aquamarine; } p { color: orangered; } </style> </body> </html>
コード1. シンプルなHTMLファイルの例
以下、ワテの理解している範囲で説明したい。
シンプルなHTMLファイルの構造
上のHTMLファイルの中身を削るとこんなシンプルな形になる。
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
HTMLの構造としては htmlタグの中に headタグと bodyタグが入る。
headの中にはタイトル、文字コード、読み込むファイルなどを記述する
<head> <title>ページのタイトル</title> <meta charset="utf-8" /> <!-- HTML中のコメントはこの形式で書く --> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <link href="my_style.css" rel="stylesheet" /> </head>
<title>…</title>に記述したタイトルはブラウザーには表示されないが、このHTMLファイルはこういうタイトルの文章だという目的で書いておく。
Googleなどの検索エンジンがWEBサイトの内容を調べたりランク付けをしたりする場合には、これらの情報を参考にするようだ。SEO(Search Engine Optimization)と関係する場合もある。
この例では、<script src=” … の部分で外部のGoogleサイトからjQueryというライブラリを読み込んでいる。jQueryとはJavaScriptの機能を拡張する便利なライブラリだ。
ちなみに、
jquery.js
jqurty.min.js
の二つのファイルがある。
前者は普通の jQueryライブラリで、後者の min 付きのファイルはコメントなどを除去してファイルサイズを少なくしたもの。機能的にはどちらも同じだから、一般には min 版を使う事が多い。
次に、
<link href="my_style.css" rel="stylesheet" />
これは、自分で作成した my_style.css と言うCSSファイル(htmlページの色、フォントなどを定義するファイル)をローカルのフォルダから読み込む記述だ。
jQueryの場合には src= … で読み込んだが、こちらは href= … だ。何故違うのかなど、ワテには分かっていない。
兎に角そう言うもんだと言う事で覚えおこう。
Bodyにはコンテンツを書き込む
コンテンツとはそのWEBサイトを構成する文章とか画像とかを指す。
Bodyタグの中にそれらを書き込む。
<body> <h1 id="h1_id">見出し</h1> <p>本文を書く</p> </body>
h1, h2, h3, h4, h5, … などのタグは見出し用だ。
h1で囲むと大きなフォントになる。
pタグはparagraphの略だ。
pタグで囲んだ中にずらずらと文章を書けば良い。
ちなみにタグで囲わない文字列をbodyに入れてもそれも文字として扱われるのでブラウザーで表示される。でもタグで囲っていないとフォントを大きくするなどの装飾が出来ないので(何らかの小細工でやれば出来ると思うが)、一般には何かのタグで囲うのが良い。
タグで囲った文字を装飾する手法はこの後に出て来るstyleやCSSファイルで行う。
JavaScriptをBodyに埋め込む
<script> // script中のコメント形式1 /* script中のコメント形式2 このどちらでも良い。 */ window.onload = function () { alert('<script>...<\/script>で囲った中にJavaScriptプログラムを書く。'); } </script>
JavaScriptはWEBプログラミングでよく使用されるプログラミング言語だ。
そのJavaScript自体の説明は別の記事で行うとして、兎に角何らかのプログラムをWEBサイトに入れたい場合には上のコードのように <script>…</script> タグで囲った中に記述する。
