
写真 Visual StudioでASP.NET MVCサイトを作成したが404が出てしまったWEB女子はワレコのサイトで猛勉強中
Windows共用サーバーでASP.NET MVCのウェブサイトを作成する実験をしてみた。
ワテの場合にはWindows VPSなら今までに沢山のASP.NET MVCのウェブサイトを作った経験はあるのだが、Windows共用サーバーでASP.NET MVCのウェブサイトを作るのは初めての経験だ。
結論としては、簡単だった。
では、本題に入ろう。
- Windows VPSとWindows共用サーバーの違い
- Winserverさんの各種のサービスプランを紹介
- WinserverさんのWindows共用サーバーでASP.NET MVCのウェブサイトを作ってみる
- Visual Studio 2019を起動して新しいプロジェクトの作成を実行
- 新しいプロジェクトを構成する画面に入力
- 新しいASP.NET Webアプリケーションを作成する
- MVC(Model View Controller)とは何か?
- ASP.NET MVCテンプレートでプロジェクトWinserverASPNETMVCを作成
- ローカルマシンでウェブサイトを表示してみる
- ASP.NET MVCウェブサイトを公開する
- ウェブサイトを発行する
- FTP発行したウェブサイトはどこに書き込まれるか?
- ASP.NET MVCのウェブサイトを表示失敗?
- ウェブサイトをアプリケーションプールに追加する必要がある
- ウェブサイトをアプリケーションプールに追加した
- 無事にASP.NET MVCのウェブサイトを表示する事が出来た
- まとめ
Windows VPSとWindows共用サーバーの違い
Windows共用サーバーでASP.NET MVCのウェブサイトを作成する手順を紹介する前に、Windows VPSとWindows共用サーバーの違いを理解しておこう。
あくまでワテの説明なので、より専門的な解説は各レンタルサーバー会社のウェブサイトなどをご覧ください。
Windows共用サーバー
一つのサーバーマシンにLinuxあるいはWindows Server OSなどをインストールしてウェブサーバーを構築する。そのサーバーマシンに複数のユーザーアカウントを作成して、大勢でサーバーマシンを利用する形態が共用サーバーだ。
各ユーザーは、サーバーマシンを使わせて貰っている状態であり、サーバーマシンの管理者はそのレンタルサーバーの運営会社となる。
共用サーバーのメリットとしては、各ユーザーはサーバーの運営には関与せずに、利用者に専念できる。従って、サーバーOSをバージョンアップするとか、セキュリティ対策をするとか、そう言う知識が無くても、あくまで利用者として使えば良い。
一般にレンタルサーバーと言えば、この共用サーバーを指す場合が多い。個人ブログサイトを運営したり、小規模な会社のウェブサイトを運営する場合には、この手の共用サーバーを月額料金で数百円から数千円程度で契約して、WordPressなどのソフトウェアを使ってホームページを作るのが一般的だ。
VPSはVirtual Private Server(仮想専用サーバー)
一方、VPSは日本語では仮想専用サーバーと呼ばれる。
VPSでは、LinuxあるいはWindows Server OSなどをインストールしたサーバーマシン上で仮想化ソフトウェアが動いている。
その仮想化ソフトウェアによって、一つの物理的なサーバーマシン上に仮想的なサーバーマシンが複数台動いている状態を作り出す事が出来る。
各ユーザーは、その仮想化サーバーを一台独占して利用出来る。その仮想化サーバーにWindows Server OSをインストールしたものがWindows VPSだ。ユーザーから見れば、あたかも一台の専用サーバー占有しているのと同じような使い勝手となる。
具体的には、OSをインストールしたり、あるいはOSを更新するなど、サーバーの管理者が通常行っているような作業をユーザー自身で行う必要がある。
VPSのメリットとしては、ユーザー自身がサーバーの管理者なので自由に好きな事が出来る。逆に言えば、サーバーを使いこなす技術力や知識が要求されるので、初心者には難しい。でもまあ、Windowsパソコンを使っている人であればWindows VPSを使うのはそんなには難しくは無いだろう。
ちなみにLinux VPSの場合には、未だにコマンドベースで各種の設定作業を行うのが一般的なのでWindowsしか使った事が無い人にはハードルが高い。それを解決するためにGUIベースの管理ツールとして例えばPlesk(有料製品)などがあるが、ワテもPleskを使った事があるが、はっきり言って使い辛い。まあPleskは多機能故にメニューが複雑なので偶にしか使わない個人ユーザーはどの機能が何処にあるのか忘れてしまうのだ。でも、日常的にサーバーの管理業務をやっている人には、Pleskを使えばGUI画面で細かい設定が可能なのでお勧めなツールだとは思う。
Winserverさんの各種のサービスプランを紹介
WinserverさんはWindows系OSに特化したレンタルサーバー事業者だ。
ウィンサーバー さんの公式サイトはこちら。
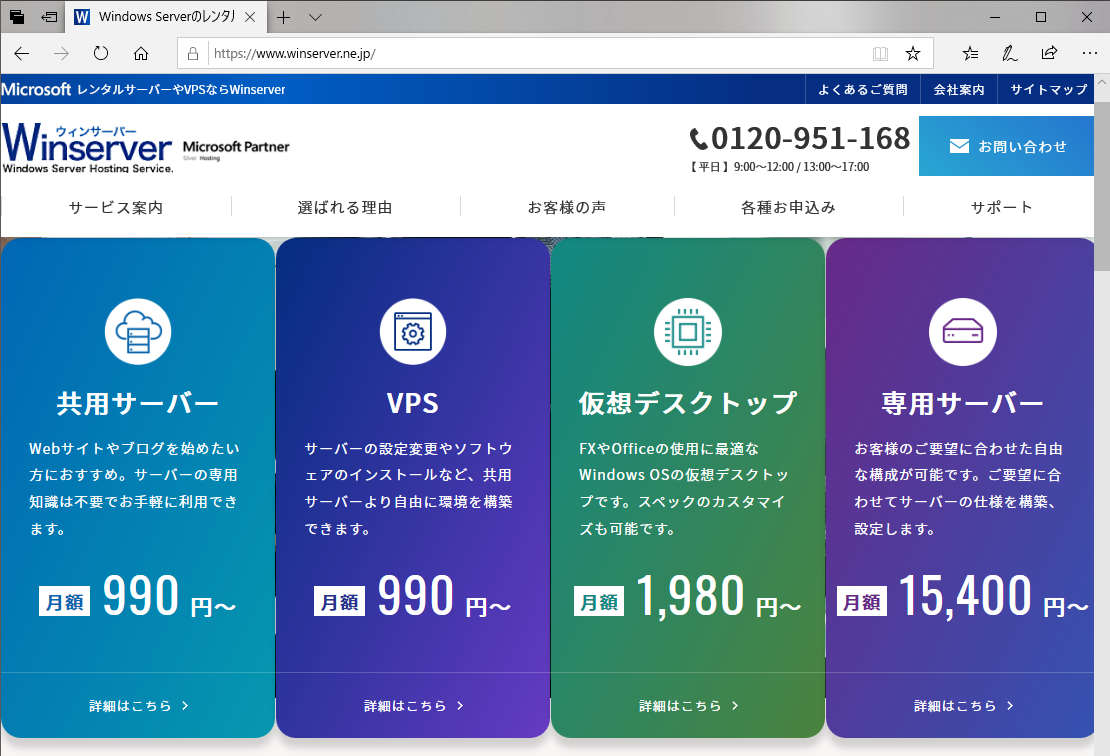
トップページは以下の通り。
図 Winserver公式サイトには四つのサービスが提供されている
上図に示すようにWinserverさんでは以下の四つのサービスがある。
- 共用サーバー
- VPS
- 仮想デスクトップ
- 専用サーバー
の四種類あるので、一般的なレンタルサーバーサービスを殆ど網羅していると言っても良い。
これら全てが最新Windows Server OSに特化しているのだ。必要なら古いバージョンのOSを選択する事も可能だ。
Winserver公式サイトを訪問して各サービスのサブメニューを開くと、サーバーの性能に応じて多数のプランが用意されているので、自分の予算に応じてプランを選択出来る。
今回利用するのはWindows 共用サーバーなのでLinux系の知識は全く必要ない。
WinserverのWindows共用サーバープラン紹介
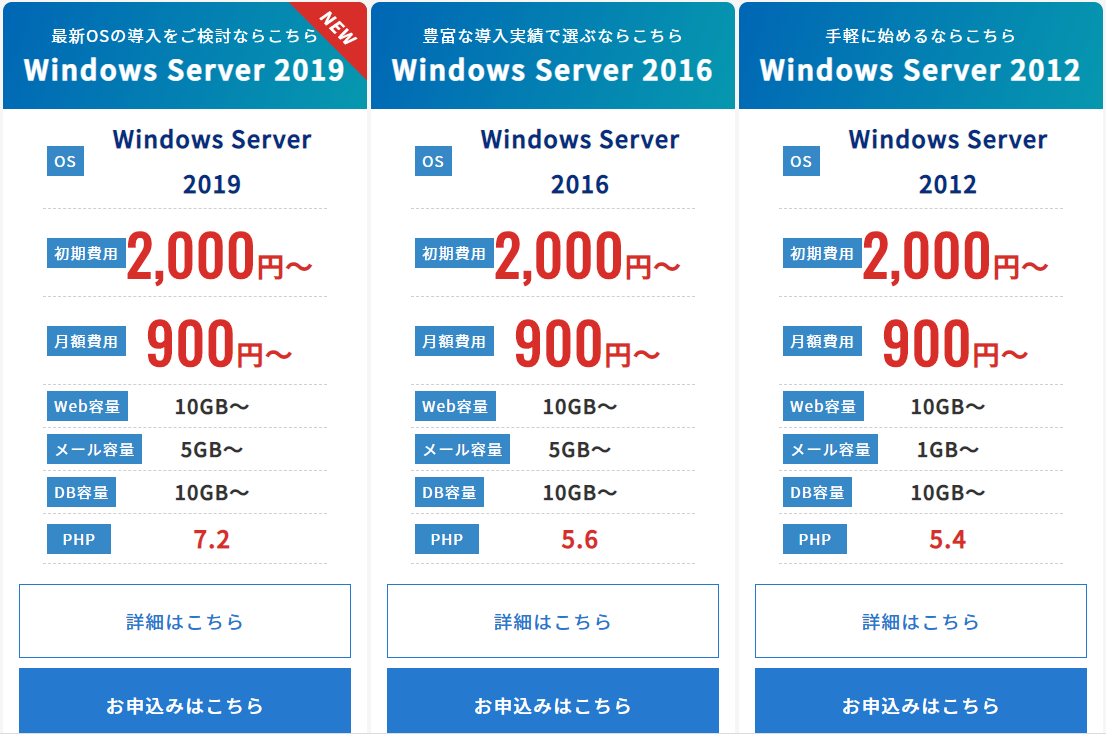
WinserverのWindows共用サーバープランは下図のように、本日の時点で三種類ある。
今回の実験に使うのは下図左のWindows Server 2019プランだ。
図 WinserverさんのWindows共用サーバープラン一覧
上図に示すように、必要なら古いバージョンのWindows Server OSを選択する事も可能なので、実行したいアプリケーションに応じて最適なオペレーティングシステム環境(OSバージョン、PHPバージョンなど)を選択する事が出来る。
WinserverさんのWindows共用サーバーでASP.NET MVCのウェブサイトを作ってみる
では、早速WinserverのWindows共用サーバーを使ってみよう。
ワテの作業環境は以下の通り。
Visual Studio 2019
Visual Studio 2019を起動して新しいプロジェクトの作成を実行

