全国推定数千万人のスマホ利用者さん、
大変お待たせ致しました。
皆様待望の革新的地図サイトを公開しました。
サイトの名称『WarekoMaps Mobile ver1.0』
略して『ワレモバ』
ワレモバとは何か?
WarekoMaps Mobile開発の経緯
ワテがMobile対応でない WarekoMapsサイト( http://www.wareko.net/maps/ )を公開したのが2015年6月頃です。
Ver1.0から開始して、現在ではV3.9.7まで改良を重ねました。
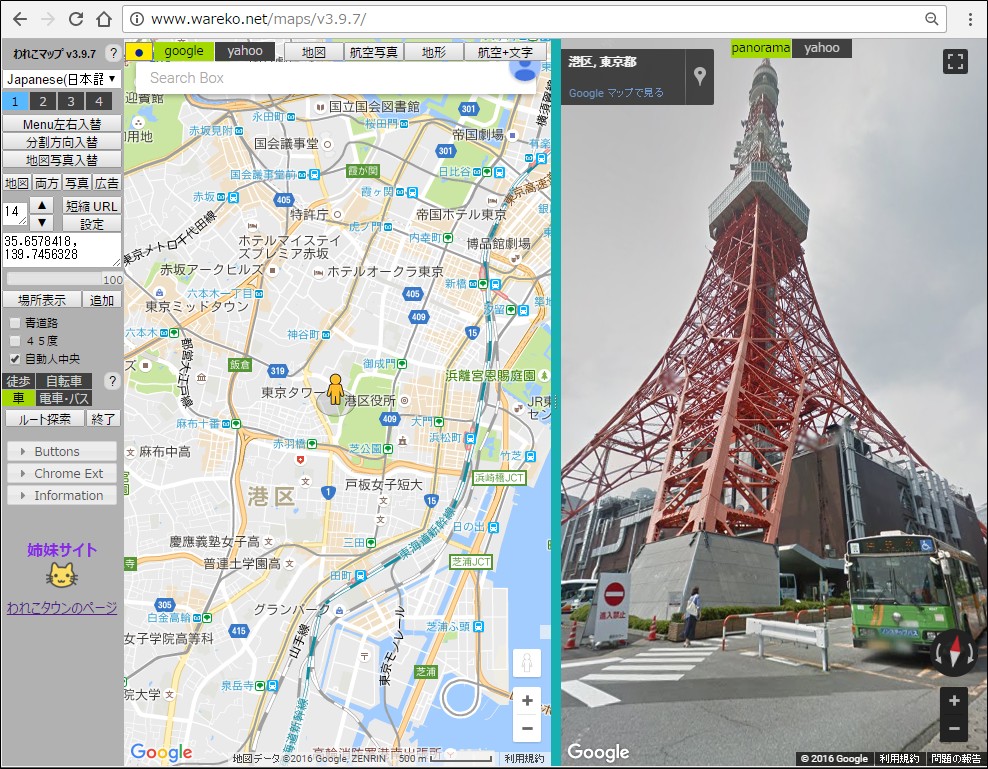
下図のような画面です。パソコンのみ対応しています。

