  |
  |
  |
| Windows Server 2019 | ASP.NET Core | SQL Server |
表 Windows ServerでASP.NET Coreを使ってSQL Server操作するのがWebサイト開発の王道!

しかしまあワテの場合、2015年7月頃にWindows VPSレンタルサーバーを借りて初めて自分でサーバー運営を開始したのだ。
その後、別のレンタルサーバー ABLENET レンタルサーバーに引っ越して各種の革新的ウェブサイトをASP.NET MVCを使って開発して来た(この所、開発は中断しているがw)。
その革新的WEBサイトはここだ↴
さて、このサイトは数年に渡りWindows Server 2012R2 Standardで運用して来たのだが、2021年の新年を迎えたので、Windows Server 2019 Standardへアップデートする事にした。
当記事は、その作業過程の備忘録。
まあ、そんな物に興味ある人は、今この記事を読んでいる貴方くらいだろうw
- ワテが使っているWindows VPSの紹介
- Windows VPSでOSの入れ替えは初期化が必要
- Wareko.Netサイトのバックアップ
- ABLENETコントロールパネルでWindows OSを再インストール
- 新サーバーの使い勝手を良くしておく
- 旧サーバーでバックアップした項目を新サーバーで復元する
- 旧サーバーにインストールしていた機能を新サーバーに入れた
- wareko.netでiisstart.htmページが表示出来た
- WebDeployが無いので発行失敗したのでweb platform installerを入れた
- Web Deployをインストールしたらウェブサイトの発行成功
- URL rewrite 2.0をインストール
- Let’s Encryptを入れる
- ASP.NET MVCサイトの発行で手こずった点のメモ
- Notepad++をインストールした
- WebGengoForm発行し表示するとエラー
- SQL Server Express 2019をインストールした
- SQLサーバーのバックアップファイルを復元する
- MySQLのインストール
- WebGengoFormで出るUbiety.Dns.CoreのエラーNuget更新で解決
- SaiyasuKakaku, WareAmaSimなど発行成功
- NandemoMapsは苦労したが発行し表示成功
- WarekoMapsMobileの発行に手こずったが成功した
- Google Maps APIの有料化で要注意!
- PHPのインストール
- AllMapsStreetView Chrome拡張機能用のpanoramaサイトをAblenetに発行
- homeの発行
- WarekoMapASPの発行作業
- 自宅PCのWorkbenchやエックスサーバーWordPressからMySQLに接続許可設定
- ウインドウがデスクトップの周囲に行くと勝手に最大化されるのを防止する
- まとめ
ワテが使っているWindows VPSの紹介
ワテが使っているWindows VPSはAblenet VPSの仮想デスクトッププランWin2だ。それに加えてメモリを追加したので月額で3千円弱の費用だ。
Ablenetの仮想デスクトッププランとは、自宅PCからWindows VPSにリモートデスクトップ接続して遠隔操作が簡単に出来るのだ。
もし安いWindows VPSを探しているなら、以下のプランがお勧めだ。
- Ablenetの仮想デスクトッププランのWin1プラン(2コア、1GBメモリ、60GB SSD、1,600円/月)
- さくらのVPS for Windows ServerのW768(1コア、768MBメモリ、30GB SSD、990円/月)
などがある。
まあ、これくらいの最小構成で契約して使ってみて、必要なら途中でメモリやストレージを増やせば良いだろう。
もしWindows VPSあるいはLinux VPSの契約に関して何か質問がある人は、当ページ末尾にあるコメント欄からお問い合わせ下さい。自称VPSの達人のワテが無償で迅速に回答させて頂きます。
Windows VPSでOSの入れ替えは初期化が必要
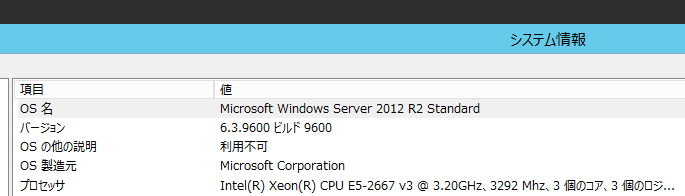
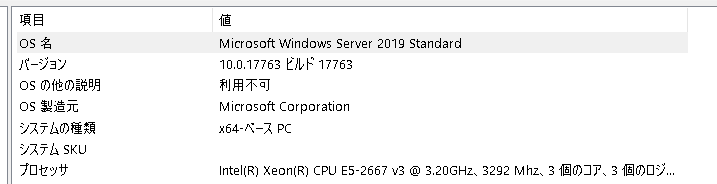
さて、このAblenet VPSで使っていたWindows Server 2012R2 Standardを本日時点で最新のWindows Server 2019 Standardに変更するのが今回の作業の目的だ。

図 2021年1月11日現在のワテのWindows VPSのOS情報(更新前)
ワテの知る限り、Windows VPSで現在稼働中のOSをアップグレードする場合には、既存のデータを維持したままOSを更新するなどの方法は無い。
ではどうやってアップグレードするかと言うと、一旦サーバーを停止しておいてディスクを初期化して新規にOSをインストールするのが一般的だ。
Linux VPSなら、OSに入っている各種のパッケージをサーバーを停止する事無く運用しながらアップデートする事が可能だ。
でもWindows VPSではそれが出来ないのだ。
つまりまあ、全く新規にWindows VPSを立ち上げる作業が必要になる。
Wareko.Netサイトのバックアップ
OSを更新すると全データが消えるので、まずは必要なデータのバックアップを手作業で取得しておく。
どんなデータのバックアップが必要になるかはそれぞれのVPSに依存するが、ワテの場合には思い付くのは以下のデータだ。
- SQL Serverのデータベース
- MySQLのデータベース
- タスクスケジューラに自分で追加したタスク
- Windowsファイアウォール設定(特定IPアドレスをSQL Server、MySQLにアクセス許可)
- IISマネージャー関連
- Windows Serverにインストールした機能
などか。
以下でそれぞれのデータのバックアップを取得しておく。
SQL Serverデータベースのバックアップ
ワテの場合、無料のSQL Server Expressを使っている。Express版は無料なので製品版に比べると機能が劣る。
例えばExpress版は1データベース当たり10GBまでのサイズに制限されているが、まあ個人利用なら10GBも扱えれば十分だ。ちなみに製品版なら 524 PBだ。ペタバイト、想像も出来ない巨大さだ。
さてワテの場合はSQL Server ExpressはManagement Studioで操作している。
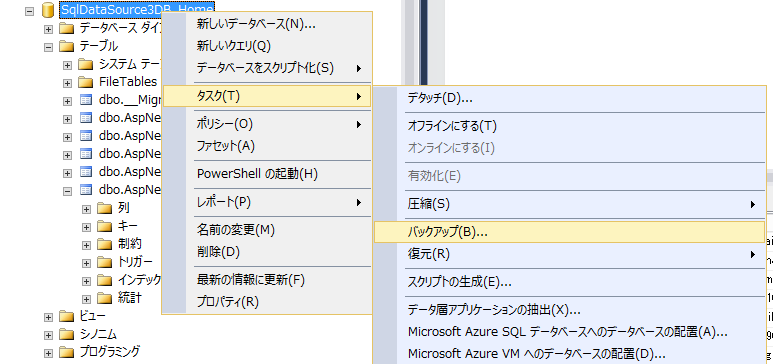
自宅PCにもAblenet VPSにもManagement Studioを入れているのでどちらからでも操作できるが、今回はAblenet VPSにリモートデスクトップ接続してAblenet側でSQL Server Management Studio(SSMS)を起動した(下画面)。

図 SSMS画面でDBを一つずつバックアップ取得する [タスク]→[バックアップ]
ワテが作成したデータベースは現時点で10数個あるが、そのうち半分くらいは実験目的、あるいは、何に使ったのか忘れたようなデータベースもある。
バックアップ取得が必要なデータベースは10個くらいだ。なので一つずつ手作業でバックアップ取得しても十分も有れば可能だ。
もし数百個とかのデータベースを自動でバックアップ取得する必要がある場合は、何らかのSQLクエリ文を書けば可能だろう。
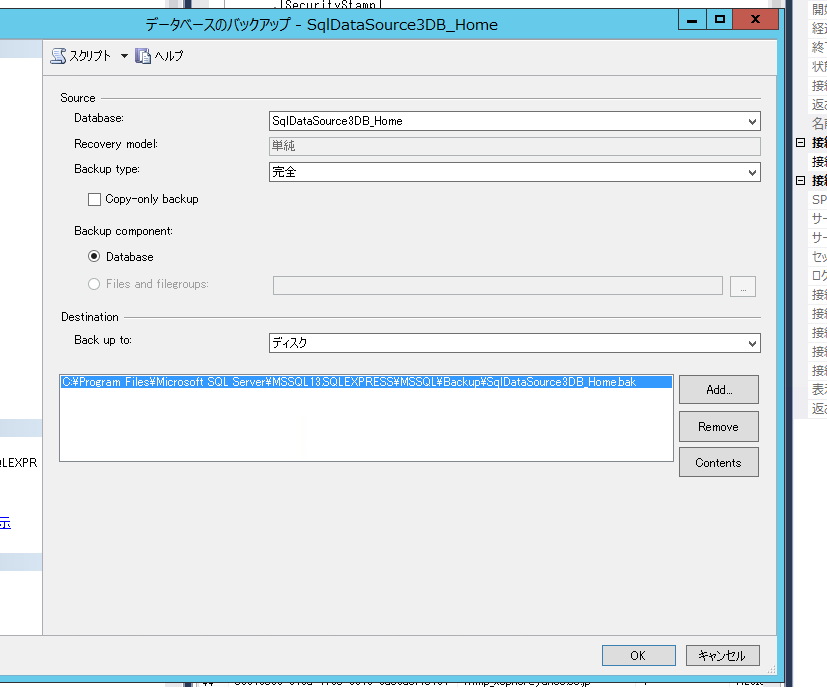
さて、一つ目のデータベースのバックアップを取得してみた(下図)。

図 [タスク]→[バックアップ]で表示された画面でDB名を指定してディスクにバックアップ
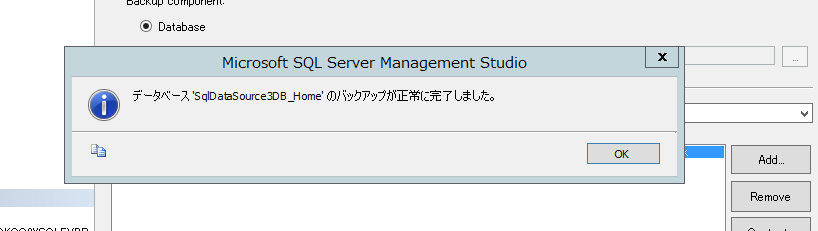
データベースのバックアップを取得するのは初めてなので、上画面でパラメータの意味などは良く分かっていない。兎に角、OKボタンを押したら無事に以下のフォルダに拡張子 .bak のファイルが出力出来た。