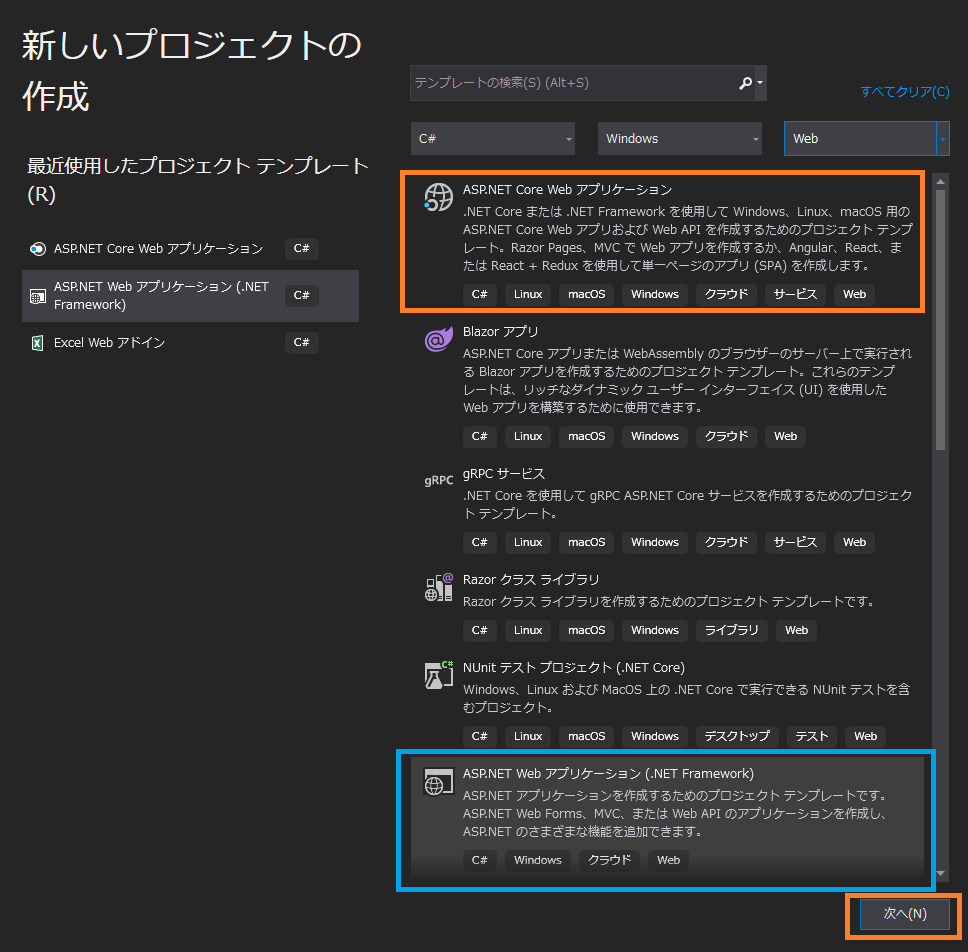
図 Visual Studio 2019の「新しいプロジェクトの作成」画面
上図において、「ASP.NET Webアプリケーション(.NET Framework)」を選択して「次へ」をクリックする。
なお、似た様な項目「ASP.NET Core Webアプリケーション」と言うのがある。
CoreはWindowsだけでなくLinuxやMac OSにも対応している新しい技術なのでCoreの手法も今後試してみたいと思っているが、今回は従来からある .NET Frameworkの手法でウェブサイトを作る。
新しいプロジェクトを構成する画面に入力

