  |
  |
  |
  |
写真 今後はASP.NET Coreを使ってASP.NET MVCサイトをC#でプログラミングするのが主流か

ワレコ
ワテの場合、独学でASP.NETプログラミングを完全にマスターした。
ほんまかいなw
つまりASP.NET Webフォームから始めて、途中でASP.NET MVCに移行し、その後はEntity Frameworkを使ってSQLサーバーをバリバリに使いこなせるようになったのだ。
そして今後はASP.NET Coreで凄っごいウェブサイトを作りたいと言う野望がある。
さてこの所、木工DIYや電子工作ばかりやっていたので、当サイトの元々のテーマであるプログラミング系の話題からはとんとご無沙汰していた。
と言う事で、超久しぶりにプログラミングの話題を提供したい。
表題の通り、.NET5.0を使ってASP.NET Core MVCサイトを作成してみた。
そして、ワテが契約しているWindows VPSレンタルサーバーにサイトを発行して世間に公開するまでの手順を試してみた。
結論としては、五分も有れば完了する。
「とんと御無沙汰」関連商品
そんな歌が有ったのかw
では本題に入ろう。
.NET5.0とは何か?
以下の説明はあくまでのワテの理解している内容なので間違っている部分もあるかも知れない。
なので、出来るだけワテ独自の解説はせずに、Wikipediaなどの信頼がおける情報を引用して解説したい。
Microsoft .NET Framework(マイクロソフト ドットネット フレームワーク)は、マイクロソフトが開発したアプリケーション開発・実行環境である。
Windowsアプリケーションだけでなく、XML WebサービスやウェブアプリケーションなどWebベースのアプリケーションなども包括した環境となっている。
一般に.NETという場合、.NET全体の環境を指す。現在はOSS版の.NET CoreやMonoも包括した技術仕様の総称を.NETと呼び、プロプライエタリの初期から存在する従来のWindows専用実装のみを.NET Frameworkと呼んで区別している。
引用元 https://ja.wikipedia.org/wiki/.NET_Framework
まあ要するに、.NET FrameworkとはWindows上で各種のアプリやWebサイトなどを開発・実行する環境だ。
通常はVisual StudioのC#やVB.NETを使って開発を行う。
.NET Framework 4.8が最終版
Wikipediaにある.NET Frameworkと.NET Coreのリリース日の表を一つに合体してみた(下表)。
| .NET Frameworkバージョン名 | リリース日 | .NET Coreバージョン |
| .NET Framework 1 | 2002年1月5日 | |
| .NET Framework 2 | 2005年11月7日 | |
| .NET Framework 3 | 2006年11月6日 | |
| .NET Framework 3.5 | 2007年11月19日 | |
| .NET Framework 4 | 2010年4月13日 | |
| .NET Framework 4.5 | 2012年8月15日 | |
| .NET Framework 4.6 | 2015年7月20日 | |
| 2016年6月27日 | .NET Core 1.0 | |
| 2017年3月7日 | .NET Core 1.1 | |
| .NET Framework 4.7 | 2017年4月5日 | |
| 2017年8月14日 | .NET Core 2.0 | |
| .NET Framework 4.7.1 | 2017年10月17日 | |
| .NET Framework 4.7.2 | 2018年4月30日 | |
| 2018年5月30日 | .NET Core 2.1 | |
| 2018年12月4日 | .NET Core 2.2 | |
| .NET Framework 4.8 | 2019年4月18日 | |
| これ以降は.NET xに統合 | 2019年9月23日 | .NET Core 3.0 |
| 2019年12月3日 | .NET Core 3.1 | |
| 2020年11月10日 | .NET 5 | |
| 2021年11月予定 | .NET 6 | |
| 2022年11月予定 | .NET 7 | |
| 2023年11月予定 | .NET 8 |
表 .NET Frameworkと.NET Coreのバージョンとリリース日
引用元 https://ja.wikipedia.org/wiki/.NET_Framework、https://ja.wikipedia.org/wiki/.NET_Core
ワテの場合は、.NET Framework 3の頃から使っている。
なお、下に引用するように.NET Framework 4.8が最終版だ。
.NET Framework 4.8
2019年4月18日に正式リリースされた[19]。本バージョンをもって.NET Frameworkのメジャーアップデートは終了するが、バグ修正やセキュリティ修正のサポート、Windowsへの搭載は継続される[1]。
引用元 https://ja.wikipedia.org/wiki/.NET_Framework
では、今後はどうなるのか?
それが.NET 5.0なのだ。
.NET Framework と .NET Coreが .NET 5.0に統合された
上表のように、2020年11月10日にリリースされた .NET 5.0 は .NET Framework と .NET Coreを統合したものだ。
.NET Coreは何かと言うと、ワテの理解では .NET FrameworkがWindows専用であったが、.NET CoreはWindows・Linux・macOS等に対応した開発・実行環境だ。
.NET Core基盤上で開発出来るアプリケーションは以下の通り。
- Webアプリ(ASP.NET Coreによる)
- コマンドラインアプリ
- ライブラリ
- GUIアプリ(Windows限定)
- ユニバーサルWindowsプラットフォーム (UWP) アプリ – .NETネイティブ
- デスクトップアプリ (Windows Forms / WPF)
引用元 https://ja.wikipedia.org/wiki/.NET_Core
要するに.NET FrameworkとVisual Studioを使ってWindows上で開発できるアプリは、殆ど全て.NET Coreでも開発出来る。そしてソースコードもほぼ互換性がある感じ(ワテが使った感じでは)。
なので、.NET Framework環境で開発していたアプリやWebサイトは、ちょっとした手直し程度、あるいはそのままで.NET Coreの環境でも動く(ワテが試した感じでは)。
と言う事で、今後はWebプログラミングを行う場合には、サーバーOSがWindowsでもLinuxでもVisual Studioと.NET xを使って開発すれば良いのだ。
そうすると、現状ではWindows VPSレンタルサーバーを借りているワテの場合には、そのWebサイトはWindows Serverに発行(Web Deploy)しているが、将来的には月額料金が安いLinux VPSに引っ越しても、そのWebサイトも簡単にLinuxサーバー上に再構築出来るはずだ。
原理的には、ソースコードを一切変更しなくてもLinuxサーバーに発行するだけで良いはずだ。
と言う訳で、ワテも.NET 5を使って簡単なWebサイトを作成してWindows VPSに発行してみたのだ。
.NET5.0の開発・実行環境をWindows 10パソコンにインストールする
自宅のWindows 10 x64パソコンには、.NET 5.0の実行開発環境(SDK 5.0.202)をダウンロードしてインストールする。
dotnet-sdk-5.0.202-win-x64.exe

