ワテの場合、2015年頃からWEBプログラミングを始めた。
最初にやったのはGoogle Maps APIを使った地図サイトの作成だ。
と言うのは、丁度その頃、Google Mapsのサイトのユーザーインターフェースが変更されて使い勝手が悪くなったのだ。
具体的には、パソコン版のGoogle Mapsに於いて、従来は地図とストリートビューの画面を上下に表示して連動させる事が出来た。
ところが、新しいユーザーインターフェースでは、ストリートビューモードにすると、左下に数センチ角くらいの小さな地図がチョコッと表示されるだけだ。
さらにその小さな地図がマウスを近づけるとサイズが勝手に変化するので使い辛いと言ったらありゃしない。
世界最大級IT企業Googleの世界最大級地図検索サイトGoogle MapsがそんなヘボイGUIを採用するなんて、ワテには信じられない。
これくらいの地図サイトならワテでも作れるんじゃ無いのか?
と思って、WEBプログラミング全く未経験者だったワテがネット検索をしまくったところ、なんと一日で割といい感じの地図サイトが出来た。
地図とストリートビューを上下タイル表示して連動させる事が出来る。まるで旧Google Maps風だ。
さらに左右に並べるタイル表示も可能だ。
名付けて「われこマップ」。
これを発表したのが2015年6月頃だったかな。
われこマップを開く http://www.wareko.net/maps/
全世界の地図検索ファンに熱狂的に支持されて爆発的な人気が出ると期待したのだが、今のところその兆候は無い。
さて、そんなワテであるが、その後Google Maps API、Yahoo Maps APIなどを活用して各種の地図サイト、地図アプリを作って来た。
などである。
リスト末尾のAll Maps StreetView Chrome Extension (AMSV)は、その使い辛い新Googleマップにワテが勝手にストリートビュー画面を追加して、両者を並べて旧Googleマップ風にタイル表示するという奇想天外なクロムブラウザー拡張機能だ。
さらにこのAMSV拡張機能は、Yahoo地図、国土地理院地図、マイクロソフトBingマップですら勝手にストリートビュー化するという前人未踏、空前絶後、人外魔境のクロム拡張なのだ。
要するに知っている四字熟語を全部並べただけだ。
AMSVは、余りにも革新的過ぎるので、世間の評価がまだ付いて来ない状況だ。
と言う事で、そんなワテがワテと同じく地図サイトを構築したいと思っている皆さんの為に、Google Maps API完全制覇と言うシリーズで連載記事を書いてみたい。
何回まで続くのかは未定だ。
Google Maps APIの料金体系を理解する
Google Maps APIを使う人は、まず公式サイトの説明を熟読するのが良い。

上記サイトの「価格とプラン」のページ
https://developers.google.com/maps/pricing-and-plans/#details
から引用すると以下の表がある。
|
ウェブ |
標準プラン |
プレミアム プラン |
|
Google Maps JavaScript API Google Static Maps API Google Street View Image API |
1 日あたり最大 25,000 回のマップロードが無料。3 課金が有効である場合、追加のマップロードは 1,000 回あたり $0.50 USD。1 日あたり最大 100,000 回。 |
必要量に応じた価格。 プレミアム プランの拡張機能:
|
|
Google Maps Embed API |
無制限の無料利用。 |
—- |
