ワテは便利な地図サイトを作成している。
それが今話題の「われこマップ」だ。
本家のGoogleマップを上回る使い勝手の良さを目指している。
さて、そんなワテのところに、先日、「われこマップ」の利用者の方からコメントを頂いた。
その内容は、Firefoxの拡張機能には、
Map This (mozilla.orgのaddonダウンロードサイト)
と言う便利なアドオンがあり、Firefoxで表示した任意のウェブページにお店とかホテルとか何でも良いのでその住所や店名などが記載されている場合に、その文字列を選択して右クリックメニューに追加された[Map This]を実行すると、その文字列でGoogle Mapsの地図検索が出来ると言う便利機能があるとの情報だ。
かつ、その利用者さんとしては、われこマップにも類似の機能を追加して欲しいと希望されている。
なるほど。
まあウエブページを見ていると、
- このお店は地図でどの辺りにあるのかな?
- このホテルの住所をGoogle Maps検索したいなあ。
- この事件、事故はどこで起こったのかな?
などと言う状況は良くある。
その為には、検索キーワード、例えばお店の名前や住所をコピペして、Googleの地図検索を行う必要がある。
でもFirefoxの拡張機能のMap Thisを使えば、その文字列を選択して右クリックメニューに表示される[Map This]を実行するだけで自動的にGoogle Mapsで地図検索が出来るのだ。
要するに手っ取り早く地図検索が出来るのだ。
と言う事で、ワテもChromeの拡張機能として、Wareko Map Thisと言うのを作ってみる事にした。
当記事では、三部に分けて、ワテが初めて作成したChrome拡張機能の「Wareko Map This」の開発手順、使い方などを紹介したい。
では、本題に入ろう。
FirefoxのMap Thisを調査する
まずは、Firefoxの拡張機能Map Thisがどんなやつなのか、ワテも初耳なので試してみる事にした。
例えば、Firefoxで沖縄のホテルをGoogle検索してみた。
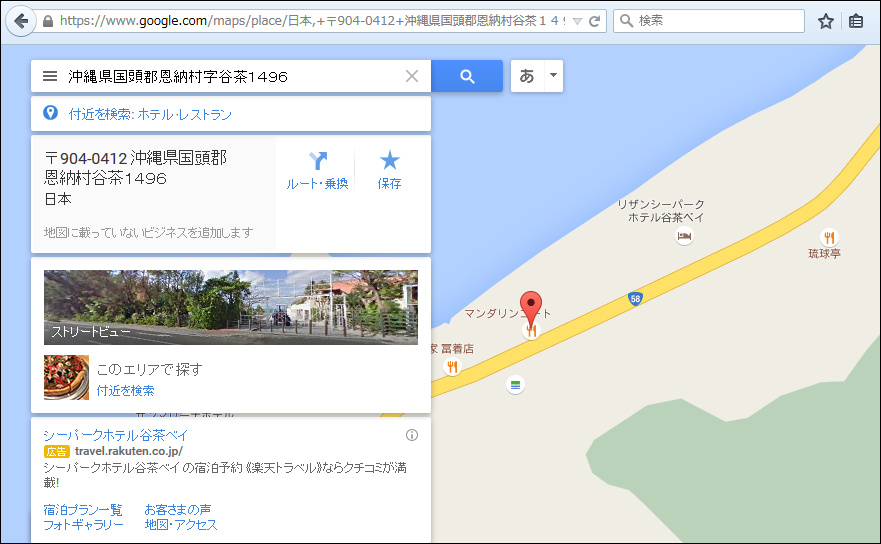
検索結果を適当にクリックして「るるぶ」のサイトに掲載されている「リザンシーパークホテル谷茶ベイ」のページを開いてみた(下図)。
このような検索は、ごく普通に良く行われる。
さて、上図には、ホテルの住所が書かれている。
FirefoxのMap Thisを実行する
この住所の文字列の部分を選択しておいて、右クリックメニューの中にある、
Map This
を実行すると、Firefoxの新しいタブが開いてその住所の地図がそのタブに表示されるのだ(下図)。
もしMap Thisを使わない場合には、同じ操作をするなら、住所の文字列をコピペして、Googleの検索欄に貼り付けて地図検索を実行すると言う手順になる。
確かにそれに比べればMap This拡張機能を使うと手間が省けて使いやすい。
Map To Thisとは何か?