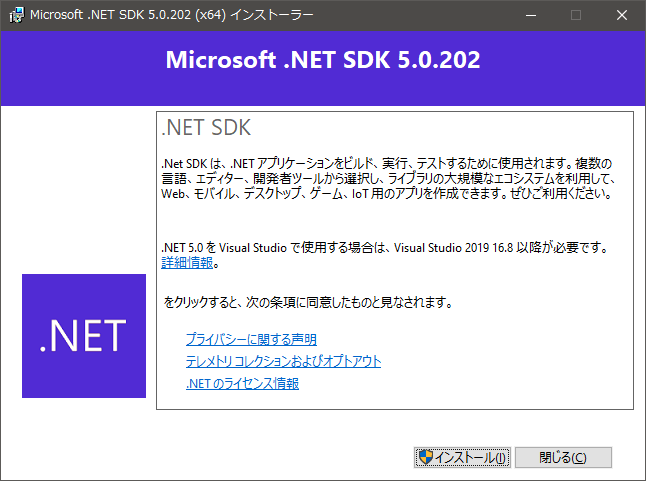
このインストーラーをダブルクリックすれば簡単にインストール出来る。

図 .NET SDK 5.0.202の実行開発環境をインストールする途中

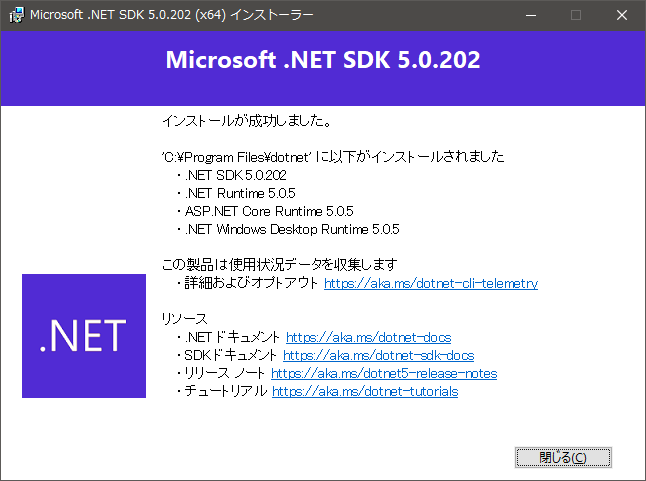
図 .NET SDK 5.0.202の実行開発環境をインストール完了
このようにインストールは数十秒で完了した。
なお、Windows VPSサーバー(Windows Server 2019 Standard)上には、ASP.NET Core Runtime 5.0.5を入れている。
.NET5.0を使ってASP.NET Core MVCサイトを作成する
さて、準備完了したので早速Visual Studio 2019を使ってASP.NET Core MVCのサイトを作ってみる。
なお、ワテの理解では、「ASP.NET Core MVC」と言うのは「ASP.NET」と言う開発環境と「Core」つまり現在の「.NET 5.0」と言う実行環境を組み合わせてWebサイトを作成する事を指す。かつ「MVC」つまりModel View Controllerと言う開発手法(あるいはテンプレートと言うべきか)を採用すると言う意味だ。まあ、もし間違っていたらご指摘下さい。

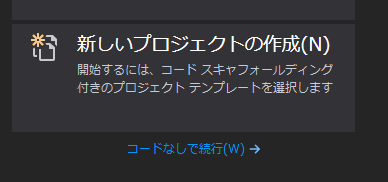
Visual Studio 2019を起動して、下図の「新しいプロジェクトの作成(N)」を選択する。

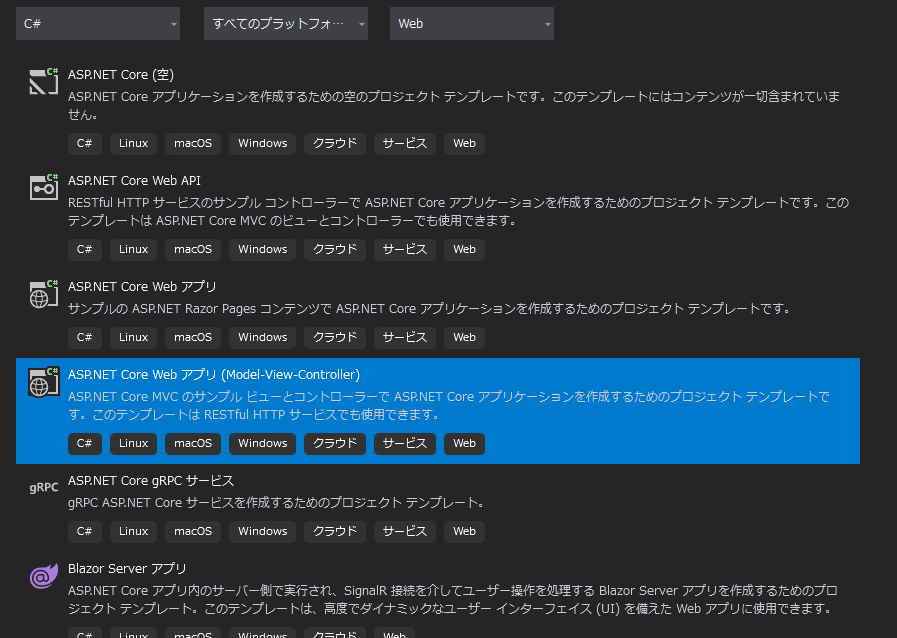
下図が開くので、「ASP.NET Core Webアプリ(Model-View-Controller)」を選択して次へ行く。

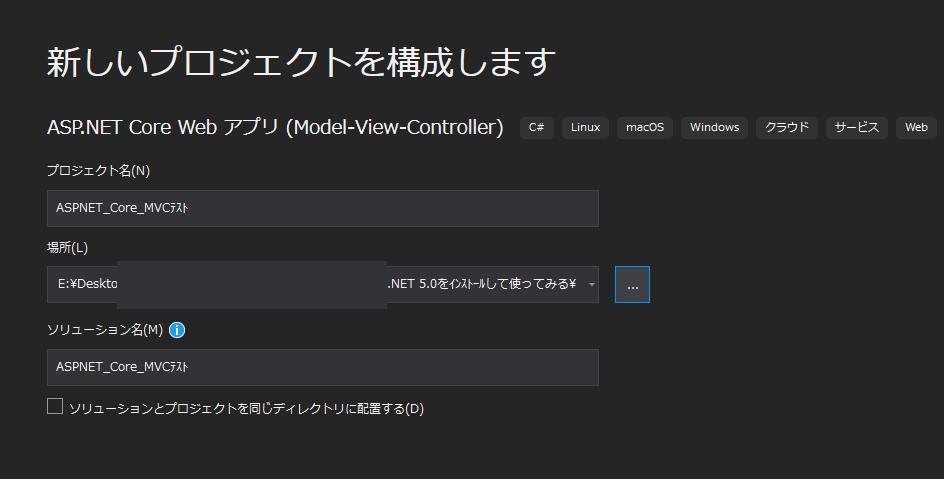
下図のように、新しいプロジェクトの設定画面が開くので、必要に応じて入力する。

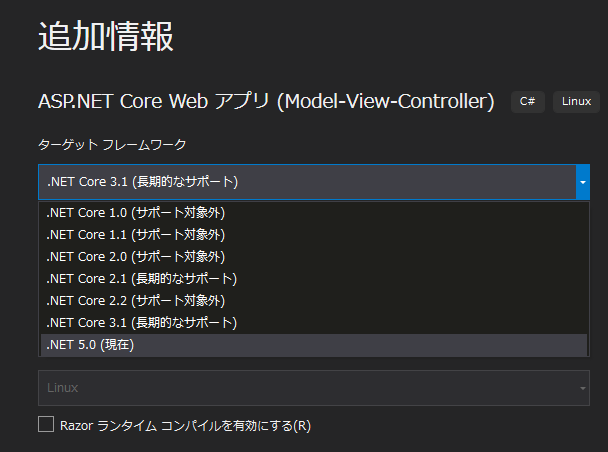
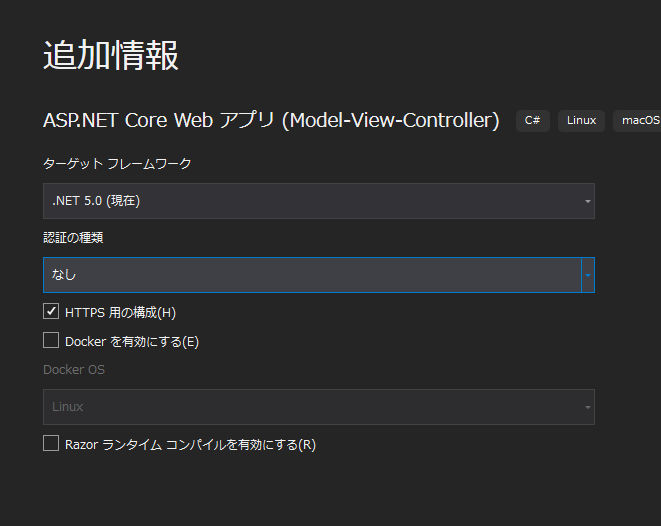
次に進むと、「追加情報」画面が開くのでここで「ターゲットフレームワーク」のセレクションウインドウで「.NET 5.0(現在)」を選択する(下図)。