引用元 Google Maps APIの価格とプラン(https://developers.google.com/maps/pricing-and-plans/#details)
この表の意味であるが、あくまでワテの理解で解説するので、間違いや勘違いがある可能性もある。
最終的には各自で確認して下さい。
で、そのワテの説明であるが、Google Maps APIを利用してパソコン向けのウェブサイトを作成した場合には二種類のプランがある。標準プランとプレミアムプランだ。
標準プランの場合
標準プランの場合なら、「1 日あたり最大 25,000 回のマップロードが無料。」となっている。
「マップロード」の意味であるが、ワテの理解では、その地図サイトを開くとGoogle Maps APIの中のGoogle Maps JavaScript APIで作成した地図がロードされる。
それを一回とカウントする。
その地図サイトを開いている間は、地図をドラッグして場所を移動してもマップロードは発生しない。
しかしながら、例えばブラウザーの再読み込み(リロード)ボタン押下(F5)、あるいはCTRL+F5による強制リロードを実行するとマップロードが発生する。
それが一日当たり25,000回までなら無料でGoogle Maps JavaScript APIを使えるという意味だ。
と言う事で、もしあなたが作成した地図サイトに一日当たり25,000人くらいまでの訪問者なら無料だと思って良いだろう。
有料版(プレミアムプラン)
訪問者が激増してその上限を超えた場合には、たぶんGoogleの人から連絡があり、有料版(プレミアムプラン)を使うように勧められると思う。
ワテのサイトの場合、幸か不幸か25,000回の上限まではまだまだ余裕があるので安心して無料で使い続ける事が可能だ。
上の表には、
| API種類 | ワテの解説 |
| Google Maps JavaScript API | Googleマップ表示の基本API |
| Google Static Maps API | Googleマップの静止地図を作成するAPI(Google MapsのWEBサイトで地図を埋め込む機能で作る地図に似ている |
| Google Street View Image API | ストリートビューの静止画像を表示するAPI |
表 主なGoogle Maps関連API
の三つのAPIがある。
なので、厳密に言うと、これらの三つのAPIのロード回数の合計が25,000回までは無料と言う理解で良いと思う。
もしワテの理解が間違っている場合には、下のコメント欄からご指摘頂けると有難いです。
さて、これでGoogle Maps APIの課金の仕組みが分かったので、初めて地図サイトを作る人なら一日当たり25,000回マップロードの上限を気にする必要は無いだろうから、心置きなくGoogle Maps APIを利用出来る。
ちなみに、ワテの場合には2015年に始めた当初は、この辺りの仕組みが良く理解出来ていなかったので、われこマップを発表すると、全世界から多数のユーザーが訪問してアクセス数もうなぎ登り。その結果、ある日突然Googleジャパンから莫大な料金を請求されるのではないかとビビっていた。
でもまあ、それは杞憂に終わったのだ。
さっそくGoogle Maps APIを使い自前の地図サイトを作成する手順を紹介しよう。
Google Maps APIのサンプル地図を表示する
以下のサイトはGoogle Maps APIのサンプルが沢山ある。
ワテの場合、2015年6月頃にこのページを発見して、必死に勉強した。

上記地図の説明だが、この地図はGoogle Maps APIのサンプル地図をiframeを使って埋め込んでいる。
