当記事は、ワテがChrome拡張機能 Wareko Map Thisを開発した過程を解説する記事の第三回目(最終回)だ。
もしまだWareko Map Thisがどんな機能のChrome拡張機能なのかをご存じ無い方は、第一回目と第二回目の記事を先に読んでから当記事をお読みになると分かり易いだろう。
では、本題に入ろう。
Wareko Map Thisの開発状況
さて、現在のWareko Map Thisの開発状況を整理しておくとWareko Map This機能を実現するためには、以下の二つの作業が必要になる。
- www.wareko.net/maps/ サイトのデフォルトページを現状の index.html から変更して search.php を読み込むようにする。
- Chrome Extensionで右クリックメニューにWareko Map Thisを追加する。
前者に関しては、少し調べてどうにか実装することが出来た。
今のところ問題なく動いている。
サーバーサイドはPHPでやっても良いしASP.NET C#でやっても良い
なお、その後(2018/3/11現在)、ワテもASP.NETプログラミングもかなり慣れて来た。
この記事を書いた当時は、URLで検索文字列をサーバーサイドに渡すには、クエリーパラメータ(query parameter)を用いて、
などすれば良いと思っていた。
確かにこれで、search.php に文字列 “沖縄” を渡す事が可能だ。
search.php は例えば以下のように記述しておく。
<?php
if (isset($_GET['q'])) {
echo "qが与えられた場合";
}else{
echo "qが与えられなかった場合";
}
・・・
?>
そうすると、変数 q で 文字列 “沖縄” を受け取る事が可能だ。
次に、そのPHP変数 q の中身 “沖縄” を、index.html に渡してやれば、その “沖縄” をクライアントサイドのJavaScriptにも渡せる。
そうすると、後は、”沖縄” を使ってJavaScriptからGoogle Maps のGoogle Maps Geocoding API をコールして場所を検索すれば良い。
以上のやり方は、サーバーサイドでPHPを使う手法だ。
一方、Wareko MapsのサイトはASP.NET Web Formテンプレートで作成しているので、サーバーサイドでは、PHPを使わなくてもC#を使うほうが簡単だ。
C#でやればわざわざPHPを使う必要も無いし。
ワテがこのWareko Map Thisクロム拡張機能を開発開始した当初(2015)は、ワテはWEBプログラミング初心者だったので、右も左も分からなかった。
従って、サーバーサイドでクライアントサイドから来たクエリパラメータを受け取るにはどうやれば良いのかすら知らなかった。
と言うよりも、そう言うデータの受け渡しを行う手法そのものを良く理解出来ていなかったのだ。
それで、兎に角サーバーサイドではPHPがよく使われているのは知っていたので、Wareko Maps Web FormプロジェクトにPHPのプログラムも追加したのだ。
それが search.php ファイルだ。
その方式で一応、Wareko Map Thisクロム拡張機能から送信されて来た検索文字列を無事に受け取る事に成功した。
でも、今もしWareko Map This拡張機能とWareko Mapsを連携するなら、PHPは使わずにC#でやるべきだったと思う。
さらに、Wareko MapプロジェクトはASP.NET Web Formで作成しているが、もし今作るならASP.NET MVCで作るべきだ。
なぜなら、ASP.NET MVCのほうが遥かにプログラミングし易いと思うからだ。
さて、本題に戻って、Wareko Map This拡張機能は二、三週間掛けて無事に完成した。
Wareko Map This拡張機能は完成しChromeウエブストアで無料公開中
このブログを書いている時点では、Wareko Map This拡張機能は一応完成した。
それをChromeウエブストアで無料公開する為に、ユーザー登録しようとしているところだ(注:その後無事登録できた)。
登録には初回のみ5ドル課金されるようで、先ほどクレジットカード支払いしたらその時は正常に終わったのだが、十分後くらいにメールが届いてアカウントが停止されたと書いてある。
何か入力に不備が有ったようだ。
あかん。
解除するには、免許証などの身分証明書の画像あるいはクレジットカードの領収書などを送れと書いてある。
ややこしい。
まあ、それは置いといて、Chrome Extensionの開発の過程をここで紹介するのはやめておこう。