図 ターゲットフレームワークの選択肢で.NET 5.0(現在)を選ぶ
その結果、下図のようになる。

図 認証の種類は「なし」、HTTPS用の構成は有効化した
上図に於いて、もし必要なら「認証の種類」を有効化すると、作成したWebサイトにユーザー登録機能やログイン機能を追加する事も出来る。この機能を使うと会員制のサイトを容易に構築出来る。
なおDockerに関しては、ワテの場合、仕組みはある程度理解出来ているのだが、実際にDockerを使った経験は無いので今後試してみたいと思っている。便利なのかな?
完全にマスターしているにもかかわらず良く分からんw
あかんがな。
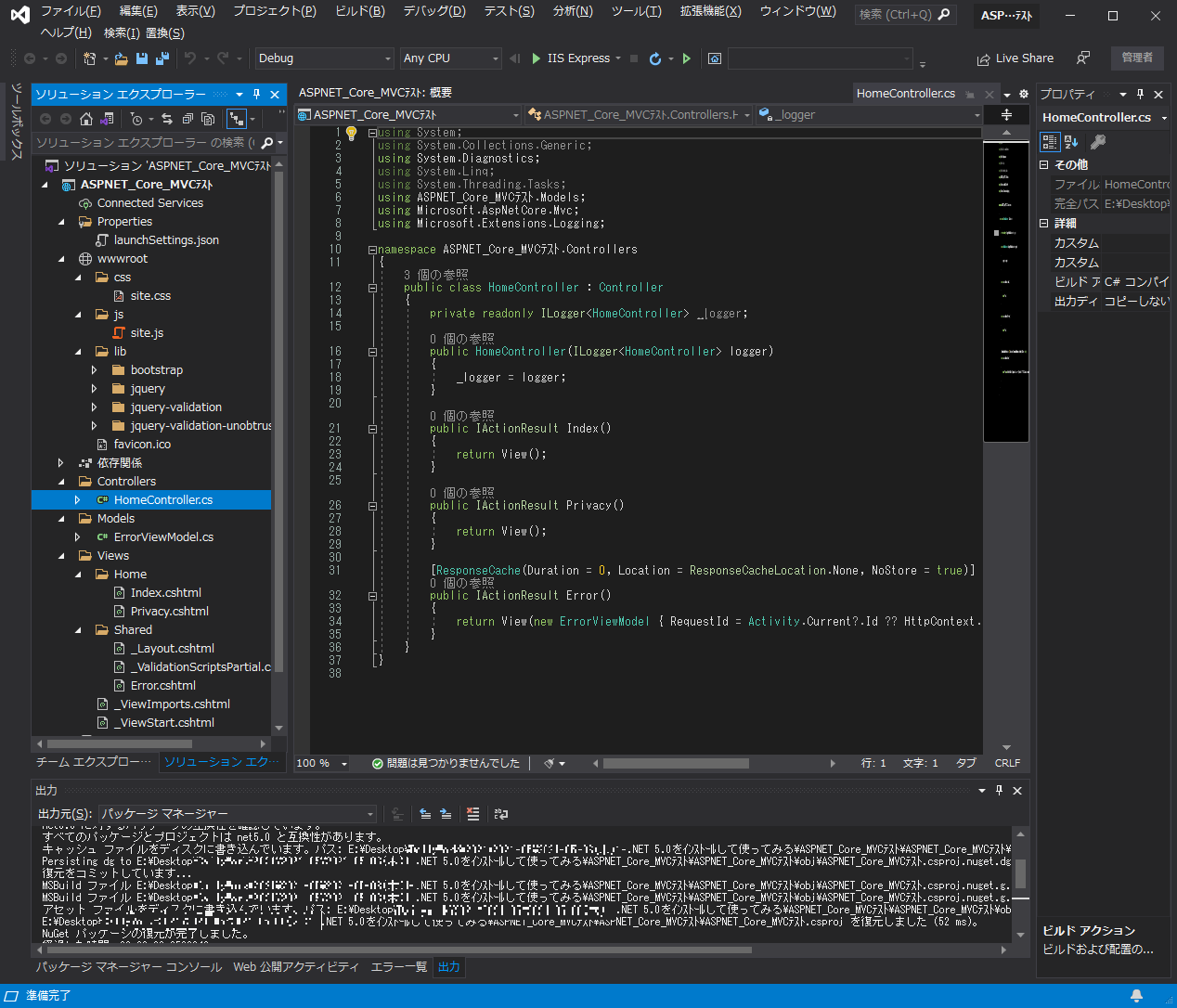
下図のようにVisual Studio 2019でASP.NET Core MVCテンプレートた読み込まれて開発準備が整った。

図 ASP.NET Core MVCテンプレートを読み込んだ直後のVisual Studio 2019画面
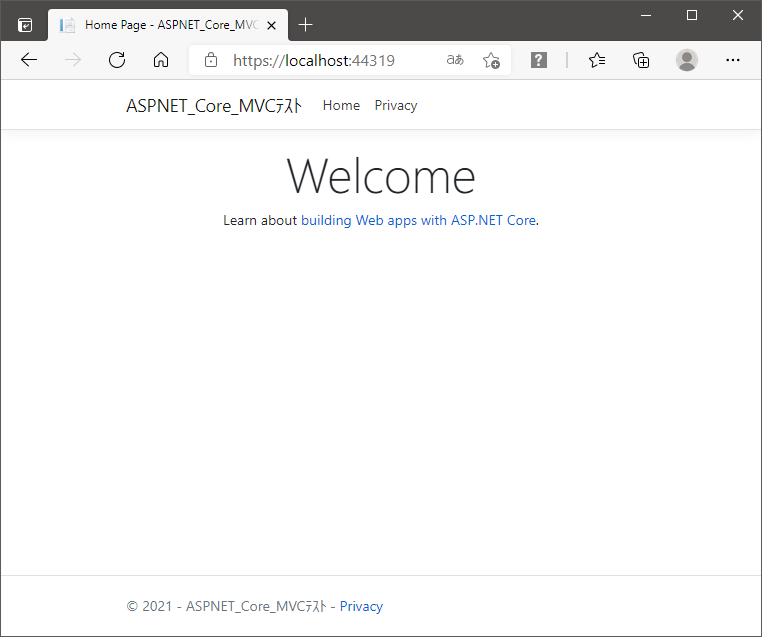
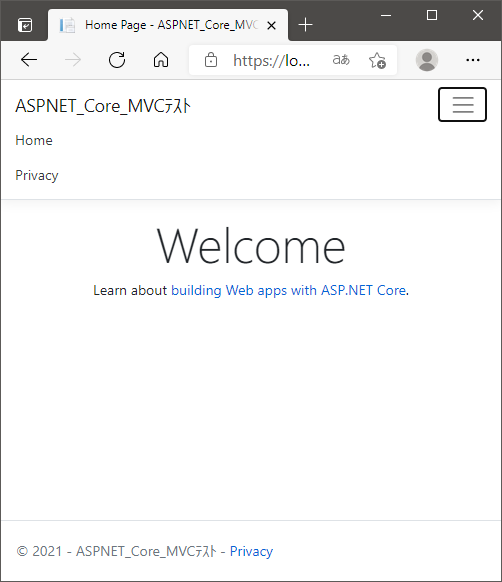
取り敢えず、実行してみると下図のようにローカルなIIS Expressサーバー上でこのASP.NET Core MVCテンプレートのサイトを開く事が出来る。

