ワテの場合、最近はVisual Studioを使ってWEBサイトの作成をよくやる。
Visual Studioと言うとマイクロソフト社の統合開発環境であるが、従来はWindowsでしか動かなかった。
Mac 版のVisual Studioが発表
ところが、2016年11月16日(水)のMSDNニュースによると、
Mac 版のVisual Studioが発表されたようだ。最近マイクロソフト社に買収されたXamarin Studio統合開発環境(IDE)をベースにしているそうである。
今後、Linux版のVisual Studioも登場するのでは無いかと思う(ワテの推測)。そうなると、Visual Studioを使う人の数が増えるだろう。
.NET CoreはWindows/Linux/Mac/Docker対応
また、マイクロソフト社の独自技術である.NET Frameworkも従来はWindows専用であったが、2016年6月27日に発表された
を使うと、Linux環境に於いても.NET Frameworkの技術が使える。
具体的にはどう言う事が出来るのかと言うと、ワテが理解している範囲で言うと、
- Visual StudioのC#を使ってLinux環境で動作するアプリを開発出来る。
- Visual Studio のASP.NET Coreのテンプレートを使ってWEBサイトを作成するとLinux環境で公開出来る。
などだ。
.NET Coreを使うと、それ以外にもLinux環境で色々出来るのかも知れないので、今後勉強したい。
当記事では、Visual Studioを使ってウェブサイトを作成する各種の手法を紹介したい。
Visual Studioを使ってLinux環境向けのWEBサイトも作成出来る
世間一般でWEBサイトを作成している人の多くは、WEBサーバーのOSはWindowsよりもLinux系OSを使っている人が多いだろう。
従ってVisual Studioを使ってWEBサイトを作成するとしても、WEBサーバーのOSがLinuxだと動かせないんじゃないの?と言う疑問を持っている人もいると思う。
その認識は、半分正しいが半分は誤解だ。
まず、.NET Coreの技術を使うとLinux環境で動くWEBサイトを作成出来るが、最近出たばかりの技術なので世の中には情報が少ない。
ここでは、.NET Coreは使わないと言う前提で話を進める。
つまり Windows用の.NET Frameworkの環境でWEBサイトを作成する普通の手法を紹介したい。
Visual Studioを使ってWEBサイトを作成 – 3つの方法
Visual Studioを使ってWEBサイトを作成するためには、