図 一つ目のデータベースのバックアップ取得成功
念のためにここで出力された .bak ファイルを自宅PCのSQL Server Expressで復元してみたところ、上手く行った。
そこで、残りの数個のデータベースのバックアップも同じ手順で取得して、合計十個の.bakファイルが得られたので、そのフォルダBackupごと、自宅PCにコピーしておいた。
これでSQL Server Expressデータベースのバックアップが完了した。
簡単だった。
SQL Serverの復元実験の補足(自宅PCで)
なお、自宅PCでデータベースバックアップファイルの復元実験をした時に少し手間取った点があるのでメモしておく。
Ablenet VPS側でSQL Server Expressデータベースのバックアップファイルは以下のフォルダに出力された。
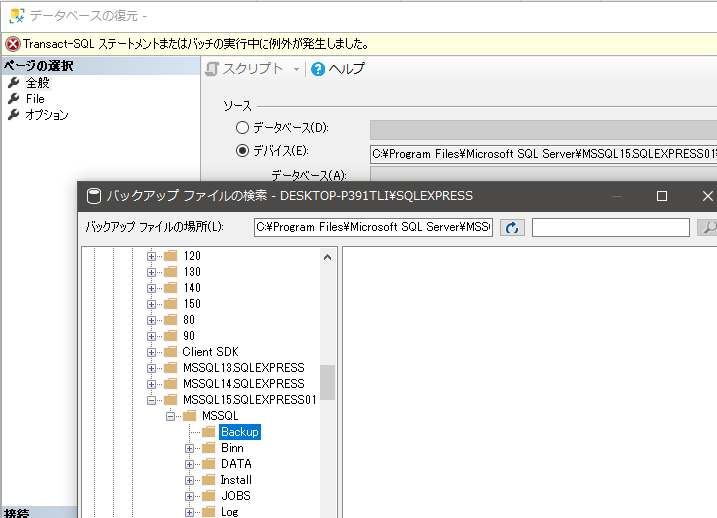
そこで、そのBackupフォルダの中身の十個の.bakファイルを自宅PCの同じフォルダに入れて、Management Studioを開いて復元メニューでそのBackupフォルダを指定した(下図)。

図 自宅PCのBackupフォルダに入れた.bakファイルが一覧に出て来ない
ところが、上図に示すように、Backupフォルダの中身が見えないのだw。
ネット検索してみたところ、同じ症状に見舞われている人がいるようで、ワテ固有の問題では無さそう。
で、Backupフォルダの場所を変更してパソコンのデスクトップに置いてみた。
そうすると無事に復元メニューからその中身の.bakファイルが一覧に表示されたので、一つずつファイルを復元してみた。その結果、上手く復元出来たのだ。
これでAblenet VPS本番機のOSアップデート後にSQL Server Expressデータベースを復元出来る目途が立った。
MySQLデータベースのバックアップ
ワテの場合、MySQLも使っている。
Windows VPSでデータベースを使う場合には、SQL Server Expressが使えれば必要十分なのだが、ワテの場合はMySQLの勉強も兼ねてMySQLも使っているのだ。
それと、元々、ワテが初めてWindows VPSを借りた理由は、そのVPSにWordPress、PHP、MySQLをインストールして、そのWindows VPSでWordPressを使う事が目的であった。
レンタルサーバーを借りるのも初めてだし、WordPressってのは名前しか聞いた事が無いし、PHPは使った事もないし、MySQLなどのデータベースプログラミングは全くの未経験。
果たしてそんなワテが自力でWindows VPSにWordPress環境を構築出来るのか!?今から約五年前の事だが、人間やれば出来るもんで、必死に二ヶ月ほど悪戦苦闘したらWordPressを動かす事が出来たのだ。その辺りの経緯は過去記事で紹介している。
そのWordPressを暫く使っていたのだが、何だか反応が鈍い。写真も無いテキストだけの簡素なページを自宅PCのブラウザーで開くだけでも十秒近く掛かる。WordPressの各種のキャッシュ系プラグインを試して、表示速度の向上を試みたが効果なし。
MySQLの設定など見直して高速化に寄与出来そうな対策も色々試みたが効果なし。
結論としては、ワテが契約したWindows VPSの性能が悪いと言う結論に達したのだ。そう言う理由が有って、レンタルサーバーを引っ越して現在使っているAblenet VPSに今のところは落ち着いている。
さて、本題に戻って、MySQLのバックアップ作業を紹介する。

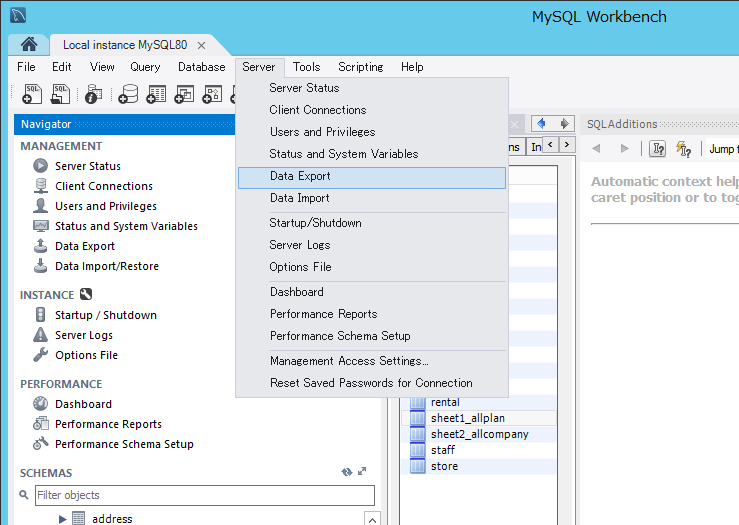
図 MySQLでData Exportを開く
MySQLにもWorkbenchと言うGUI操作が出来るツールが有るので、ワテの場合はそれを使う。
上図においてData Exportを開いて、あとはエクスポートしたいデータベースを指定して一つずつバックアップを取得した。
その後、自宅PCでリストア実験は面倒なのでやらなかった。まあ最悪、データベースが消えてしまっても元データは自宅PCにあるので、それから復元出来るので。
Task Schedularのバックアップ
ワテの場合、Ablenet VPSで定期的に自動実行しているプログラムが幾つかある。
具体的には、以下のサイトで使うデータをネットから取得してDBに保管している。
などだ。
これらのサイトで必要なデータを取得するプログラムをタスクスケジューラーに登録して定期実行しているのだ。
なお、一部のプログラムはASP.NET MVCで作ったウェブサイトの中から自動起動しているものもあるので、必ずしも全てのデータ収集プログラムをタスクスケジューラーで起動している訳では無い。
ちなみにASP.NET MVCで作成するウェブサイトの中からスケジューラ的な機能を実装する件に関しては、ネット検索してみると否定的な意見も多い。つまり、ウェブサイトの中から別プログラムを動かすよりも、タスクスケジューラーにそのプログラム登録して単体として動かすほうが良いなど。
まあ、確かにそう言う意見も理解出来るが、でも、ASP.NET MVCで作ったサイト(一つのプログラム)の中で、別プロセスあるいは別スレッドを起動して、その中で他のプログラムを動かしても何ら問題は無いだろう。
と言う訳で、最近のワテはそう言う手法を使う事が多い。
さて、タスクスケジューラー登録しているプログラムは数個しかないのだが、一つずつ手作業で設定内容を確認して記録しておいて、それをOS更新後に同じく手作業で同じ設定に戻すのは何だか面倒。
そこで、何らかのプログラム的手法で一括でタスクスケジューラーの登録内容をエクスポート/インポートする方法が無いのか検索してみたところ、以下のページを見付けた。

PowerShellを使ったタスクスケジューラの一括エクスポート/インポートについて知りたい方
Windowsのタスクスケジューラにおける一括エクスポート/インポートについて
引用元 https://i-think-it.net/windows-taskschd-bulk-export-import/
そこでこのサイトのPowerShellスクリプトを使ってタスクスケジューラーの登録内容を一括エクスポートしてみたら上手く行った。

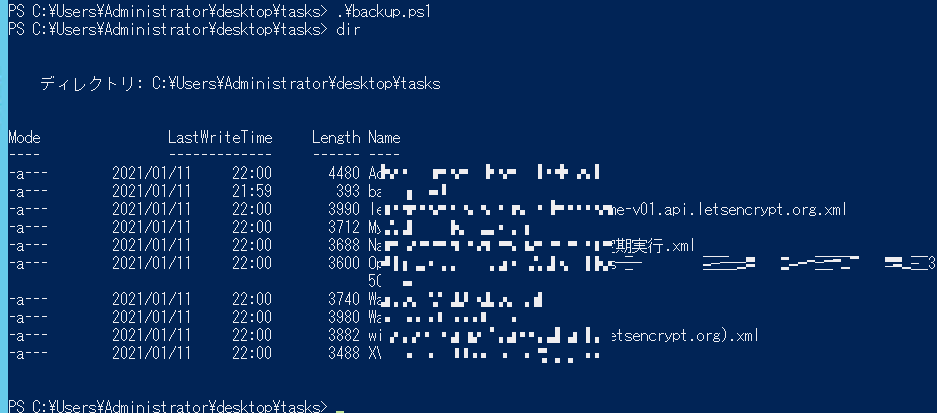
図 タスクスケジューラーの登録内容を一括でエクスポートした
その結果、十数個の .xml ファイルが出力されたので、それを自宅PCに保管しておいた。
なお、この後、OS更新後にはこれらの.xmlファイルをインポートして、タスクスケジューラー登録内容を復元するのだが、上手く行かなかったので結局は手作業で登録したw
Windowsファイヤーウォール設定のバックアップ
Ablenet VPSでWindowsファイヤーウォール設定を幾つか行っている。
具体的に言うと、Ablenet VPSで稼働しているSQL Server ExpressとMySQLのTCPポートに対して、外部からアクセス出来るIPアドレスを制限しているのだ。
まあ要するにセキュリティ対策として、ワテの自宅PCやワテが契約しているエックスサーバーのIPアドレスからのみ、Ablenet VPSのSQL Server ExpressとMySQLにアクセス出来るように制限しているのだ。
まあワテのWindows VPSサイトにサイバー攻撃される可能性は殆ど無いし、仮にサイバー攻撃されたとしてデータベースに保管しているデータは個人情報などは無いので、データが漏洩しても何ら被害は無いのだが、あくまでWindows Server OSを運用する上で勉強のためにファイヤーウォール設定をしてみたのだ。
MySQLのポートへのアクセス制限
通常MySQLでは「3306」ポートが使用されている。ワテもそのデフォルト設定で使っている。
MySQLインストール直後に設定したWindowsファイヤーウォール設定を開く。
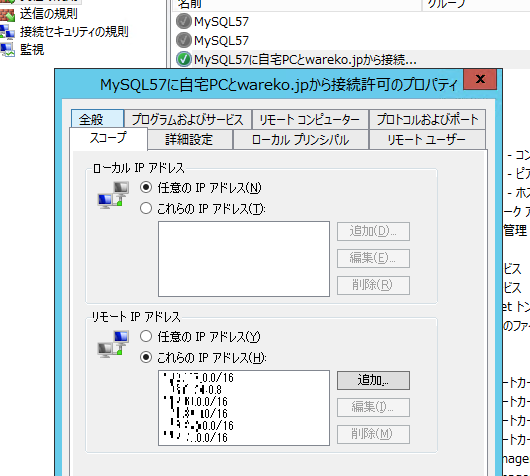
まず、Windowsファイヤーウォール設定で受信の規則を開く(下図)。