図 ASP.NET Core MVCテンプレートをそのまま表示したWebサイト
上図のように、単に、幾つかのメニューとWelcomeの文字しか無い簡素なサイトだ。
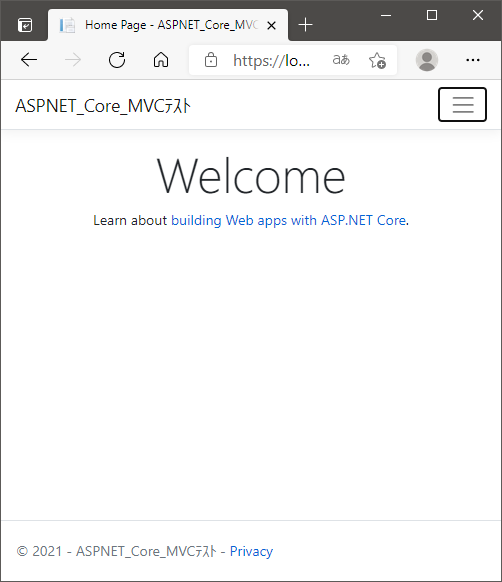
ちなみに、このテンプレートにはBootstrap v4.3.1もデフォルトで組み込まれているので、下図のようにウインドウ幅を狭めると自動的にレスポンシブな動作(表示するデバイスに応じてレイアウトを自動で変える機能)が行われる。
下図の場合には、上部のメニューが一つのハンバーガーメニュー ☰ に変っている。

図 Bootstrap v4.3.1のレスポンシブ動作もデフォルトで入っている
IISサーバーとKestrelサーバー
さて、Windows ServerではIISが標準Webサーバーだ。一方、Linux環境の場合にはKestrelサーバーと言うのが使われる。
Kestrel は、ASP.NET Core のプロジェクト テンプレートに標準で含まれている。その辺りの説明をマイクロソフト社のサイトから引用すると以下の通り。
ASP.NET Core への Kestrel Web サーバーの実装
2020/05/04Kestrel は、ASP.NET Core 向けのクロスプラットフォーム Web サーバーです。 Kestrel は、ASP.NET Core のプロジェクト テンプレートに既定で含まれ、有効になっている Web サーバーです。
Kestrel では、次のシナリオがサポートされます。
- HTTPS
- HTTP/2 (macOS の場合を除く†)
- Websocket を有効にするために使用される非透過的なアップグレード
- Nginx の背後にある高パフォーマンスの UNIX ソケット
†将来のリリースでは HTTP/2 が macOS 上でサポートされるようになります。
kestrel は、.NET Core がサポートするすべてのプラットフォームおよびバージョンでサポートされます。
引用元 https://docs.microsoft.com/ja-jp/aspnet/core/fundamentals/servers/kestrel?view=aspnetcore-5.0
ワテの場合は以前にLinux VPSを短期間だけ借りていた時期があり、そのLinux VPSにCentOSを入れて、ASP.NET Core 2.0の頃にVisual Studioを使ってWebサイトを作成した事がある。
その当時は、Program.csファイルのMain関数は以下のC#コードがデフォルトで入っていた。
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseKestrel()
.UseIISIntegration()
.UseStartup()
.ConfigureKestrel((context, serverOptions) =>
{
// Set properties and call methods on serverOptions
})
.Build();
host.Run();
}
C#コード ASP.NET Core 2.2のProgram.cs
引用元 https://docs.microsoft.com/ja-jp/aspnet/core/fundamentals/servers/kestrel?view=aspnetcore-2.2
上のコードに示すように、.UseKestrel() と言うメソッドが有った。
その当時のワテ(今もだが)、Kestrelサーバーって何やねん?と言う感じで今一つ良く分かっていなかったが、取り敢えずLinux VPSにサイトを発行するとKestrelサーバーが起動されて無事にWebサイトを公開実験するところまでは出来た。
ただ、その時にはLinux VPSへサイトを発行するにはWeb Deployのやり方が出来なかった(ワテの知識不足か、あるいは原理的に出来ないのかは未確認)ので、普通にFTPの方式で発行していたのだが、既に発行して稼働中のサイトの場合、一旦そのサイトを停止しておかないとFTPでファイルを上書きできないなど、面倒な事が多かった記憶がある。
一方、Windows VPSのIISサーバーの環境にWebDeployの方法で発行する場合には、稼働中のサイトでも何にもしなくても自動でファイルが上書き出来る。
現状の.NET 5.0ではその辺りはどのようになっているのか興味あるところだが、現時点では未確認だ。
今後、どこかのLinux VPSをお試し利用してみて試してみたい。
ちなみに、ASP.NET Core 5.0のProgram.csファイルのMain関数は以下のC#コードがデフォルトで入っている。
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup();
});
C#コード ASP.NET Core 5.0のProgram.cs
引用元 https://docs.microsoft.com/ja-jp/aspnet/core/fundamentals/servers/kestrel?view=aspnetcore-5.0
上コードに示すようにCore 5.0では、以前のCore 2.2の頃に有った.UseKestrel()、.UseIISIntegration()などのメソッドも無くなり、簡素になっている。
ワテの場合、この辺りの意味は全く分かっていないw
ローカル環境でKestrelサーバーを試してみる
下図に示すVisual Studio 2019のメニューで、WebサーバーはデフォルトはIIS Expressが選択されているが、プロジェクト名と同じ項目(今はASP_Core_MVCテスト)を選択して実行するとKestrelサーバーが起動する。

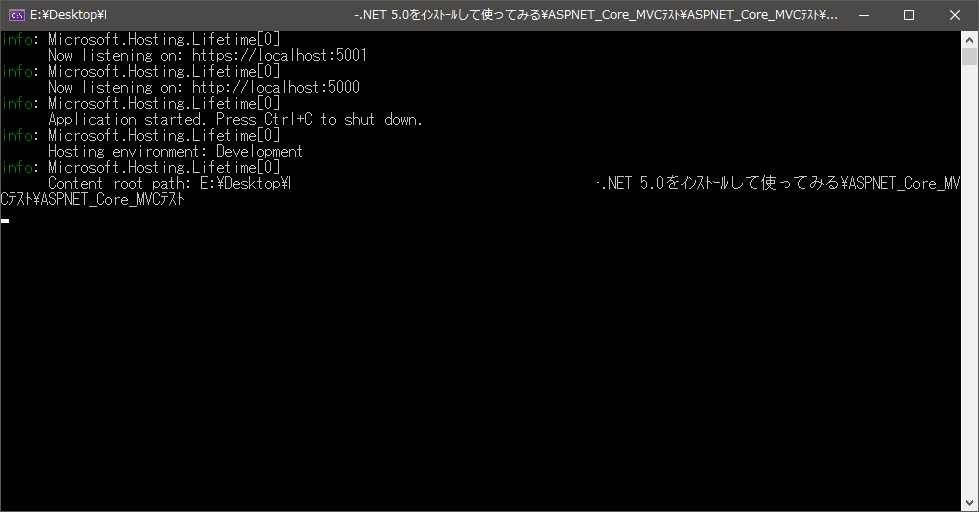
実際に実行すると、まずは下図に示すコンソール画面がワテのパソコンWindows 10 x64で開いて、Webサイトがブラウザーに表示される。