というのは、ワテ自身、まだほとんど理解できていないので嘘を書きそうだから。
やっぱりちゃんとJavaScriptやPHPを勉強してWebプログラミングの勉強をするかな。
(注: Chrome Extensionの作成にはPHPは不要で、JavaScriptのみで作るよ)
その後、ワテもかなりウェブプログラミングをやって来たので、Chrome Extension開発記事も書けるレベルになったと思う。
なので、時間があれば「ワレコのChrome Extension開発講座(仮称)」を執筆したい。
Wareko Map This拡張機能の実行例
Wareko Map This拡張機能をワテのパソコンで実行した場合の画面キャプチャを載せておこう。
その実行手順は、以下のようになる。
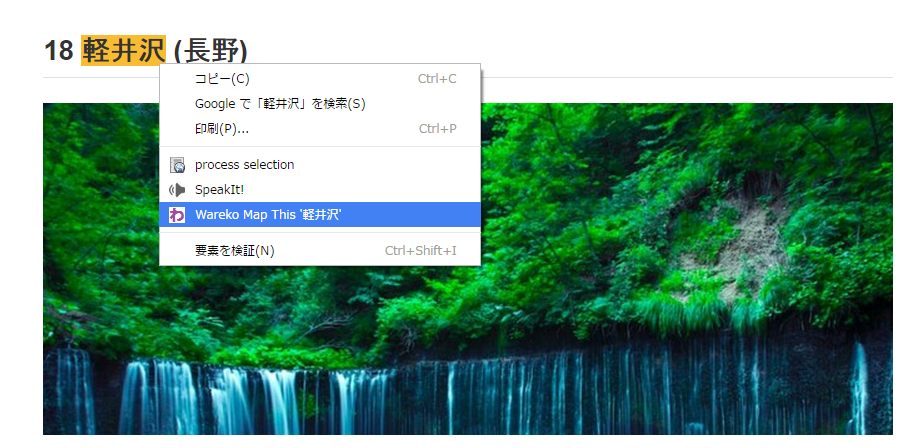
- Webページ上の任意の文字列を選択(この例では ‘軽井沢’ を選択)
- 右クリックする
- 右クリックメニューの[Wareko Map This ‘軽井沢’]を実行する
その状態が下図だ。
引用元 https://retrip.jp/articles/2675/?page=2
上図のように、選択した文字列(この例では ‘軽井沢’ が右クリックメニューに表示される。
それを選択して実行するだけで良い。
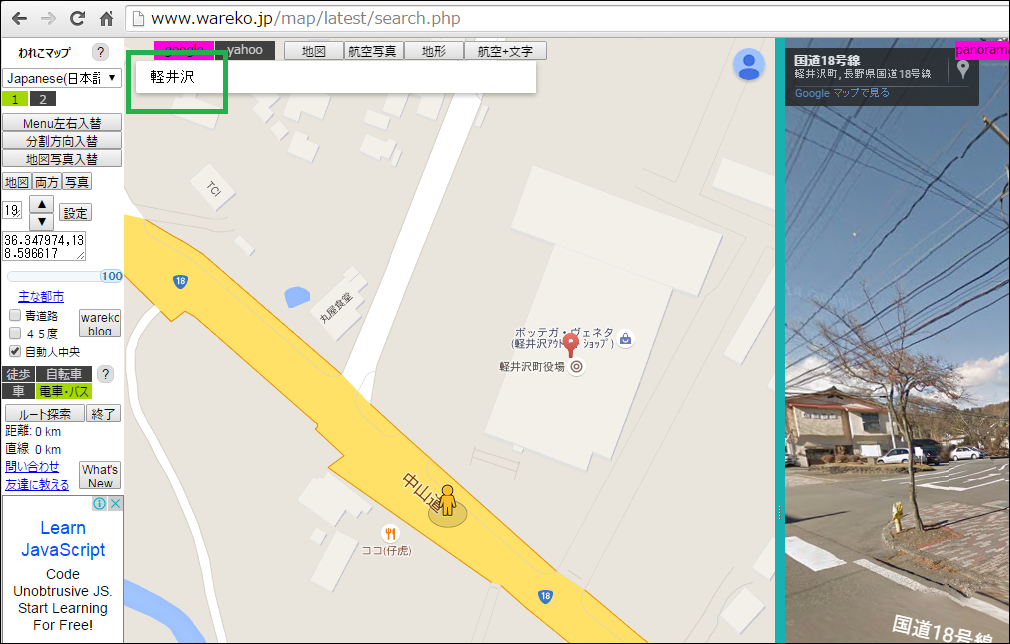
[Wareko Map This ‘軽井沢’]の実行結果
そうすると、その文字列 ‘軽井沢’ を使って場所検索を自動実行して、その場所の地図がWareko Mapsのサイトで表示出来るのだ(下図)。
ちなみに ‘軽井沢’ などの地名で検索すると、Google Maps や Google Maps API の検索結果は、その土地の県庁、市役所、区役所などの所在地になるようだ。
住所ではない適当な文字列を選択しても、Google Mapsは何かそのキーワードに関連がある場所を表示するようなのだが、そのあたりの挙動は未確認だ。
既に開いているWareko Mapsタブを利用する
ChromeのタブにWareko Mapsが開いていない場合には、検索結果を表示する為に新規のタブにWareko Mapsのサイトが一つ開き、そこに地図を表示する仕様にした。
もし既にWareko Maps のタブが開いている場合には、そのWareko Mapsを使って検索結果が表示される。
複数のChromeのウインドウがあり、各ウインドウに複数のタブが有るような使い方をしているユーザーもいるかと思う。
そういう場合には、全てのウインドウ上の全てのタブを調べてWareko Mapsタブを探す。
もし見つかったらそのタブに表示するが、そのウインドウ自身が裏に隠れている場合には、それを最上位に持ってくる処理を入れていないので(注)、画面上では何も変化が起こらない。
一瞬、Wareko Map Thisが正しく動いていないかと勘違いする可能性があるのでご注意ください。
どこか下に隠れているウインドウのタブでWareko Mapの検索結果が表示されています。
注意:その後この件に関しては改良しましたので、もし隠れているタブにWareko Mapsが開いている場合でも、Wareko Map This検索を実行するとそのタブに検索結果を表示して最上位のタブとして表示します。
ということで、即席でChrome Extensionを作ったので、もしよかったら皆さん使ってやって下さい。
感想、コメント、バグ、改善要望などありましたら本ブログのコメントなどでお気軽にお知らせください。
2015/8/16
Firefox版の Wareko Map This アドオンも、もしご希望多数の場合には、ワテの余裕があれば開発を検討してみたいと思います。
約束は出来ません。悪しからず。
完
Wareko Map Thisを試す
その後、無事に完成したWareko Map Thisを試してみたい人は下のボタンをクリックするとChrome拡張機能の公式サイト(Chromeウェブストア)が開きます。
ChromeウェブストアのWareko Map Thisのページが開いたら、[インストールする]ボタンをクリックするだけでWareko Map This拡張機能を簡単にChromeにインストール出来ます。
早速、適当な文字列を選択して右クリックメニューを表示して下さい。
そうすると[Wareko Map This]があるので実行すると、その選択文字列を使ってWareko Mapの地図検索が実行されて、その場所を地図で表示出来ます。






















コメント