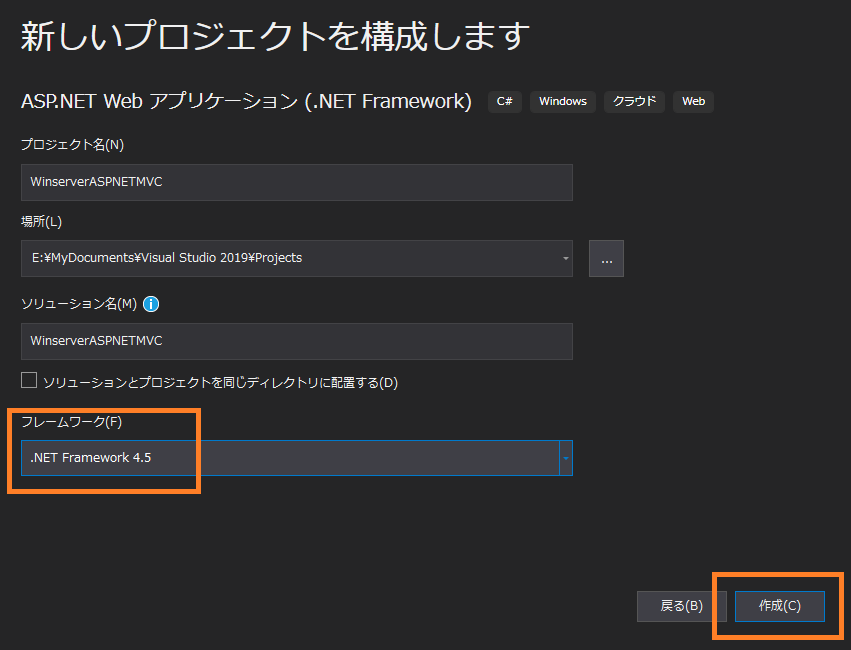
図 「新しいプロジェクトを構成します」画面
上図は、今から作成するプロジェクトの名前や保管場所フォルダなどを指定する。
また、末尾にある「フレームワーク」の項目は、このプロジェクトで利用する.NET Frameworkのバージョンを指定する。
WinserverさんのWindows Server 2019共用サーバーの場合、前回の記事でも紹介したが、本日の時点で選択可能な .NET Frameworkのバージョンは以下の通り。
.NET Framework 2.0 / 3.5
そこで今回は、.NET Framework 4.5 を使ってASP.NET MVCのウェブサイトを作ってみる。
新しいASP.NET Webアプリケーションを作成する