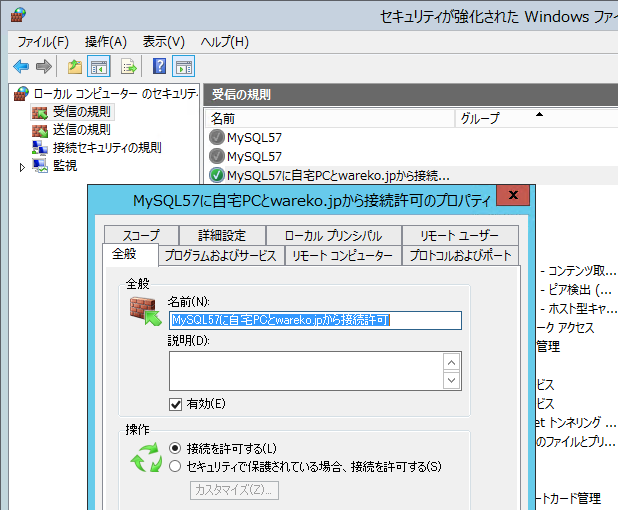
図 Windowsファイヤーウォール設定の「全般」タブ
スコープタブ(下図)をクリックして開く。

図 スコープタブでリモートIPアドレスを指定している
上図のように受信の規則の「スコープ」タブで、リモートアクセス可能なIPアドレスを指定している。
IPアドレスの指定方法は以下の通り。
10.10.10.0/8
10.10.0.0/16
一行目のように、特定のIPアドレスを指定しても良いし、あるいは、サブネットマスクを使って指定しても良い。
ワテが契約しているプロバイダーは、光回線機器をリセットするとグルーバルIPアドレスが全く別の数字に変わるのだ。なので、上図においてリモートIPアドレスの入力欄には、新しいグローバルIPアドレスに変わる度に、項目を追加しているのだ。
逆に言うと、この操作をしないと、自宅PCのMySQL WorkbenchからAblenet VPSのMySQLにアクセス出来ない。
と言う事で、上図に手作業で登録している幾つかのIPアドレスをメモ帳にバックアップした。
SQL Server Expressのポートへのアクセス制限
次はSQL Server Expressのポートへのアクセス制限情報を同じくメモ帳でテキストファイルにバックアップした。作業手順はMySQLに同じ。
なお、SQL ServerやSQL Server Expressはデフォルトではポート1433を使っているが、ワテの場合は、セキュリティ対策として別の数字を使っている。
まあ、そこまで入念なセキュリティ対策をする必要は全く無いのだがw
ちなみに、この後、OS更新後にSQL Server Expressを新規にインストールするがポート番号はデフォルト1433に戻す事にした。まあその方が何かと便利なので。
IISマネージャー関連(ウェブサイト)のバックアップ
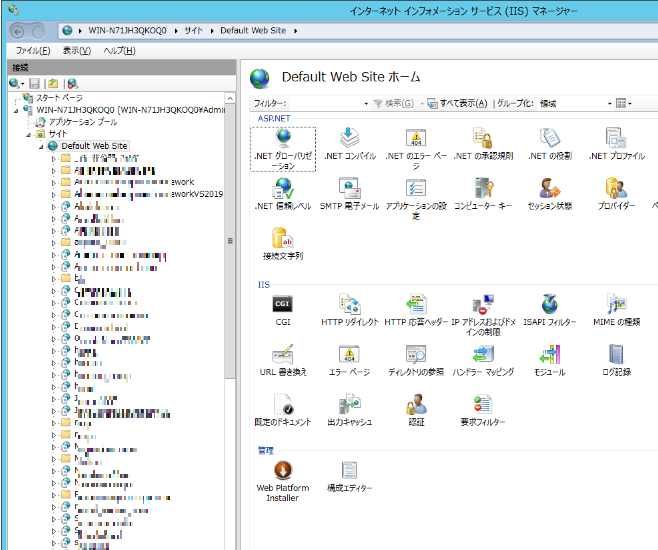
Ablenet VPSのIISマネージャ(インターネットインフォメーションサービス)の管理画面を以下に示す。

図 Ablenet VPSのOS更新前のIISマネージャ管理画面
上図に示すように、ワテの場合はwareko.netのサイトに公開サイト、実験サイト、訳分からんサイトを含めて合計三十個くらいのサイトを発行している。
Visual Studioを使って初めてウェブサイトを開発した2015年の頃は、ASP.NET Formで作るサイトが多かった。その後、ASP.NET MVCをマスターした以降はFormは使わずにMVCに専念している。
さて、これらのサイトのC#ソースコードはワテ自宅PCにあるので、Ablenet VPSのOS更新後に再発行すれば原理的には同じサイトを復元する事が出来る。
でも、そうは簡単には行かないのだ。
つまり2015年当時は、これらのサイトはVS2013で開発していて、その後、VS2015、VS2017を経て現在はVS2019を使っている。例えばVS2015で作ったサイトを同じくVS2015で開いて、リビルドしてエラーも出ずに問題無く発行出来れば良いが、原因不明のエラーがダラダラと出て、ビルドすら出来ない事も多い。
では、例えば上図で示された多数のウェブサイトのデータはAblenet VPSの
以下に有るので、このフォルダをZIPファイルなどにまとめてバックアップを取っておくと言う案もある。
そして、OS更新後にフォルダを解凍して展開すると言う案だ。
でも、そんな風にしてウェブサイトを復元出来るのかどうかやってみないと分からない。
と言う事で、ここは、ウェブサイトのバックアップは取得しない事にした。
全部消してしまう。そしてOS更新後にVisual Studioでウェブサイトプロジェクトを一つずつ開いてリビルドして発行する事にした。
もしエラーなど出た場合には、個別に対処して、解決すれば良いのだ。自称ASP.NETの達人のワテに出来ない事は無い!
ほんまかいなw
Windows Serverにインストールした機能をバックアップ
Ablenet VPSのOS更新後に、そのサイトでIISを起動してウェブサイトとして公開する為に必要な機能を自分でインストールする必要がある。ちなみに「インストール」と言うよりは「有効化」と言う方が正しい。つまりWindows Server OSには、全機能が入っているのだが、必要に応じて自分でその機能を「有効化」する必要があるのだ。
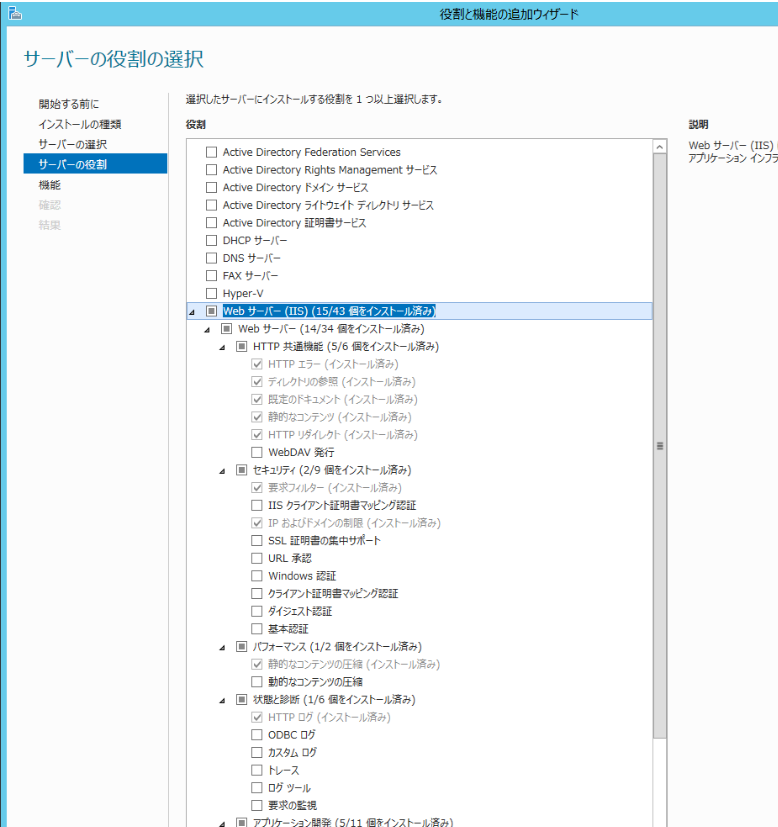
その為に、現状のAblenet VPSで有効化されている「役割」と「機能」を画像として保管しておく事にした。
下図は「サーバーの役割」画面で有効化されている項目を示す。