<iframe height="400px" width="100%" frameborder="0" scrolling="no" src="https://developers.google.com/maps/documentation/javascript/examples/full/map-simple" allowfullscreen=""> </iframe>
この場合にはアプリケーションキーの記載が無いが、上記の
src= https://developers.google.com/maps/・・・
のサイトを開くとアプリケーションキーが埋め込んである。
そのアプリケーションキーはGoogleのやつなので皆さんが勝手に利用してもたぶん動かない。
あくまでgoogle.comのドメインで使えるキーである。
2016年くらいからGoogle Maps APIはライセンスキー(無料取得可能)が必須になった
一方、自分のサイトで同じ地図を表示したい場合には、まず自分用のライセンスキーを取得する必要がある。
そのキーを下に示すhtmlの末尾から四行目にある YOUR_API_KEY の部分に貼り付ける。

のサンプルだ。
<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<meta name="viewport" content="initial-scale=1.0">
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>
</body>
</html>
引用元 https://developers.google.com/maps/documentation/javascript/tutorial にあるサンプルコード(map-simple.html)
そしてこのhtmlをファイルmap-simple.htmlなどの名前で保存する。
あとはそのhtmlファイルをブラウザーで開けばGoogle Maps APIが地図を表示してくれる。
では、肝心のGoogle Maps APIアプリケーションキーを取得する方法を説明しよう。
Google Maps APIアプリケーションキーを取得する方法
キーの取得、認証

のページを開く。
API キーを取得する
Google Maps JavaScript API の使用を開始するには、下のボタンをクリックして、指示に従って Google Maps JavaScript API と関連サービスを自動でアクティベートします。
キーを取得する
または、次の手順で API キーを取得します。
- Google API Console に移動します。
- プロジェクトを作成または選択します。
- [Continue] をクリックして API と関連サービスを有効にします。
- [Credentials] ページで API キーを取得します(さらに、API キーの制限を設定します)。
注: 制限のない既存の API キーまたはブラウザの制限が設定されたキーを所有している場合は、そのキーを使用することもできます。- 割り当て量の盗用を防ぐため、ベスト プラクティスに従って API キーを保護します。
引用元 https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ja
「1. Google API Console に移動します。」
まず、「1. Google API Console に移動します。」のリンク先は以下の通り。
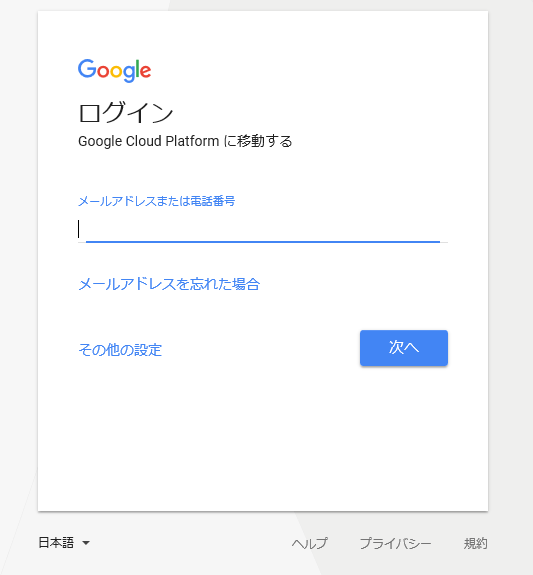
