写真 ポカポカ陽気の中でティータイムのWordPress女子、このあとPHPプログラミングか?
さて皆さん、
WordPressで投稿記事を作成する場合に、管理画面においてその記事が「公開中」なのか「下書き」状態なのかを時々間違えるので分かり易く表示する工夫をしてみた。
ワテが採用している二つのテクニックを紹介したい。
まあ、大した技術ではないが、実用性は高いと思う。
では、本題に入ろう。
投稿記事の一覧表示で「下書き」を赤色で表示するアイディア
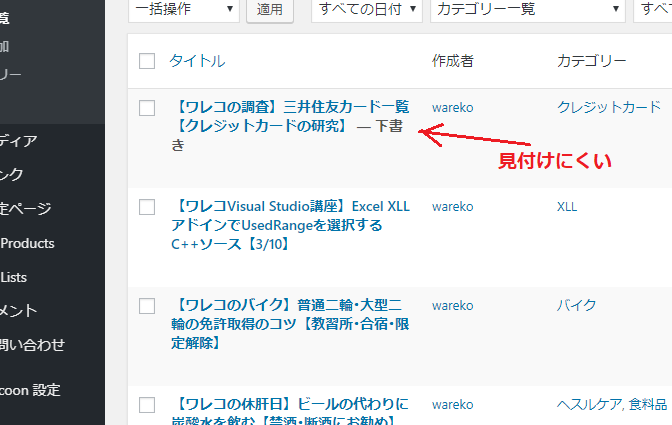
WordPressの管理画面で投稿記事を一覧表示すると下図のようになる。

図 WordPress管理画面で「下書き」状態が目立たないので見付けにくい
上図において、「下書き」の文字があるのだが黒色なので目立たないから見付けにくい。
下書き中の記事はまだ公開したくない訳なので、「下書き」か「公開中」なのかははっきりと見分けられるようにしておきたいのだ。
一覧表示で「下書き」を赤色で表示する改良案
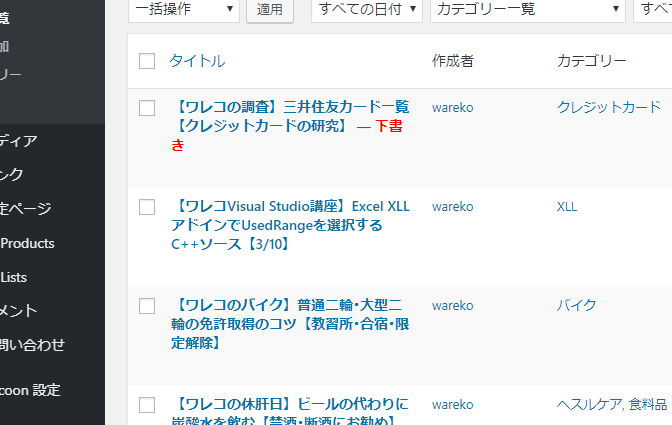
そこで、下図に示すように「下書き」を赤色太字で表示するようにしてみた。

図 「下書き」が赤色太字にしたので見付け易い
一覧表示で「下書き」を赤色で表示するPHPコード
WordPressにはカスタマイズする為の各種の機能が用意されている。
多くの場合、add_action()と言うのと使うと色んな事が出来る。
この例では、以下のようなPHPコードを書いて function.php で実行すれば良い。
/*
* WordPress管理画面に追加のスタイルを追加する。
* by Wareko (2019-07-13)
*/
function wareko_custom_admin_style() {
?><style>
td.title.column-title.has-row-actions.column-primary.page-title > strong > span.post-state {
color: red;
}
</style><?php
}
add_action( 'admin_head', 'wareko_custom_admin_style' );
コード 一覧表示で「下書き」を赤色で表示するPHPコード
上のコードをワテ流に簡単に解説するなら、’admin_head’を指定してadd_actionしているので、WordPressが
wp-admin/admin-header.php
ファイルを実行する時に一緒にワテ自作のwareko_custom_admin_style()関数を実行して貰うと言う感じか。
その関数の中で、「下書き」文字を囲んでいる以下の部分
<span class="post-state">下書き</span>
に対してcssのstyle設定を追加している。
その中でcolorを赤色にしている。
まあ非常に簡単なコードなので誰でも分るだろう。
なお、cssのセレクターが
td.title.column-title.has-row-actions.column-primary.page-title > strong > span.post-state {
・・・
}