図 「サーバーの役割」で有効化されている機能一覧
上図は2016年7月頃にワテがAblenet VPSにWindows Server 2012R2をインストールして、その直後に自分で選択して入れた機能だ。
まあ要するにこのVPSでIISを起動してウェブサイトとして公開する為に必要な機能を入れたのだ。
かつ、自宅PCのVisual Studioを使ってASP.NETウェブサイトを開発して、それをWebDeployの手法でVPSに発行するのに必要な機能も入れている。
ちなみにWebDeployとはワテの理解ではFTPの高性能版みたいなもんだ(多少の語弊は有るが)。
上図では、スクロールすると下に続くのであと二画面、合計三画面を画像で保管した。
なお、これらの有効化されている機能はワテが試行錯誤で有効化したものであるが、現状でこれで問題なく目的の動作(IISサーバー起動、ASP.NETウェブサイトを世間に公開)は出来ている。
でも、必要十分な機能なのかどうかは分からない。過剰に余計な機能も有効化している可能性はあるが、まあいい。
さて、ここまでの作業が終わったので現状のAblenet VPSで取っておくべきバックアップは全て完了した(はずだ)。
ABLENETコントロールパネルでWindows OSを再インストール
いよいよAblenet VPSのOSを入れ直す。
Ablenet社に限らず、どんなVPSでも管理画面に入ればOSの再インストールメニューがあるので、自分の好きなOSを選択してインストールを行えばOS更新は簡単に出来る。

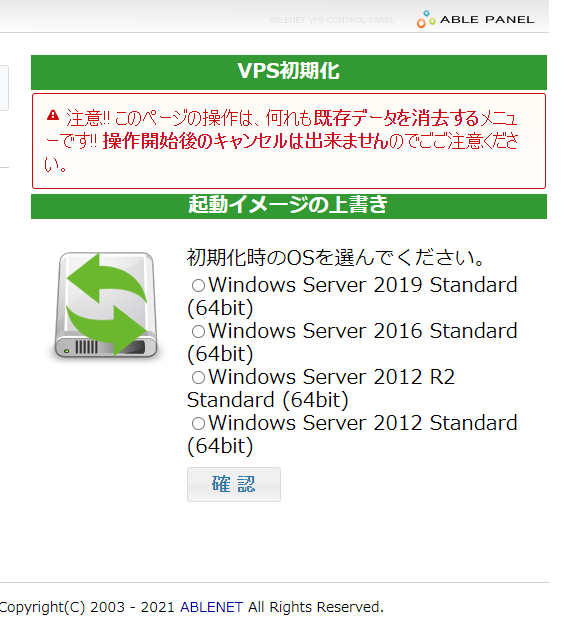
図 Ablenet VPSの管理画面はシンプルで分かり易い
上図において、本日の時点で最新のWindows Server 2019 Standard(64bit)を選択して再インストールを行った。
● Windows Server 2019 Standard(64bit) ○ Windows Server 2016 Standard(64bit) ○ Windows Server 2012 R2 Standard(64bit) ○ Windows Server 2012 Standard(64bit)
なお、Ablenet社の場合には最新Windows Server OSである2019版がインストール画面に用意されているが、一般のVPS業者では必ずしも最新版OSが利用出来るとは限らないので超注意だ。
つまり、OSインストール画面で選択出来るのがWindows Server OSの一世代前の2016版しかないなどのVPS業者もある。
まあ要するにWindows VPSはLinux VPSに比べると少数派なので、Linux VPSほどはサービスが行き届いていない業者が多い。その点、Ablenet社の場合は、ワテの印象としては、他社に先駆けて最新OSを提供するなど、Windows VPSに対するサービスも充実しているようだ。
それと、今回インストールしたのはWindows Server 2019 Standard版だが、Windows Server OSの場合には、他にもWindows Server 2019 Datacenter版がある。
ワテの経験で言うとWindows VPSでIISを起動してウェブサイト公開する用途なら、Standardで十分だ。逆にDatacenter版が必要になるような状況は知らない。と言うかワテの場合、Standard版とDatacenter版の違いすら良く分かっていないw
さてOSの再インストールはニ十分くらいで完了した。
早速自宅PCからAblenet VPSへリモートデスクトップ接続した。
OS情報を確認してみた。

図 Windows Server 2019 Standardに無事にアップグレード出来たワテのAblenet VPS
新サーバーの使い勝手を良くしておく
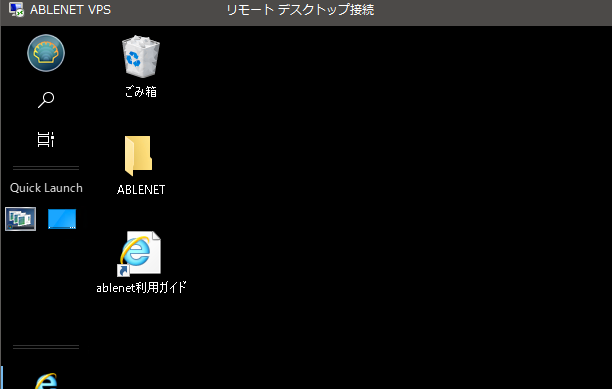
Windows Server 2019 Standardのインストール直後のデスクトップは、ゴミ箱アイコンが一個だけの非常に簡素な状態だ。
また、タスクバーにはQuick Launchメニューすらないので、開いているウインドウを一括で最小化・最大化などの操作も出来ないから非常に使い辛い。
そこでまずは幾つかのツールをインストールしたり、あるいは設定を行ってWindows Server 2019 Standardを使い易くしておくのだ。
ClassicShellのインストール
ワテの自宅PCのWindows 10にもインストールしているお勧めの便利フリーソフトがクラッシックシェルだ。
公式サイトはこちら↴
Windows 10(Win7,8,10,Serverなどにも対応)にClassicShellをインストールすると、スタートボタンで開くメニューが、Windows XPの頃の使い慣れた分かり易いメニューに変わるのだ。
インストールは簡単で、セットアッププログラムを実行するだけで良い。
ClassicShellSetup_4_3_1.exe
ただし、日本語化するためのDLLファイル(ja-JP.dll)もダウンロードして、セットアップ後に作成される以下のフォルダに入れておけばClassicShellの設定画面が日本語で表示出来るようになる。
"C:\Program Files\Classic Shell\ja-JP.dll"
このClassicShellをAblenet VPSのWindows Server 2019 Standardにインストールした。
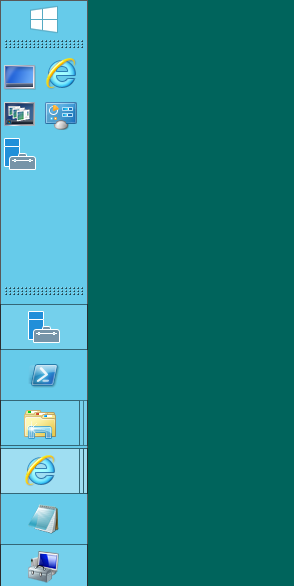
Quick Launchツールバーを表示した
Quick Launchツールバーを下図に示す。なお先ほどインストールしたClassicShellによってスタートボタンのアイコンも変っているのが分かるだろう。

図 Quick Launchツールバーを表示させた(Windows Server 2019 Standard新OS)
Quick Launchツールバーにはデフォルトで二つのアイコンがあり、以下の名前が付いている。
デスクトップの表示
ワテの場合、後者の「デスクトップの表示」アイコンを良く使う。
このアイコンをクリックすると、今デスクトップで開いているウインドウが全て最小化出来る。
もう一回クリックすると、最小化されたウインドウが元の状態に復元出来る。
まあ、複数のウインドウを表示して作業をしている人には必須のアイコンなのだが、Windows Server OSの場合、このアイコンすら不要なのでデフォルトでは表示されていないのだ。
その「デスクトップの表示」アイコンを復活させるやり方は別記事で説明しているので参考にした。

旧サーバーでバックアップした項目を新サーバーで復元する
さて、Windows Server 2019 Standardに便利ツールをインストールして使い易くなったので、旧サーバーで取得した各種のバックアップデータをこの新サーバーで復元する作業を行う。
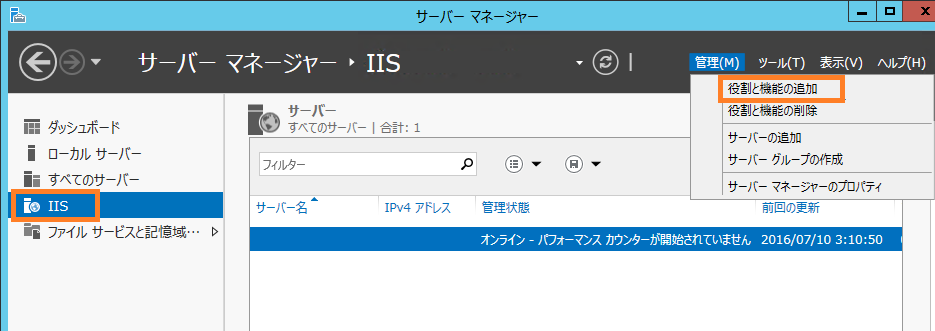
旧サーバーにインストールしていた機能を新サーバーに入れた
上の「Windows Serverにインストールした機能をバックアップ」章で説明した機能を新サーバーに追加した。
選んだ機能が必要十分なのかどうかは不明だが、兎に角、今までと同じ設定にしておけばそれで良いだろう。
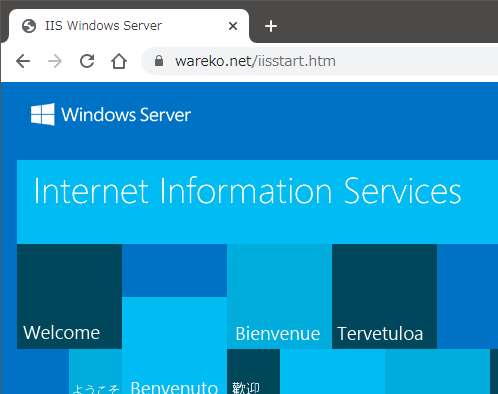
wareko.netでiisstart.htmページが表示出来た
早速自宅のChromeブラウザから wareko.net/iisstart.htm にアクセスしてみたところ、無事に下画面が表示出来た。