このリンクを開くと以下の画面が出るはずだ。

図 Google API Consoleのログイン画面
ここでログインするのだが、ユーザーIDは確かGoogleのアカウント、つまりGmailのIDとパスワードで良かったと思うのだが自信が無い。
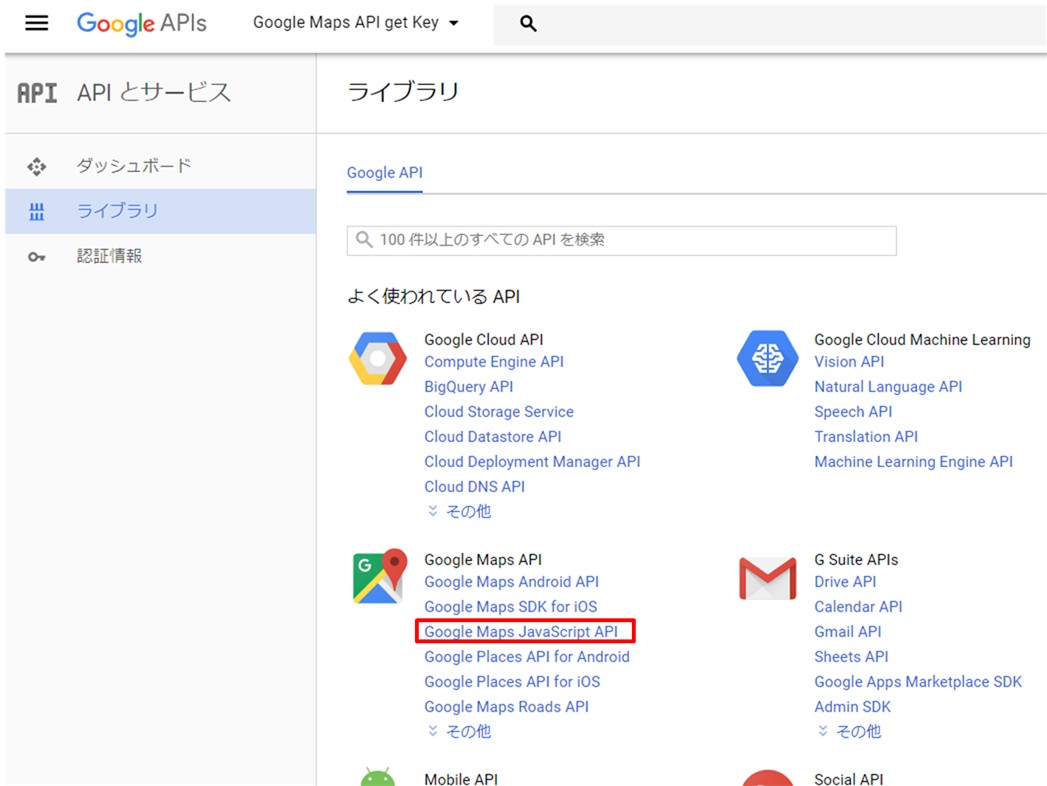
ワテの場合は既にログイン済なので、この画面は出ずにログイン後の画面が出る(下図)。
なので、皆さんも下図の画面が無事に出たという前提で話を進めたい。

図 Google API Consoleのログインした後の画面
「2. プロジェクトを作成または選択します」
次にプロジェクトと言うのを作成するのだが、まあ、ワテの理解では適当な名前を付けておけば良い。
このプロジェクトと言うのは、このページにある多数のGoogle提供APIを管理するためのものだ。
なので、例えば
- Google Maps API実験プロジェクト
- Google Translation API実験プロジェクト
みたいな感じでプロジェクトを増やす事が可能なので、適当に名前を付けておけば良いだろう(ワテの場合)。
そして、各プロジェクトにおいて、その中で使うAPIを登録する。
例えば、「Google Maps API実験プロジェクト」を作ってその中に、
- Google Maps JavaScript API
- Google Street View Image API
- Google Places API Web Service
- Google Maps Geocoding API
- Google Maps Directions API
- Google Maps Geolocation API
- …
など、自分の使いたいAPIを登録すれば良い。
今の場合は、最初のGoogle Maps JavaScript APIだけでいいはずだ。
その為には、
3. [Continue] をクリックして API と関連サービスを有効にします
の中で、Google Maps JavaScript APIを有効化するんだったかな?
なにぶん、一年以上前に一回だけしかやっていないので、自称Google Maps API活用の達人のワテでさえ、明確には記憶していない。
それで、
4. [Credentials] ページで API キーを取得します(さらに、API キーの制限を設定します)
の画面では、ここで英数字の数十文字から成るアプリケーションキーを取得出来る。
注: 制限のない既存の API キーまたはブラウザの制限が設定されたキーを所有している場合は、そのキーを使用することもできます。
この注意事項に関しては、ワテは意味が分からない。
2016年のある時期から、Google Maps APIを使うには今まで上で説明した手順で各自が自分用のアプリケーションキーを取得する仕様に変わった。
それまでは、ライセンスキー無しでもGoogle Maps APIを使う事が出来ていたのだ。
なので、兎に角、本日の時点(2017年8月25日)でGoogle Maps APIを使いたい人は、上の手順で自分用のライセンスキーを作成しておく必要がある。
5. 割り当て量の盗用を防ぐため、ベスト プラクティスに従って API キーを保護します。
で、この設定では、今作成したライセンスキーが使えるドメイン名を指定出来たと思う。
他人に勝手に使われると、一日当たり25,000回のマップロードの制限にすぐに引っ掛かってしまう恐れがあるからだ。
なので、APIキーの保護設定をしておくと良い。
ワテもやっている。
6. (オプション)課金を有効化します。詳細については、使用制限をご覧ください。
