ワテの場合、Googleアドセンス広告やAmazonアソシエイト広告をウェブサイトに貼っている。
例えばこのページにも幾つか表示されていると思う。
このページの場合にはWordPressと言うウェブサイト作成ソフトで作っていて、そのWordPressにインストールしているCocoonと言うテーマが広告を横並びにする機能を持っているので簡単に出来る。
WordPressを使わないでそれと同じことを普通にCSSでやってみたらいい感じで出来たので備忘録としてメモしておく。
四つの方法を紹介したい。
やりたいこと
- 336×280サイズなどのレクタングル広告(青枠)を横並びで表示する(図1)。
- ウインドウ幅が狭い場合には縦並びにする(図2)。
- 広告(青枠)はそのコンテナdiv(赤点線枠)の上下左右の中央に配置する。
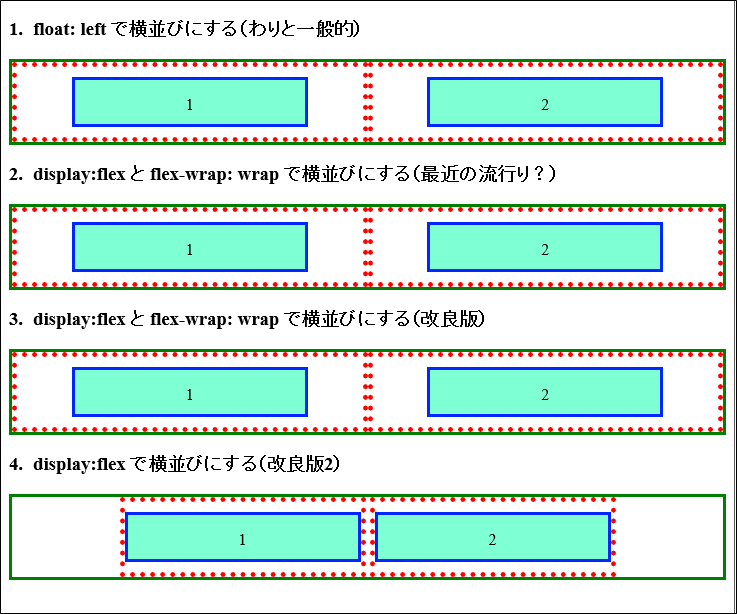
その表示例(ウインドウ幅が広い場合)

図1. ウインドウ幅が広い場合には横並び表示にする
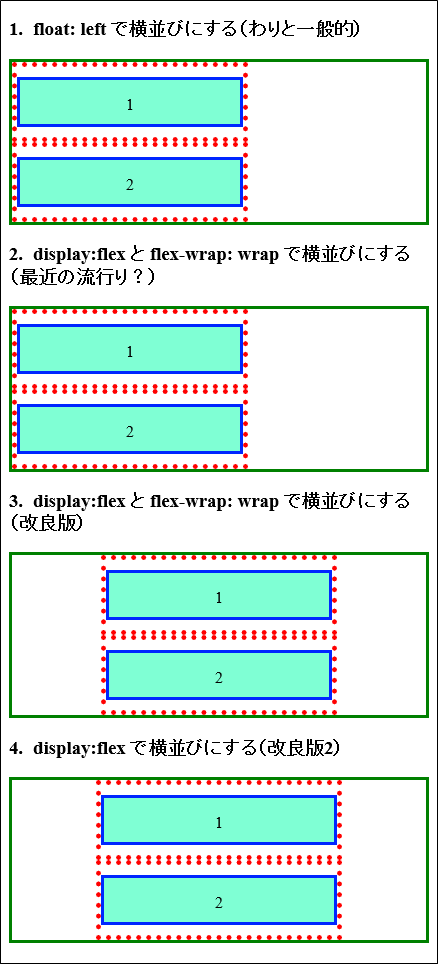
その表示例(ウインドウ幅が狭い場合)