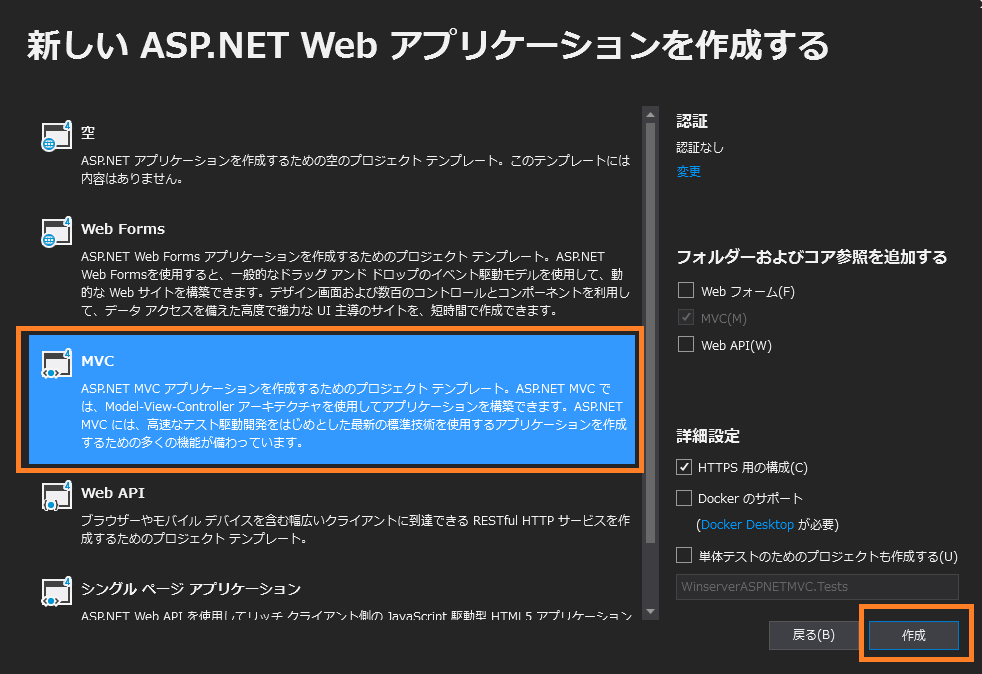
図 「新しいASP.NET Webアプリケーションを作成する」画面
上図において、今回はMVCの手法を使ってウェブサイトを作ってみる。
他の選択肢としては、「空」、「Web Forms」などがあるが、どの手法でウェブサイトを作るかは自分の好みに応じて好きなやつを選べば良いだろう。
一般的にはMVCの手法が良く使われていると思う。
MVCとはModel View Controllerの略で、専門的な解説は教科書を読んで頂くのが良いが、ワテ流に簡単に説明してみる。あくまでワテの理解なので、多少誤解があるかも知れないが。
MVC(Model View Controller)とは何か?
MVCとはプログラミングの手法の一つで、それをVisual Studioのウェブサイトプログラミングに適用したものが ASP.NET MVCだ。
ASP.NET MVCの手法ではソースコードがスッキリ書ける
ASP.NET MVCの手法では、以下のようにウェブサイトの三つの構成要素が分離しているので、大規模プログラミングの場合でも比較的スッキリと記述出来るのだ。
- Model(分かり易く言うとそのページに表示予定のデータを保持するクラス定義など)
- View(実体はcshtmlファイルでありhtmlに近い文法で記述。C#処理も混在可能)
- Controller(そのページが表示される前にサーバーサイドで行われる処理、通常はモデルデータの準備などを行う関数を記述)
ASP.NET MVCのテンプレートを使ってプロジェクトを作成すると、これら三つの名前のフォルダが作成されてファイルが管理されるので分かり易いのだ。
ASP.NET WEBフォームではMVCが一体化されているのでややこしい
一方、従来からあるASP.NET WEB Formsテンプレートでウェブサイトを作ると、Default.aspx と言うASP.NET WEB Forms固有のファイルが生成される。
このDefault.aspx にはページの見栄えを記述するhtmlファイルや、処理を記述するC#ソースコードなどが一体化されているのだ。つまりまあ、MVCが分離せずに一体化されているのだ。
なので、小規模なウェブプログラミングをする場合には手っ取り早いのだが、プログラムの規模が大きくなって来ると、MVCが一体化しているのでソースコードが複雑になり混乱し易い。
そう言う理由でMVCの手法がお勧めだ。
以上、あくまでワテ流の解釈だが。
ASP.NET MVCテンプレートでプロジェクトWinserverASPNETMVCを作成

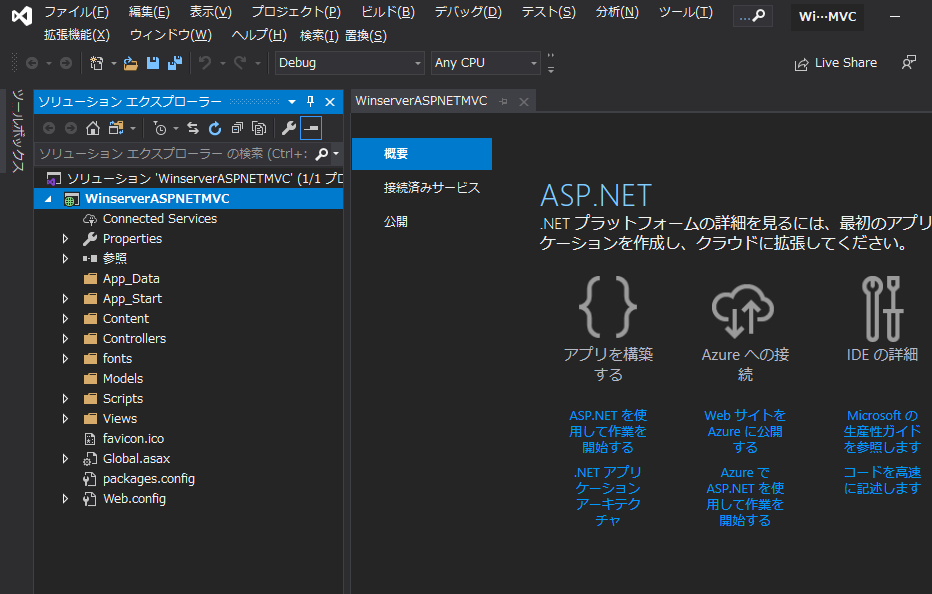
図 ASP.NET MVCテンプレートでプロジェクトWinserverASPNETMVCを作成
上図において、プロジェクトの名前は「WinserverASPNETMVC」にしてみた。
上図左に表示されているフォルダ構造には、Models、Views、Controllersと言う名前のフォルダが有るのが分かるだろう。
ローカルマシンでウェブサイトを表示してみる
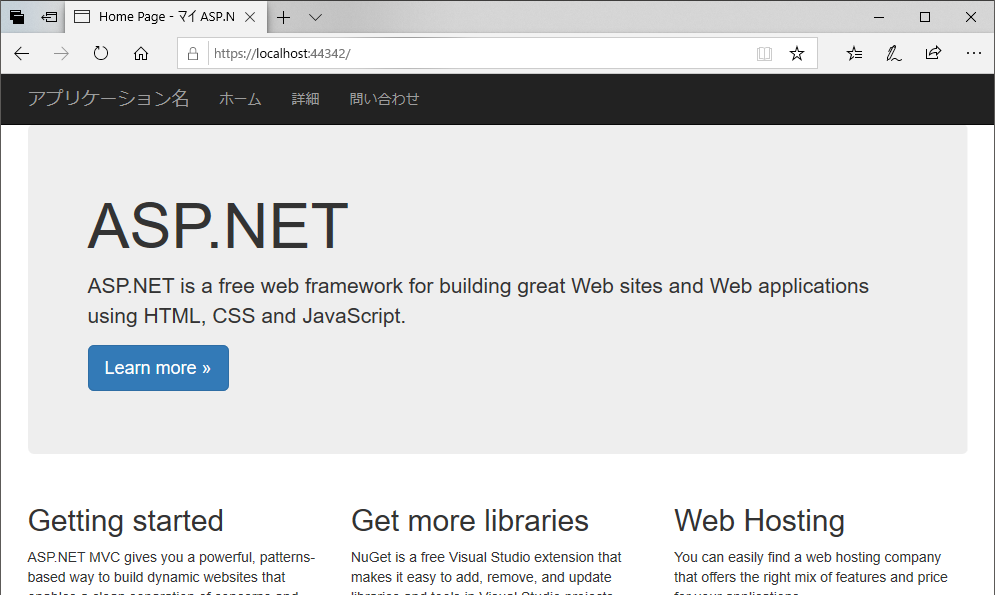
早速、ローカルマシンつまり今作業中のWindowsパソコンで実行してみると、下図のようにウェブサイトを表示する事が出来た。

