ワテの場合、CSSが苦手だ。
今回は、チェックボックスとラベルを表示する場合の小細工をまとめてみた。
では、本題に入ろう。
CSSでチェックボックスとラベル文字列の回り込み制御
具体的には、チェックボックスとラベル文字列から成るこんなhtmlを表示する状況だ。
□ ラベルの文字列が長い場合にウインドウ幅が狭いと回り込む。
上例のようにラベル文字列が長い場合にウインドウ幅が狭いと回り込む(下図)。
□ ラベルの文字列が長い場合にウイ ンドウ幅が狭いと回り込む。
上例のように文字が折り返して回り込んだ場合には、出来れば左端を揃えたい(下図)。
□ ラベルの文字列が長い場合にウイ ンドウ幅が狭いと回り込む。
こんな感じにしたいのだ。
この手法は今まで何度もCSSで書いたはずなのだが毎回忘れる。
なので本記事の目的は、自分用の備忘録としてメモしておく為である。
もっと良い方法があるかもしれませんが、本日現在、ワテが猛烈に調査した結果なので、まあ、わりといい感じだと思う。
なお、WordPressでは<span>タグが勝手に消されてしまうようなのだが、ワテの幾つかの方法ではこの<span>を使っている。
本ページにワテが作成したhtmlとCSSを埋め込んだが一部が正しく表示されない。
なので、iframeで埋め込んでみた。そうするとiframe内のhtmlやCSSはWordPressの影響を受けないようなので期待通りに表示出来た。
では本題に入ろう。
チェックボックスとラベルを配置しラベル左改行位置を揃える方法
ワテが苦労して作成した四通りの方法を紹介しよう。
以下の四つの例はiframeでhtmlをこの記事のページに埋め込んでいる。
上のサンプルは先ほども書いたようにiframeで埋め込んでいるので正しく表示出来ていると思う。
でも万一レイアウトが崩れている可能性があるので、念のために正しく表示された場合の画面キャプチャを取った。
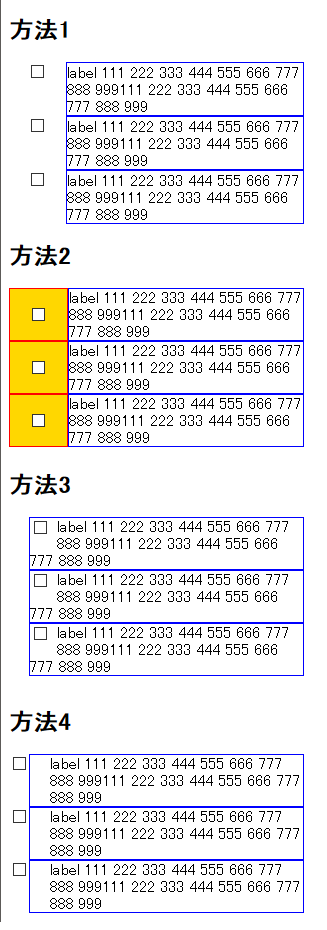
上の例が正しく表示された場合はこうなる
↓は画像
図 チェックボックスとラベルを配置し、ラベル左改行位置を揃える手法
そのSCSSファイル
#myTestDivID {
h2 {
margin-top: 30px;
}
#divWrapperID_1 {
div {
display: table-row;
input[type="checkbox"] {
width: 50px;
border: 1px solid green;
}
label {
display: table-cell;
border: 1px solid blue;
}
}
}
#divWrapperID_2 {
div {
display: table-row;
span {
vertical-align: middle;
border: 1px solid red;
background-color: gold;
display: table-cell;
input[type="checkbox"] {
width: 50px;
border: 1px solid green;
}
}
label {
display: table-cell;
border: 1px solid blue;
}
}
}
#divWrapperID_3 {
label {
input[type="checkbox"] {
float: left;
margin-right: 10px;
}
margin-left: 20px;
display: block;
border: 1px solid blue;
}
}
#divWrapperID_4 {
input[type="checkbox"] {
float: left;
//margin-right: 10px;
}
label {
margin-left: 20px;
padding-left: 20px;
display: block;
border: 1px solid blue;
}
}
table {
margin-top: 20px;
> tbody > tr > td {
//border: 1px solid green;
&:nth-child(1) {
width: 60px;
}
}
}
}
生成されるCSSファイル
#myTestDivID h2 {
margin-top: 30px; }
#myTestDivID #divWrapperID_1 div {
display: table-row; }
#myTestDivID #divWrapperID_1 div input[type="checkbox"] {
width: 50px;
border: 1px solid green; }
#myTestDivID #divWrapperID_1 div label {
display: table-cell;
border: 1px solid blue; }
#myTestDivID #divWrapperID_2 div {
display: table-row; }
#myTestDivID #divWrapperID_2 div span {
vertical-align: middle;
border: 1px solid red;
background-color: gold;
display: table-cell; }
#myTestDivID #divWrapperID_2 div span input[type="checkbox"] {
width: 50px;
border: 1px solid green; }
#myTestDivID #divWrapperID_2 div label {
display: table-cell;
border: 1px solid blue; }
#myTestDivID #divWrapperID_3 label {
margin-left: 20px;
display: block;
border: 1px solid blue; }
#myTestDivID #divWrapperID_3 label input[type="checkbox"] {
float: left;
margin-right: 10px; }
#myTestDivID #divWrapperID_4 input[type="checkbox"] {
float: left; }
#myTestDivID #divWrapperID_4 label {
margin-left: 20px;
padding-left: 20px;
display: block;
border: 1px solid blue; }
#myTestDivID table {
margin-top: 20px; }
#myTestDivID table > tbody > tr > td:nth-child(1) {
width: 60px; }
HTML部分
