WEBサイトを作成する場合に、ポップアップでメッセージを表示したい状況が時々ある。
その場合には幾つかの方法がある。
| 手段 | 方法 |
| JavaScript | alert(), confirm(), prompt() などの関数を使う |
| jQueryUI | Dialogの機能を使う |
| EasyUI | Dialogの機能を使う |
| Bootstrap | Modal Dialogの機能を使う |
ワテの場合にはjQuery UIを良く使っていたのだが、最近でなBootstrapも良く使う。
さて、そんなワテが先日WEBサイトを作成していて、jQueryUIを久しぶりに使ったら、なぜかダイアログが開かない。
数十分間、悪戦苦闘したのだが全然開かない。
ダイアログの中身がindex.htmlの中にそのまま表示されてしまうのだ。
で、その後さらに数十分の時間を費やしてようやく解決!
分かってしまえば簡単なのだが、ウッカリミスに気付かないとワテみたいにjQuery UIでDialogが開かん!?と右往左往している人も多いだろう。
この記事では、そんなウッカリ屋さんのためにワテの備忘録も兼ねてjQuery UIで確実にDialogを開く手順を紹介したい。
では本題に入ろう。
まずはJavaScript, jQueryUI, EasyUIの表示例
それぞれの表示例をまとめてみた。
興味無い人は、この章はスキップして、jQUeryUIダイアログが開かない理由と対策を説明している次の章へ行くと良い。
alert()
alert()関数の場合には、 OK ボタンのみの簡素なダイアログが表示される。
|
Chrome |
IE11 |
Firefox |
 |
 |
 |
表 1
サンプルコード
<script>
window.alert("アラート関数の例");
</script>
ChromeとFFは何だか味気ない簡素なポップアップウインドウが開く。
それとChromeの場合には、妙に横長だ。そんなに長い必要があるのかな?
IEの場合には、タイトルバーが付いた標準的はダイアログスタイルだ。
アラートなので警告とか注意をユーザーに促すメッセージを表示するのを前提に作られている感じ。
なのでIEの場合には表示されるアイコンもWindows標準の警告のマークだ。
confirm()
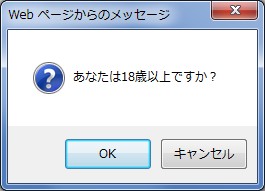
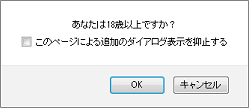
confirm関数の場合には、 OK ボタンと キャンセル ボタンの二つを持つダイアログが表示される。
|
Chrome |
IE11 |
Firefox |
 |
 |
 |
表 2
OK押下、キャンセル押下それぞれの場合に、戻り値でtrue/falseがリターンされるので、その値を判定するとユーザーの入力がどちらだったのか分かる。
サンプルコード
<button onclick="btnConfirm_CB();">確認</button>
<script>
function btnConfirm_CB() {
var rc = window.confirm("あなたは18歳以上ですか?");
if (rc === true) {
alert('18歳以上の人は選挙権があります。');
} else {
alert('18歳未満の人は投票出来ません。');
}
}
</script>
各ブラウザーごとのスタイルは、先のAlert()と同じ感じ。
違いはボタンの数が増えた事くらいかな。
それとIEの場合には、確認を表すクエスチョンマークのアイコンになる。
prompt()
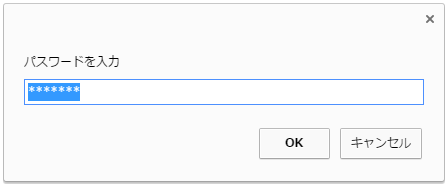
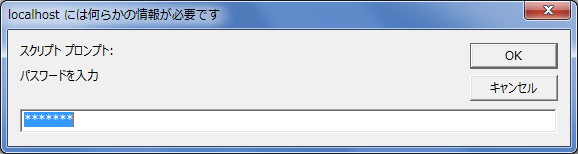
prompt関数では、ユーザーの入力を促すダイアログを表示出来る。
入力された文字列はその後の処理に利用できるので便利だ。
|
Chrome |
IE11 |
Firefox |
 |
 |
 |
表 3
サンプルコード
<script>
window.onload = function () {
var pwd = prompt("パスワードを入力", "*******");
if (pwd == "秘密") {
alert('正解');
} else {
alert('ちがう');
}
}
</script>
今度は、IEがChromeよりも横長になっている。
この例ではパスワードの入力に利用している。
ただし、JavaScriptのこのPrompt()の方法では、入力された文字列を
********
のように非表示にする機能はない。
上記の例では初期値として*******を入れているだけで、そこに新規にユーザーが入力した文字列はアスタリスクにはならず、丸見えとなる。
なので、パスワード入力を実装するならpromptではなくて、例えば
<input name="myPass" id="myPass" type="password" />
などのinput要素に type でpasswordを指定するのが良いかも。
あるいはjQueryUIなどでも良いか。
jQuery UI Dialog
JavaScriptの機能だけだと上記のようにあまり見栄えの良いダイアログが表示出来ない。
そこでお勧めは、jQueryUI Dialogだ。
その名の通り、jQueryの親戚みたいなもんだ。
ダイアログのサンプルがここにある。
実行例

閉じるボタンの x ボタンの周囲に青い枠が出ている。
上記jQuery UI の公式サイトのDialogのサンプルでさえ、Chromeで開くとこんなふうに変な青い枠がダラ~と垂れ下がってしまう。
ワテも今まで何度か経験した。
たしか、ちょっとした設定をCSSで行うと対処出来たと思うのだが、忘れた。
思い出したらここにメモしておきたい。
サンプルコード
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>dialog demo</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
</head>
<body>
<button id="opener">open the dialog</button>
<div id="dialog"