図 Ablenet VPSのWindows Server 2019 Standardで稼働しているIISサーバーを自宅から表示
これで無事にIISが動いていて、ウェブサイトが世間に公開出来ている事になる。
WebDeployが無いので発行失敗したのでweb platform installerを入れた
次にやったのは、十数個のワテ自作のウェブサイトの再発行だ。
まず試しに一つ目のサイトのソリューションを自宅PCのVisual Studio 2019で開いて、リビルドしてAblenet VPSに発行してみる。
そのサイトはワテが2015年頃にASP.NET Formプロジェクトのテンプレートを使って初めて作ったサイトだ。
まあ要するに、西暦や和暦、年齢などを調べたい人に便利なサイトだ。
大人気サイトと言う訳では無いが、今でもまあボチボチでんなあと言う程度にアクセスが有るので中止する訳には行かない。
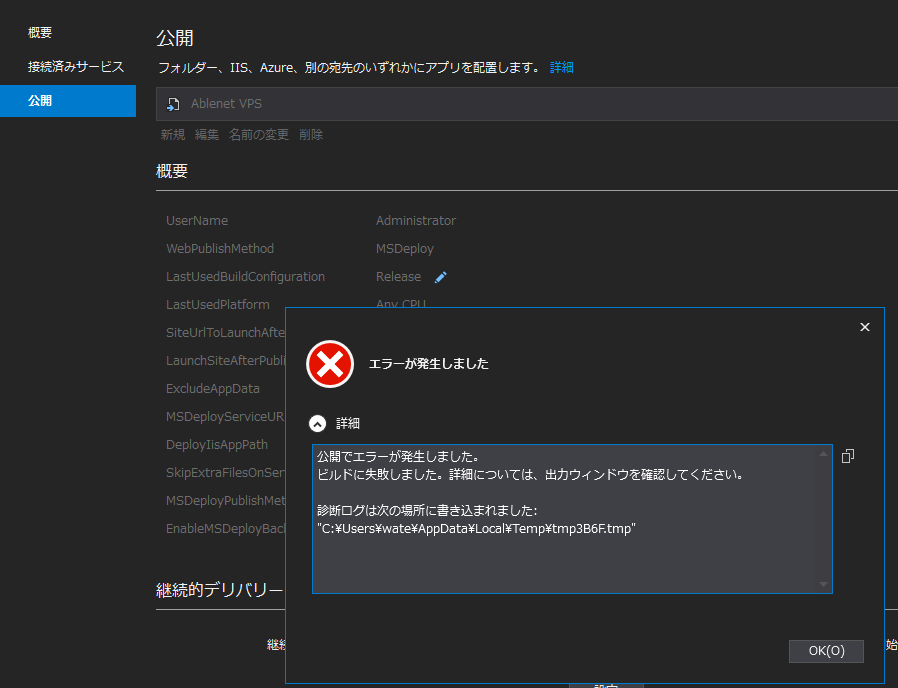
で、Visual StudioでWebDeployの方法でAblenetに発行してみたのだが、以下のエラー画面で失敗。

図 VS2019でWebDeployの方法でウェブサイトの発行に失敗した例
失敗の理由は直ぐに判明した。
ああ、そうか、WebDeployの機能を使う為には、自宅PC側だけでなく、Windows Server側にもWebDeployでの発行を可能にする機能を入れておく必要があるのだ。
この辺りの知識は2015年当時に必死で独学で学んだ内容なので、記憶が薄れかけているw
あかんがな。
でも、過去記事にその辺りの作業手順をまとめているので、それらの記事を参考にしながら今回も作業を行う。
まず、下に示すマイクロソフト社のサイトからWeb Platform Installerを入手してWindows Server 2019 Standardにインストールした。
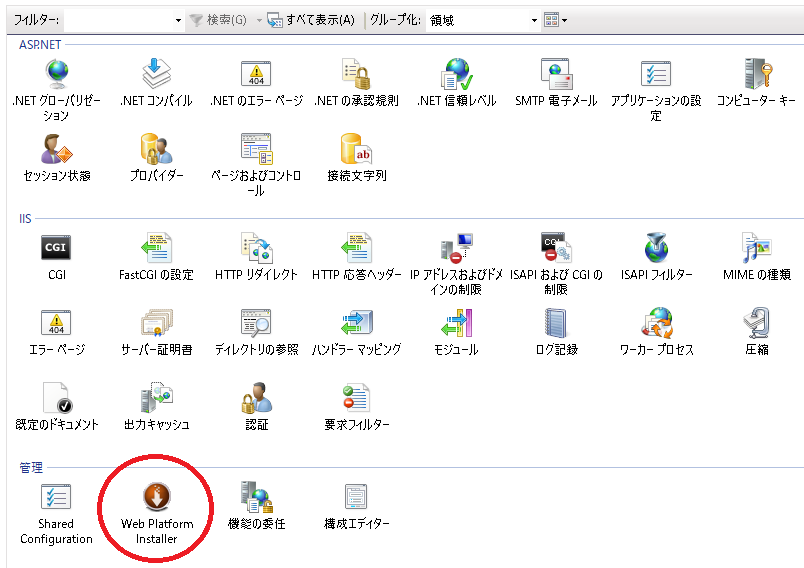
そうすると、IISマネージャ画面にWeb Platform Installerアイコンが追加される(下図)。

図 IISマネージャ画面に追加されたWeb Platform Installerアイコン
このWeb Platform Installerアイコンをクリックすると、各種のツールをWindows Server OSに追加出来るのだ。
今回は、WebDeployの機能をインストールする。
なお、Web Platform Installerを使わずにWebDeployのインストーラーをマイクロソフト社のサイトからダウンロードして単独でインストールしても良いと思うが、まあ、ワテの場合はWeb Platform Installerを使う事にしている。
Web Deployをインストールしたらウェブサイトの発行成功
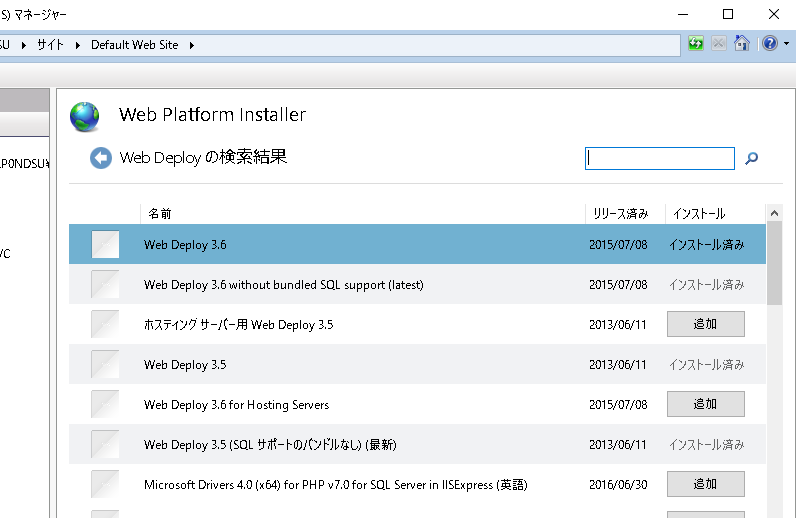
Web Platform Installerを起動して、キーワード=Web Deployで検索するとWebDeploy 3.6が見つかった(下図)。

図 ”Web Deploy”の検索結果(インストール済の理由はインストール後に画面キャプチャしたので)
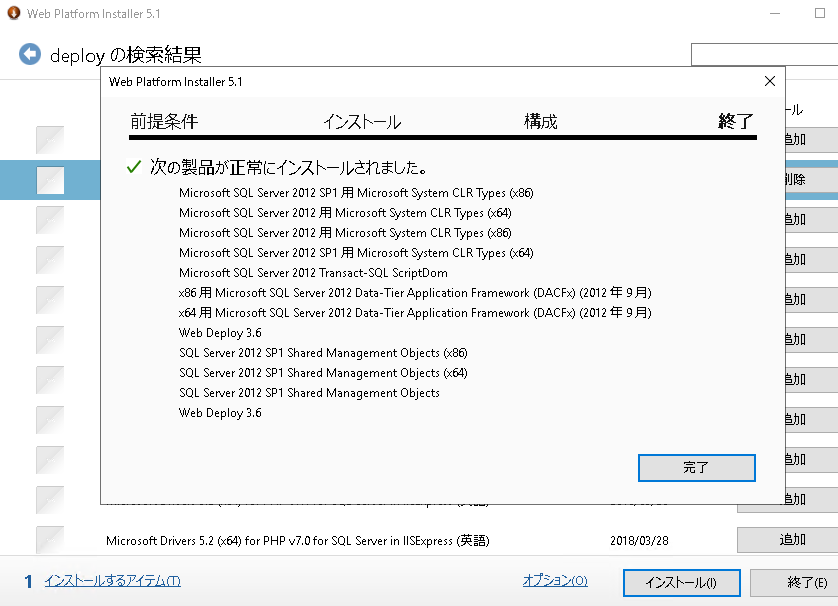
上図において”WebDeploy”検索でヒットしたものは数件あるが、ここはWeb Deploy 3.6 を選んでインストールしたら正常終了した(下画面)。

図 WebDeploy 3.6をインストール成功した画面
なお、WebDeploy 3.6には何種類かある。
WebDeploy 3.6 without bundled SQL support(latest)
WebDeploy 3.6 for Hosting Servers
その他
まあここは良く分からないがワテの場合は”WebDeploy 3.6″をインストールしたところ、”WebDeploy 3.6 without bundled SQL support(latest)”もインストールされたようだ。
もしこの辺りに関して興味ある人は “Web Deploy with or without bundled SQL support” などで検索すると良いだろう。ワテの場合、良く分かっていないが兎に角”WebDeploy 3.6″をインストールした。
Web Deployインストール結果、自宅のVS2019からWebGengoFormのサイトを無事に発行できた。
URL rewrite 2.0をインストール
その後、幾つかのサイトを発行したのだが、一つ問題点が見つかった。
ワテの場合、JavaScriptファイルを整形表示するサイトを作っている。
だ。
このサイトはASP.NET MVCテンプレートを利用して作ったサイトだ。まあASP.NETプログラミング初心者丸出しのサイトだが、割と便利なので自分自身で時々使っているサイトだ。
ちなみにJavaScript整形機能のエンジン部分はワテ自作では無くて、Microsoft Ajax Minifierと言うオープンソースなソフトを利用しているので整形結果に間違いが入り込む可能性は極めて少ないだろう。
この手のサイトをサーバーに発行する場合、古いバージョンもサーバーに残しておきたい。
https://www.wareko.net/JavaScriptBeautifierMVC/1.1/ 一つ前のバージョンも残している
https://www.wareko.net/JavaScriptBeautifierMVC/1.2/ これが現在の最新版
なぜなら最新版を発行したとしても、バグが発見される可能性もあるので、その場合には取り敢えず一つ前のバージョンを復活させたいからだ。
そこでワテの場合には、Visual Studioのプロジェクトを二つ作っていて、一つはASP.NET MVCのサイトのプロジェクトだ。今の例では、JavaScriptBeautifierMVCのプロジェクトその物。
このプロジェクトは、発行する時に自分でフォルダを指定して、現在は “1.2”と名前を付けたフォルダに発行している。
もう一つのプロジェクトは、JavaScriptBeautifierMVC_ROOTと名付けていて、そのプロジェクトはWeb.configだけの簡素な内容で、JavaScriptBeautifierMVCフォルダに発行している。
そのWeb.configでは、以下のアドレスへ来たアクセスを、
以下のアドレスに301リダイレクト(Permanent Redirect)している。
そうすると、もし1.2版で何か問題が見つかった場合には、JavaScriptBeautifierMVC_ROOTプロジェクトのWeb.config設定で、”1.2″の部分を”1.1″に戻して発行すれば、簡単に1.1版サイトを有効化出来るのだ。
ところが、そのリダイレクト機能が動いていないようで、内部サーバーエラー画面が出てしまう。
さらにIISマネージャで
HTTPリダイレクトアイコンなどをクリックすると
「HTTPリダイレクト設定を取得できませんでした」
と言うエラーが出てしまう。
その理由が判明した。
つまりURL rewrite本体が入っていなかったのだ。
過去記事にもメモしていた。

