当記事は、Chromeで表示したWebページ上の住所などの文字列を選択して、右クリックで簡単に地図検索が出来るようにするChrome拡張機能(Wareko Map This)を作成した過程のメモ。
その(2/3)です。
前回の記事で説明したように、マイクロソフトのプログラム開発環境 Visual Studioを使ってChrome拡張機能を開発するには、
Google Chrome Extension Project Template 無料
をインストールすれば良いと言う事が判明した。
当記事では、このテンプレートを使ってChrome拡張機能の開発する手順を紹介したい。
では、本題に入ろう。
Google Chrome Extension Project Templateインストール
Visual Studioは、各種のプロジェクトテンプレートや拡張機能を簡単にインストールする事が出来る。
でも、ワテの場合は、Visual Studioにはあまり怪しげなテンプレートや拡張機能は入れないようにしている。
何故かと言うと、Visual Studioのテンプレートや拡張機能は誰でも作成出来て、配布サイトに自由に登録出来る(らしい)ので、良い物も有れば完成度が低くて使い物にならないものも多くあるからだ。
また、完成度の高い拡張機能で有ったとしても、あまり沢山入れると、Visual Studioを使っていて原因不明のエラーが出るなどの問題もある。拡張機能同士の相性が悪くて何か問題を引き起こすなどもある。
今回見付けたプロジェクトテンプレート、
Google Chrome Extension Project Template 無料
のリンク先はMicrosoft MSDNのサイトなので、そんなに怪しげなソフトでは無いだろう。
ただし、中には有料製品のお試し版が登録されている場合もある。
インストールしたのは良いが試用期間が一ケ月など。
Google Chrome Extension Project Templateを調査
さて、上記のダウンロードサイトを開くとこんな画面が開く(下図)。
最終更新日は 2015/7/16なので今日現在(2015/8/12)にわりと近い。
ダウンロード数は8687とまあまあ多いから、かなり多くの人が使っている感じ。
