WEBプログラミングに於いて、ダイアログウインドウを開きたい場面は良くある。
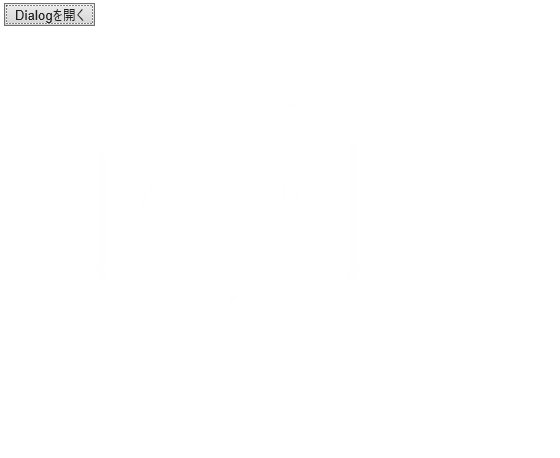
例えば対話型のユーザーインターフェースを作成する場合には、下図のようなダイアログウインドウを表示して、必要なら入力欄などを設けてユーザーに必要なデータを入力してもらうなどの使い方が多い。
そんなダイアログ作成でよく使われるのがjQuery UI Dialogの機能だ。
jQuery UI Dialogは慣れてしまえば簡単にダイアログを表示出来るのだが、初めて使う人は
- ダイアログが開かない、
- 動的にダイアログの中身を変更する方法が分からない
- 表示させる場所の指定方法が分からない
などのトラブルに巻き込まれ易い。
ワテの場合も、最初は悪戦苦闘した。
この記事では、ワテの備忘録も兼ねてjQuery UI Dialogの基本的な使い方を解説したい。
WEBサイト作成において、実用上必要となる基本的な機能はほぼ全て解説しているつもりである。
では本題に入ろう。
jQuery UI Dialogでこんなダイアログを作成してみる
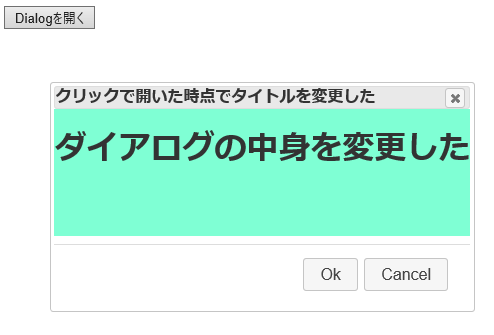
ボタン[Dialogを開く]をクリックするとダイアログが開く(下図)。

[OK]や[Cancel]ボタンがクリックされたら、必要な処理を行ってダイアログを閉じる。
そのHTMLコードを以下に示す。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="./Scripts/jquery-ui.min.css" rel="stylesheet" />
<script src="./Scripts/jquery-3.3.1.min.js"></script>
<script src="./Scripts/jquery-ui-1.12.1.min.js"></script>
</head>
<body>
<div id="MyDialog_ID">ダイアログの中身はここで与えても良い</div>
<button id="buttonDialogOpen_ID">Dialogを開く</button>
<script>
//ボタンクリックでダイアログを開く
$('#buttonDialogOpen_ID').on('click', function () {
$('#MyDialog_ID')
.dialog({
title: 'クリックで開いた時点でタイトルを変更した'
})
.html('<h1>ダイアログの中身を変更した</h1>')
.dialog('open');
});
$(function () {
//このブロックは、
//$(document).on('ready', function () { }) と同じ。
//ダイアログを定義する
$('#MyDialog_ID').dialog({
autoOpen: false,
//autoOpen: true,
width: 'auto',// 600,
height: 'auto',//290,
minHeight: 230,
minWidth: 350,
title: 'ダイアログのタイトル初期値',
buttons: {
Ok: function () {
$(this).dialog('close');
},
Cancel: function () {
$(this).dialog('close');
},
},
});
});
</script>
<style>
.ui-dialog-titlebar {
padding: 0 !important;
}
#MyDialog_ID {
padding: 0;
background-color: aquamarine;
}
</style>
</body>
</html>
では、このHTMLファイルの説明をしよう。
jQuery UI Dialogに必要なファイル
最低限、以下の四つのファイルが必要となる。
まず、以下の三つのファイルだ。
<link href="./Scripts/jquery-ui.min.css" rel="stylesheet" /> <script src="./Scripts/jquery-3.3.1.min.js"></script> <script src="./Scripts/jquery-ui-1.12.1.min.js"></script>
一行目はjQuery UIのCSSファイル。
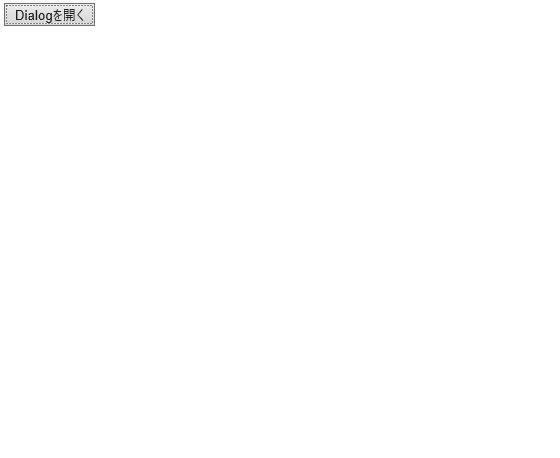
これを読み込み忘れると、ダイアログがポップアップで開かない。その結果、上のhtmlファイルの中にdialog定義のhtmlがそのまま表示されてしまう。
