ワテのブログへようこそ。
ワテのブログはオープンソースなブログ作成ソフトウェアであるWordPressで作成している。
今皆さんが読んで頂いているこの文章もWordPressの管理下にあるのだ。
WordPressは世界的に有名なので利用者も多い。
ワテも2015年8月からWEBサイトを開設して、ブログを始めたのだが幾つかのブログソフトを検討したのだが、無難にWordPressを選択した。
大勢が使っているから同じ物を使っておけば間違い無いだろうと言う感じ。赤信号、みんなで渡れば・・・と同じ理由。ちょっと違うか。
この記事では、ワテがWordPressを使ってブログを始めた当初、物凄く苦労したアドセンス広告コードの貼り方について解説したい。
記事は、Simplicity2と言うWordPressのテーマを対象にしている。
WordPressのテーマとは
さて、そのWordPressを使う場合には、テーマ(Theme)と言う物がある。
当初は、WordPress初心者のワテは何の事か良く分からなかった。
テーマとは何かと言うと、WordPressがブログを表示する場合にその画面背景色とか、画面のレイアウトとか、要するに見栄えを変更出来る設定ファイルやプログラムの集まりだ。WordPressをインストールすると、数個のテーマが付いて来る。
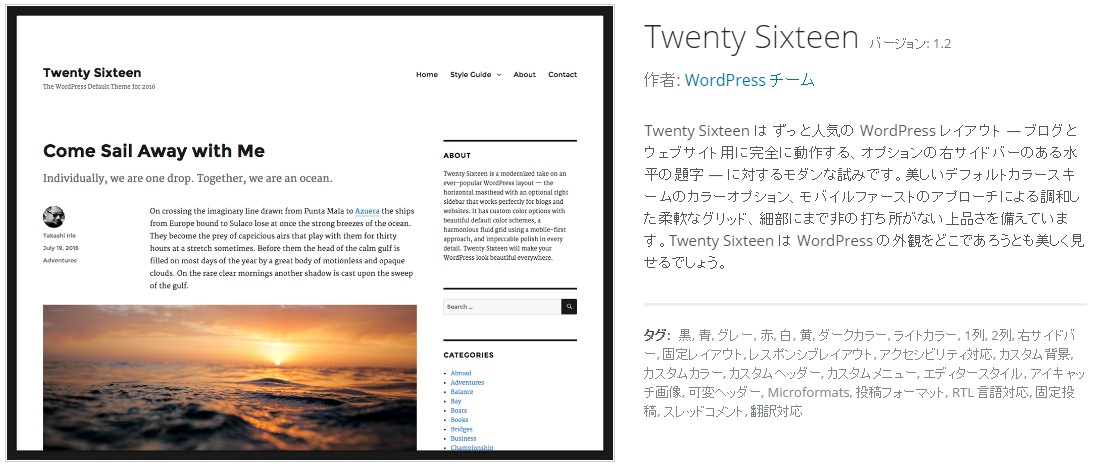
デフォルトではTwenty Sixteenと言う名前のテーマが有効化される(下図)。

図1 WordPressテーマの例(Twenty Sixteen)
テーマは、世の中に有料製品、無料のものなど無数にあり、WordPressの設定画面(ダッシュボードと呼ばれる)で取っ替え引っ替えインストールを繰り返して、自分の好きな見栄えになるテーマを見付ける事が可能だ。
ワテの場合は、現在はSimplicity2という無料のテーマを使っている。これはブログを開始した一年前の2015年8月に、上記のように自分の好みのテーマをネットで探しまくり、その当時はSimplicityと言う名前の無料テーマを見つけてそれを使い始めたのだ。現在はバージョンアップしてSimplicity2になったのだ。
WordPressでブログを開始して、テーマも決めた人が次にやるのがアドセンスコードの貼り付けだ。
Simplicity2でアドセンス広告のコードの貼り方がややこしい
現在では慣れたので混乱する事は無いのだが、ブログを開始した当初はWordPressの基礎知識も皆無で、ダッシュボードの使い方も分かっていないし、テーマと言う物の概念も今一つ良く理解出来ていなかったので、そんな状態でアドセンス広告のJavaScriptコードを貼る作業では、混乱しまくった。
Simplicity, Simplicity2(これ以降両者をまとめてSimplicityと書く)の場合には非常に良く出来ていて、アドセンスコードや他のアフィリエイト広告コードの表示機能が充実している。
具体的には、