この <script>…</script> タグは複数有っても良い。また head に入れても良い。
scriptの無いWEBページの場合には、文字、画像のみで構成されるので静的なページになる。
そのようなページは最近では少ない。
現在では、殆どのWEBページに於いて様々なプログラムが動いている。
- ボタンをクリックしたら何かを行う。
- 自動で天気予報を読み込む。数分おきに更新する。
- 動画を再生する。
- 広告が数秒ごとに切り替わる。
など、プログラムを使えば色んな事が可能だ。
サーバーサイドとクライアントサイド
さて、WEBプログラミング初心者のワテが最も理解に苦しんだ点がこのサーバーサイドとクライアントサイドだ。
この違いをきっちりと理解しておかないとWEBプログラミングも混乱し易い。
WEBプラウザー(クライアントサイド)はWEBサーバーに接続する。
そのWEBサーバーがサーバーサイドだ。
サーバーサイドでは、ブラウザに表示するHTMLファイルを生成してブラウザーに送信する。
もしそれが静的なHTMLファイルの場合なら、単純にHTMLファイルの内容を渡せば良い。
一方、ユーザーがキーワードを指定して検索するなどの場合には、サーバーサイドではそのキーワードに基づいて動的にHTMLファイルを生成する必要がある。
それらを行うのがサーバーサイドプログラミングだ。
PHP、Python、ASP.NETなどの手法が使われる。他にも有ると思うがワテはこれくらいしか知らない。
さて、サーバーから受け取ったHTMLファイルをクライアントサイドのブラウザーで表示する。
そのHTMLファイルの中にJavaScriptコードが埋め込んで有る場合にはブラウザーがそのコードを実行する。
こう言う一連の流れが実行されて目的のWEBページが利用者のパソコン画面に表示されるのだ。
最初に実行される関数
最初に実行されるのがこのonloadで指定した関数だ。
window.onload = function () { alert('<script>...<\/script>で囲った中にJavaScriptプログラムを書く。'); }
もしjQueryのライブラリを使っている場合には、
$(document).ready(function () {
alert('最初に実行される。');
});
と書いておけばこの関数が最初に実行される。
では両方有った場合にはどうなるか?
その答えは、ブラウザーや記述場所などによって挙動が変わる場合があるので、あまりヘンテコな事はやらないほうが良い。でも実験していろいろ試しておくのは良いだろう。
styleやCSSファイル
<style> /* styleとはHTMLの要素の見栄えを変える設定だ。 HTMLファイル中に埋め込む場合は <style>...<\/style>に入れる。 もし別ファイルにする場合には my_style.css などの拡張子 CSS ファイルに保存しておいて、 HTMLファイルの冒頭で <link href="my_style.css" rel="stylesheet" /> で読み込めば良い。 */ #h1_id { background-color: aquamarine; } p { color: orangered; } </style>
styleタグで囲った中に記述した内容に従ってそのWEBページの見栄えが変更される。
何も指定しなくても良いがその場合にはブラウザーが持っているデフォルトの設定で描画が行われる。
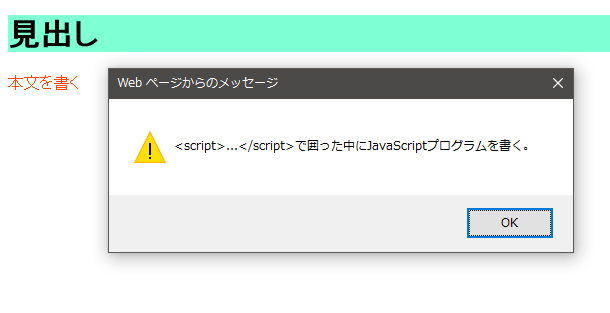
例えばh1タグで囲うと大き目のフォントになる。
背景色はデフォルトでは透明であるが、ここではアクアマリン色に変更してみた。
また、pタグの文字食をオレンジレッド色に変えてみた。
図2. コード1.のシンプルなHTMLファイルの実行結果
このスタイルを覚え始めた当初は、ワテの場合には
<style> #h1_id { background-color: aquamarine; } p { color: orangered; } </style>
この#シャープが気になった。
なんやこれは?世界の亀山、Aquosのシャープか?