上図でlocalhostのポート5000と5001が使われているが、その辺りの説明をマイクロソフト社のサイトから引用すると以下の通り。
既定では、ASP.NET Core は以下にバインドされます。
- http://localhost:5000
- https://localhost:5001 (ローカル開発証明書が存在する場合)
引用元 https://docs.microsoft.com/ja-jp/aspnet/core/fundamentals/servers/kestrel/endpoints?view=aspnetcore-5.0
初回起動時には、以下のようにSSL証明書を信頼するかどうかの確認画面が出るので、「はい」をクリックするとサイトが開く。

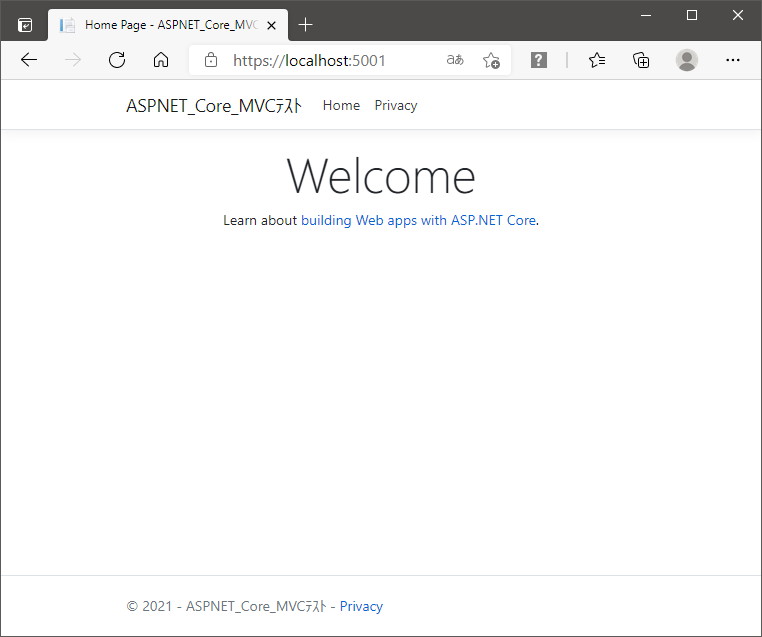
そのサイトを下図に示す。
確かにポート5001を使ってhttps://localhostにサイトが表示されている。

図 Windows10 x64パソコンにKestrelサーバーを使ってサイトを表示した例
まあ見た目は上で紹介したIIS Expressを使って表示した場合と全く同じだ。
Windows VPSにASP.NET Core MVCサイトを発行する
では、このように作成したサイトをWindows VPSに発行してみよう。
発行先はAblenet社のWindows VPSサーバーだ。
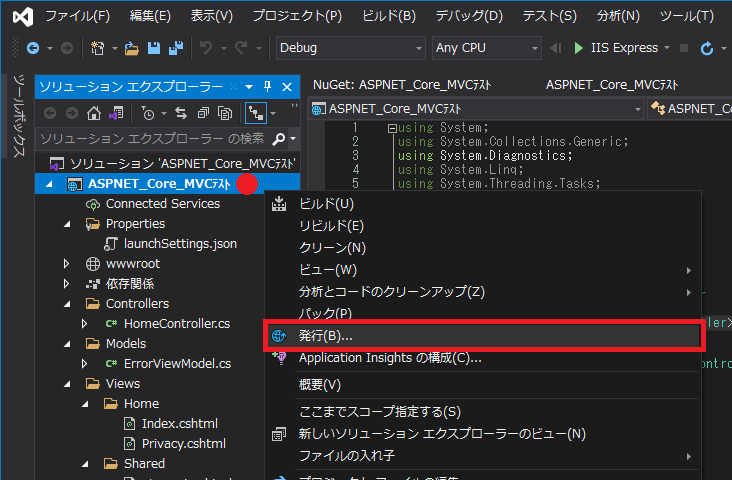
サイトを発行するには、ソリューションエクスプローラー画面のプロジェクト名の上で右クリックして開くメニュー(下図)で発行を実行する。

図 Visual Studio 2019でサイトを発行するメニューを選択する
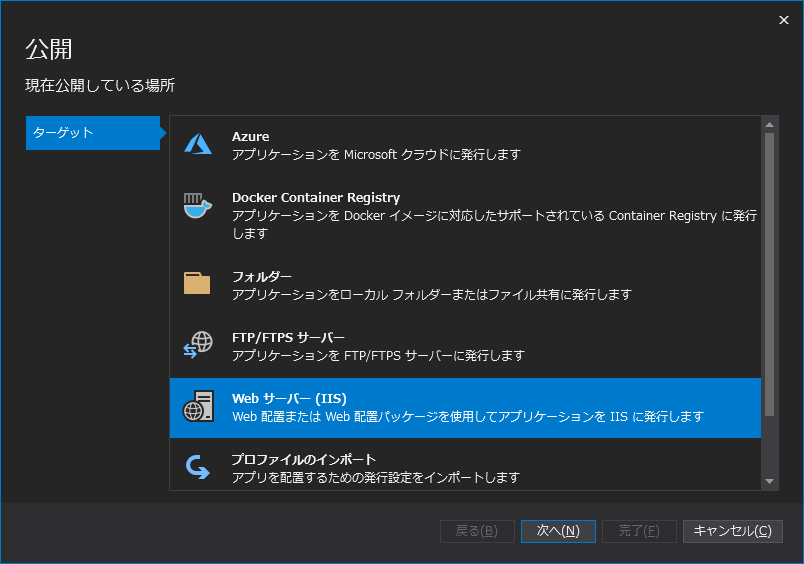
そうすると下図が開くので、ここではWebサーバー(IIS)を選択する。