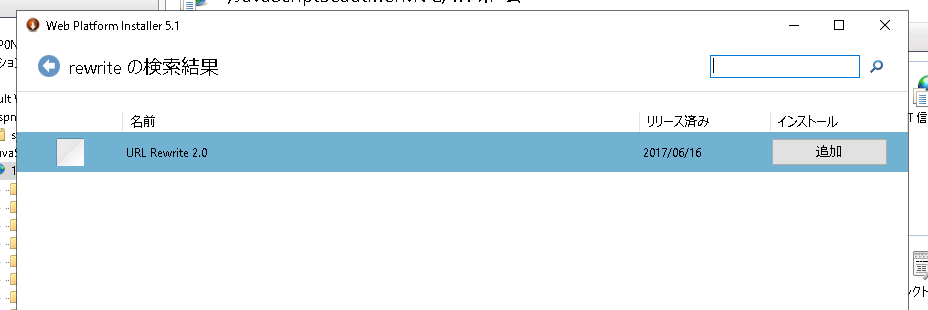
なので再びweb platform installerを使って「URL rewrite 2.0」をインストールした。

図 web platform installerを使って「URL rewrite 2.0」をインストールした
その結果、サイトのリダイレクト機能が無事に動いたのだ。
まあこの辺りの知識も数年前に必死で独学で取得したのだが、すっかり忘れていた。あかんがなw
Let’s Encryptを入れる
サイト訪問者さんのブラウザーのURL表示欄にhttpで表示されると、
「保護されていない通信」
と表示されてしまう。
ここは
ではなくて、
と表示されるほうが安全なサイトと言う印象を与える事が出来るのでワテもhttps化をしている。
ウェブサイトをhttps化するには幾つかの方法があるが、ワテの場合には無料のLet’s Encryptによる無料SSL証明書を取得して利用している。
その辺りの作業手順は過去記事を見ながら思い出した。

一応今回の作業手順もログに記録したので下図で紹介しておく。
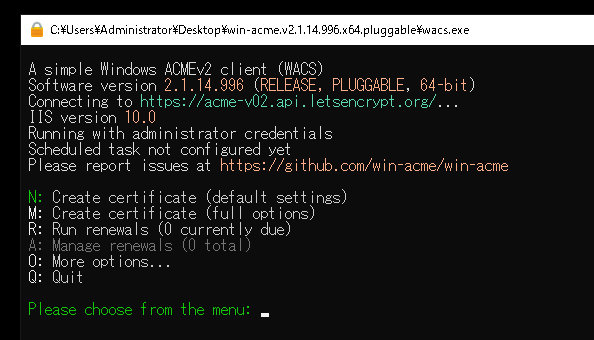
Let’s Encryptのサイトからツールを入手した。
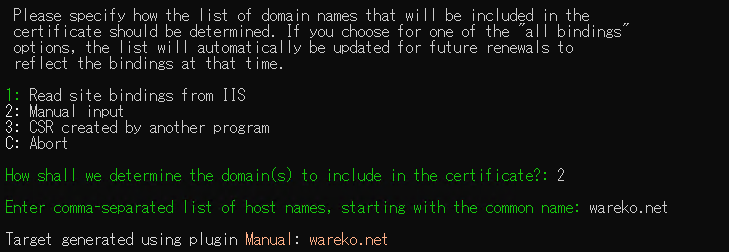
wacs.exeを起動した。

まあ念のために管理者として実行したが、Administratorとしてログインしているので同じかな。

上図で緑色がデフォルトの選択項目だが、ここはM(マニュアル設定)を選んだ。


上図で、1を選ぶとIISの設定からサイトの情報を取得するようだが、良く分からないので2のマニュアル設定を選んで、サイト名 wareko.netを入れた。
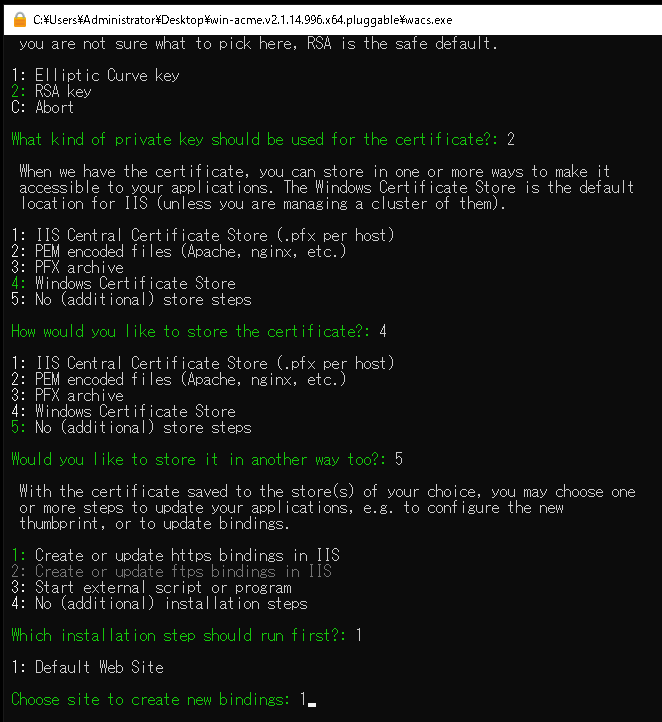
下図では、デフォルトの2: RSA keyを選んだ。理由は「勘」だw。