と矢鱈と長いが、まあ、省略して、
span.post-state {
・・・
}
としても良いだろう。その辺りは好き好きだ。
上のコードは投稿記事(post)だけでなく、固定ページ(page)でも正常に動作する。
これで管理画面で記事を一覧表示をした場合に「下書き」記事を見付け易くなった。
以下では、もう一つの便利機能を紹介したい。
記事の編集画面で「公開中」か「下書き」かを分かり易く表示する工夫
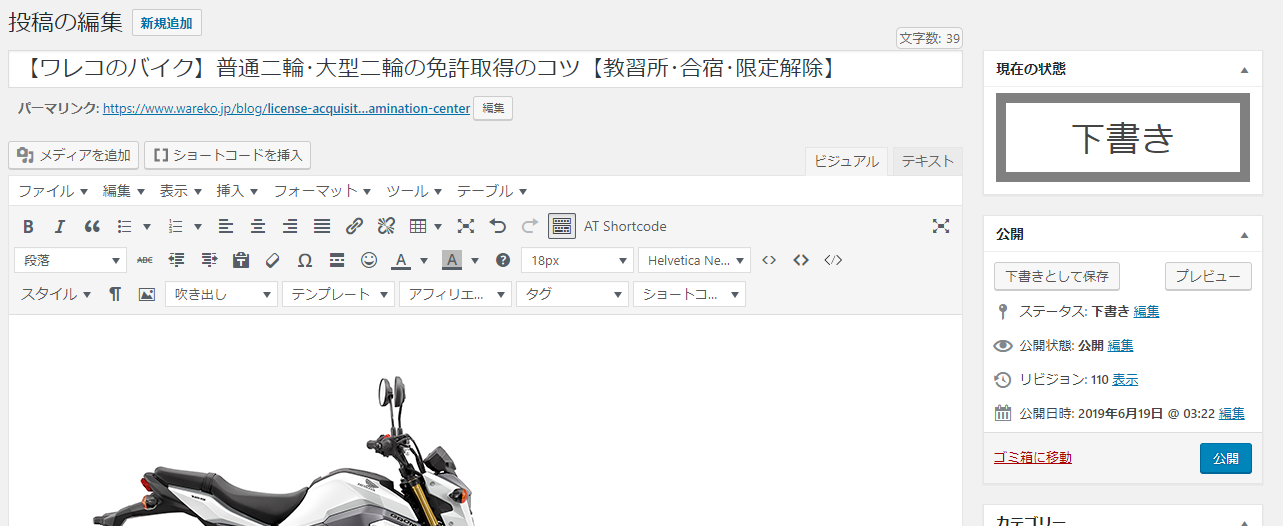
次に、特定の記事を開いて編集している場合に、その記事が現在「公開中」なのか「下書き」なのかを分かり易く表示する工夫をしてみた(下図)。

図 WordPressの記事編集画面の右上に大きな文字で「下書き」と表示させた例
上図の場合、編集中の記事は「下書き」状態である事が大きな文字で表示しているので、間違い無く下書きで有る事が分る。
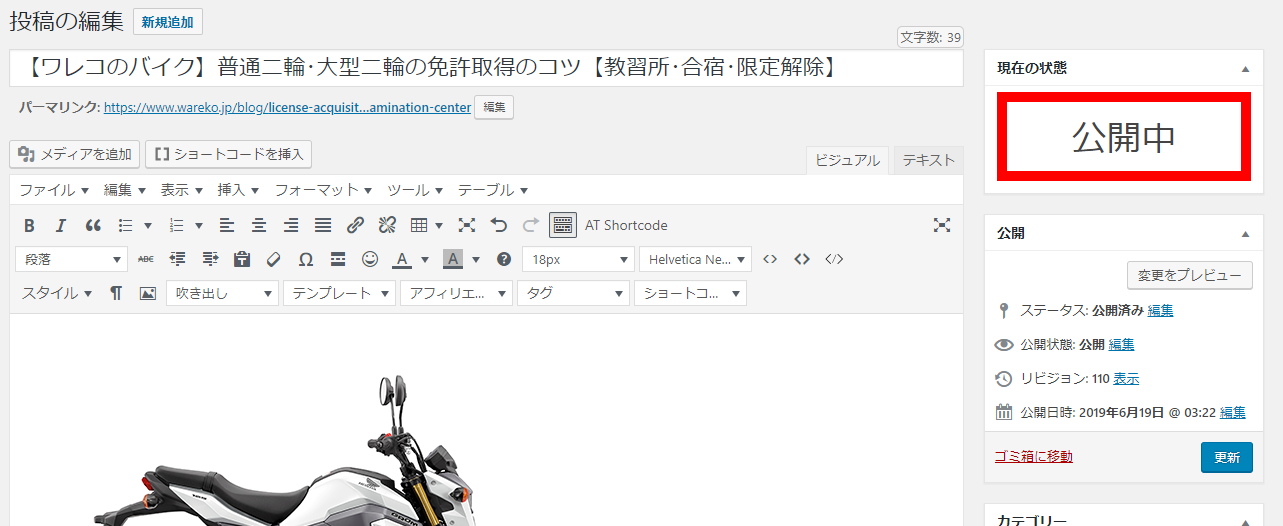
その記事を公開した場合には、「公開中」を赤色枠で表示してみた(下図)。
図 公開中の記事は「公開中」と言う大きな文字で表示して赤色ボーダーで囲んだ
これならウッカリ間違えて下書き記事を公開してしまったとしても、赤色で目立つので間違いに気づき易い。
では、そのPHPコードを紹介しよう。
記事の編集画面で「公開中」か「下書き」かを分かり易く表示するPHPコード
まあ、即席で作ったので突っ込みどころは多いが、取り敢えず期待通り動く。
// 中身
function wareko_meta_box_inside()
{
global $post;
$style = 'style="'
. 'border: 10px solid COLOR;'
. 'width: 100%;'
. 'display: block;'
. 'box-sizing: border-box;'
. 'text-align: center;'
. 'font-size: 35px;'
. 'padding: 10px;'
. '"'
;
if ($post->post_status == 'publish') {
$style = str_replace("COLOR", "red", $style);
echo '<span ' . $style . '>公開中</span>';
} else if ($post->post_status == 'draft') {
$style = str_replace("COLOR", "gray", $style);
echo '<span ' . $style . '>下書き</span>';
} else if ($post->post_status == 'private') {
$style = str_replace("COLOR", "magenta", $style);
echo '<span ' . $style . '>非公開</span>';
} else {
$style = str_replace("COLOR", "gray", $style);
echo '<span ' . $style . '>非公開(' . $post->post_status . ')</span>';
}
}