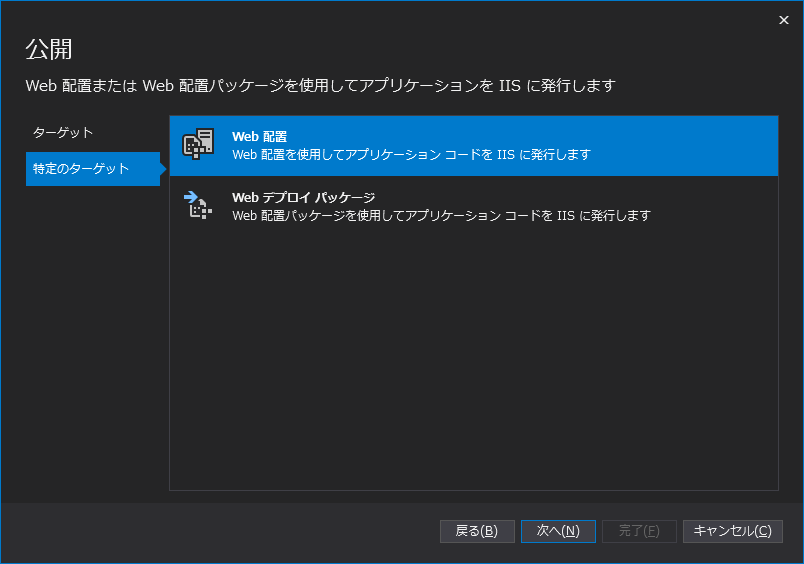
そうすると下図が開くので、「Web配置」を選択する。

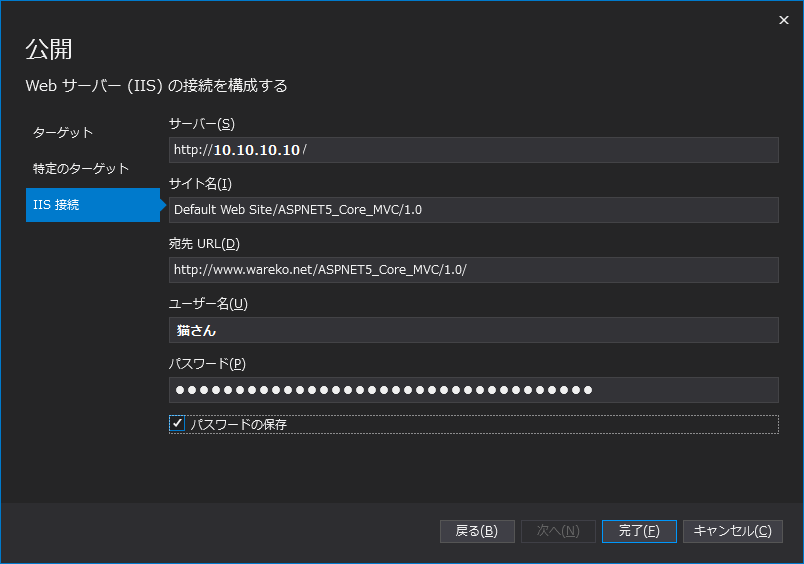
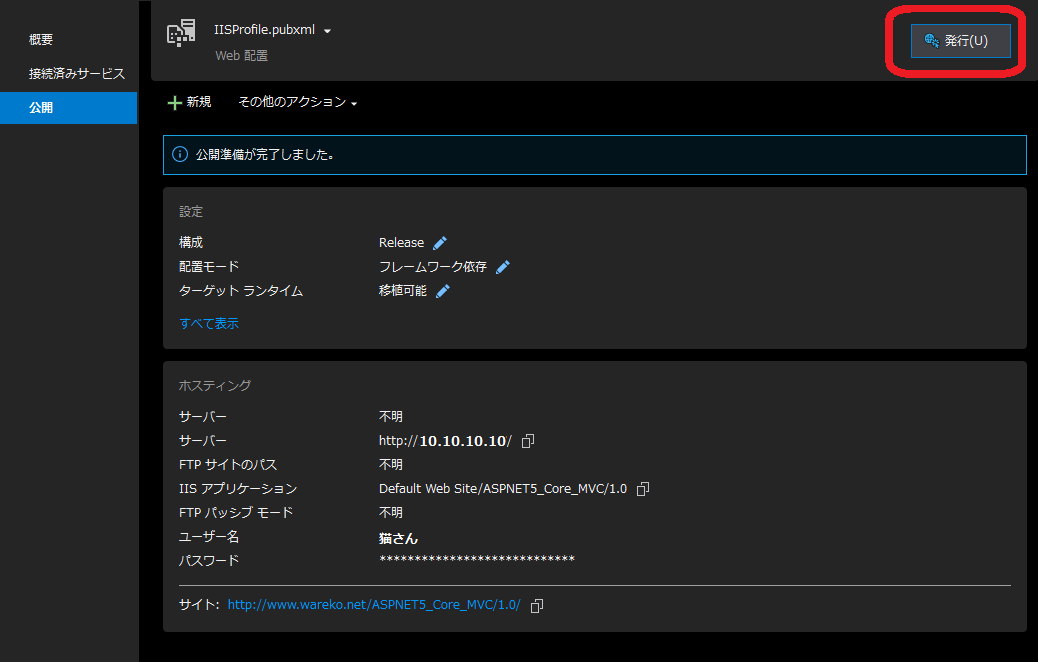
そうすると、下図のようにWeb配置の設定画面が表示されるので、必要な情報を入力する。

上図に於いて、宛先URLの部分は以下のようにして、一つ下の「1.0」と言う名前のフォルダに発行しているが、
http://www.wareko.net/ASPNET5_Core_MVC/1.0/
それは単にワテの好みなので、普通なら以下のようにするだろう。
http://www.wareko.net/ASPNET5_Core_MVC/
ちなみにワテがサイトを発行する時に、このようにバージョン番号1.0などを使ってサイトをサブフォルダに分ける理由は、もし1.0で運用していてバージョンアップして2.0を作ったのでそれを発行する時に1.0フォルダの中身は全く触らずに、新規に2.0フォルダに発行すれば1.0サイトも2.0サイトもどちらも有効化出来るので。
それで2.0のサイトが問題無く動けば1.0のサイトを停止しておけば良い。その後、もし2.0に何か問題が見つかり、修正に時間が掛かるようならそれまでの期間は旧1.0サイトを復活しておけば良いのだ。
WebDeployの設定が完了したらサイトを発行する
下図に示す「発行」ボタンをクリックするとサイトがWindows Serverに発行出来る。

まあWebDeployと言うのは見た目はFTPと同じような動作で、サーバーに各種のファイルを転送する機能だ。

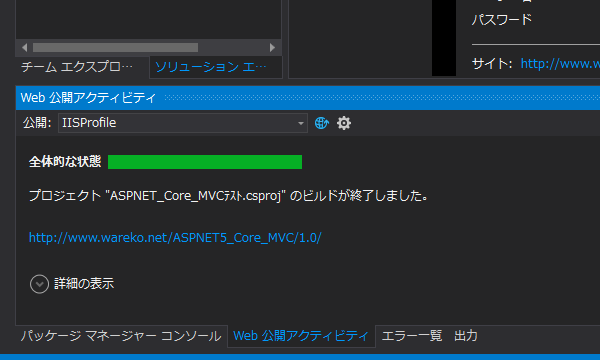
上図のように発行を実行すると、プロジェクトをリリースビルドして、最新のバイナリファイルが送信される。
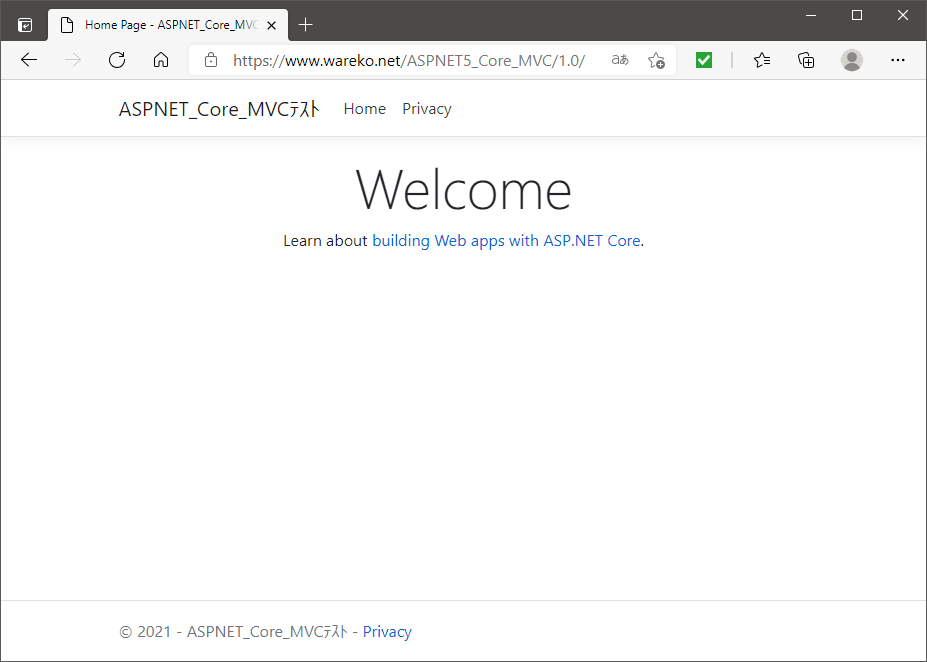
無事に発行出来ると、自動でそのサイトがブラウザーに表示される(下図)。