ちなみにメニューの二番目にある
Map To This
を実行した場合には、予め設定しておいた地点からその住所までの経路が地図上に表示される。所謂、ルート検索と言うやつだ。
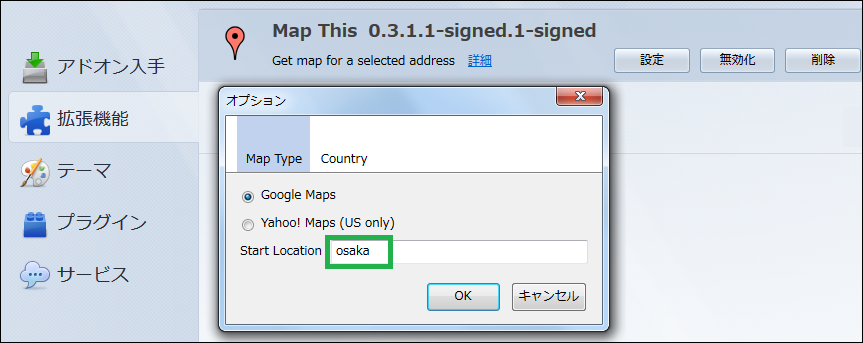
Map This拡張機能には設定画面もあり、Firefoxで画面右上の設定メニューに入り、[アドオン]というサブメニューに入ると下図が開くので、自分の現住所などを登録しておくと良い。
上図では “osaka” と英字にしている理由は、 “大阪” にしたら文字化けしたからだ。
とりあえず英語で入れた。
より詳細な住所を入力したい場合にも英語で入れておくのが良いと思うが、この辺りはあまり詳しくは調べていない。
Map To Thisの実行結果
さて、
Map To This
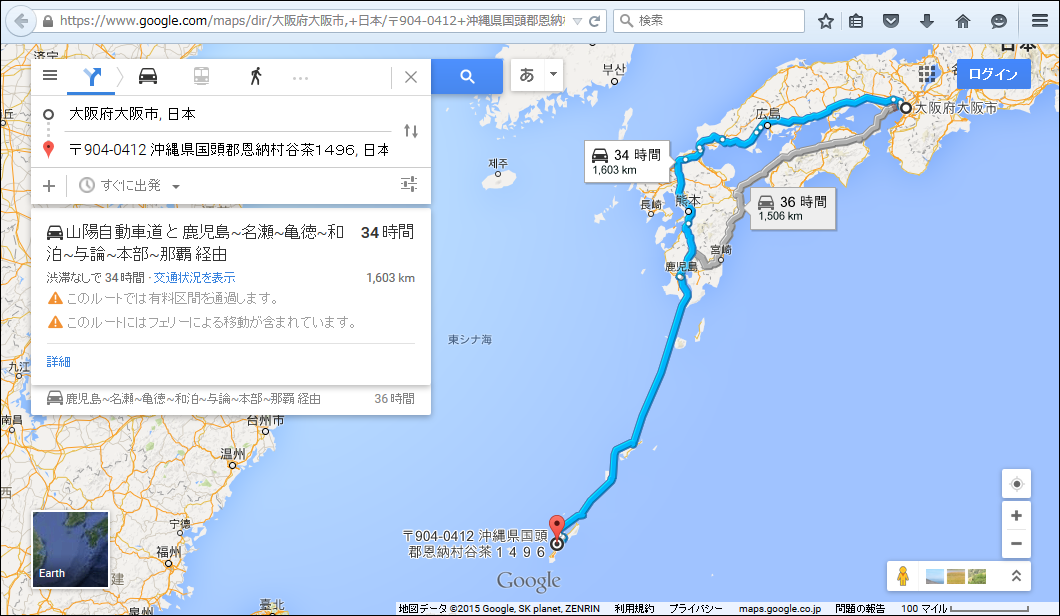
の実行結果が下図となる。
このように事前に設定画面で登録した住所からその検索地点への経路が表示される。
Chrome拡張機能を作る
確かにFirefoxの拡張機能Map Thisは便利だ。
じゃあ、ワテも作ってみる事にした。
ただし、ワテの場合はChromeをメインに使っているのでChromeの拡張機能として
Wareko Map This
と言う拡張拡張機能を作る事にした。
Chromeの場合には、このような拡張機能(アドオン)は
Google Chrome Extension
と呼ばれている。
そのようなChrome拡張機能(アドオン)をどうやって作ったらいいのかなどは、ワテは全く知らない。
さっそくネットを検索してみた。
そしたら、GoogleのサイトにそのExtentionについての公式のページが有ったのだが、全部英語だがや。
日本語のページでは、個人的にChrome Extentionを自作したというような人のページもいくつもヒットするのだが、それらを見てみたらどうやらJavaScriptで書くようだ。
これはワテが最近勉強中の言語なので、まあ、頑張れば書けるだろう。
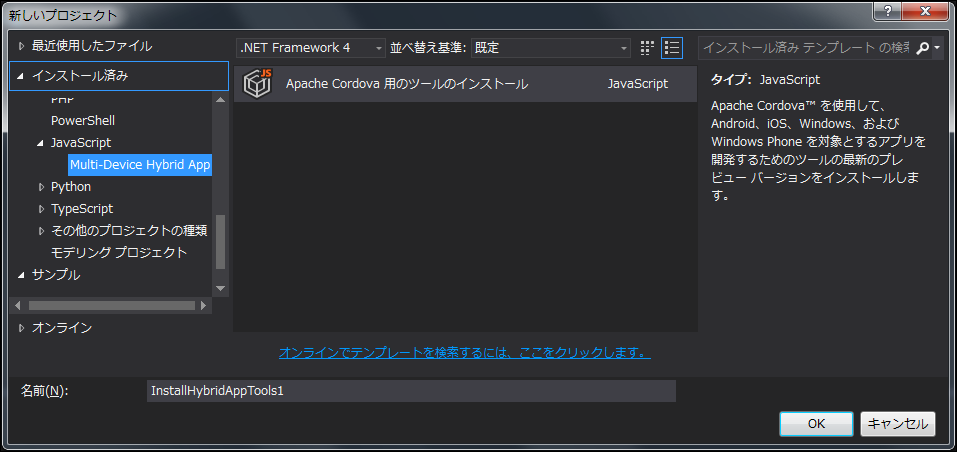
で、早速ワテがいつも使っている開発環境Visual Studio 2013の新しいプロジェクトのメニューの中を見てみたらJavaScriptというのが有る(下図)。