図 ローカルなWindowsパソコン上でASP.NET MVCウェブサイトを表示した例
Visual StudioでASP.NET MVCのテンプレートを使うと、上図のようにデフォルトでTwitter Bootstrapが組み込まれたレスポンシブなウェブサイトが簡単に作れるのだ。
例えば、ホームページの多くは上部にメニューバーが並んでいるものが多い。パソコンの液晶ディスプレイは横幅が広いので、その環境ならメニューバーが横並びで表示される。
でも、画面幅の狭いスマホで表示した場合には、それらのメニューバーが折り畳まれて☰こんなアイコンに変化する。このような挙動がレスポンシブデザインの一つだ。
その結果、サイト訪問者さんがパソコンだけでなく、スマホ、タブレットなど画面サイズの異なる端末でウェブサイトを表示しても、その環境に応じて自動的に最適なレイアウトになるのだ。
このASP.NET MVCウェブサイトをWinserverのWIndows共用サーバーにも書き込んで表示出来るようにするのが今回の目的だ。
その為の一連の作業を以下に説明する。
ASP.NET MVCウェブサイトを公開する
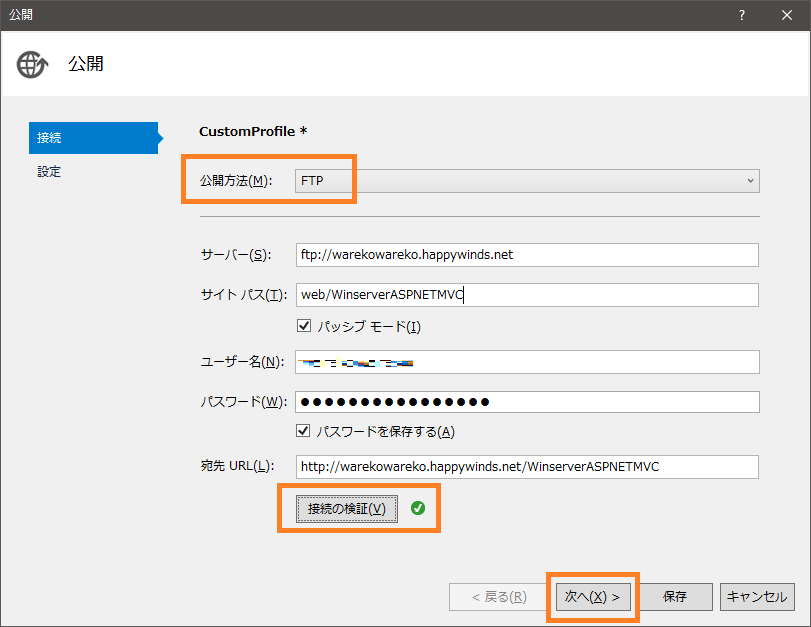
Visual Studioのソリューションエクスプローラーで、プロジェクト名「WinserverASPNETMVC」の上で右クリックすると「発行」と言うメニューがある。それを実行すると下図が出る。

図 Visual Studioの「公開」画面
入力項目の中で、「サイトパス」の部分にはWinserverASPNETMVCと入力している。
その結果、このウェブサイトは、以下のURLで閲覧できるようになる。
http://warekowareko.happywinds.net/WinserverASPNETMVC/
なお、上図において「公開方法」の部分は「FTP」を選んでいる。
「公開方法」の他の選択肢としては、「WEB配置」と言うのもあるのだが、WinserverさんのWindows共用サーバーで「WEB配置」の手法が利用出来るのかどうかは未確認だ。
FTPは良く知られているので、読者の皆さんも良くご存じだと思うが、「WEB配置」はVisual Studio固有の方式なのでご存じない人も多いだろう。簡単に説明しておこう。
WEB配置(WebDeploy)とは何か?
WEB配置は英語ではWeb Deployと書かれる。
Web DeployはFTPと同じくファイルを転送する機能なのだが、ワテの経験ではWeb Deployの手法でウェブサイトを公開する場合(サーバーにデータを転送する処理)、FTPと比較して短時間で処理が完了する。それ以外にもメリットは有るとは思うのだがWebDeployの詳しい技術的な内容をワテは理解出来ていないので、それ以上詳しい説明は出来ない。
Windows VPSの場合なら自分が管理者なので、WebDeployに必要な機能をWindows VPSにインストールする事が出来る。具体的には、マイクロソフト社のサイトからWebDeployを入手してインストールすれば良いのだ。
一方、Windows共用サーバーの場合には、サーバー管理者つまり運営元がそのサーバーにWebDeployの機能をインストールして使える状態に設定してあれば、各利用者はWebDeployの手法でウェブサイトをサーバーに公開(書き込む事)が出来る。
FTPと比べてWebDeployで書き込むと素早く終わるのでWebDeployが使えるのが望ましいが、FTPならどんな共用サーバーでも対応しているので、WebDeploy機能の有無はそんなには気にしなくても良いかな。もちろん有るほうが便利だが。
さて、本題に戻って作業を続ける。
下図のように、先ほど上で設定したFTP関連の設定内容を「保存」する。