<div id="myTestDivID"> <h2>方法1</h2> <div id="divWrapperID_1"> <div><input type="checkbox" id="checkID11" /><label label for="checkID11">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> <div><input type="checkbox" id="checkID12" /><label label for="checkID12">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> <div><input type="checkbox" id="checkID13" /><label label for="checkID13">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> </div> <table> <tbody> <tr><td>長所</td><td>table-row, table-cellを使ってチェックボックスとラベル文字列の位置をきっちりと制御できる。</td></tr> <tr><td>欠点</td><td>ちょっと複雑か。</td></tr> </tbody> </table> <h2>方法2</h2> <div id="divWrapperID_2"> <div><span><input type="checkbox" id="checkID21" /></span><label label for="checkID21">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> <div><span><input type="checkbox" id="checkID22" /></span><label label for="checkID22">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> <div><span><input type="checkbox" id="checkID23" /></span><label label for="checkID23">label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label></div> </div> <table> <tbody> <tr><td>長所</td><td>方法1の改良版。チェックボックスもラベル文字列も上下中央揃えに出来る。</td></tr> <tr><td>欠点</td><td>さらに複雑になった。</td></tr> </tbody> </table> <h2>方法3</h2> <div id="divWrapperID_3"> <label><input type="checkbox" />label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> <label><input type="checkbox" />label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> <label><input type="checkbox" />label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> </div> <div class="clearfix"></div><!--firefox clearfix 効かないようだ。--> <div style="clear:both;"></div><!--こっちは効くようだ。--> <table> <tbody> <tr><td>長所</td><td>単純な方式。label for を使わなくてもラベルクリックでチェックボックスをチェック出来る。</td></tr> <tr><td>欠点</td><td>ラベルの文字列が長くて3行くらいになると左位置揃えが乱れる。</td></tr> </tbody> </table> <h2>方法4</h2> <div id="divWrapperID_4"> <input type="checkbox" id="checkID41" /><label label for="checkID41"> label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> <input type="checkbox" id="checkID42" /><label label for="checkID42"> label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> <input type="checkbox" id="checkID43" /><label label for="checkID43"> label 111 222 333 444 555 666 777 888 999111 222 333 444 555 666 777 888 999</label> </div> <table> <tbody> <tr><td>長所</td><td>比較的単純な方式。label for を使う必要がある。</td></tr> <tr><td>欠点</td><td>特に無し。</td></tr> </tbody> </table> </div>
まとめ
う~ん、まあ、また忘れるのでその時はここを見て思い出したい。
ワテとしては、方法1か方法4が好みかな。
特に、方法4は display: table-row; も使わずに普通に float:left; で要素を配置する一般的な手法なので馴染みやすいだろ。
もし、チェックボックスに対してラベルの上下方向位置も制御したい場合には、方法2がお勧めだ。
display: table-row; display: table-cell;
の二つを組み合わせれば、(ワテの知る限り)どんな要素でも水平方向にも垂直方向にも、簡単に位置決めが可能だ。
今回の例ではラベルはチェックボックスに対して垂直方向には上下中央に配置している。
これをdisplay: table-row; や display: table-cell; を使わずにやるのは難しい(出来るのかどうか不明だ)。
アマゾンで本を買う
アマゾンで人気の高い本だ。
こんなのも有るのか。
ワテも不動産を勉強するかな!





![([無料特典]PDF版電子書籍付)いちばんやさしい不動産の教本 人気講師が教える土地建物の基本と取引のしくみ (いちばんやさしい教本)](https://m.media-amazon.com/images/I/51sKDCbqemL._SL160_.jpg)



コメント