- パソコン向け表示の場合とモバイル端末向け表示の場合とで、表示する広告を独立に設定出来る。
- ブログ本文記事の中に自動で広告を表示してくれる機能がある(H2タグ直前に)。
- スポンサーリンクといったラベル文字も自動で挿入出来る。
- 二つの広告を横並びに出来る(ダブルレクタングル)。
などの機能がある。これ以外にまだ幾つかの便利機能があるのだが、ワテ自身十分使いこなせていない。
Simplicityではこれらの広告コード挿入機能はWordPressのウィジェットの機能で実現している。
WordPress初心者だった当時のワテは、ダッシュボードの使い方もテーマの意味も良く分かっていないのに、更にそこにウィジェットとか言う訳分からん奴が出て来たので、本当にもうサッパリ分からん状態だった。確か、二週間くらい悪戦苦闘してどうにかGoogleアドセンス広告を貼った気がする。
その後も数か月間は、Simplicityでアドセンス広告を貼る作業は数時間掛かりの超難解な作業と言う認識だった。
出来ればやりたくない感じ。
しかし、広告を貼る位置や、広告のサイズなどを工夫して変更しないと収益を増やす事は出来ない。
現在では慣れて来たので、広告の貼り換え作業なども数分で完了する。
以下では、Simplicityで広告を貼る作業について解説したい。
WordPressのウィジェットとは何か?
百聞は一見に如かずなので兎に角そのウィジェットの画面を見てみよう。
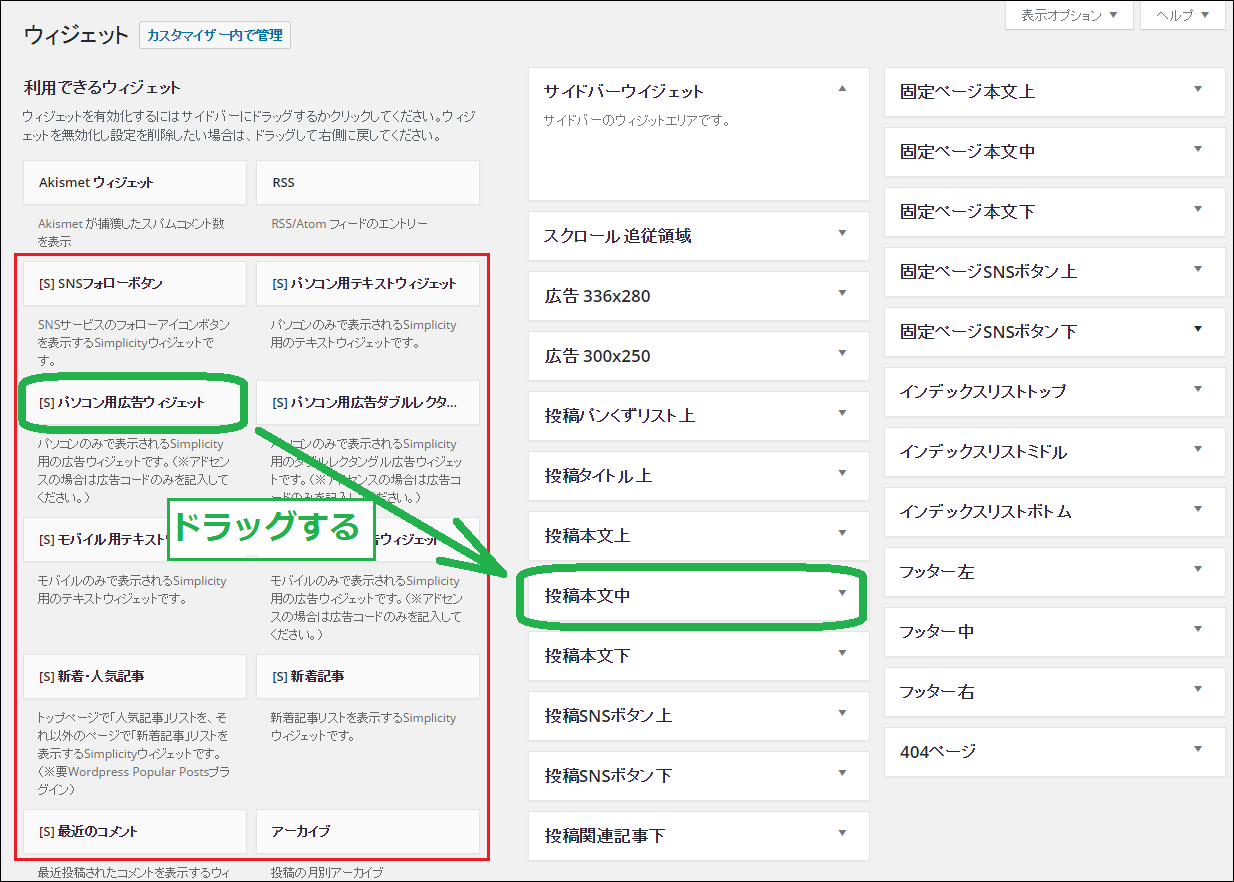
Simplicityの場合にはウィジェットの設定画面は下図のようになる。

図2 Simplicity2でアドセンスなどの広告コードを挿入出来るウィジェット設定画面
もちろんテーマを変更するとこのウィジェットの設定画面自身のレイアウトも変わる。
上図に於いて、赤枠で囲った部分にある[S]が付いたものがSimplicityで独自に追加されたウィジェットと言う意味だ。
ウィジェットと言うのは、上図に示すようにマウスでドラッグして移動し例えば
[S] パソコン用広告ウィジェットを投稿本文中に埋め込むなどが可能だ。
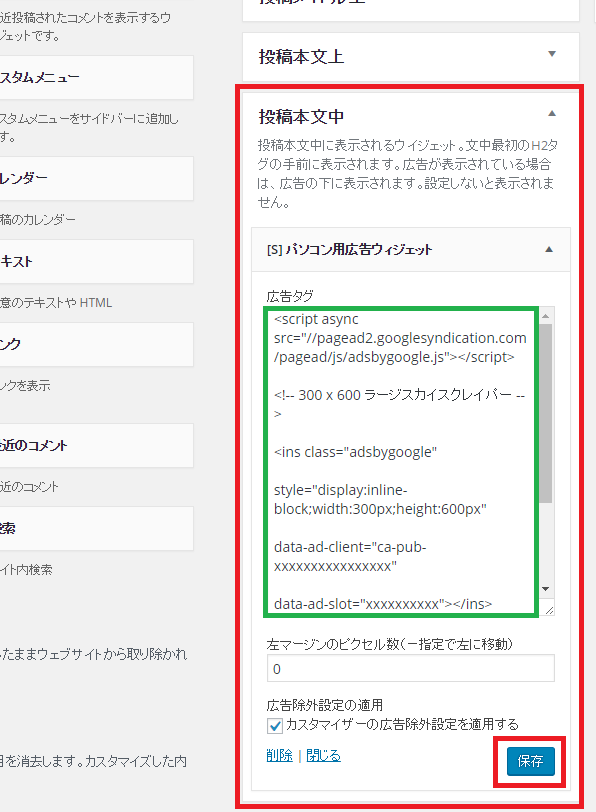
そうやって埋め込んだ広告ウィジェットにアドセンス広告のコードを貼った例を下図に示す。
図3 パソコン用広告ウィジェットにGoogleアドセンス広告コードを貼った例
広告コード貼った後は必ず保存ボタンをクリックする。これで変更が反映される。
この操作によってWordPressに投稿した全ての記事の本文の中ほどに広告コードが自動で挿入されるという便利機能だ。こういうのがウィジェット。
なので、まあウィジェットと言うのは、ドラッグ&ドロップで部品を組み合わせて簡単に目的の機能を実現する仕組みと言う感じか。
WordPress以外でも、こういう仕組みをウィジェットと呼ぶ事は多い。
Simplicityで利用できる広告関連のウィジェットは以下の通り
この辺りから初心者のワテにはサッパリ分からなくなってきた記憶がある。