図1. WarekoMaps v3.9.7の画面の例
ワテがこのWarekoMapsを開発した理由は、2015年6月頃に本家Googleマップ(パソコン版)の仕様が改変されてしまい、従来版では可能であった地図とストリートビューの同時連動表示が出来なくなりました。
パソコン版の新しいGoogleマップのユーザーインターフェースはとっても使い辛く感じている人も多いようなので、そこで一念発起して作ったのがWarekoMapsです。
JavaScriptやPHP、CSS、HTMLの勉強も兼ねて作ってみました。
自分では物凄く使い易いと思っていたので、公開した直後から利用者さんの数も爆発的に伸びるものと期待していました。その結果、無料で使っているGoogle Maps APIの利用上限に達してしまい、もし莫大な利用料金を請求されたらどないしょ~⁉と心配していたのですが、全くの杞憂でした。
利用者さんの数が少ない一番大きな理由は、やはりモバイル対応で無いことだと思われます。
今回、一年に渡るWEBプログラミングの猛勉強の集大成として、皆様待望のモバイル対応版 WarekoMaps Mobileのサイトを公開しました。
今回発表したワレモバのサイト
http://www.wareko.net/WarekoMapsMobile/
WarekoMaps Mobile ver1.0 本日公開‼
サイトの正式名称『WarekoMaps Mobile ver1.0』
略して『ワレモバ』
です。
ワレマとか、ワレモとかも候補に上がったのですが、ワレモバに決めました。
ワレマ~だと、アメマ~のパクリみたいですし、革新的地図サイトの名称にはマッチしない気がしました。
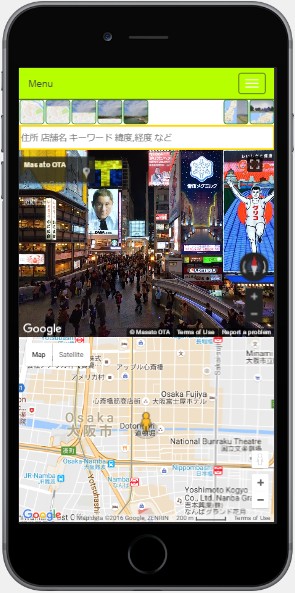
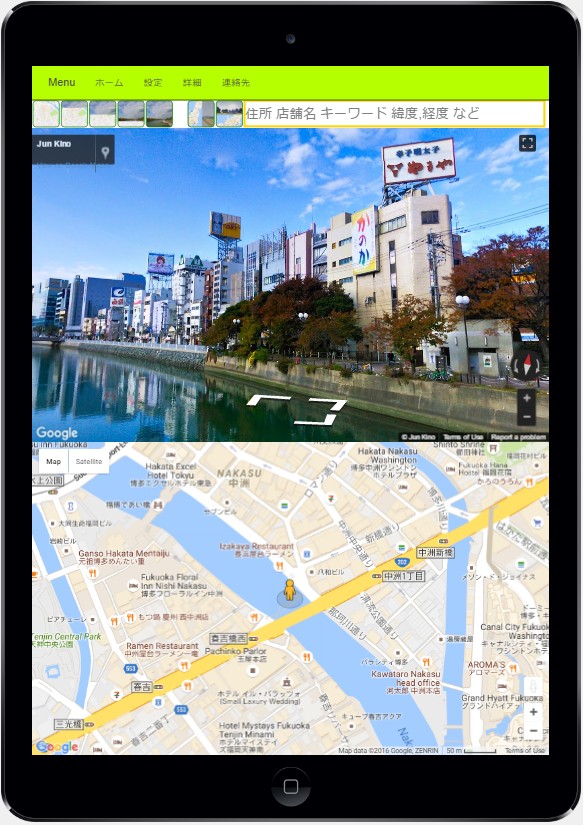
さて、そんな事はどうでも良いと思いますので、早速そのワレモバの画面の例を下図に示します。
見ての通り、とても簡素なユーザーインターフェースとなっています。