で、ここで課金の有効化と言うのがあるが、詳細は忘れた。オプションなので皆さんはやらなくても良いはずだ。
その辺り時はワテの記憶が定かではないので、各自調査して下さい。
アプリケーションキーをセットして地図を表示してみる
無事に自分用のアプリケーションキーを取得出来たとしよう。
以下のhtmlは冒頭に引用したGoogle Maps APIのmap-simple.htmlとほぼ同じだが、ワテ流に少し変更している。
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
/* #map { */
#map-canvas {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
<!--<div id="map"></div>id=mapだと混乱の元なので-->
<div id="map-canvas"> </div>
<script>
var map;
function initMap() {
//map = new google.maps.Map(document.getElementById('map'), {
map = new google.maps.Map(document.getElementById('map-canvas'), {
//center: {lat: -34.397, lng: 150.644},
center: {lat: 35.7102081, lng: 139.8127336},
zoom: 8
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer>
</script>
ファイル名 map-simple-by-wareko.html
修正箇所は以下の通り。
地図を表示するdiv領域であるが、オリジナルhtmlでは “map” と言う名前だ。
それを、”map-canvas” に変えた。
<div id="map-canvas"></div>
理由は、
var map;
と言う変数もその後で登場するので、同じmapと言う名前だと混乱の元なので。
それと、他の多くのGoogle Maps API関連のサンプルコードを見ていると、地図を表示するdiv領域のidは “map-canvas” が用いられている場合が多いからだ。
また、初期位置は東京スカイツリーにした。その辺りは各自変更してみると良いだろう。
さて、上のhtmlを
map-simple-by-wareko.html
などのファイルに保存して(文字コードはUTF8など)、
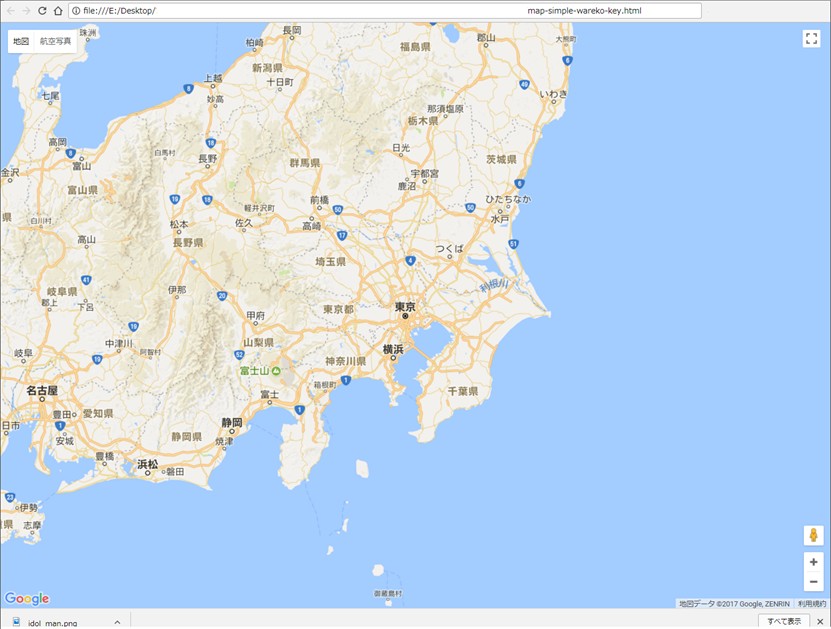
無事に地図が表示されると以下の画面が出るはずだ(Chromeの場合)。

図 map-simple-by-wareko.html を表示した例
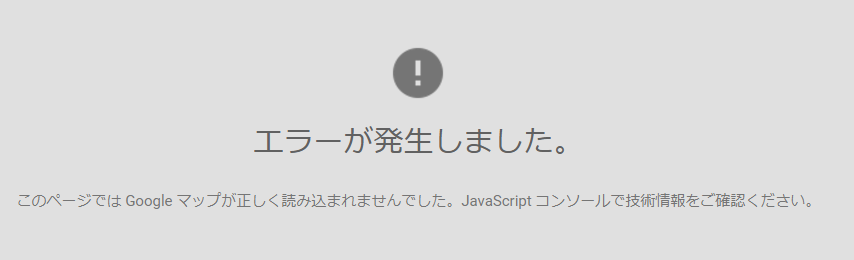
もし何かエラーすると、以下の画面が出る(Chromeの場合)。

図 Google Maps APIで何かエラーした場合の画面(Windows10のChromeブラウザーの場合)
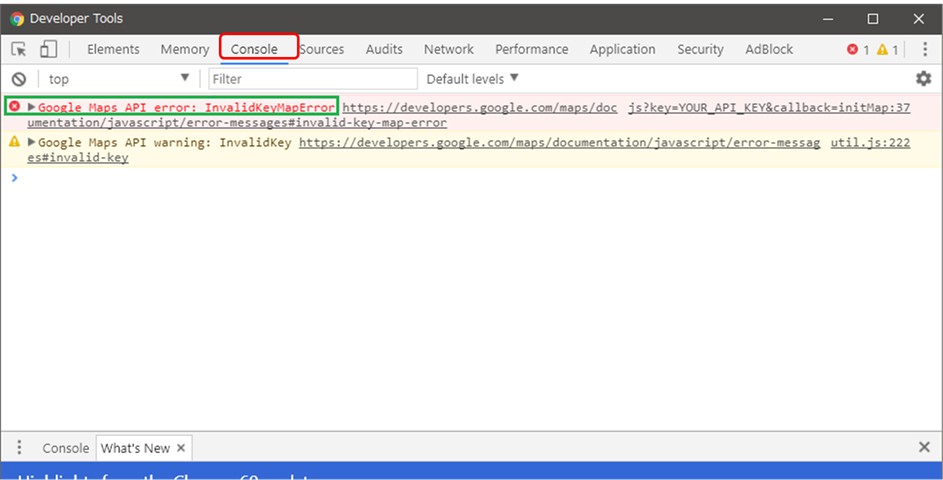
原因究明する場合はF12を押す。

図 F12のデバッグ画面でエラー原因を探る
Consoleタブを開いてみると、赤い文字で
Google Maps API error: InvalidKeyMapError
と出ている。
そう言う場合には、再度ライセンスキーをチェックしよう。
例えば、キーは英数字以外にハイホン-が含まれる場合も有ったと思う。