関係無かった。
#の意味であるが、
<h1 id="h1_id">見出し</h1>
この部分で h1タグにidを与えて、その値を h1_id にしている。
“h1_id” でなくても好きな名前で良い。idに日本語名は使えるのかどうか知らないが、普通は使わない。
そのidを元にして、スタイルの中でこのh1の背景色を指定しているのだ。
<style>
#h1_id {
設定を書く
}
</style>
となる。
h1に対する設定で有る事を分かり易く書くなら
<style>
h1#h1_id {
設定を書く
}
</style>
としても良い。要するに#はidの先頭に付けるのだ。逆に言えば#が付いている物はidである。idはHTMLファイル中に同じ名前が有ると文法違反になる。でもまあ、素人がHTMLを作成するとidが重複するなんてざらにあるので、仮に重複idが有ったとしても賢いブラウザーは上手く表示してくれる場合が多い。でもあまりにも極端に文法違反があると正常に表示されないが。
ちなみに全てのh1に対して設定を書きたいなら
<style>
h1{
設定を書く
}
</style>
となる。この場合は <h1>…</h1> をどこに書いたとしても、それらにこの設定が反映される。
スタイルのクラス(Class)
スタイルを勉強していたらクラス(class)というのが出て来る。
こういう奴だ。
<style>
h1.myClass{
background-color: aquamarine;
}
</style>
それを使うHTMLタグはこんな感じ。
<h1 class="myClass">クラスとは何か?</h1>
C, C#, C++などの言語のクラスを連想するけれど、それとは違う。
どちらかと言うと「グループ」とか「クラス分け」と言う感じだと思う。
つまり、先ほど登場した id の場合には特定の場所に書いたh1タグに固有のidを振っておいて、styleの中で設定を行う。
一方、クラスの場合には何か所で使っても良い。
<h1 class="myClass1">クラスとは何か1?</h1> <h1 class="myClass2">クラスとは何か2?</h1> <h1 class="myClass1">クラスとは何か1?</h1>
こんな感じ。
そして、スタイルを、
<style>
h1.myClass1{
background-color: aquamarine;
}
h1.myClass2{
background-color: red;
}
</style>
としておけば、myClass1が付いているh1タグのグループはアクアマリン色の背景色、
myClass2が付いているh1タグのグループは赤色の背景色に出来る。
このようにグループでスタイルを制御する仕組みがクラスだ(別の用途もあるが)。
さらにh1に限定せずにクラスを定義する場合にはこのようにしても良い。
<style>
.myClass1{
background-color: aquamarine;
}
.myClass2{
background-color: red;
}
</style>
この定義の場合には、
<h1 class="myClass2">H1タグにクラスを与える。</h1> <p class="myClass2">Pタグにも同じクラスを与える。</p>
とするとh1もpも背景色を赤色に出来る。
CSSファイル
上記のスタイルの記述が長くなった場合にはその部分を別ファイル化しても良い。
それがCSSファイルだ。
HTMLファイルのスタイルの部分の中身
<style> この部分は不要 この中味の部分を取り出してCSSファイルにすると良い。 </style> この部分は不要
を取り出して拡張子CSSのファイルに保存すれば良い。
その読み込み方法は、冒頭で説明したように、
<link href="my_style.css" rel="stylesheet" />
こんな風になる。
ちなみに rel=”stylesheet” の意味はワテは良く分かっていない。
アチャー!!
まとめ
当記事では、ワテが数か月くらい掛かってマスターしたWEBプログラミング初心者向けの内容をまとめた。
分ってしまうと簡単な事なのだが、分る前には新しい用語、規則、概念などを覚えなくてはならないのでハードルが高い。
でもこの壁を乗り越えないと先に進めない。
本格的に勉強したいならこう言うオンライン学習サイトもお勧めだ。
独学で挫折しそうになった人にお勧めしたい。
講師の人に教えて貰えるので遥かに効率良く学べる。
あるいは本も良いかも。

![ドラゴン怒りの鉄拳〈日本語吹替収録版〉 [DVD]](https://m.media-amazon.com/images/I/51KRWaSVVJL._SL160_.jpg)

![ドラゴンへの道 アルティメット・エディション [Blu-ray]](https://m.media-amazon.com/images/I/51ySKjjDe5L._SL160_.jpg)




![燃えよドラゴン [Blu-ray]](https://m.media-amazon.com/images/I/51ALA5TfJ5L._SL160_.jpg)











コメント