兎に角、良く分からないがどんどん進んで行く。

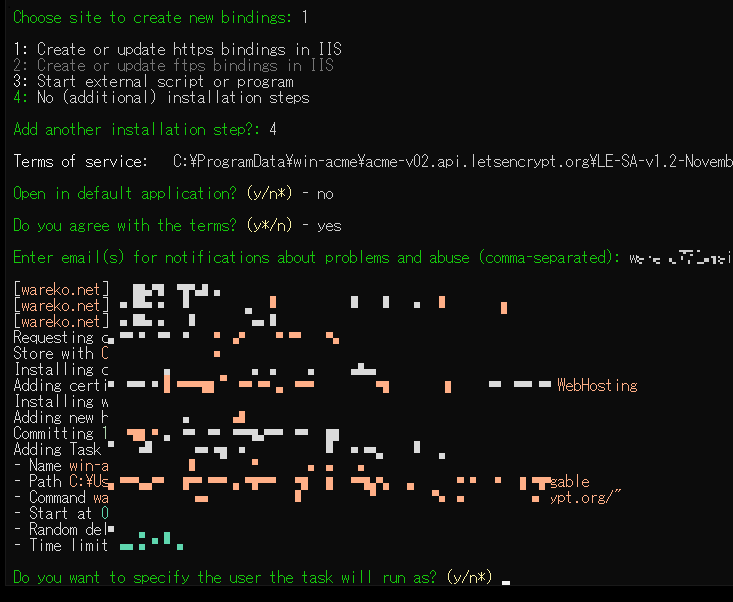
上図でモザイクを掛けている深い理由は無い。
各種の情報が表示されていたので何となくモザイク処理をしたが、誰かに見られても恐らく何ら役に立たない情報だと思うw
これでサイト wareko.net に対してhttps化が出来た。
これだけで良いのかどうか分からなかったので、この後、再び 実行して上の手順を繰り返して
サイト www.wareko.net に対してもhttps化をしておいた。
その結果、ワテのサイト wareko.net はhttpでもhttpsでもどちらでもアクセス可能になった。
なお、もしhttpに来たリクエストを全部httpsサイトにリダイレクトしたいなら、Web.configの設定で可能なのでやっても良い。今回はやっていないので、後でやる予定だ。
ASP.NET MVCサイトの発行で手こずった点のメモ
ASP.NET MVCサイトを作成していて時々遭遇するエラーに以下のようなのがある。
ファイルまたはアセンブリを読み込めませんでした “System.Net.Http、Version =4.0.0.0、Culture = neutral、PublicKeyToken = b03f5f7f11d50a3a
こう言う場合には、闇雲にNugetでパッケージを最新版に更新したり、参照設定を弄ったりすると益々泥沼にはまり訳分からなくなる(ワテの実体験)。
この手のエラーは多くの場合、web.configの設定で解決する(ワテの経験)。
変更前
<dependentAssembly> <assemblyIdentity name="System.Net.Http" publicKeyToken="b03f5f7f11d50a3a" culture="neutral"/> <bindingRedirect oldVersion="0.0.0.0-4.1.1.2" newVersion="4.1.1.2"/> </dependentAssembly>
変更後
<dependentAssembly> <assemblyIdentity name="System.Net.Http" publicKeyToken="b03f5f7f11d50a3a" culture="neutral"/> <bindingRedirect oldVersion="0.0.0.0-4.1.1.2" newVersion="4.0.0.0"/> </dependentAssembly>
つまりまあ、newVersionの数字”4.1.1.2″をエラーメッセージで見付からないと言われた数字”4.0.0.0″に変更したら解決した。
これで良いのか、何故解決したのか、そもそもこの設定の意味すらワテは理解出来ていないw
まあ終わり良ければ総て良しと言う事にしておこう。
参考サイト https://stackoverrun.com/ja/q/10585756
Notepad++をインストールした
Notepad++をインストールした。無料の高性能テキストエディタだ。
上でClassicShellをインストールした時に一緒に入れておけば良かったのだが、忘れていたのでここで入れた。
npp.7.8.8.Installer.exeをダウンロードして実行すれば簡単に入る。
WebGengoForm発行し表示するとエラー
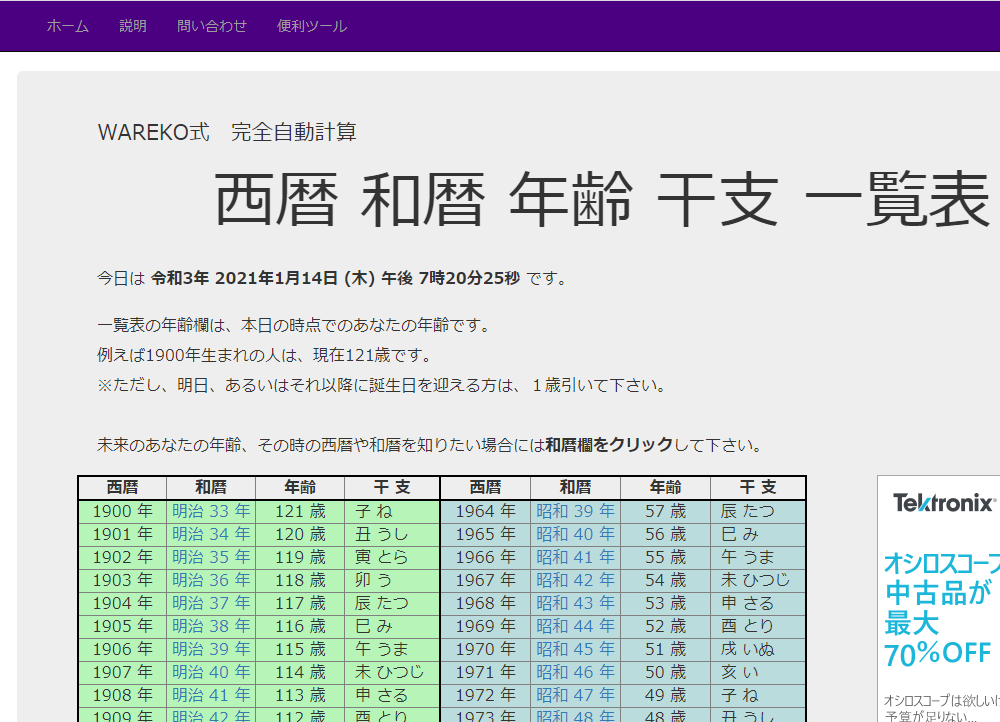
さて、西暦、和暦、年齢などを分かり易く表示するサイト、
WAREKO式 完全自動計算 西暦 和暦 年齢 干支 一覧表
https://www.wareko.net/WebGengoForm/Default
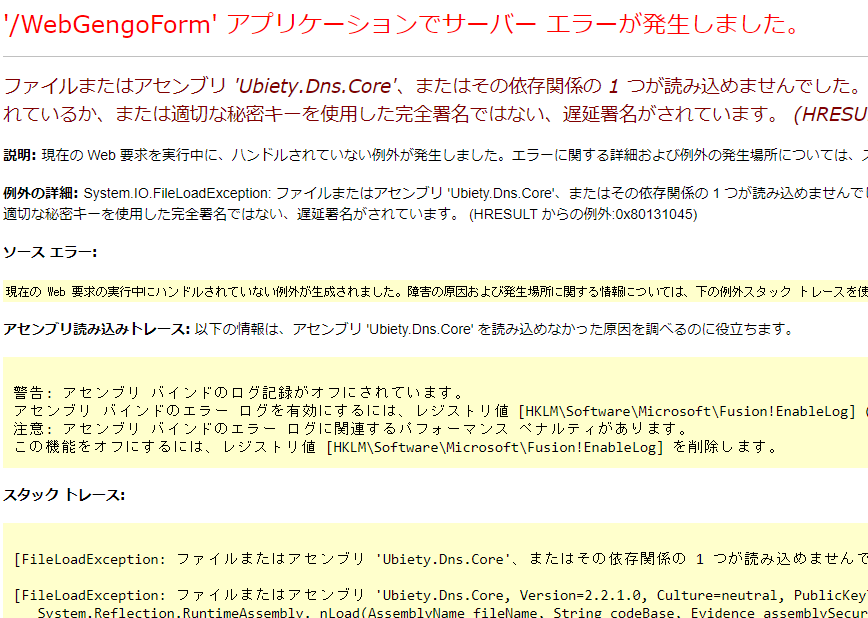
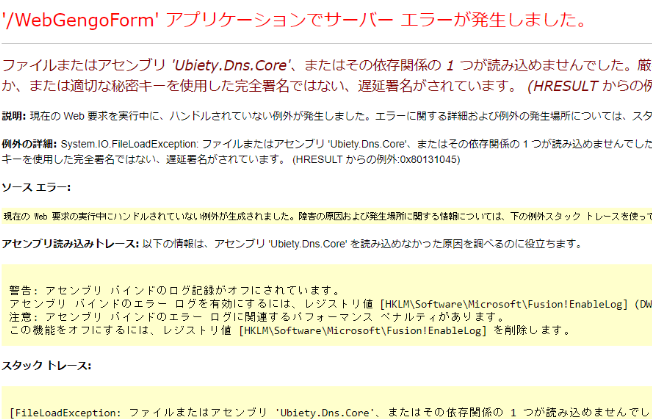
であるが、発行は出来たのだが表示させると以下のエラーが出る。

図 Ablenet VPSに発行したWebGengoFormサイトを表示するとエラー
「ファイルまたはアセンブリ ‘Ubiety.Dns.Core’、またはその依存関係の 1 つが読み込めませんでした。」
なんのこっちゃサッパリ分からん。
‘Ubiety.Dns.Core’でネット検索してみると、何となくMySQL関連のエラーのようだ。
WebGengoFormはASP.NET Formテンプレートで作っていて、このプロジェクト自体はMySQLなどは使っていない。でもワテ自作のC#ライブラリプロジェクトをプロジェクト参照していて、そのC#ライブラリの中でMySQL関連のパッケージをNugetでインストールしている。
どうやらそれが原因のようだ。
なので取り敢えずAblenet VPSにMySQLをインストールしてみる。
たぶんAblenet VPSにMySQLをインストールすると解決するだろう。
同時にSQL Server Expressも入れる予定だ。
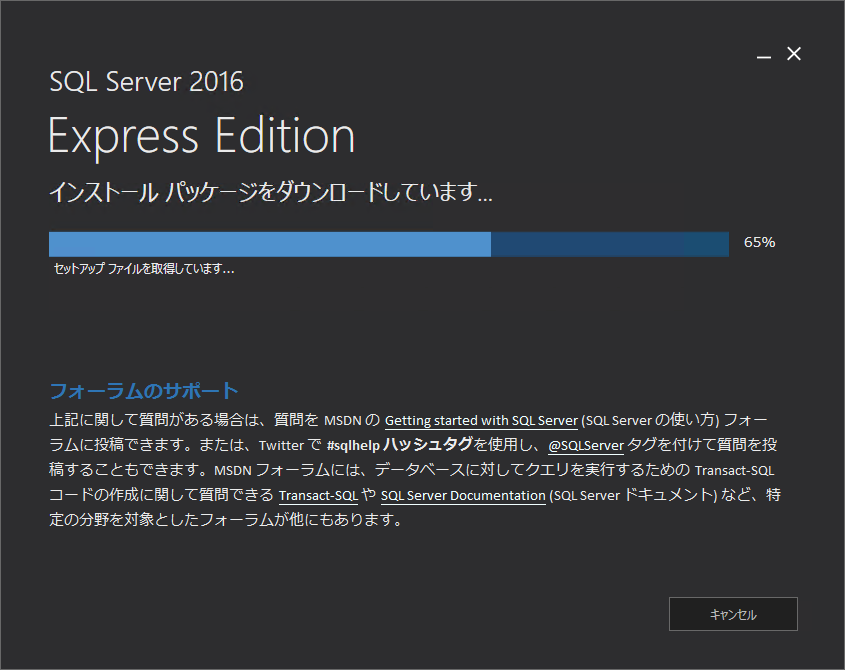
SQL Server Express 2019をインストールした
ワテの場合、SQL Server Expressは過去に何度もインストールした。作業手順を良く忘れるので以下の過去記事に手順を詳細に紹介している。