| Simplicityウィジェット | 説明 |
| [S] パソコン用テキストウィジェット | パソコンのみで表示されるSimplicity用のテキストウィジェットです。 |
| [S] パソコン用広告ウィジェット | パソコンのみで表示されるSimplicity用の広告ウィジェットです。(※アドセンスの場合は広告コードのみを記入してください。) |
| [S] パソコン用広告ダブルレクタングルウィジェット | パソコンのみで表示されるSimplicity用のダブルレクタングル広告ウィジェットです。(※アドセンスの場合は広告コードのみを記入してください。) |
| [S] モバイル用テキストウィジェット | モバイルのみで表示されるSimplicity用のテキストウィジェットです。 |
| [S] モバイル用広告ウィジェット | モバイルのみで表示されるSimplicity用の広告ウィジェットです。(※アドセンスの場合は広告コードのみを記入してください。) |
表 1 広告関連のSimplicityウィジェット
何だか良く似た名前の羅列だ。
広告ウィジェット、テキストウィジェット、、、
でも心配ない。慣れてしまうと誰でも出来るようになる。
Simplicityの場合には、このように豊富なウィジェットが標準で用意されているので、慣れていない人は混乱するのだが、それは嬉しい悩みと言っても良いだろう。使いこなせるようになると、とても便利なのだから。
Simplicityでアドセンス広告を貼る手順
まずアドセンスコードを準備する
Googleのアカウントで
にログインすると広告を作成出来る。
広告コードの例を以下に示す。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 300 x 600 ラージスカイスクレイパー -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
この例では300 x 600 ラージスカイスクレイパーの大型広告を表示出来るJavaScriptコードを取得した。
次に、適当なウィジェットを選んで、右側の投稿本文中などの場所へドラッグする。
でも、これらの作業に慣れていない人は、
- 適当なウィジェットとは何?
- 右側には投稿本文中以外にも沢山あるのだが?
と言う疑問を持つだろう。
一年前のワテがまさにそうだった。
Simplicityのウィジェットの種類
以下のように数通りの組み合わせがある。
- パソコン用
- モバイル用
これは分かり易い。
訪問者さんがパソコンでサイトを訪問した場合に表示する広告を貼る場合は、頭にパソコン用と付いているウィジェットを選ぶ。
モバイル用とはスマホ、携帯、タブレットなどに表示する広告を貼るのだ。
Googleアドセンス広告の場合、
- パソコン向けには 336 x 280 レクタングル (大)
- モバイル向けには 300 × 250 レクタングル
を貼るのが一般的だ。 もちろん、各種のサイズが選べるので好みに応じて変えても良い。
次に、以下の二つの選択肢がある。