図2. ウインドウ幅が狭い場合には縦並び表示にする
では、その方法を紹介したい。
(1)基本は float:left で横並びにする方法
二つのdivを横並びにするには、float:leftを使うのが一般的だ。ワテも最初はこの方式を覚えた。
表示例の1番目だ。
div.red1 { width: 50%; float: left; /* これで二つのdivを横並びに出来る float方式 */ }
float:left を使うと手軽に横並びに出来る。
問題点としては、図2の1番目に示すようにウインドウ幅が狭い場合に左端に寄る。
まあ、これでも問題は無いのだが、出来ればこの場合には中央配置にしたい。
float:left の場合にそれが可能なのかどうかは未確認なのだが、ワテが少し試した限りでは上手いやり方が見付けられなかった。
(2)display:flex と flex-wrap: wrap で横並びにする
divを横並びにする別の方法としては、display:flex の方法がある。
/*---------------------- (2) flex方式 -----------------------*/ div.green2 { display: flex; /* この二つでdivを横並びに出来る flex方式 */ flex-wrap: wrap; /* これを除去するとウインドウ幅狭い場合にも縦並びにならない */ }
display:flex には沢山の追加のオプションがあるが、ここでは、
display:flex と flex-wrap: wrap を使って横並びに出来た。
問題点としては、上記のfloat:left の場合と同じくウインドウ幅が狭い場合には左寄りになる。
図2.の上から二番目。
(3)display:flex と flex-wrap: wrap で横並びにする
上述のようにウインドウ幅が狭い場合には広告が左寄りになる症状が出る。
それを中央配置にする方法が無いかなあと探したら出来た。
/*---------------------- (3) float+center方式 -----------------------*/ div.green3 { display: flex; flex-wrap: wrap; justify-content: center; /* これで二つの広告が中央に寄る */ }
justify-content: center; と言うのを入れておくと、ウインドウ幅が狭い場合に二つの広告が縦並びになっても中央配置に出来た。
図2.の上から三番目の例だ。
このように、この三つ
display: flex; flex-wrap: wrap; justify-content: center;
を使う方法では、ウインドウ幅が広くても狭くても二つのレクタングル広告を画面の中央配置に出来るので、ワテはこの方法をよく使う。ワテお勧めの方式だ。
(4)display:inline-flex のみのシンプル版
いろいろ試していて、四番目の方法を見付けた。
今まで紹介した方法の中で最もシンプルだ。
div.red { border: 5px dotted red; min-width: 236px; /* blue_box のwidthと同じ値にしておく */ height: 80px; display: inline-flex; /* blue_box を上下中央配置にする為に必要 */ align-items: center; /* blue_box を上下中央配置にする為に必要 */ }
表示結果は、他の方法と若干異なる。
具体的には図1の四番目に示すように二つの広告は横並びになるが、それらはウインドウの中央で隣接して表示される。
なので画面の中央に広告を表示したい場合にはこの方法が手っ取り早いかも。
このページの例の全部のHTMLとCSSを紹介
以下のhtmlとCSSがこのページで紹介した四つの手法の全コードだ。
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> </head> <body> <h3>float: left で横並びにする(わりと一般的)</h3> <div class="green1 green"> <div class="red1 red"><div class="blue_box">1</div></div> <div class="red1 red"><div class="blue_box">2</div></div> </div> <h3>display:flex と flex-wrap: wrap で横並びにする(最近の流行り?)</h3> <div class="green2 green"> <div class="red2 red"><div class="blue_box">1</div></div> <div class="red2 red"><div class="blue_box">2</div></div> </div> <h3>display:flex と flex-wrap: wrap で横並びにする(改良版)</h3> <div class="green3 green"> <div class="red3 red"><div class="blue_box">1</div></div> <div class="red3 red"><div class="blue_box">2</div></div> </div> <h3>display:flex で横並びにする(改良版2)</h3> <div class="green"> <div class="red"><div class="blue_box">1</div></div> <div class="red"><div class="blue_box">2</div></div> </div> </body> </html> <style> /*********************** 共通部分 ************************/ div { box-sizing: border-box; text-align: center; } div.green { border: 3px solid green; } div.red { border: 5px dotted red; min-width: 236px; /* blue_box のwidthと同じ値にしておく */ height: 80px; display: inline-flex; /* blue_box を上下中央配置にする為に必要 */ align-items: center; /* blue_box を上下中央配置にする為に必要 */ } div.blue_box { width: 236px; line-height: 50px; /* これで中の文字が上下中央配置になる */ height: 50px; border: 3px solid #0026ff; background-color: aquamarine; margin: 0 auto; /* 左右中央揃えのため必要 */ } /*********************** 個別設定部分 ************************/ /*---------------------- (1) float:left方式 -----------------------*/ div.green1 { overflow: hidden; /* 内部にdivなどのblock要素しかないので、これを入れるとdivのheightが正しく出る */ } div.red1 { width: 50%; float: left; /* これで二つのdivを横並びに出来る float方式 */ } /*---------------------- (2) flex方式 -----------------------*/ div.green2 { display: flex; /* この二つでdivを横並びに出来る flex方式 */ flex-wrap: wrap; /* これを除去するとウインドウ幅狭い場合にも縦並びにならない */ } div.red2 { width: 50%; } /*---------------------- (3) float+center方式 -----------------------*/ div.green3 { display: flex; flex-wrap: wrap; justify-content: center; /* これで二つの広告が中央に寄る */ } div.red3 { width: 50%; } </style> <style> h3 { counter-increment: counter-h; } h3:before { content: counter(counter-h, decimal)"."; margin-right: 10px; } </style>
もし試してみたい場合には上のコード全体をコピーしてメモ帳にでも貼り付けてファイルの保存する。
その場合には、文字コードはUTF-8を指定する。
他の文字コードで保管すると、ブラウザーで表示した場合に全角文字が文字化けするので。
ファイル名は test.html などにしておく。
そのファイルをブラウザーで開くと上記のサンプル画像と同じ画面が表示されると思う。
まとめ
ワテの場合、HTMLやCSSやJavaScript、jQuery を習い始めてまだ一年ほど。
最近では jQuery の各種のテクニックを覚えてきたので、こんな風にしたいと思ったアイディアを割と簡単にコードに書く事が出来るようになった。所謂、DOMの操作と言うやつだ。
以前なら、アイディアが沸いてもそのやり方が分からなくてネットを検索しまくったのだが。
一方、CSSに関してはワテの知らない記述方法が沢山ある。
CSSの分野は新しい仕様とか規格がドンドン出ている感じ。
そう言う新しいCSSの仕様は新しいブラウザーしか対応していない場合もあるが、IE8, IE9などの古いブラウザーには対応しなくても良いと言う場合には、新しい手法を使うのが良いだろう。
古いやり方だとダラダラと記述していたものが、新しい手法では非常に短い記述で解決出来る場合があるので。
本を買って読むなら、出版時期や改定時期の新しい本が良いかも。
これ1冊でゼロからHTML, CSS, JavaScript, PHP をマスター出来るのか!
ワテも買ってみるかな。



















コメント