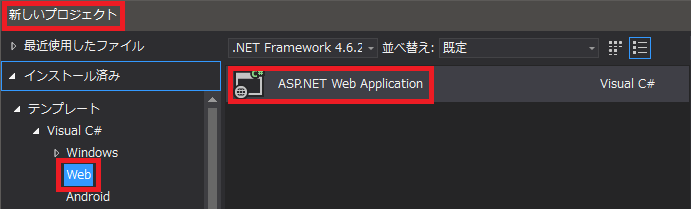
新しいプロジェクト
Web
ASP.NET Web Application

を開く。
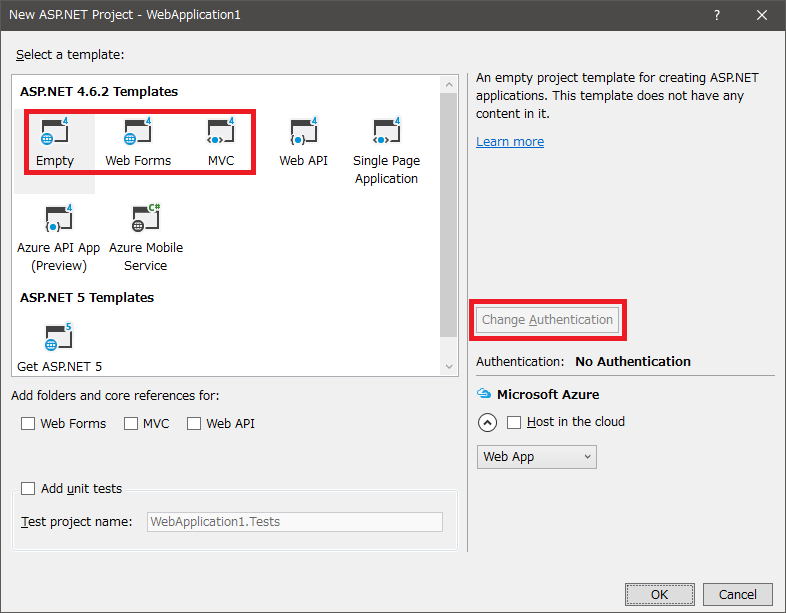
下図の画面が開くので、

以下の三つのASP.NETテンプレートが選択可能なので、
- Empty
- Web Form
- MVC
のどれかを選ぶ。
以下、ワテの説明。
ASP.NET Emptyテンプレート
文字通り空のテンプレートだ。
- Htmlファイル
- CSSファイル
- JavaScriptファイル
などを追加して、クライアントサイドで動かすWEBサイトならこのEmptyテンプレートを使って簡単に作成出来る。
もしサーバーサイドプログラムもやりたい場合には、PHP, Pythonなどの汎用的な言語をインストールすれば可能だ。
あるいはNode.js なども使える。
それらの環境をVisual Studioに追加するためには、Visual Studioの機能の追加で行う場合もあれば、Nugetパッケージマネージャを使って簡単に追加する事も可能だ。
例えばJavaScriptはデフォルトで利用できるが、jQueryを使うためにはVisual Studioの中からNugetが開けるので、その画面でjQueryを検索して、見付けたらインストールするだけで良い。
このようにして作成したWEBサイトは、本番環境(WindowsサーバーやLinuxサーバー)にファイルを転送して公開する事が出来る。
PHP, Pythonなどの環境をWindowsやLinuxサーバー環境に事前にインストールしておけば良い。
このようにするとVisual Studioを使ってLinux+Apacheサーバーの組み合わせの一般的なWEBサーバー上にWEBサイトを構築する事が可能だ。
多くの人は、この点を誤解しているかもしれない。
つまりVisual StudioはWindowsサーバー向けのWEBサイトしか作れないのでは無いかと。
でもそんな事は無くてLinuxサーバー向けにもWEBサイトを作成出来るのだ。
さて、以下の二つのテンプレートはWindowsサーバー向けのWEBサイトを作成するためのテンプレートだ。
ただし、繰り返しになるが2016年6月27日に公開された.NET CoreをLinuxサーバーにインストールしておけば、ASP.NET MVC Coreテンプレートを使ってLinux向けのWEBサイトも作成出来るようになった。もちろんそのWEBサイトはWindowsサーバー上のIISでも稼働させることが出来る。
以下では、ASP.NET MVC CoreではなくASP.NET MVCについて説明する。