と言う事で、そんなに悪くはない感じのプロジェクトテンプレートだ。
取りあえずダウンロードしてみる。
上記サイトの末尾に説明動画があるのでそれもダウンロードしてみた。
Google Chrome Extension Project Templateの説明動画を見る
まず説明動画を見てみたのだが、Visual Studioの画面を使って説明しているので、英語が苦手なワテでも大体の流れが理解できた。
つまり、このProject Templateをインストールすると、
[新しいプロジェクト]
メニューの中に
[Google Chrome Extension]
というのが追加されるようだ。
なるほど。
これならワテでも作れそうなのでこのプロジェクトテンプレートをインストールしてみた。
インストールは、ダウンロードしたファイルをダブルクリックすれば全自動で完了だ。
Google Chrome Extension Project Templateを使う
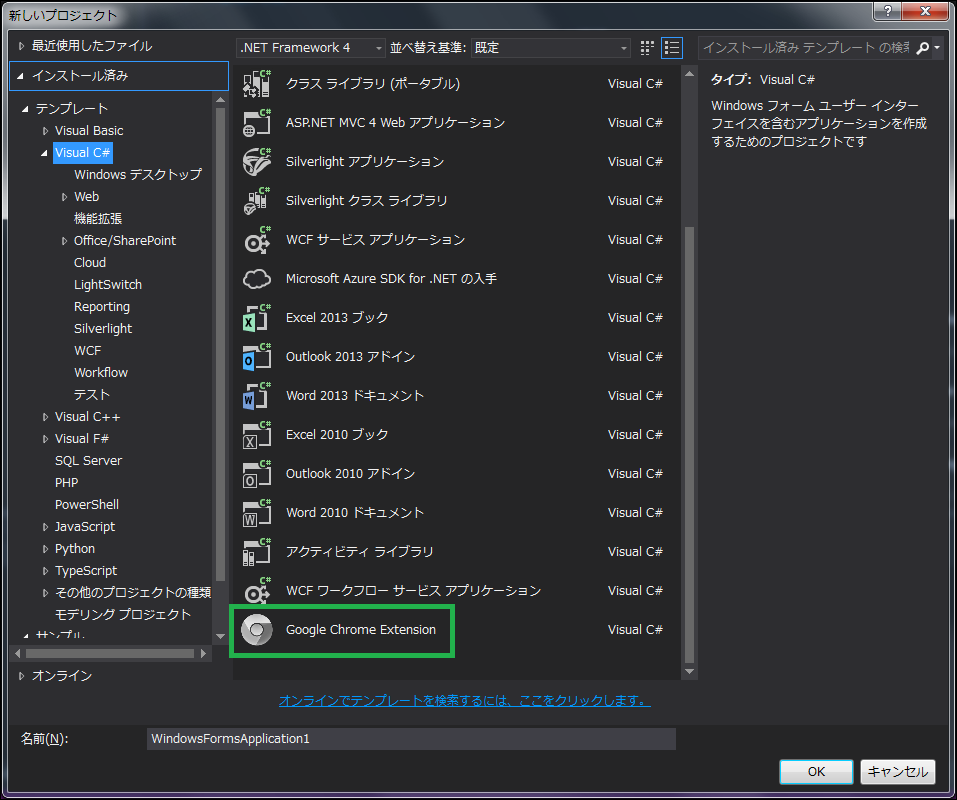
さっそくVisual Studio 2013を開いて、
[新しいプロジェクト]
メニューを開いたら、その中の[Visual C#]サブメニューの一番下に
[Google Chrome Extension]
が入っている(下図)。
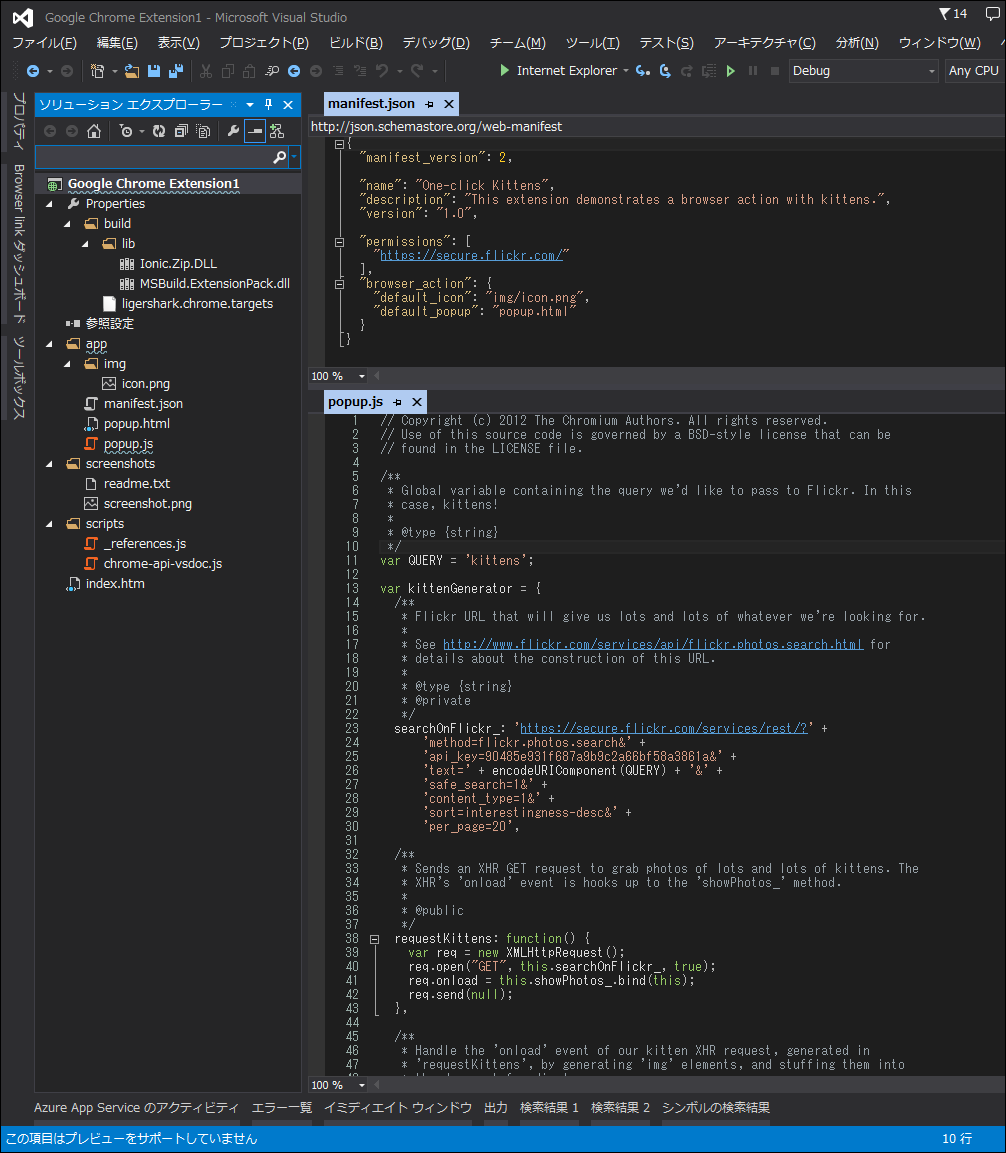
上図の末尾にある、[Google Chrome Extension]を選択して[OK]をクリックすると下図が出る。
上図のように、デフォルトで何らかのサンプルコードが入ってのだ。
その辺りも事前に見た解説動画の通りだ。
とは言っても、ワテの場合にはJavaScriptプログラミングも初心者だし、このサンプルコードを見ても何が何だかさっぱり分からん。
manifest.json
ってなんや?
っていう感じだ。
Google Chrome Extensionテンプレートの中身を解読する
このサンプルの機能は上記動画の中で解説されているのだが、英語なので良く分からない。
でも、推測するなら、自分がFlickerというサイトに保存している猫の写真の一覧表示をする機能かな?