初心者の人が良くやる失敗だ。ワテの場合も、原因が分からずに数時間くらい試行錯誤した苦い経験がある。
二行目はjQueryの本体、三行目はjQueryUIの本体だ。
さて、この三つだけでもダイアログは表示されるのだが、まだ足りないものがある。
それが以下に示す画像ファイルだ。
Scripts/images/ui-icons_777777_256x240.png
この画像ファイルを jquery-ui.min.cssファイルがあるフォルダにimagesと言うサブフォルダを作成して、その中に入れておく必要がある。
この画像ファイルは、jquery-ui.min.cssの中で以下のように読み込まれているのだ。
url("images/ui-icons_777777_256x240.png")
これは何をやっているかというと、ダイアログ右上の閉じるボタン[x]部分が画像なのだが、そのバツボタンの画像を読み込んでいる。
なので、もしこの画像ファイルが無いと、ダイアログは開くのだが[x]ボタンが表示されないという不完全な結果となる。
ワテの場合も、この辺りのトラブルで良く失敗した経験がある。
jQuery UIダイアログに必要なHTML要素の定義
次に必要なものは以下のhtml定義だ。
ダイアログ本体の定義と、そのダイアログを開く為の何らかのボタンやaタグなどのクリック出来る要素の定義だ。
<div id="MyDialog_ID">ダイアログの中身はここで与えても良い</div> <button id="buttonDialogOpen_ID">Dialogを開く</button>
ここでは div要素をダイアログ用に定義している。でも確か、div以外の要素でも問題無いはずだ。例えばform要素など。
ダイアログの中身の定義は上のdiv要素内にズラズラと書けば良い。
しかしながら、WEBプログラミングの現場では複数のダイアログを使いたい場合が多いだろう。一個しか使わないなら上のようにhtmlをベタで書き込めば良い。
でも、複数のダイアログを使い分けたいなら、ダイアログを開く直前でそのダイアログの中身を動的に設定したい。
それは、この後説明する。
その前に、ダイアログ定義を行うjQueryコードを紹介しょう。
jQueryUIでダイアログを定義する
$(function () { ・・・ })
$(document).on('ready', function () { ・・・ })
この二つの記述方法は全く同じだ。
ワテの場合は最初は後者を使っていたが、最近では前者を良く使う。
・・・の部分に必要な処理を書く。
この意味は、
DOMの読み込みが完了した時点で、{ ・・・ }の部分に記述されている処理を行うと言う意味だ。
jQueryやJavaScriptでプログラミングをする場合には、そのページのHTMLが完全に読み込まれないまま何か処理をすると、正常動作しない場合がある。
エラーメッセージが出れば良いのだが、jQueryの場合には元々設計思想がエラーをあまり出さないように出来ているので、存在しないDOM要素のイベントハンドラを割り当てても何らエラーも出ない。でも実行しても全く反応しないので、とても厄介だ。
$(function () {
//このブロックは、
//$(document).on('ready', function () { }) と同じ。
//ダイアログを定義する
$('#MyDialog_ID').dialog({
autoOpen: false,
//autoOpen: true,
width: 'auto',// 600,
height: 'auto',//290,
minHeight: 230,
minWidth: 350,
title: 'ダイアログのタイトル初期値',
buttons: {
Ok: function () {
$(this).dialog('close');
},
Cancel: function () {
$(this).dialog('close');
},
},
});
});
さて、上のコードで、
//ダイアログを定義する
$('#MyDialog_ID').dialog({
・・・
});
の部分がダイアログの定義処理だ。
幾つかのパラメータをオブジェクトの形式で与える事が出来る。
width/heightと言った単なるパラメータだけでなく、ボタンクリック時に実行されるイベントハンドラ関数も記述出来る。
この例では autoOpen=falseにしているので、ページが読み込まれた時点では表示されない。
[Dialogを開く]ボタンの定義
ダイアログを開くボタンを作成する。
//ボタンクリックでダイアログを開く