図 wareko.netのサイトに発行した「ASPNET5_Core_MVC」サイトをMicrosoft Edgeで表示した
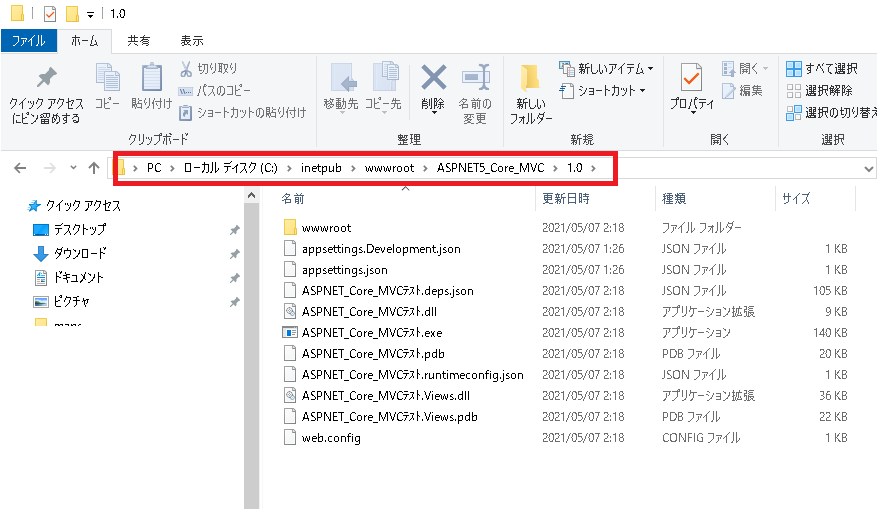
Windows VPSに発行されたファイルを確認する
下図にWindows VPSの
C:/inetpub/wwwroot/ASPNET5_Core_MVC/1.0/
フォルダの中身を示す。

図 Windows VPSの C:/inetpub/wwwroot/ASPNET5_Core_MVC/1.0/ フォルダの中身
個々のファイルの詳しい意味はワテは良く分かっていない。
末尾のweb.configファイルは、IISサーバーに対する各種の設定を書き込むやつだ。
Visual Studioを使ってIISサーバー向けにWebサイトを作成するのは上に示したように比較的簡単なのだが、ワテが唯一難しいと思う点は、このweb.configの設定だ。
web.configはデフォルトのまま何もしなくてもWebサイトは構築出来るが、ある程度複雑なWebサイトを構築しようとするとweb.configの設定は必須だ。
具体的に言うと、URLリダイレクト設定、認証設定(シングルサインオンなど)、データベース接続設定、その他色々ある。
それらの設定では、手作業でweb.configファイルを編集するのだが、以下のようにXML形式で記述されている。
<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritInChildApplications="false"> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\ASPNET5_Core_MVC.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" /> </system.webServer> </location> </configuration>
XMLコード ASP.NET Core 5.0でMVCサイトを作成した時のデフォルトのweb.configファイル
まあ上に示すくらいのXMLファイルならそんなにややこしくは無いのだが、現実には、何十行から何百行くらいの複雑なweb.configファイルになる事がある。
それがややこしいのだ。
このweb.configを手作業で編集すると言うローレベルな手法ではなくて、GUIを使って簡単に設定出来るようになればASP.NETプログラミングのハードルが大幅に下がると思うのだが、まあそれは期待できそうにないので手作業での編集をマスターするしか無いだろう。
ちなみに、上で示したweb.configファイルは以下のフォルダに有った。
ASPNET_Core_MVCテスト\ASPNET_Core_MVCテスト\obj\Release\net5.0\PubTmp\Out
ASP.NET Core MVCではなくて、ASP.NET MVCの場合なら、プロジェクトフォルダのルートにweb.configファイルが保管される。
Windows VPSサーバーには.NET Core 5.0.2 – Windows Server Hosting をインストールしている
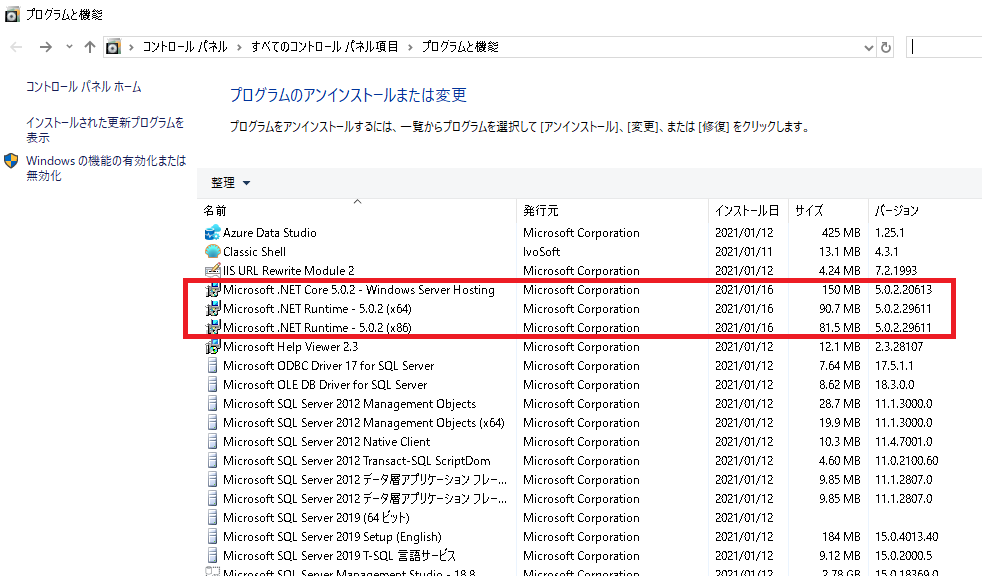
下図に示すように、Windows VPSサーバーには「.NET Core 5.0.2 – Windows Server Hosting」をインストールしている。