その中にある「新しいプロジェクト」のJavaScript関連のテンプレートを探したら見つかった。
でも、そのテンプレートの名前は以下の通り。
Apach Cordova 用のツールのインストール
何か知らんがクロム拡張機能をとは関係無さそうな感じだ。
どうやったらJavaScriptを使ってChrome Extensionが書けるんや?
しばらく検索したのだが、分からん。
それで、
Visual Studio Chrome Extension
検索したら、
Google Chrome Extension Project Template
visualstudiogallery.msdn.microsoft.com › Tools
評価: 4.8 – 6 件のレビュー
2015/07/15 – An easy way to create Google Chrome extensionin Visual Studio.
引用元 https://marketplace.visualstudio.com/items?itemName=MadsKristensen.GoogleChromeExtensionProjectTemplate
がヒットした。
名前を見る限り、まさにVisual Studioを使ってChrome Extensionを作るためのProject Templateだ。
これや、こういうのを探しとったんや!!
これを使えばChrome拡張機能を開発出来そうな気がしてきた。
少し明かりが見えてきたが、完成までにどのくらいの道のりか見当も付かない。
ここまでのまとめ
読者の方から教えて頂いたFirefox拡張機能Map Thisは右クリックメニューで簡単に地図検索が出来る便利なアドインだ。
ワテもそれと同じ機能をChrome拡張機能として作成する事にした。
かつ、表示する地図サイトは本家Google Mapsでは無くて、ワテ自作のWareko Mapsのサイトだ。
マイクロソフトのプログラム開発Visual Studioを使ってChrome拡張機能を開発するには、
Google Chrome Extension Project Template
をインストールすれば良い事が分った。
早速このテンプレートをインストールして、Wareko Maps Thisの開発に取り掛かろう。
完成したWareko Map Thisを試したい人はここからどうぞ。
本を読む
つづく












コメント