- 広告ウィジェット
- テキストウィジェット
両者の違いを説明するのは難しいのだが、どちらを利用しても広告は表示出来る。
広告ウィジェットを使うメリットとしては、自分で設定しなくてもSimplicityが「スポンサーリンク」や「広告」などのタイトル文字を広告の上に自動で挿入してくれる機能がある。
文字の変更はダッシュボードでテーマのカスタマイズの中の広告というメニューの中で可能だ。
なおこの二つの選択肢は、WordPressにこのような二種類の広告表示方式があるのでは無くて、Simplicityがそのように名付けているだけである。Simplicity独自の用語である。
まあ、初心者の人は広告ウィジェットを使うのが良いだろう。わざわざ広告ウィジェットと言う名前が付いているので、それは広告コードを貼る専用に作られているウィジェットなのだから。
テキストウィジェットを使ったとしても、何か特別に良い事が有る訳では無いし、逆に「スポンサーリンク」などの文字を自分で入れる必要がある(まあ文字を入れるくらいなら簡単だが)。
それ以外の違いなどに関しては、気になる人は各自で確認をお願いします。
最後の選択肢は、
- ダブルレクタングル
これはパソコン版しかない。
長方形の広告を左右に二個並べて表示出来るウィジェットだ。設定によって縦並びにも出来る。
モバイル向けのページでは、アドセンス広告の貼り方に幾つかの制限が有るので事前にGoogle AdSenseのサイトを訪問してヘルプを読んでおくのが良い。
その制限の一つに、モバイルサイトでは一画面に広告は一個までと決まっている。
例えばスマホでサイトを開いた場合に、スマホの画面に大きなレクタングル広告が縦でも横でも二個も並んでいると、それだけで画面を殆ど占有してしまうので、記事を表示する場所が無くなる。そういう広告の貼り方はアドセンスのポリシー違反になるので、スマホ向けにはダブルレクタングルが用意されていないのだ。
と言う事でまとめると、
パソコン向けには
- [S] パソコン用広告ウィジェット
- [S] パソコン用広告ダブルレクタングルウィジェット
のどちらかを使う。
スマホ向けには、
- [S] モバイル用広告ウィジェット
を使うのが良い。
広告を貼る場所を指定する
図2(Simplicity2でアドセンスなどの広告コードを挿入出来るウィジェット設定画面)の右側に沢山並んでいるのが、広告を貼る場所を指定するウィジェットだ。
初心者のワテが混乱したのは、Simplicityでは広告を貼る主な場所が以下のように沢山ある。
それらが何なのか、どこを指しているのかを事前に十分理解しておかないと混乱する。
- サイドバーウイジェット
- スクロール追従領域
- 投稿タイトル上
- 投稿本文上
- 投稿本文中
- 投稿本文下
- 投稿SNSボタン上
- 投稿SNSボタン下
- 投稿関連記事下
- 固定ページ本文上
- 固定ページ本文中
- 固定ページ本文下
- 固定ページSNSボタン上
- 固定ページSNSボタン下
- インデックスリストトップ