図 Windows VPSサーバーには「.NET Core 5.0.2 – Windows Server Hosting」をインストールしている
ワテの場合、2015年頃からWindows VPSを使い始めて、2016年からは現在のABLENET Windows VPSを使っている。
ABLENET Windows VPSには当初はWindows Server 2012R2をインストールして使っていたのだが、今年(2021年)の一月に、最新Windows Server 2019にバージョンアップした。
Windows VPSの場合、サイトのOSを入れ替える為にはそのサイトのデータは完全に削除して新規にOSをインストールする事になる。
なので、OS更新作業は物凄く手間が掛かる作業なのだが、いざ実際にやってみると二日くらいで無事に完了した。
OS更新で特に面倒なのが、公開中のWebサイトの引っ越しだ。
旧Windows Server 2012R2環境のwwwrootフォルダ以下をZIPファイルにまとめて、新Windows Server 2019で展開すれば、そのまま自動的に動くかも知れないが、今回の引っ越しでは、Windows Server 2019に全ての公開中のサイトを新規に再発行した。
サイトの中には旧Visual Studio 2015や2017で作成していた物もあるので、今回、それらのサイトを最新VS2019に読み込んで、リリースビルドしてWindows Server 2019に再発行したのだ。
それらの作業で多少手間取ったが、当初は一週間くらい悪戦苦闘するかなと予想していたのが、現実には二日で完了した。
こう言う経験から思う事は、開発環境もサーバーもWindows系OS、開発はVisual Studioと言うWebサイト開発スタイルは、作業性がとっても良いと思う。
Linux系OSの場合には、多くの設定をコマンドでやる必要があるが、ワテの場合、LinuxやUNIX系OSをコマンド操作するスタイルは、昔は良くやっていたが面倒なので今はもうやりたくないのだ。
アプリケーションプールがデフォルトでは一つなので増やす
今回Window VPSに発行したASP.NET Core MVCのサイト以外に、もう一つ以前に同じく実験的に発行したASP.NET Core MVCサイトが有った。
そのサイトも今回、最新のVS2019でビルドし直して再発行してみたところ、以下のエラーが出て動かない。

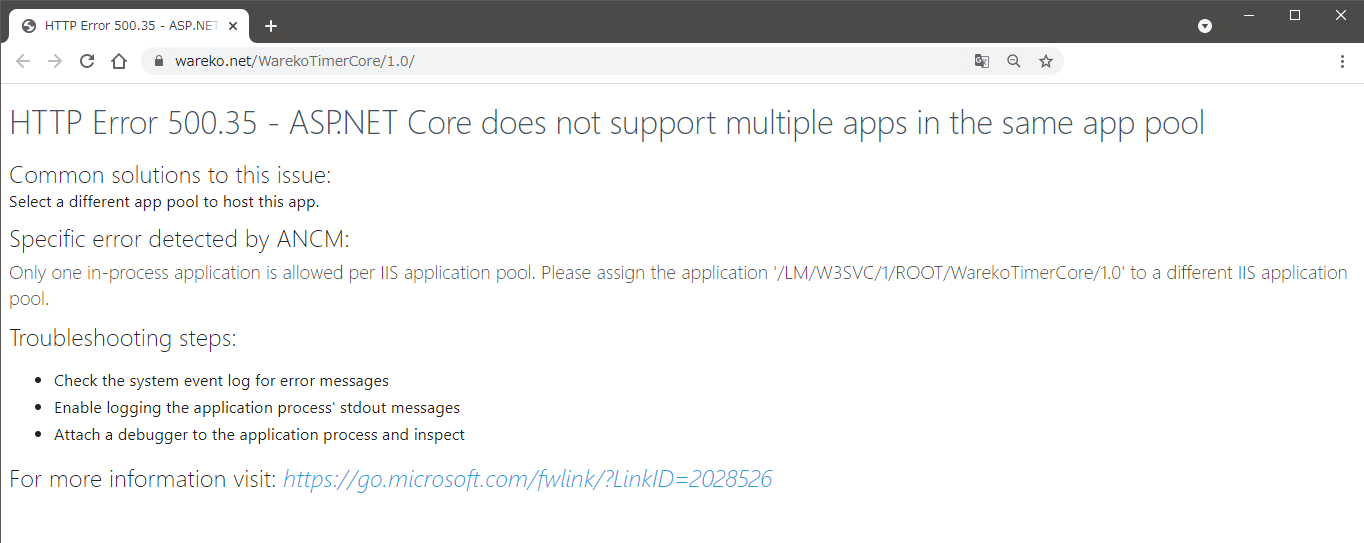
図 複数のアプリケーションプールがサポートされていないと言うメッセージ
Common solutions to this issue:
Select a different app pool to host this app.
Specific error detected by ANCM:
Only one in-process application is allowed per IIS application pool. Please assign the application ‘/LM/W3SVC/1/ROOT/WarekoTimerCore/1.0’ to a different IIS application pool.
Troubleshooting steps:
Check the system event log for error messages
Enable logging the application process’ stdout messages
Attach a debugger to the application process and inspect
For more information visit: https://go.microsoft.com/fwlink/?LinkID=2028526
そこでネット検索してみたところ、アプリケーションプールを追加すれば良いようだ。
下図のようにWindows VPSにリモートデスクトップ接続して、IISマネージャ画面を開く。

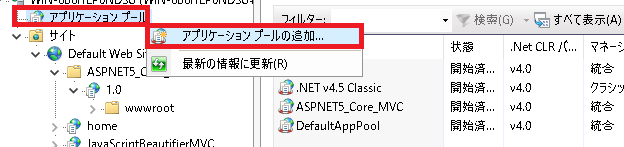
図 IISマネージャ画面でアプリケーションプールを追加する
上図のように「アプリケーションプール」と言う文字の上で右クリックすると「アプリケーションプールの追加」メニューがあるので、それで開いたメニューで好きな名前のアプリケーションプールを追加すれば良い。
そして、発行したASP.NET Core MVCのサイト毎に、一つのアプリケーションプールを割り当てておけばエラーは解消した。
まとめ

ワレコ
Visual Studioは楽しい。
こんな高性能な開発ツールが無料で使える訳なので使わな損損
今年はワテも物凄いウェブサイトを作ってみたい。
どんな物凄いサイトなのかは、未定だw
当記事では、2020年11月10日に正式リリースされた .NET 5 を使ってWindows VPSサーバーにASP.NET Core MVCのサイトを発行するまでの手順を紹介した。
開発にはWindows 10 x64パソコン、WebサーバーにはWindows Server 2019 Standard、そして開発ツールはVisual Studio 2019と言うオールマイクロソフトで完結している。
まあアンチMicrosoftの人には耐えがたい環境かも知れないw
ワテの場合は、便利な物は使えばええがなと言う感じで、WindowsでもLinux(UNIX)でも、使い易い物を使いたい。
Linux VPSを一時試したが、ワテには馴染めなかった。特にPleskと言うサ-バ-管理ツ-ルの使い勝手の悪さは、ワテには馴染めない。
一体全体、どんな発想をすればこんなややこしい設定画面になるのかと言うくらい複雑だった。
まあ、Linuxを日常的に使っていてWebサイトの設定もコマンドプロンプトから各種のコマンドを実行してバリバリにLinuxが出来る人であれば、Pleskを使えば便利に感じるのかも知れないが。
でも、ワテみたいに滅多にLinuxを使わない利用者がPleskを使ったとしてもまともにWebサイトを管理するのは難しいだろう。
多くの利用者は、設定をミスしてセキュリティホールを作ってしまうのが現実だろう。
と言う事で、ワテの場合は今後も基本的にはWindows VPSを使う予定だ。
.NET Frameworkと.NET Coreが .NET に一本化された訳なので、取り敢えずWindows環境で.NET x を使ってWebサイトを作っておけばいつでもLinux VPS環境に引っ越せるのだ。
さて、どんな物凄いWebサイトを作ろうかなあ。
ツイッターとかFacebookみたいなサイトを作ってみるかな。
あるいは楽天みたいなショッピングサイトも良いかも知れない。
これらのWebサイトは基本はデータベースなので、無料SQL Server Expressを使って、あとはWebサイトの見た目をCSSでデザインすれば、ワテにでも作れなくは無いと思う。
ワテ推薦のWindows VPS
Ablenet VPSはWindows VPSを使いたい人にお勧めだ。自称Windows VPSの達人のワテが言うのだから間違い無い(たまに間違うが)。
(続く)





コメント