なので、上手く行かない場合には、Google API Consoleのページを再訪問してライセンスキーを再度コピーして、htmlファイルにペーストし直すなどを試すと良い。
この辺りの作業は、慎重にやれば問題なく行くはずだ。
callback=を使わずに普通にonloadで地図を開く場合
先ほどの例では、
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer> </script>
の構文になっている。
まあこれでも良いが、callbackを使わずに、JavaScriptのonloadイベントで地図を表示しても良い。
その場合は以下のように書けば良い。
<body>
<!-- <div id="map"></div> id=mapだと混乱の元なので-->
<div id="map-canvas"></div>
<script>
window.onload = function(){
initMap();
var map;
function initMap() {
// map = new google.maps.Map(document.getElementById('map'), {
map = new google.maps.Map(document.getElementById('map-canvas'), {
// center: {lat: -34.397, lng: 150.644},
center: {lat: 35.7102081, lng: 139.8127336},
zoom: 8
});
}
} //onload
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer>
</script>
</body>
図 window.onloadでinitMap()関数をコールしてGoogle Mapsを描く
もちろん initMaps()と言う関数名は好きに変えても良い。
またあるいは jQuery の
- $(document).ready
- $(window).on(‘load’
などを使っても良い。
async deferは非同期読み込みなので、まあ付けておく方が良いだろう。
ストリート ビューの表示に関して
ストリート ビューの表示に関しては、次回以降の講座で詳細に説明する予定だ。
でも一つ注意しておくと、冒頭で、
Google Maps JavaScript API Googleマップ表示の基本API
Google Street View Image API ストリートビューの静止画像を表示するAPI
などを紹介した。
そのうち、最初のやつGoogle Maps JavaScript APIを使うと地図表示が出来た。
ストリートビューもこのAPIで表示出来る。
なので、二番目のGoogle Street View Image APIは有効化する必要は無い。
このAPIはあくまでストリートビューの静止画像を取得するAPIである。パノラマ画像とも言われる。
あるいはストリートビュー自体をパノラマ、あるいはパノラマビューなどと呼ばれる場合もある。
Google Maps APIのサイトを見ていると、これらの用語が混在しているが、この点を理解しておけば混乱する事は無いだろう。
そして、ストリートビューを表示するdiv領域のidは “panorama” や “pano” などの名前が多く使われる。
まあ、その辺りは好き好きだが。
では、
【われこのWEBプログラミング講座】Google Maps API完全制覇 – 地図を表示する – 1/10
の第一回目はこれで終わり。
第二回目に続く。


コメント