図 公開画面のFTP設定内容を保存する
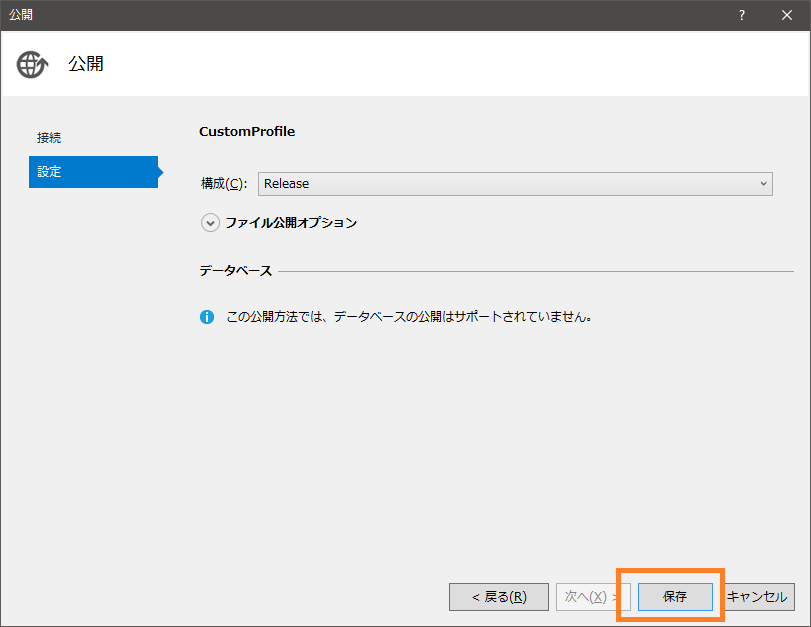
ウェブサイトを発行する
下図のように「発行」ボタンをクリックすると、上で設定したパラメータを使ってFTPでデータを共用サーバーへ転送できる。

図 ウェブサイトを共用サーバーに「発行」する
実際にWinserverさんのWindows共用サーバーにFTPしてみたが、初めて発行する場合にはFTPの手法だと数十秒くらい掛かった。ワテの経験では、WebDeployの手法なら10秒前後で終わる場合が多いので、FTPだとちょっと遅いかなと言う印象だ。
ただし、二回目以降のFTPではWebDeployの場合と同じく数秒くらいで完了した。恐らく、変更の有ったファイルのみをFTP転送しているのだと思う。と言う事で、FTPの手法でウェブサイトを発行するやり方でも実用上は問題無さそうだ。
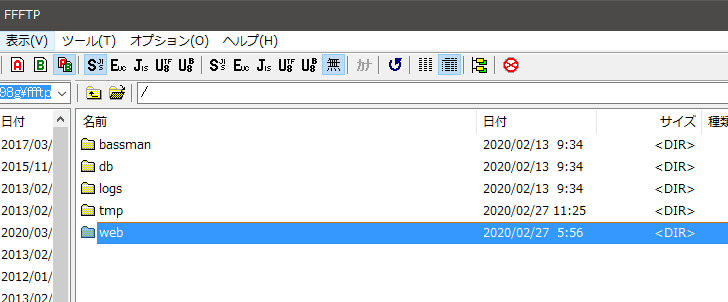
FTP発行したウェブサイトはどこに書き込まれるか?
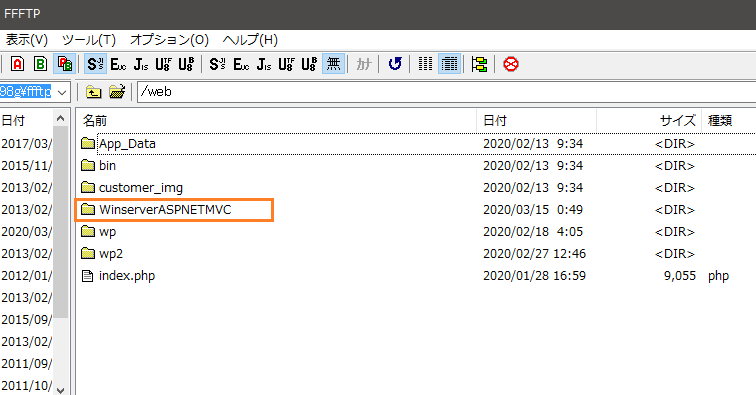
WinserverのWindows共用サーバーの場合、利用者が作成するウェブサイトは /web と言うフォルダの中に作成するように指示されている。

図 WinserverのWindows共用サーバーのルートフォルダの中身
この /web の中にWinserverASPNETMVCと言うサブフォルダが自動的に作られて、ウェブサイトに必要な各種のデータがFTP転送されるのだ(下図)。

図 /webフォルダの中に自動生成された WinserverASPNETMVCサブフォルダ
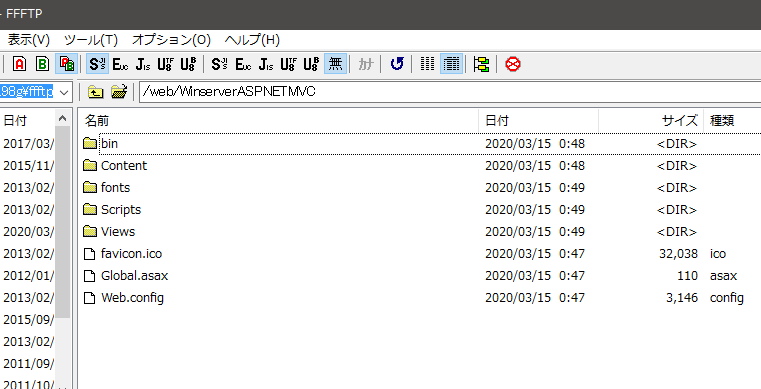
そのWinserverASPNETMVCサブフォルダの中身は以下の通り。