図2. WarekoMaps Mobileの水平分割画面の例
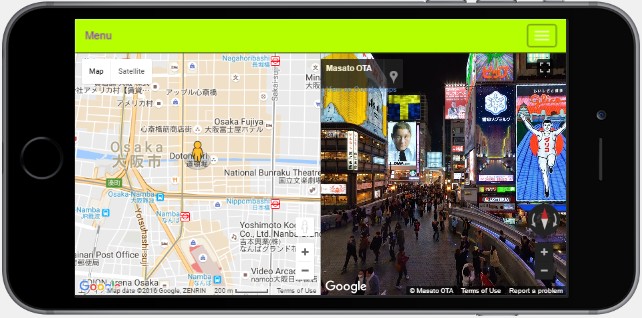
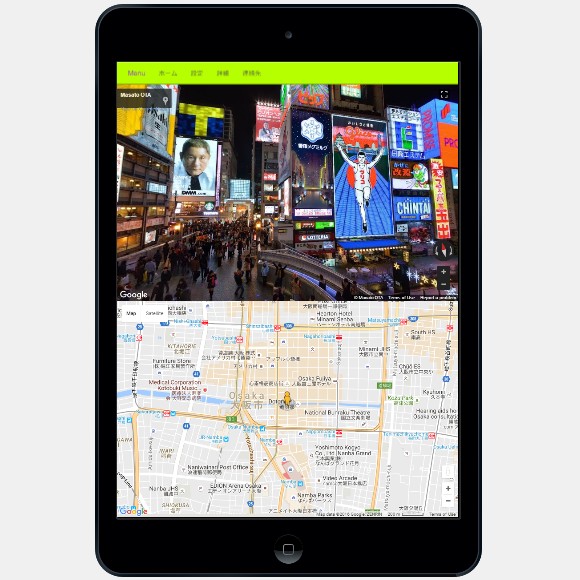
水平分割(上図)、あるいは垂直分割(下図)が可能です。
利用状況に応じて使い分ける事が可能です。

図3. WarekoMaps Mobileの垂直分割画面の例
下図では地図のみの表示にして、かつ、上空からの写真(Satelliteモード)を選択しています。

図4. WarekoMaps Mobileで地図のみモードで45度表示の例
このサテライトモードの場合には、もし45度表示のデータが有る場所ならば、ズームして拡大すると上図のように自動的に45度傾斜した表示になります。
ワレモバのアイコン説明
水平分割・垂直分割アイコン
画面上部の右端に二個並んでいるアイコンで水平分割、垂直分割の切り替えが可能です。

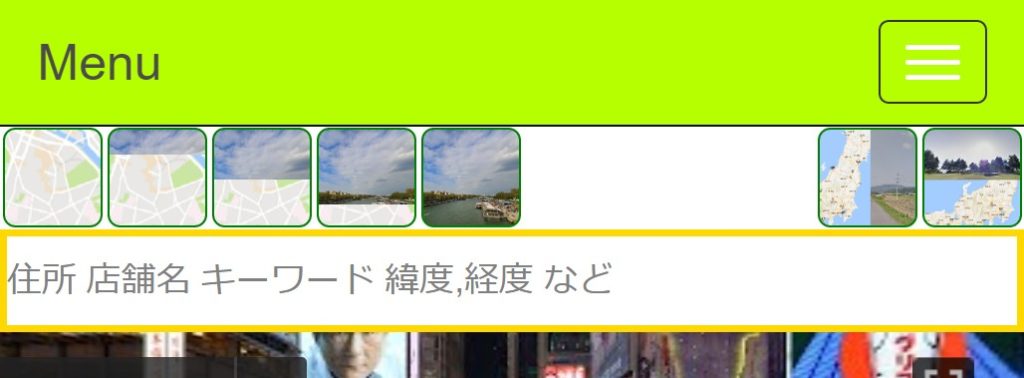
図5. WarekoMaps Mobileの上部アイコンの説明
現状では、分割方向を切り替えると現在位置が初期化されます。将来的には同一地点で切り替え可能にしたいと思います。
地図領域・ストリートビュー領域の表示比率選択アイコン
上図の左に五個並んでいるアイコンをクリックすると、絵柄に表示されている比率で地図領域とストリートビュー領域の表示比率を設定できます。
上図では水平分割の例ですが、垂直分割の場合も同様に五個のアイコンが表示されます。
Menuクリックでこれらのアイコンの表示・表示が切り替え可能
出来るだけ地図やストリートビューの表示領域を増やすために、最上部にあるMenu文字をクリックすると、これらのアイコンを表示・非表示をトグルする事が可能です。
本当は、この黄緑色の領域も非表示にしたいのですが、現在のところやり方が分からないので、今後対応予定です。
ワレモバの検索文字の入力欄の説明
上図の黄色の枠で囲まれた文字入力欄には、任意の地名、住所、店名、緯度経度の数字などを入力して地図検索が可能です。
住所の場合には、途中まで入力するとGoogle Mapsが候補を表示してくれますので、そこから選択する事も可能です。
緯度、経度の数字を入力する場合には、例えば、
35.7100627, 139.8107004
こう言う数字を入れると、
東京スカイツリー
の場所が表示されます。
設定画面
右上にある ☰ アイコンをクリックすると下図のメニュー画面が開きます。
その中にある設定をクリックします。