まあ、そんな感じ。
で、前回、ネットを検索していろいろ調べた限りでは、Chrome Extensionを作るには最低限、
manifest.json 名前は固定なのかな?
popup.js こちらの名前は自由(manifest.jsonの中に書かれている名前)
この二つが有れば良いようなのだ。
動画の指示通りに上記プロジェクトで作成したChrome Extensionを実際にChromeに読み込んでみると無事にExtension一覧に追加され、動画の通りのアイコンがChromeに追加出来た。
そのアイコンをクリックすると正常に動くようだが、ワテの場合は猫の画像はFlickerというサイトに保存していないので何も出ないが。
と言う事で、Chrome Extensionはこの無料のTemplateを使うと作れそうな目途が立った。
Wareko MapとChrome Extensionとの連携はどうするのか?
次は、Wareko MapをこのExtensionから呼び出す部分だ。
必要な事は、
- Chrome ExtensionではWareko Mapを開いて右クリック選択した文字列をWareko Mapに渡す
- Wareko Mapではその文字列を使って位置検索して地図を表示する
の二つだ。
まず、Chrome Extension で選択文字列を取得する部分だが、ネット検索した結果、
chrome.contextMenus.create()
と言うのを使うと出来るようだ。
一方、Wareko Mapに文字列を渡して位置検索し地図表示する部分であるが、現状ではそのような仕様にはなっていない。
単純に index.htmlファイルを開くだけだ。
Webプログラミングを始めて2か月くらいのワテの少ない知識によれば、
のように記述すると、そのWebサイトに対して文字列を引数として与える事ができるようだ。
そのあたりの仕組みはPHPというプログラミング言語で記述が出来るらしいと言う事は何となく知っている。
検索文字列をExtensionからWareko MapのPHPに渡すには?
で、調べてみたらsearch.phpを作って、その中で以下のように記述すると引数を渡せるらしい。
<?php
if (isset($_GET['q'])) {
echo "qが与えられた場合";
}else{
echo "qが与えられなかった場合";
}
?>
そうすると、以下のようにれば良いらしい。
ブラウザーでこのURLを表示すると、文字列 ”沖縄” が変数qにセットされて search.php に渡される。
で、search.php では、isset($_GET[‘q’]) とやると、その変数 q に値がセットされているかどうかが判定出来るらしい。
このあたりのPHPプログラミングの詳しいことはワテは全く理解していないが、まあ兎に角これで良いらしい。
このPHPの変数qをindex.htmlを開いた時に渡してやって、index.htmlではその文字列を使って位置検索をしてヒットした位置の地図を表示すれば完成だ(うまく行けば)。
これでFirefox拡張機能Map Thisの「われこマップ」版、名付けて Wareko Map This を作れる目途が立った。
まとめ
初めてChrome拡張機能作りに挑戦しているのだが、JavaScriptもPHPも勉強中なので殆ど初心者レベルだ。
でも、この記事で説明したように、Visual Studioにプロジェクトテンプレート、
Google Chrome Extension Project Template
をインストールしてやればそれを使ってChrome拡張機能を開発出来る事が判明した。
さらに、右クリックメニューでコマンドを実行して選択文字列を取得して、Chrome拡張機能から「われこマップ」のサイト
に検索文字列を渡すには、クエリーパラメータ(query parameter)を用いて、
とすれば良い事も分った。
あとは、これらをJavaScriptとPHPを使ってプログラミングするだけだ。
つづく
Wareko Map Thisを試す
その後、無事に完成したWareko Map Thisを試してみたい人は下のボタンをクリックするとChrome拡張機能の公式サイト(Chromeウェブストア)が開きます。
ChromeウェブストアのWareko Map Thisのページが開いたら、[インストールする]ボタンをクリックするだけでWareko Map This拡張機能を簡単にChromeにインストール出来ます。
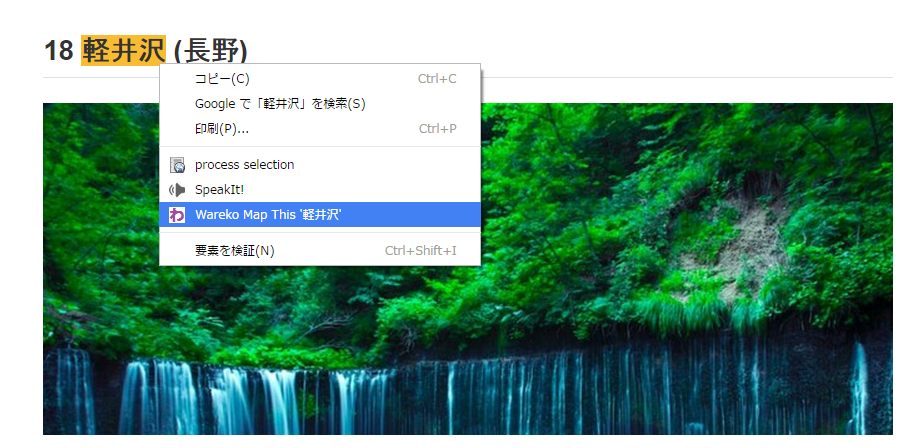
早速、適当な文字列を選択して右クリックメニューを表示して下さい。
そうすると[Wareko Map This]があるので実行すると、その選択文字列を使ってWareko Mapの地図検索が実行されて、その場所を地図で表示出来ます。
本を読む























コメント