
ワレコ
自称プログラミングの達人である。
でも本当はプログラミングの変人だ。
WordPressで記事を書いていて、そのページにJavaScriptやjQueryのプログラムを埋め込みたい場合がある。
例えば、何らかの自作サンプルプログラムを掲載してその解説記事を書く場合に、実際にそのプログラムを実行する機能をそのページに追加したい場合などだ。
「このボタンをクリックするとサンプルプログラムが動きます。」
などと書いて
を配置したい。
そして訪問者さんがボタンをクリックすると実際にサンプルプログラムが実行出来る。
そういう機能を実装する方法をこの記事では紹介したい。
なお、この方法はあくまでワテが使っている方法なので、正統派な方法かどうかは未確認だ。
そういう機能を実現出来るWordPressのプラグインなどがあるかも知れない。
では本題に入ろう。
WordPressのカスタムフィールドを使う
WordPressのページで自前の関数を実行したいなら、WordPressが読み込むJavaScriptファイルに目的の関数を書いておくと言う方法もある。
でもそうすると、全てのページでその関数が有効になってしまうので管理が煩わしい。
今やりたいのは、特定ページの記事を表示した時だけ、そのページで有効なJavaScript関数を実行したと言う状況だ。
WordPressにはカスタムフィールドという機能がある。
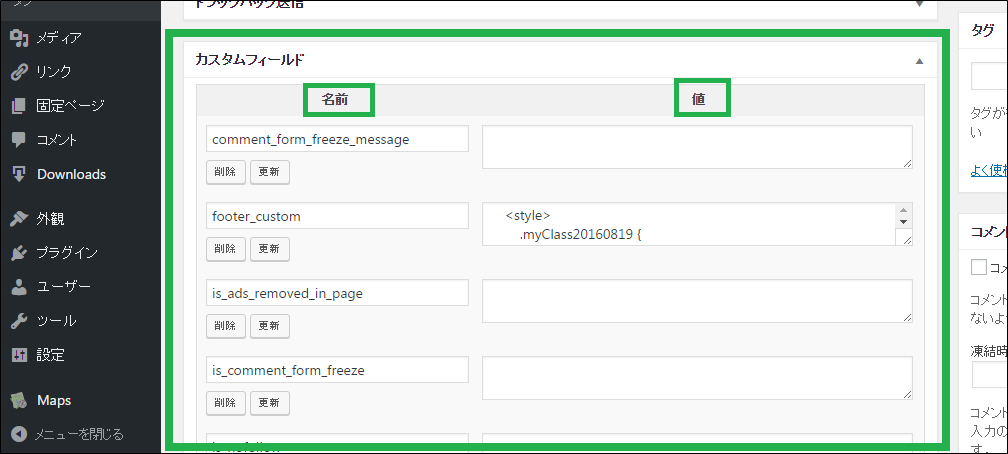
具体的にはWordPressで新規投稿の画面を表示すると、画面の下の方にカスタムフィールドの設定箇所がある。

あれれ?カスタムフィールドが見当たらない?
そんなのが見付からないぞ?と言う人は、設定で非表示になっている可能性が高い。
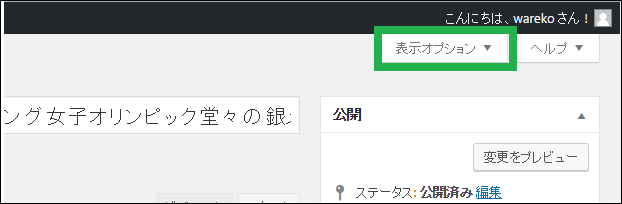
WordPressのダッシュボードの上部に表示オプションというメニューがある。

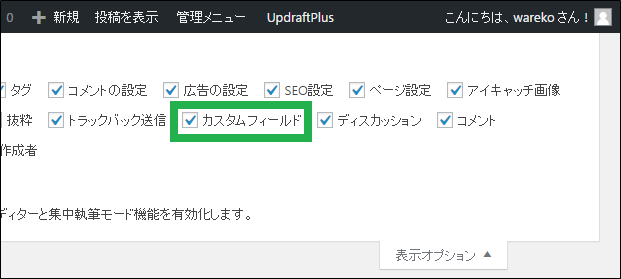
表示オプションを開いて、下図のようにカスタムフィールドにチェックを入れて表示を有効化する。