$('#buttonDialogOpen_ID').on('click', function () {
$('#MyDialog_ID')
.dialog({
title: 'クリックで開いた時点でタイトルを変更した'
})
.html('<h1>ダイアログの中身を変更した</h1>')
.dialog('open');
});
クリックしたら、ダイアログのタイトルと中身のhtmlを指定してからopenしている。
この手法を使えば、一つのダイアログ定義を使って複数のダイアログを表示させたい場合に応用できるだろう。
もし単にダイアログを表示するだけなら
$('#MyDialog_ID').dialog('open');
を実行すれば良い。
なお、よく考えたら、ここで説明している
$('#buttonDialogOpen_ID').on('click', function () {
・・・
});
の部分も、先ほど説明したブロックに入れておくほうが安全だったと思う。
$(function () { ・・・ });
今回のような簡単なページの場合には、入れても入れなくても期待通り動いているが、複雑なWEBサイトを作成する場合には、やはりDOM構築が完了した時点で各種のイベントハンドラ定義を実行するのが確実だから。
ダイアログ表示位置の指定、追加のボタン
さて、これでjQueryUIダイアログを開く事が出来るようになったが、多くの皆さんはこの後、幾つか疑問が湧くと思う。
例えば、
- ダイアログを表示する場所を指定する方法は?
- [OK]、[Cancel]以外のボタンを使いたい場合は?
と言った疑問だ。
その疑問に答える為に以下のようなサンプルプログラムを紹介しよう。
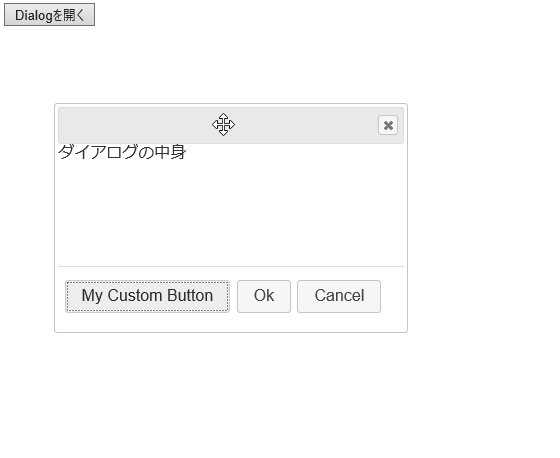
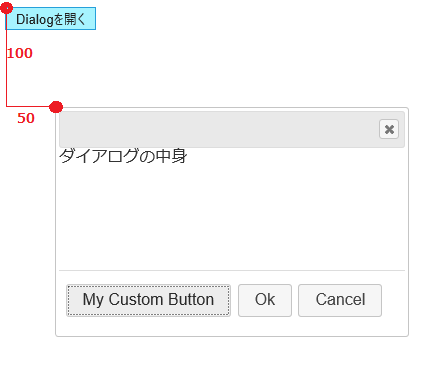
[Dialogを開く]ボタンをクリックすると、そのボタンの場所から相対位置を指定してダイアログを開く。そのダイアログには、自分で追加したボタンが一個あると言うサンプルだ。
このサンプルの全HTMLソースコードは以下の通り。
表示(show)と非表示(hide)の処理にヘンテコなアニメーション効果を入れてみた。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="./Scripts/jquery-ui.min.css" rel="stylesheet" />
<script src="./Scripts/jquery-3.3.1.min.js"></script>
<script src="./Scripts/jquery-ui-1.12.1.min.js"></script>
</head>
<body>
<div id="MyDialog_ID">ダイアログの中身</div>
<button id="buttonDialogOpen_ID">Dialogを開く</button>
<script>
$('#buttonDialogOpen_ID').on('click', function () {
var left = 50;
var top = 100;
$('#MyDialog_ID').dialog('option', 'position', {
at: 'left+' + left + ' top+' + top,
//at: 'left top',
//at: 'center',
//of: this // this はクリックされた要素を意味する
//my: 'center',
my: 'left top',
of: '#buttonDialogOpen_ID'
}).dialog('open');
});
$(function () {
$('#MyDialog_ID').dialog({
autoOpen: false,
width: 'auto',// 591,// 600,
height: 'auto',// 321,//424// 290
minHeight: 230,
minWidth: 350,
//resize: function (event, ui) {
//
// //alert(JSON.stringify(ui));
// var h = ui['size'].height;
// //alert(h);
// console.log(h);
//},
buttons: {
'My Custom Button': MyCustomButtonCB,
Ok: function () {
$(this).dialog('close');
},
Cancel: function () {
$(this).dialog('close');