- インデックスリストミドル
- インデックスリストボトム
- フッター左
- フッター中
- フッター右
この中で良く使うのは、
- インデックスリストトップ、ミドル、ボトム
- 投稿本文上、中、下
だろう。トップ、ミドル、ボトムと同じ意味の日本語上、中、下がミックスされているのでややこしいが、要はそれらの画面の上、中、下の位置を指している。
詳細は、例えばこれらのサイトを参考にするのが良いだろう。
- Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法
 Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法Simplicityでは、Google AdSenseの「レクタングル(大)」と「レクタングル(中)」の二つの広告を貼り付けるだけで、パソコンやスマホの画面サイズに対応した広告をパフォーマンスの高い位置に貼り付けることができます。 Goo
Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法Simplicityでは、Google AdSenseの「レクタングル(大)」と「レクタングル(中)」の二つの広告を貼り付けるだけで、パソコンやスマホの画面サイズに対応した広告をパフォーマンスの高い位置に貼り付けることができます。 Goo
- 「広告の設定」カスタマイズについての解説
 「広告の設定」カスタマイズについての解説Simplicityでは、広告の表示や位置などの設定を行うことができます。広告の貼り付け方の設定は以下の記事を参照してください。Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法photo by Elliott
「広告の設定」カスタマイズについての解説Simplicityでは、広告の表示や位置などの設定を行うことができます。広告の貼り付け方の設定は以下の記事を参照してください。Simplicityテーマ内にGoogle AdSense広告を貼り付ける方法photo by Elliott
- Simplicityの広告専用ウィジェットを使って広告を収益性の高い位置に配置する方法
http://ichigoichielab.com/2015/07/simplicity-widget-ad-setting/
最初の二つはSimplicityの作者のわいひらさん自身の解説記事だ。
最後のやつは、たまたま見つけた「一期一笑ラボ」というサイトで、Simplicityを使っている人のブログサイトだ。実は、ワテは最初にこのサイトを見つけて、この記事に沿って広告の貼り方を勉強した。
なお、ワテの経験では、これらの三つの記事はWordPressをある程度使い込んでいる人なら理解出来るのであるが、WordPressを始めたばかりの初心者(1年前のワテ)には、難しいと思う部分もある。
その辺りを考慮して書いたのがこの記事なのであるが、少しは皆さんの助けに成ったであろうか?分からん。余計混乱したと言う意見も有るかもしれない。その場合はコメント欄で質問して頂ければ説明します。