図 WinserverASPNETMVCサブフォルダの中身
上図のように、幾つかのサブフォルダやファイルが書き込まれている。ASP.NET MVCでサイトを作成した場合のこれらのフォルダ構造やファイル群が標準で生成されるのだ。もちろん必要に応じて自分でファイルやフォルダを追加しても良い。
なお、Visual Studio上でASP.NET MVCサイトの開発時には、Models、Views、Controllersなどのフォルダが有ったが、サーバーに発行した場合には上図のようにViewsは書き込まれるが他の二つのフォルダ(Models、Controllers)は無い。
なぜならModelsとControllersのフォルダにはC#のソースコードが保管されているので、サーバーに発行する時点でそれらはコンパイルされてバイナリーファイルになり、上図の bin フォルダに書き込まれるからだ。
ASP.NET MVCのウェブサイトを表示失敗?
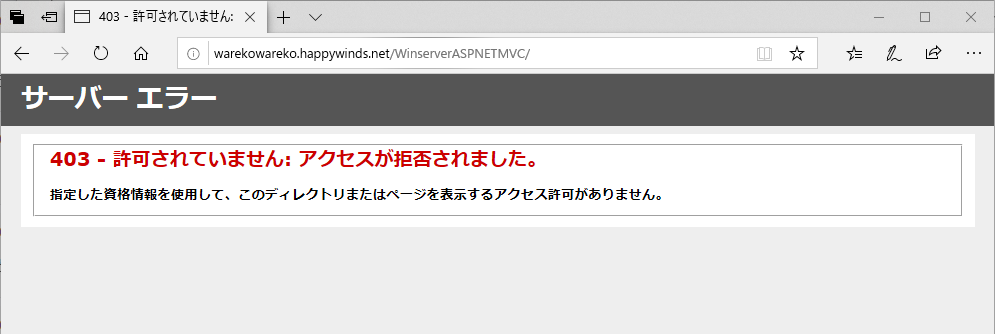
FTP転送が完了すると、「公開」画面の「宛先URL」で指定しているURLがブラウザーで表示される(下図)。

図 ウェブサイトがサーバーエラーで表示出来ない
ところが上図のように「403 – 許可されていません:アクセスが拒否されました。」
と言うエラーメッセージが出ている。
その原因は簡単に判明した。
ウェブサイトをアプリケーションプールに追加する必要がある
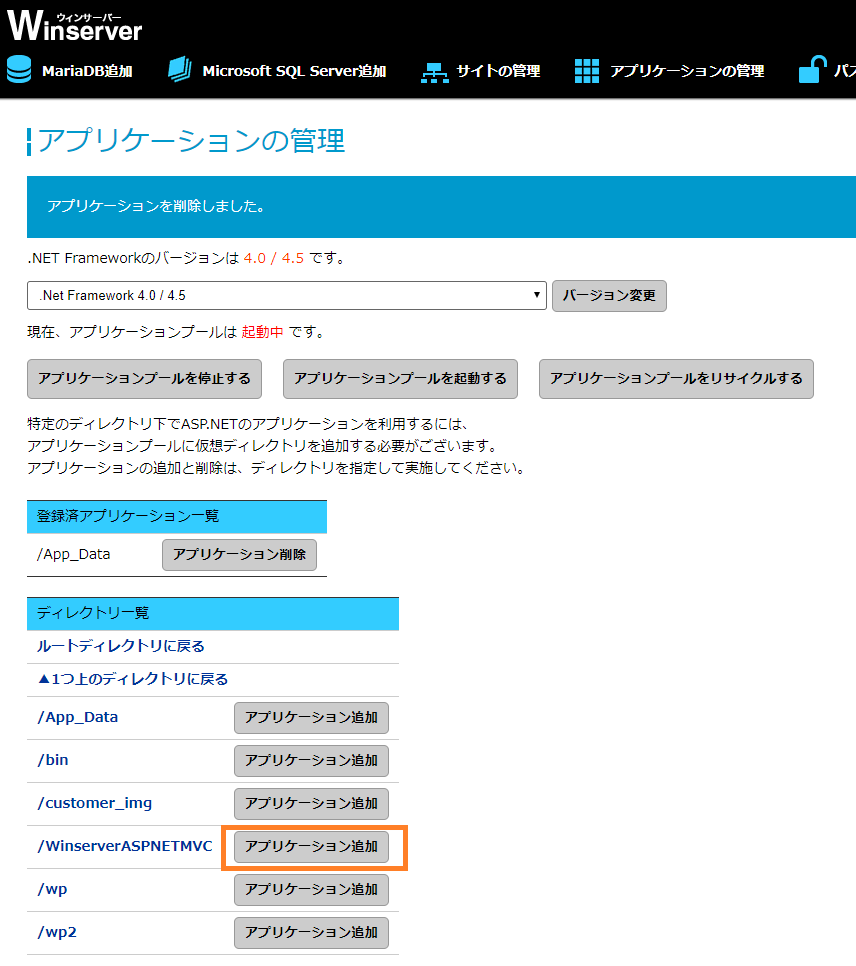
Winserverのサーバーコントロールパネルを開き、アプリケーションの管理画面を出す(下図)。

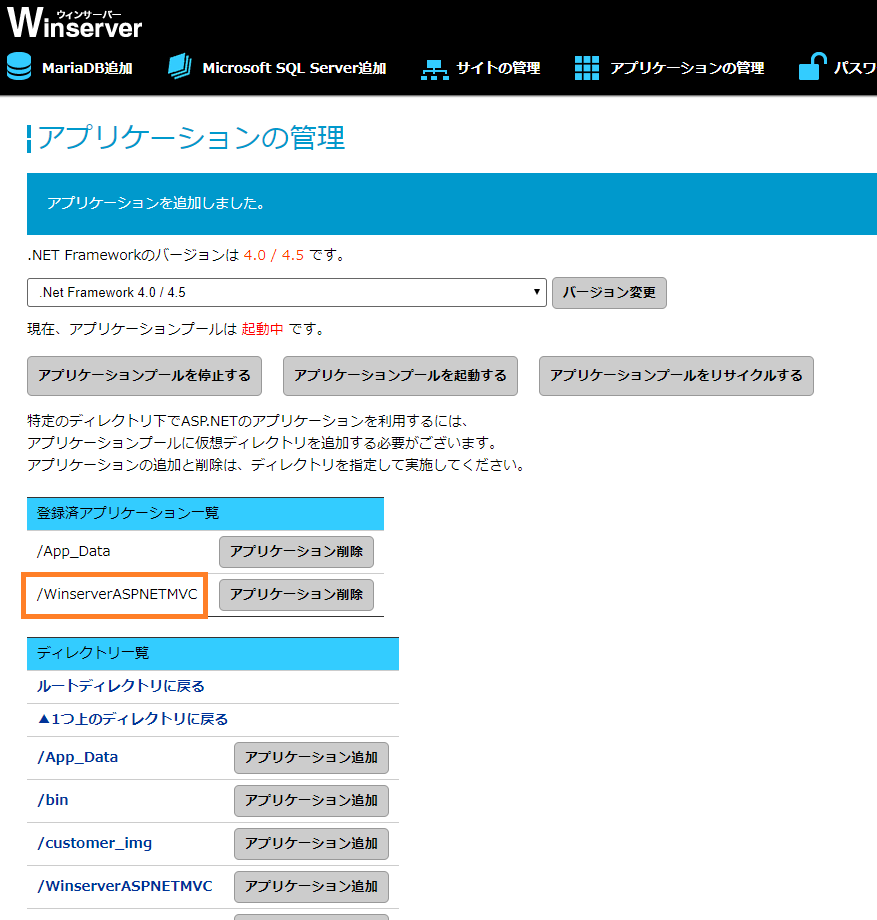
図 Winserverのサーバーコントロールパネルのアプリケーションの管理画面
上図において、以下の注意書きがある。
特定のディレクトリ下でASP.NETのアプリケーションを利用するには、
アプリケーションプールに仮想ディレクトリを追加する必要がございます。
アプリケーションの追加と削除は、ディレクトリを指定して実施してください。
引用元 ウインサーバーのサイト
要するに、先ほどサーバーに発行したWinserverASPNETMVCフォルダをアプリケーションプールに追加してやる必要があるのだ。
なので、上図において「アプリケーション追加」ボタンをクリックする。
ウェブサイトをアプリケーションプールに追加した
その結果、下図のようにWinserverASPNETMVCフォルダがアプリケーションプールに追加された。