この設定を行うと、投稿記事の下の方にカスタムフィールドの設定欄が表示されるようになる。
カスタムフィールドの意味や使い方
さて、カスタムフィールドの使い方は説明すると長くなるのだが、要するに
フィールド名 フィールド値
というペアで情報を保存出来る。いわゆるKey, Valueペアみたいなもんか。
保存する情報(=フィールド値)は文字列なら何でも可能だ。文字数に制限があるのか無いのかは未確認だ。
WordPressのプラグインを幾つかインストールしている場合には、その中にはカスタムフィールドを利用して何らかのデータを管理しているプラグインもある。
その為に自分では作成した記憶が無いカスタムフィールドが既に作成されている場合もある。
あるいはWordPressのテーマもこのカスタムフィールドを使う場合がある。
なので、皆さんが使っているWordPressの環境に応じて各種のカスタムフィールドが設定されているので、各自で確認してみると良い。
カスタムフィールドには任意の文字列を書き込む事が可能
さて、カスタムフィールドには任意の文字列を書き込む事が可能なので、
<div>…</div>
などのHTMLを記述しても良い。
あるいは
<script>…</script> <style>…</style>
などのJavaScriptコードやスタイルシート定義を書いても良い。
ただし、それらのHTMLやJavaScript、CSSを書いたからと言って、直ちにそれらがそのページで有効になる訳ではない。
つまり、そのカスタムフィールドを読み出してWEBサイトに組み込む処理が必要なのだ。
その処理をしない限りは、単にカスタムフィールドにデータが書いてあるだけなので、WEBページには何ら影響を与えない。
ちょっと疲れたので一旦休憩するかな。
これが気持ちいいらしい。
Simplicity, Simplicity2, Cocoonの場合にはfooter_custom, head_customが便利
ワテの場合、WordPressのテーマとしてCocoon(以前はSimplicity, Simplicity2)を使っているのだが、これらのテーマをインストールして有効化すると
- head_custom
- footer_custom
と言う名前の二つのカスタムフィールドが自動的に追加される。
これらの詳しい説明は、Simplicity・Cocoon作者のわいひらさんのサイトを見て頂くとして、要点としてはこれらのフィールドにJavaScriptのコードを書いておくとページが読み込まれた時に一緒にそのコードを実行して貰えるのだ。
head_customとfooter_customの違いは、その名の通りページ読み込みのheadの辺りで実行するか、footerの辺りで実行するかの違いだ。
具体的に言うと、Simplicity・Cocoonの場合には
- header-insert.php
- footer-insert.php
と言う二つのPHPコードが有る。
それらが実行される時に、この二つのカスタムフィールドの中に記述しているデータがページに組み込まれるのだ。
なので、footer_customのほうに自前のJavaScriptコードを書き込んでおくと、ページの読み込みが終わった末尾の辺りで自分のコードも実行する事が可能になる。例えばjQueryが必要なプログラムを書いた場合には、ページ末尾で読み込むと事前にjQueryが読み込まれているので、プログラムも正常に動作する。
非常に便利な機能なので、ワテも時々利用している。
Simplicity・Cocoon以外のテーマを使っている人は?
その場合には自身が使っているテーマが起動時にどういうPHPコードを実行するのか確認すると良い。
通常は
- header.php
- footer.php
という名前のファイルが実行される場合が多い。
それらのPHPファイルの中でそれぞれ、
<?php the_field('header_script'); ?> // header.phpに入れる
<?php the_field('footer_script'); ?> // footer.phpに入れる
などと記述しておくと、header_script や footer_script と言う名前のカスタムフィールドに記述されている内容を、WordPressの記事に埋め込む事が可能だ(と思う。実はワテはまだ実験していない)。
なので、事前に header_script や footer_script と言うカスタムフィールドを作成しておいて、必要なJavaScriptやCSSのコードを書き込んでおくと良い。
footer_customにJavaScriptやCSSを書いておく
Simplicity, Simplicity2, Cocoonを使っている場合なら、例えば以下のコードをfooter_customに書き込んでおき、
<style>
button[id=buttonClickID] {
font-size: 30px;
background-color: red;
background-color: #adff2f;
border: 5px solid ActiveBorder;
border-radius: 8px;
box-shadow: 0 0 10px #666;
}
</style>
<script>
jQuery(document).ready(function () {
jQuery('#buttonClickID').click(function () {
alert('ボタンクリック!');
});
});
</script>
さらに、ページの編集画面でHTMLモードに切り替えて本文中に以下のHTMLを埋め込む。
<div style="text-align: center;">
<button id="buttonClickID">ボタン</button>
</div>
このように準備しておくと、ページが読み込まれた時点でボタンを一個表示して、そのボタンに上記のJavaScriptのイベントハンドラー関数 .click() を割り当てる事が出来る。
この例ではボタンクリックイベントを検出している。
まとめ

ワレコ
ワテの場合、WEBプログラミングは独学でマスターした。
今ではJavaScript, TypeScript, jQuery, PHP, CSS, SCSSなど何でも出来る。
ほんまかいなw
しかしながら、WEBプログラミングの世界は新しい技術がどんどん出て来るので、日々勉強だ!
当記事では、ワテが普段使っているWordPressのカスタムフィールドの使い方の基礎を説明した。
カスタムフィールドの使い方や機能は以下の通り。
- 自分の好きな名前を付けてカスタムフィールドを定義出来る。
- 既存のカスタムフィールド名と重複しない名前を付ける必要がある。
- 定義したカスタムフィールドには任意の文字列を設定出来る。
- カスタムフィールドのデータは自分で好きな用途に使えば良い。
- カスタムフィールドに書き込んだJavaScriptを実行したい場合はテーマのPHPでカスタマイズする。
- Simplicity, Simplicity2, Cocoonでは便利機能があるのでhead_custom, footer_customを利用するだけで良い。
と言う事で、皆さんもお試しください。
WordPressのプラグインでも類似の処理が出来るものが有るのかも知れないので、別の機会に調査したい。
WordPressの本を読む
何故かこの本の人気が高いのだ。
実はワテはまだ読んでいないのだが、アマゾンランキングも高いので良い本なのかも知れない。
「何となくJavaScriptを書いていた人」・・・それはワテの事か⁉
やはりちゃんとした本を読んで勉強するべきだな。
![めぐりズム 蒸気でホットアイマスク 無香料 14枚入 [並行輸入品]](https://m.media-amazon.com/images/I/51bf7Lg4HOL._SL160_.jpg)











コメント
[…] 【ワレコの解説】WordPressページに自作のJavaScriptプログラムを埋め込む方法 (wareko.jp) […]