あとは、図2の左側から例えば、
[S] パソコン用広告ウィジェットをドラッグして、投稿本文上にドロップして埋め込んで、その広告ウィジェットにアドセンスコードを貼り付ければ良い。
保存ボタンを押すと瞬時に反映されるので、どれでも良いので適当に過去の投稿記事を表示してみると本文の上部に今指定した広告が表示されるはずだ。
なお、Google AdSenseのページでアドセンス広告コードを生成した出来立てホヤホヤの広告は、ブログに貼り付けても直ぐには表示されない場合がある。
ワテの経験では、数時間後に表示されたなどのケースが有った。でも一旦作成した広告は、これらの広告貼り付け作業においていろんなウィジェットに貼って、各種の場所に埋め込むが、その場合には瞬時に反映されて直ぐに表示される。
まとめ
まあWordPressの各種の設定は慣れが肝心だ。
最初はハードルが高くて右も左も分からなくても、慣れてしまえば簡単だ。
Simplicityの設定に関しても同じく慣れてしまえば難しくは無い。
ワテでも出来るので間違い無いだろう。
WordPressの本を読む
何故か知らないがこの本のアマゾンランキングが高い。内容が良いのかな。
ワールドプロレスやがな‼




![ワールドプロレスリング ANTHOLOGY [DVD]](https://m.media-amazon.com/images/I/51MWBBFGDnL._SL160_.jpg)



コメント
はじめまして。わかりやすい記事をありがとうございます。
1つ質問をお願いしたいのですが、「投稿本文上」「投稿本文下」にそれぞれに「パソコン用広告ダブルレクタングルウィジェット」と「モバイル用広告ウィジェット」の2つをセットで入れた所、モバイルの方に広告表示がされず困っております。グーグルアドセンス側ではだいぶ前に広告作成をしてあり「アクティヴ」状態になっているのでWordpress側の問題かなと思うのですが(Simplicity2子テーマを使用しています)なにかやり方をご存知でしたら是非ご教授頂けましたら幸いです。よろしくお願いします。
スマホのアプリが原因だったようで自己解決致しました。
申し訳ございません、今後も記事の更新楽しみにしています。
キラナ様
この度は小生のブログにお越し頂きましてありがとうございました。
モバイル用広告が出ない件、無事に解決したとの事で良かったですね。
私の場合、WordPressのテーマにSimplicity2を使っていますが、始めた当初はアドセンス広告コードの貼り方が全く分からず、右往左往しました。今では慣れました。
やはり、ちゃんとした本などを買ってWordPressの使い方の基本を勉強してからやるべきだったのかなと思っています。
でもまあ、何事もやってみないと分かりませんので考えるよりも行動を起こすのも重要かなあと思って、最近では思い付いたらまずやってみるようにしています。
では、また何か役に立つ情報など有りましたらお知らせください。