図 WinserverASPNETMVCフォルダをアプリケーションプールに追加した
無事にASP.NET MVCのウェブサイトを表示する事が出来た
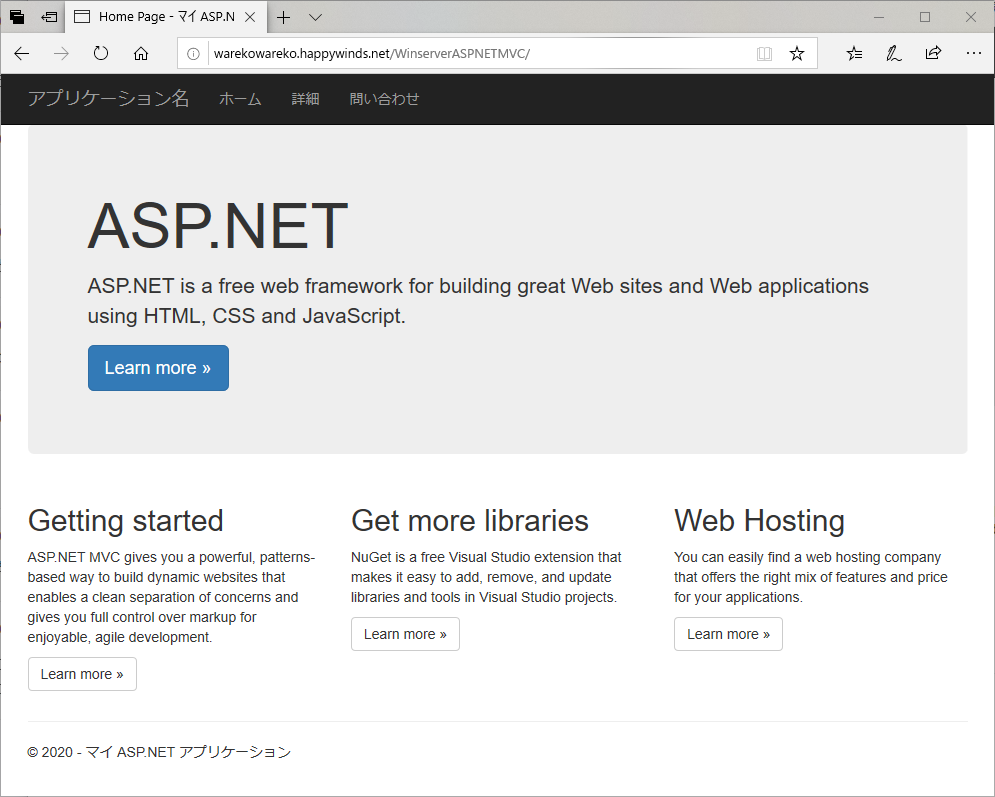
先ほど403エラーが出ていたブラウザーの画面で、強制リロード(CTRL+F5)を実行すると、無事にASP.NET MVCのウェブサイト(WinserverASPNETMVC)を表示する事が出来た(下図)。

図 WinserverのWindows共用サーバーに作成したASP.NET MVCウェブサイトをEdgeで表示した例
おお~、案外簡単にASP.NET MVCサイトをWinserverのWindows共用サーバーに構築する事が出来た。
なお、発行先フォルダをアプリケーションプールに追加する作業は、初めてFTP発行した後で一回だけやれば良い。二回目以降のFTP発行では、何もしなくても問題無くホームページが表示出来る。
まとめ
当記事では、自宅WindowsパソコンのVisual Studio 2019を使って作成したASP.NET MVCのウェブサイトを、Winserver社のWindows共用サーバー(Windows Server 2019プラン)にFTP発行する手法を紹介した。
作業手順としては特に難しい部分は無いと思うが、一点だけ注意すべき部分は、ウェブサイト発行で共用サーバーに生成されたフォルダを、自分でアプリケーションプールに追加する必要がある。
これを忘れると、「403 – 許可されていません:アクセスが拒否されました。」エラーが表示される。
と言う訳で、ワテの場合にはWindows VPS相手にはVisual Studioで作成したASP.NET MVCのウェブサイトを多数作成した経験はあるのだが、Windows共用サーバーに対しては今回が初めての経験だった。
実際にやってみると、とっても簡単だった。
Windows VPSだと、全てを自分で管理しなくてはならないので、精神的にも、実作業的にも苦労が多い。
具体的には、
- ウェブサーバーで何らかの異常が発生していないか?
- 悪意のあるハッカーがサイトに不正アクセスしていないか?
- セキュリティ対策は万全か?
- OSの更新が何らかのトラブルで滞っていないか?
- その他いろいろ
などだ。
一方、Windows共用サーバーなら、管理作業は運営元が責任を持ってやってくれるので、自分では何もしなくても良い。
と言う事は、Windows VPSを使うのを辞めて、Windows共用サーバー引っ越すと言う選択肢も検討する余地があるなあと言う気分だ。そのほうが月額料金も下がるだろうから。
どうしようかな...
続く
WinserverのWindows共用サーバーでWordPressを使う記事はこちら↴





コメント