つまり、ASP.NET MVCはWindowsサーバーOS専用のWEBサイトを作るテンプレートと言う意味になる。その場合のWEBサーバーはIISが一般的だと思うが、多分Apacheサーバーでも良いと思う(でもワテは試していないが)。
ASP.NET Web Formテンプレート
C#やVB.NETを使うとWindows環境で実行出来るデスクトップアプリを作成する事が可能だ。
その中の一つに、画面上にウインドウを表示するタイプのアプリがある。
Windows Formアプリと言うやつだ。フリーソフトなどでもよく見かける。
つまり、実行すると何らかのウインドウが開いて、そのウインドウの上にはボタンやチェックボックスなどの部品が乗っかっている。
利用者はそれらのボタンをクリックするなどの操作をして、アプリを使う。
そのWindows Formアプリを作成する場合には、例えて言うとパワーポイントの白紙の画面に部品を配置して作成するような感じで、Windows Formアプリの画面をデザインする事が可能だ。好きな場所にボタンを貼ったり、大きさや色も自由に変えられる便利な機能だ。
このASP.NET Web Formテンプレートを使ってWEBサイトを作成する場合には、このようにWindows Formアプリで画面をデザインするのと同じように自由に部品を配置して作成する事が可能になる。
ワテの場合もWindows Formアプリ作成の延長で、WEBサイト作成を始めたので、このASP.NET Web Formテンプレートを使ってWEBサイト作成をする事から始めた。
以下のようなサイトを作成した。
当初はASP.NET Web Formのサイトを沢山作っていたが、現在はASP.NET MVCのサイトもこのToolsページには混じっている。
最近では、かなり利用者さんの数も多い。
次に覚えたのが、ASP.NET MVCだ。
ASP.NET MVCテンプレート
MVCとはModel View Controllerと言うやつだ。
ワテも詳しい事はよく知らない。
プログラミングの手法の一つである。
こう言う本を読むと良く理解出来ると思う。
最近ではこのASP.NET MVCテンプレートを使ってWEBサイトを作成している。先ほど説明した、ASP.NET Web Formテンプレートは全く使わない。
その理由は、以下の通り。
ワテがASP.NET MVCを使う理由
つまり、一般にWEBサイトを作成する場合には
- クライアントサイドのプログラミング
- サーバーサイドのプログラミング
- その間で交換されるデータ
などが入り混じるので、とっても混乱する。
ASP.NET Web Formテンプレートを使うと、その混乱が収拾しないのだ。