図6. WarekoMaps Mobileの設定画面を表示する
下図の左の画面が表示されます。
この画面では、起動時に表示する初期位置を指定や編集をする事が出来ます。

図7. WarekoMaps Mobileの設定画面で初期位置を編集する例
編集する場合には、個別に編集しても良いですし、あるいは、
一括編集ボタン をクリックすると上図右の画面になりますので、四ケ所の項目を一度に編集する事が可能です。
各行を以下の形式で入力して下さい。
35.7100627, 139.8107004 : 東京スカイツリー
具体的には、
緯度, 経度 : 地名など
の形式です。
現在地取得の精度
現在地の取得は、皆さんのIPアドレスの情報をもとに推測しています。多少の誤差は有ります。あるいは全く異なる場所が表示される場合もあります。
例えば皆さんの現在位置ではなく、皆さんが加入しているプロバイダーのサーバーが設置されている場所などが出る場合もあります。
そういう問題が出た場合には、上で説明したように四ケ所の場所を登録可能ですので、手作業で登録をお願いします。
WarekoMaps Mobileの安全性について
利用者の皆さんが検索欄に入力した文字情報などをサーバーに保管するなどの処理は一切していません。
また、位置情報を取得するために利用者の皆さんのIPアドレス情報を利用していますが、それらの接続情報も一切保管するなどの処理はしていません。
まあ、仮にそういう情報を収集したとしても、何の役にも立ちませんし。

図8. WarekoMaps Mobileをタブレット端末で表示した例
上図はiPadなどのタブレット端末に表示した例です。
地図を見ながらストリートビューも見られるのでとっても使い易いと思うのですが。いかがでしょうか?
まとめ
一年に渡る猛烈なWEBプログラミング勉強の成果として、本日2016/10/12(水)、WarekoMaps Mobile Ver1.0 を公開しました。
水平・垂直分割切り替え可能、現在地取得機能があります。
開発環境はVisual Studio 2015 Communityで、JavaScriptやC#などを使っています。
なお、ワテの場合にはスマホを持っていないので実機での表示テストは出来ていません。
ですので、もし何かお気づきの点とか問題点などありましたら、コメント欄などでお気軽にお知らせ下さい。
これで、今度こそは利用者さんの数が爆発的に伸びると確信しています。
ちなみに、Google maps APIの利用料金は、1 日あたりのリクエスト数が25,000件までは無料と言う事です。
ワテ自身、このリクエスト数と言うのをよく分かっていないのですが、多分、サイトを訪問したら1リクエストと数える感じかなあと勝手に思っています。だらか25,000PV(ページビュー)と言う感じかな?
そうすると、毎日25,000PVだと仮定すると月間75万PVくらいまでは無料で行けるかな。
捕らぬ狸の皮算用にならなければ良いのだが。
将来的には、スマホアプリ版の革新的地図アプリも開発したいと考えています。
Visual Studio にXamarinなどをインスールして、ある程度使ってみたので、Androidアプリの作り方などは大体習得出来ました。
出来れば年内に発表したい。
ワレモバのサイトを訪問してみたい人はここ↓からどうぞ。



コメント