// メタボックスを追加する関数
function wareko_meta_box_output()
{
add_meta_box('wareko_meta_post_page', '現在の状態', 'wareko_meta_box_inside', 'post', 'side', 'high');
add_meta_box('wareko_meta_post_page', '現在の状態', 'wareko_meta_box_inside', 'page', 'side', 'high');
}
コード 記事の編集画面で「公開中」か「下書き」かを分かり易く表示するPHPコード
上のコードの説明を簡単にしておく。
wareko_meta_box_inside()関数内では、現在編集中の記事(post)の状態(post_status )に応じてif文で処理を分けている。
その中で、それぞれの場合に出力文字や色を変えているだけの簡単なコードだ。
if文の末尾のelseの状況があるのかどうかなどは詳しく調査していないので、その場合は取り敢えず「非公開」としているが、検討の余地はある。
また、$style変数で定義しているcss設定をspanタグにインラインで埋め込んでいるが、インラインが嫌いな人はstyle.cssで設定しておいて、spanに何らかのクラスを追加する方法でも良いだろう。
このwareko_meta_box_inside()関数を、add_meta_boxアクションで登録している。その時に第二引数の$titleに “現在の状態” を指定してタイトル文字列に指定している。
その結果、編集画面セクションのタイトルに「現在の状態」と言うボックスが表示出来る。
なお、追加した「現在の状態」セクションは上図のように最上部に追加された。まあそれが見易いのでそれで良いのだが、もしセクションの位置を下に移動するなどが可能なのかどうかは未確認だ。知っている人教えて下さい。
上のコードを有効化するには、function.phpで以下のようにadd_actionすれば良い。
// フックする
add_action('admin_menu', 'wareko_meta_box_output');
コード admin_menuで独自の関数をフックして実行する為のadd_action記述
WordPressにおいてadd_actionを使うと自分で作成した関数を実行する事が出来る。そう言う仕組みをフックと呼んでいる。
まとめ
当記事では、WordPressの管理画面に於いて、編集中の記事が「下書き」なのか「公開中」なのかを視覚的に分かり易く表示する工夫をするためのPHPコードを紹介した。
一つは、記事の一覧表示画面に於いて、「下書き」の文字をオリジナルの黒色だと目立たないので、それを赤色にするPHPコードを紹介した。
もう一つは、特定の記事を編集している画面に於いて、記事の投稿状態(post_status )に応じて「下書き」、「公開中」、「非公開」を大きな文字で表示して、かつ公開中なら目立つ赤色ボーダーで表示するようにした。
その結果、間違って下書き記事を公開してしまう失敗を限りなくゼロにする事が可能になった。
皆さんにもお勧めしたい。
WEBプログラミングの本を読む


























コメント