ASP.NET Web Formテンプレートで作ってWEBサイトに各種の機能を詰め込んで複雑になって行くと、もう訳分からないくらいややこしくなる。実際に作ってみた人でないと、何がそんなにややこしいのかなかなか伝えにくいのだが。
一方、ASP.NET MVCテンプレートを使うと、M-V-Cが分離しているので、スッキリしたプログラミングが出来る。
ワテがASP.NET MVCテンプレートを使ってみて使い易いなあと思った点は以下の通り。
MVCが分離しているので分かり易い
ViewでIndex.cshtml, About.cshtml, Contact.cshtml
などの各ページを作成すると、
Controller側(サーバーサイド)では、それらに対応した
Index(), About(), Contact() と言う同じ名前の関数が実行される。
それらの関数内で、各cshtmlファイルで必要な処理を書けば良いので分かり易い。
データの受け渡しが簡単
次に、
http://www.example.com/Home/Index/?key1=データ1&key2=データ2
と言ったURLの作成がクライアントサイドで簡単に出来る。
かつ、そのようにURLに指定したquery string parameterのkey1, key2などをサーバーサイドで簡単に取り出せる。
Twitter Bootstrapでレスポンシブ対応が可能
自動的にTwitter Bootstrapが組み込まれるので、自分でやらなくてもレスポンシブ対応なサイトが作れるのが嬉しい。
などかな。
この辺りはASP.NET MVCの基本的な機能だと思うが、ASP.NET MVCにはまだまだワテの知らない便利機能が有る感じ。
今後、新しい技を覚えたらこの記事に追記したい。
ワテ自作の先進のWEBサービス
ASP.NET MVCを利用して、ヘンテコなWEBサービスを作成してみた。
その解説記事はこちら。

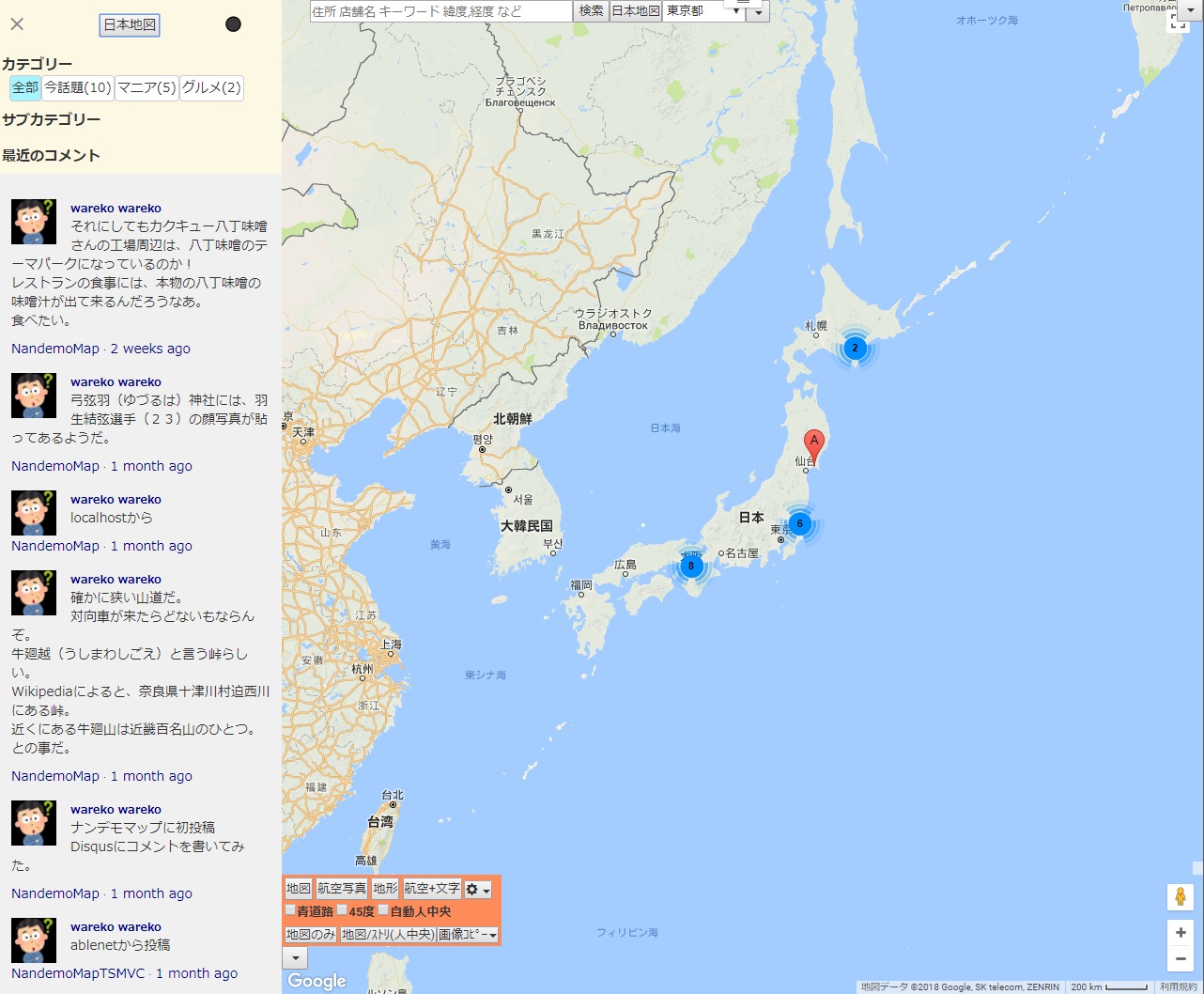
Googleマップで見付けた様々な地点を他の人と共有出来るシステムだ。
- 話題のお店
- 物凄い光景(ストリートビュー写真)
- インスタ映えする景色
- その他、なんでも
を地図上で見付けたら、その地点を自由にデータベースに登録出来る。
そしてその情報を地図上にマーカー表示して他人と共有できるのだ。
名付けて「なんでもマップ」だ。
なんでもマップ公式サイト
是非お試しください。
それ以外のワテ自作の革新的各種WEBサービスのサイトはこちら
本を読む
MVC関連本
MVVMと言うのもある
ワテの場合、MVVMは良く知らない。
MVCの親戚なのかな?













コメント