WEBプログラミングをやっていると、JavaScriptやjQueryを使って動的にDOM要素を生成したい場合が良くある。
今回は table(テーブル)を作ってみたい。
JavaScriptを使う方式とjQueryを使う方式の二種類を紹介したい。
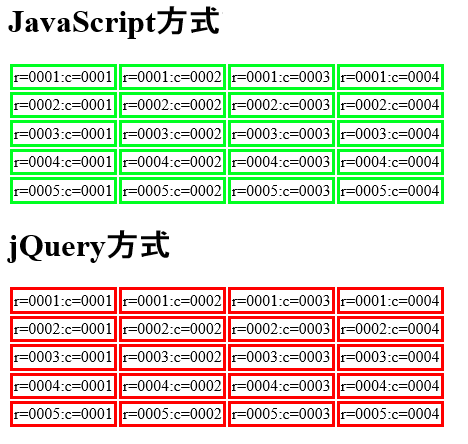
目的はこんなtableをプログラム的に生成すること
では早速やってみよう。
プログラムを使わない場合
もしプログラムを使わない場合には、HTMLファイルにこんなテーブルを埋め込めば良い。
<table id="table_id"> <tr> <td>01-01</td> <td>01-02</td> </tr> <tr> <td>02-01</td> <td>02-02</td> </tr> <tr> <td>03-01</td> <td>03-02</td> </tr> </table>
まずはjQueryを使ってやってみよう。
jQueryを使ってtableを動的に生成するサンプルプログラム
即席で作ってみた。
こんな感じか。
// 作成するテーブルの定義 var r_end = 5; // 行数 var c_end = 4; // 列数
5行x4列のテーブルを作ってみる。グローバル変数で定義した。
jQueryのコード
/*------------------------------------------------
jQuery でプログラム的にテーブルを作成する
--------------------------------------------------*/
$(document).ready(function () {
var tableJQ = $('<table id="table_id1">');
for (var r = 1; r <= r_end; r++) {
var r000 = padLeft('0000', r);
var trJQ_r = $('<tr></tr>').appendTo(tableJQ);
for (var c = 1; c <= c_end; c++) {
var c000 = padLeft('0000', c);
$('<td>r=' + r000 + ':c=' + c000 + '</td>').appendTo(trJQ_r);
}
}
$('body').append(tableJQ);
});
実行すると冒頭の赤いボーダーのテーブルが生成出来る。
まあコード自体は単純だ。行と列の二重ループになっている。
jQueryの関数には要素を他の要素の末尾に追加する関数として、
.append() と .appendTo()
があるが、ワテの場合には .appendTo() をよく使う。
理由は、
var trJQ_r = $('<tr></tr>').appendTo(tableJQ);
のように、 .appendTo() の実行結果はその追加した要素になるのでそれを var 変数に代入してやればその後で使い回せるから。
JavaScriptを使ってtableを動的に生成するサンプルプログラム
WEBプログラミングをやっている人の中には、jQueryを使いたくない人もいるようだ。
JavaScriptのみで記述したい。たぶんそんな感じだろう。
まあ、気持ちは分からないでは無いが、ワテの場合jQueryはバンバン使う。
理由は、有るものは使えば良い。便利だし、手軽だし。
でもJavaScriptのみで記述したテーブル作成のコードはこれだ。
/*------------------------------------------------
JavaScript でプログラム的にテーブルを作成する
--------------------------------------------------*/
window.onload = function () {
var tableJs = document.createElement('table');
tableJs.id = 'table_id2';
for (var r = 1; r <= r_end; r++) {
var r000 = padLeft('0000', r);
var trJs = document.createElement('tr');
for (var c = 1; c <= c_end; c++) {
var c000 = padLeft('0000', c);
var tdJs = document.createElement('td');
tdJs.innerHTML = 'r=' + r000 + ':c=' + c000;
trJs.appendChild(tdJs);
}
tableJs.appendChild(trJs);
}
var bodyJs = document.body;
bodyJs.appendChild(tableJs);
}
まあ、特に難しい点は無いと思う。
テーブルを作成するコード(JavaScript, jQuery)の全HTMLファイル
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<!--<script src="jquery-3.1.1.js"></script>-->
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>-->
<!--<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>-->
<script
src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous">
</script>
</head>
<body>
<script>
debugger;
'use strict';
// 作成するテーブルの定義
var r_end = 5; // 行数
var c_end = 4; // 列数
/*------------------------------------------------
jQuery でプログラム的にテーブルを作成する
--------------------------------------------------*/
$(document).ready(function () {