title="Dialog Title">I'm a dialog</div>
<script>
$( "#dialog" ).dialog({ autoOpen: false });
$( "#opener" ).click(function() {
$( "#dialog" ).dialog( "open" );
});
</script>
</body>
</html>
さて、前置きが大変長くなったが、今日、久しぶりにjQueryUI Dialogを使って簡単なダイアログを表示しようとしたのだが、何故か、ダイアログが開かない。
jQueryUI Dialogが開かない問題と解決策
jQueryUI Dialogを使う場合には、まず<div>要素を一個bodyに追加しておく必要がある。
上記のサンプルコードにある
<div id="dialog"></div>
のような感じで追加しておく。もちろん id は “dialog” でなくても何でもよい。
そのdivのid=dialogに対して、jQueryを使ってこんなふうにすると
$( "#dialog" ).dialog( "open" );
簡単にダイアログが開くはずなのだが、今日は、何故か開かない。
その結果、本来はダイアログに表示しようとしている内容が、ポップアップではなくてbodyに埋め込まれたまま表示される。
おかしい。
原因は、単純なミスだった。
jQueryUIの機能を使う為には、以下の三つの行が必要になる。
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
二行目はjQuery本体
三行目はjQueryUI本体
で、
一行目はjQueryUIのテーマというやつで、表示するダイアログその他の部品の色やフォントやその他の設定を行うCSSファイルなのだ。
この一行目のテーマCSSファイルを追加し忘れると、今回のようにDialogが開かずにbodyに埋め込まれたまま表示される症状が出る。
非常に初歩的なミスだ。
なお、デフォルトのテーマ以外に多数のテーマがあるので、好みに応じて違うテーマを使うと色やフォントなどを変更出来る。
また、カスタマイズして好きな色合いに変更するなども可能だ。
それらの作業はjQuery UIのサイトで可能である。
jQUery UI Dialogの使い方
例えばこんなサンプルを作ってみた。
$('#dialog').dialog({
title: 'タイトル',
width: 'auto',
height: 'auto',
buttons: {
'Copy': function () {
// 省略
},
'OK': function () { $(this).dialog("close"); }
},
open: function () {
$(this).siblings('.ui-dialog-buttonpane')
.find('button:eq(0)').focus(); // Copyボタンにfocusを当てる小細工
},
}).dialog('open');
表示すると以下のような感じ。
buttonsオブジェクトで定義した
Copy と OK
という二つのボタンがある。
open関数内では button:eq(0) で0番目のボタンつまり
Copy
ボタンに対してDialogが開いた時にfocus()をセットしている。
width, heightをautoにしておくと、Dialog内部の要素に応じて自動的にダイアログのサイズが決まるので便利だ。
なお、Dialogの中に表示するデータはどのようにして与えるかと言うと、幾つかの方法があるが、htmlで文字列を作成して
$('#dialog').html( '<p>ダイアログに表示する内容</p>' );
とするのが簡単かなと思う。
上記の例では .html(‘<table>…</table>’) を与えている。
jQueryUIは便利なので良く使うのだが、ワテが今まで試した限りでは、上例のように x ボタンの周囲に青い枠がダラ~と垂れ下がるとか、それ以外にも細々とした問題が良く出る。
見た目に関する問題なので放置するとWEBサイトの質が低下するので、いままで問題が起こるたびにネットで解決策をさがして対策を施してきた。
それでも、使うたびに何か問題が起こる気がする。
ワテの使い方の問題かもしれないが。
で、念のためにjQueryUIに変わるようなライブラリは無いのか探してみたら、幾つか見つかった。
有料なものも有ったが、無料で探すと、良い感じの奴を見つけた。
それがこれだ↓
Easy UI Dialog
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton"
onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton"
onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog"
data-options="iconCls:'icon-save'"
style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
jquery-ui.min.js
の代わりに、
jquery.easyui.min.js
を読み込んでおけば、あとは、
jQueryUIと同じ感覚で使えるので使い易い。
次回は、このEasyUIを使ってみるかな。
まとめ
当記事では、jQueryUIダイアログが開かない問題の解決方法を紹介した。
結論としては、jQuery UIダイアログの動作に必要なものは以下の三つのファイル。
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
つまり、
- jquery-ui.cssのテーマファイル
- jquery.js 本体
- jquery-ui.js
の三つだ。
この中で一番目のjquery-uiテーマをhtmlファイルに追加し忘れると、jquery uiダイアログが開かずにhtmlにそのまま埋め込まれてしまうのだ。
無事に解決してスッキリ。
そんなウッカリミスをする人はちゃんとした本を読むほうが良い。
本を読んでデザインを勉強する
ちなみに、ワテの場合これらの本は一冊も読んでいない。
だからウッカリミスをするのか!





































コメント