},
},
//o position: { my: 'center', at: 'center', of: window } // default
//? position: { my: 'left top', at: 'right bottom', of: 'button' }
//position: { my: 'left top', at: 'right bottom', of: '#buttonDialogOpen_ID' },
show: {
effect: 'blind',
duration: 1000
},
hide: {
effect: 'explode',
duration: 1000
}
});
function MyCustomButtonCB() {
alert('MyCustomButtonCB in');
}
});
</script>
<style>
#MyDialog_ID {
padding: 0;
}
</style>
</body>
</html>
jQueryUIでボタン追加の方法
ダイアログ本体の部分にボタンを追加したい場合には
.html(‘<button>追加ボタン</button>’)
などの手法で可能だ。
一方、ダイアログ下部に表示される[OK][Cancel]に加えて、自前のボタンを追加したい場合には、
buttons: {
'My Custom Button': MyCustomButtonCB,
・・・
のように、好きな名前とそのイベントハンドラ関数名を追加すれば良い。
ダイアログの表示位置を指定する方法
jQueryで要素の位置指定は position, at, of, my などと言った独特の手法で行うので、取っつきにくいのだが、慣れてしまえばとっても便利。
とは言ってもワテもほんの少ししか使いこなせていいないが。
この例では、
var left = 50;
var top = 100;
$('#MyDialog_ID').dialog('option', 'position', {
at: 'left+' + left + ' top+' + top,
//at: 'left top',
//at: 'center',
//of: this // this はクリックされた要素を意味する
//my: 'center',
my: 'left top',
of: '#buttonDialogOpen_ID'
のようにして表示するダイアログの位置を指定している。
その意味は以下の通り。
my: 'left top',
my(自分自身、つまりダイアログ)の左上位置を、
of: '#buttonDialogOpen_ID'
ofで指定した要素 [Dialogを開く]ボタンの左上位置に対して、
at: 'left+' + left + ' top+' + top, つまり at: 'left+50 top+100',
left + 50px
top + 100px
の位置に配置すると言う意味だ。
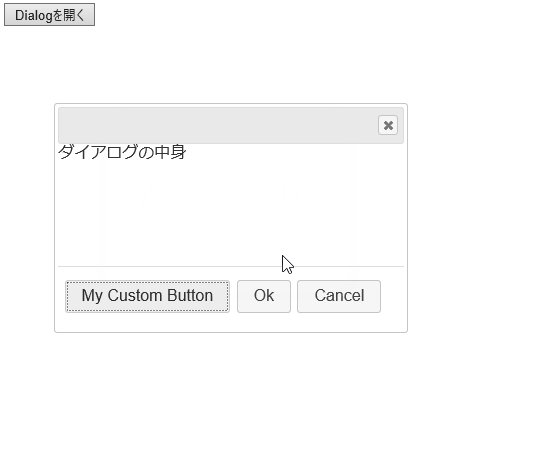
その実行結果は以下の通り。
of, my, atの指定方法は多彩でいろんな種類があるのだが、ワテの場合、上で紹介したやり方しか知らない。
まとめ
この記事ではWEBプログラミングで良く使うjQUeryUIダイアログの基本を紹介した。
- ダイアログ表示に必要なファイルの説明
- ダイアログが表示されない場合の対策
- ダイアログのタイトルや本文を初期指定する方法
- ダイアログのタイトルや本文を動的に変更する方法
- [OK], [Cancel]と言ったデフォルトで用意されているボタンの利用方法
- 自前で追加のボタンを与える手法とそのイベントハンドラのコール方法
- ダイアログを表示する場所をクリックしたボタン要素から特定の距離に置く方法
などだ。
それ以外にも、ダイアログをリサイズした場合のイベントを検出するresizeイベントハンドラも上記例の中にあるがコメント化している。
興味ある人はコメントを解除して試してみると良いだろう。
jQueryの本を読む
三冊のjQuery関連本をアマゾンで見付けた。
これ以外にも沢山あるが、ランキングの高いものを選んでみた。
出版年数が数年前のものもあるが、数年経っても人気が高いという事は良書を言う事かもしれない。
ちなみに、ワテの場合、jQuery関連の本は一冊も持っていない。
理由は、ネット検索で情報を仕入れているので。
でも、前途有望な皆さんは、一冊くらいはちゃんとした教科書を読み通すほうが良いだろう。
jQueryの全体像を掴んでおく事が重要だ。
ワテみたいに毎回ネット検索していても、その場しのぎなので、記憶に残らないからだ。










コメント