alert('次に実行(jQuery版)');
var tableJQ = $('<table id="table_id1">');
for (var r = 1; r <= r_end; r++) {
var r000 = padLeft('0000', r);
var trJQ_r = $('<tr></tr>').appendTo(tableJQ);
for (var c = 1; c <= c_end; c++) {
var c000 = padLeft('0000', c);
var tdJQ_r_c = $('<td>r=' + r000 + ':c=' + c000 + '</td>').appendTo(trJQ_r);
// tdJQ_r_cはこれ以降で使わないなら変数に入れなくもて良いかも。
}
}
$('body').append('<h1>jQuery方式でんがな</h1>').append(tableJQ);
});
/*------------------------------------------------
JavaScript でプログラム的にテーブルを作成する
--------------------------------------------------*/
window.onload = function () {
alert('先に実行(JavaScript版)');
var tableJs = document.createElement('table');
tableJs.id = 'table_id2';
for (var r = 1; r <= r_end; r++) {
var r000 = padLeft('0000', r);
var trJs = document.createElement('tr');
for (var c = 1; c <= c_end; c++) {
var c000 = padLeft('0000', c);
var tdJs = document.createElement('td');
tdJs.innerHTML = 'r=' + r000 + ':c=' + c000;
trJs.appendChild(tdJs);
}
tableJs.appendChild(trJs);
}
var bodyJs = document.body;
//x var bodyJs = document.getElementById('body');
//o var bodyJs = document.getElementsByTagName('body')[0];
var h1Js = document.createElement('h1');
h1Js.innerHTML = 'JavaScript方式でんがな';
bodyJs.appendChild(h1Js);
bodyJs.appendChild(tableJs);
}
/*------------------------------------------------
文字列の左右に指定した文字を連結して固定長にする
--------------------------------------------------*/
function padLeft(pad, str) {
if (typeof str === 'undefined')
return pad;
return (pad + str).slice(-pad.length);
}
function padRight(pad, str) {
if (typeof str === 'undefined')
return pad;
return (str + pad).substring(0, pad.length);
}
</script>
<style>
#table_id1 td {
border: 3px solid red;
}
#table_id2 td {
border: 3px solid #00ff21;
}
</style>
</body>
</html>
<!--
メモ
Firefox 50.0.2 の場合には何故か
次に実行(jQuery版)、先に実行(JavaScript版)
の順に表示されるのに、出来上がるテーブルはJavaScript版、jQuery版の順になった。
何でかな?分からん。
-->
実際に試してみたい人は、このHTML全体をコピペしてファイルに保存。
test.htmlなどの名前を付ける。
文字コードは UTF-8 で保管する(他のコードだと文字化けする)。
かつ、ファイルの冒頭で jquery-3.1.1.js をgoogleapis.comのサイトから読み込んでいます
もし何らかの理由でブラウザーがインターネット上のjQueryを読み込めない場合には、事前に
からjQueryをダウンロードしておいて、test.html ファイルと同じフォルダに保管しておきます。
次に、そのローカルに保存した jQuery を使うために以下のように書き換えます。
<!--<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>--> <script src="jquery.min.js"></script>
これで準備完了です。
あとは、test.htmlファイルをブラウザで開くと実行出来る(はずです)。
もしうまく行かない場合は、下のコメント送信からお知らせ下さい。
まとめ
当記事では、JavaScript, jQueryを使ってtableを動的に生成するサンプルプログラムを紹介した。
もっと良い方法などありましたらお知らせください。
WEBプログラミングを本格的に勉強したいならこう言うオンライン学習サイトもお勧めだ。
独学で挫折しそうになった人にお勧めしたい。
講師の人に教えて貰えるので遥かに効率良く学べる。
専門書を読んで勉強する
アマゾンランキングが物凄く高い人気の本だ。
ワテも読んでみるかな。
この本はアマゾンのレビュー評価が高い。
本日の時点で★★★★★(11)となっている。つまり11人全員が満点の五つ星評価だ。
一体全体どんなにいい本なのかはワテは読んでいないので知らないが、著者を確認したら有名な山田 祥寛さんだ。
各種のプログラミング解説本を執筆されている山田さんの本なので、ワテも読んでみたい一冊だ。







コメント