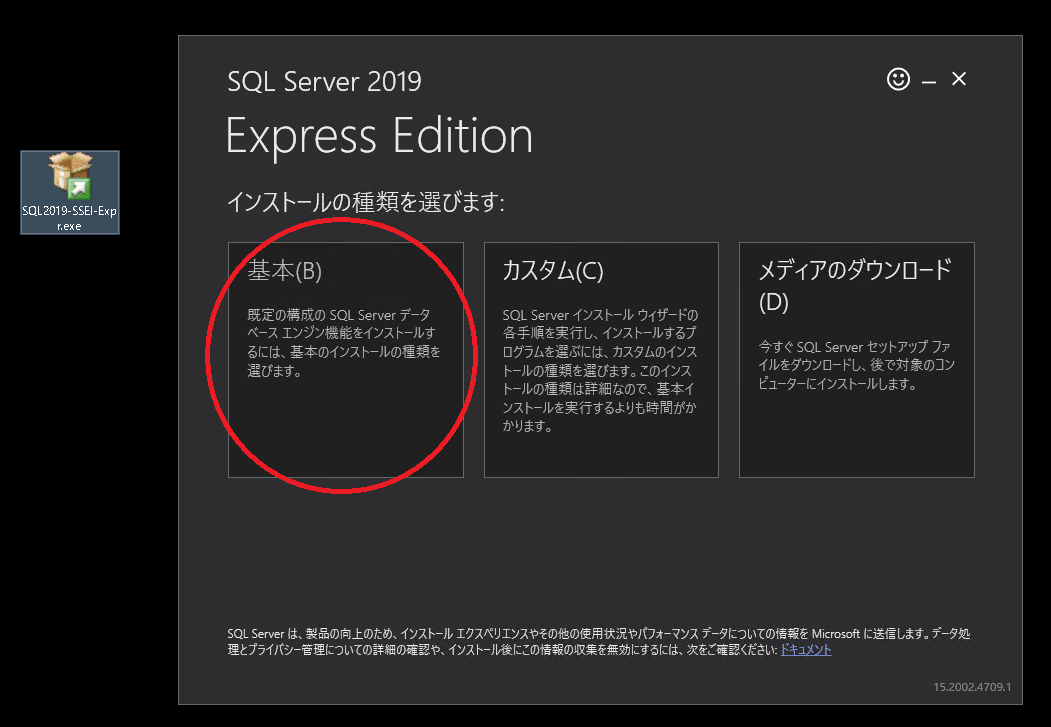
今回もこの記事を見ながら全部デフォルト設定でインストールした。

図 SQL Server 2019 Expressを「基本」で入れる
インストールは全自動で入る。
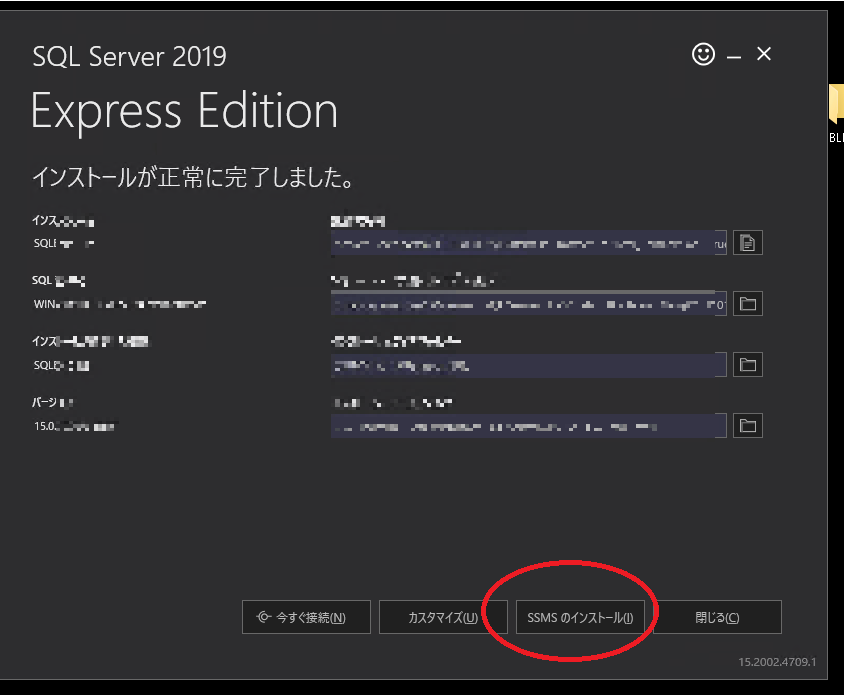
完了すると下図が出る。

図 SQL Server 2019 Expressインストール完了画面
上図で、SSMSのインストールと言うボタンがあるのでクリックしてSSMSもインストールした。
ちなみに、今回ダウンロードしたのはSSMS日本語版のインストーラーだ。
SSMS-Setup-JPN.exe
これを入れた。
一方、マイクロソフト社のサイトからSSMSをダウンロードすると英語版がダウンロードされる場合があるので要注意だ。
SSMS-Setup-ENU.exe
これは入れない。
この後、SSMSを起動して、sa認証を有効化しパスワード設定した。
ここで念のためにVPSを再起動した。
リモートデスクトップ接続でAblenet VPSに接続して、SSMSを起動してsa認証でログイン成功した。
次に、ファイヤーウォール設定を開いてSQL Serverが使うTCPポート1433を許可した。
さらに、SQL Server Configuration Managerを使ってTCP Port 1433を有効化した。
念のためにVPS再起動。
自宅PCのSSMSからsaログイン成功した。
SQLサーバーのバックアップファイルを復元する
自宅PCのデスクトップに保管していたBackupフォルダをAblenet VPSのデスクトップにコピーして復元しようとしたが、復元メニューにファイルが出て来ない。
なので、下フォルダに移動してみたら無事に見えた。
つまりバックアップ取得時は、上記フォルダには書き込み権限が無かったのでデスクトップにbakファイルを保管したが、復元時は逆にこのBackupフォルダに入れておく必要があるようだ。めんどくさいやつだ。
何だかSQL Serverのこの辺りのおかしな挙動がめんどくさい感じ。恐らくセキュリティ対策として、内容を見られるフォルダと見られないフォルダが設定されているのかなあと思うが、逆に分かり辛いぞ。
兎に角、十個のbakファイルを復元した。
一度に複数のデータベースの復元方法が分からなかったので一つずつ復元した。
これでSQL Server関連の作業はひと先ず完了だ。
MySQLのインストール
次はMySQLを入れる。
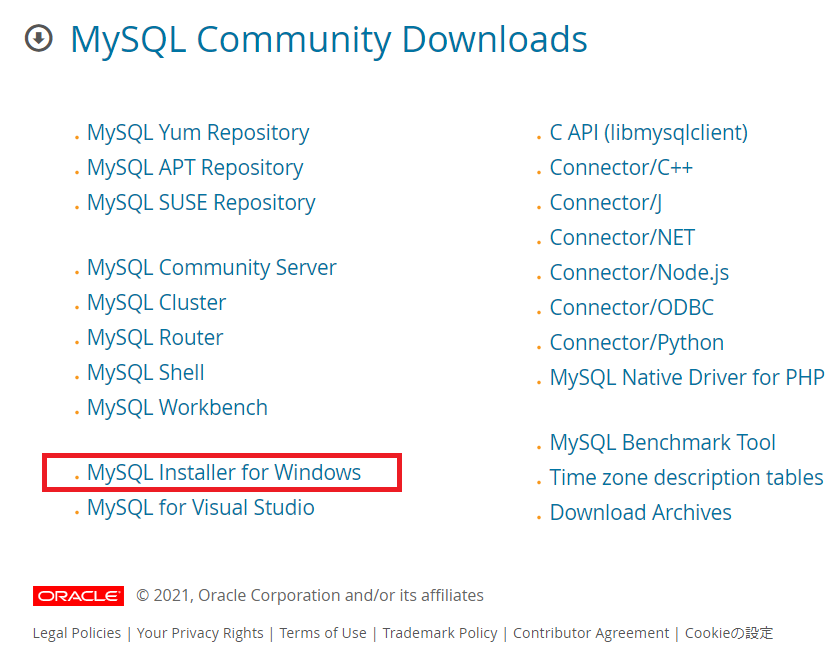
からインストーラーをダウンロードするのだが沢山有って分かり辛い。
ここは赤枠で囲ったヤツを選んだ。

図 MySQLのインストーラーは多数あるのでややこしい。
「MySQL Installer for Windows」と言うやつだ。
でもまあワテの経験で言うと、確かどのインストーラーを選んでも起動した画面の中でインストールするパッケージを選択出来たと思うので、どれを実行しても良かった気がする。
あるいは、必要なら、追加でパッケージをインストールする事も簡単なので、兎に角、インストーラーを実行してMySQLのを入れる。
インストーラー、
mysql-installer-community-8.0.22.0.msi
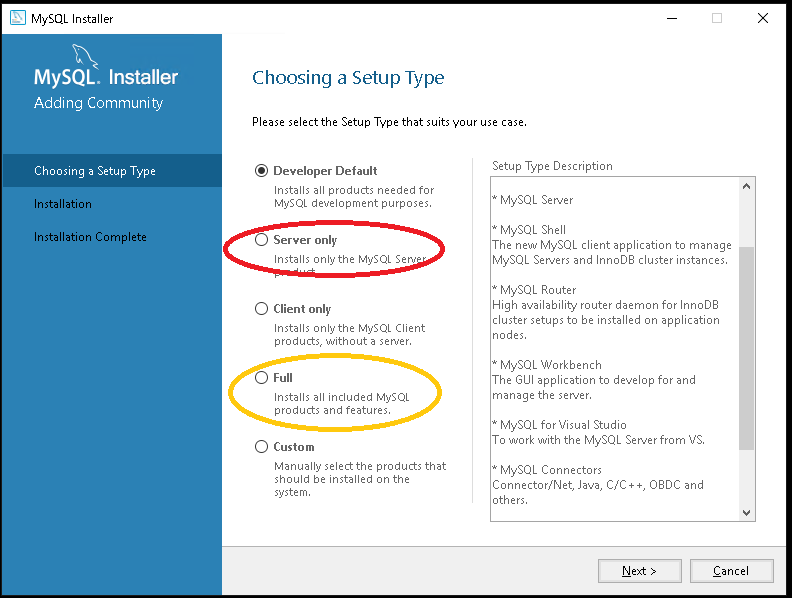
を実行したら下図が出る。
ここで、「Server Only」を選択して入れた。
必要なら後から追加でパッケージをインストール可能なので。

図 MySQLのインストーラーでパッケージを選択する画面
で、無事にMySQLのサーバー機能は入ったのだが、Workbenchなども入れておけば良かった。
追加でインストールしても良いが面倒なので、一旦、MySQLを全部アンインストールして再度同じインストーラー(MySQL Installer for Windows)を実行して今回はFullで全部入れたw
WebGengoFormで出るUbiety.Dns.CoreのエラーNuget更新で解決
MySQLをインストールしたのでWebGengoFormサイトを表示した時に出るUbiety.Dns.Coreのエラーも解消するかと期待したのだが、同じエラーが出た。あかんがなw

図 Ubiety.Dns.Coreがナンタラカンタラと言う訳分からんエラー、サッパリ分からん
そこでVisual Studio 2019でワテのC#ライブラリプロジェクトをNuget更新して、数個のアセンブリを最新にして、再びWebGengoFormサイトを発行した。
その結果、無事にサイトを表示する事が出来た。

https://www.wareko.net/WebGengoForm/Default
おお素晴らしい。
SaiyasuKakaku, WareAmaSimなど発行成功
以下のサイトも無事に復活出来た。
最安価格サーチ アマゾン、楽天、Yahoo!ショッピング同時検索
パソコン自作シミュレーター
後者のパソコン自作シミュレーターのサイトは、SQL Server 2019 Expressにデータを保管しているのだが、事前にデータベースを復元していたのでスムーズに作業が完了した。
このサイトはワテがSQL Server Expressを使ってデータベースプログラミングを練習していた頃の作で、確かEntity FrameworkもCode Firstも何も知らない時に作ったのだ。
そのせいで、このサイトではSQL文の実行は文字列でSQL文を作成して、生SQLを実行すると言う超ローレベルな手法で作成している。
テーブルの作成も生SQL、各種の検索クエリーも生SQL。検索結果のinsertとかjoinなども生SQLで書いた記憶が有る。今思えばよくそんなヘンテコなデータベースプログラミングをしたなあと思うが、色々と勉強にはなった。
つまりワテの場合、データベースってのは、以前は物凄く難解なイメージを描いていたのだが、実際に使ってみるとデータベースなんて単なる巨大な配列変数みたいなもんやがな。色んなデータを入れていて、必要なデータを検索して探すだけやがなと言う印象に変った。
もちろんデータベースを操作するSQL文を如何に効率良く高速に実行するかなどは、データベースソフト開発業者さん(オラクルなど)が日夜努力している難しい分野だと思うし、マルチプロセッサとかクラウド環境と言った分散システム上で動作させるようなデータベースなら、益々難しい分野だと思うが、それを使うワテみたいなプログラマーの場合、単にSQL文を実行してデータを操作する事に専念すれば良いのだ。
NandemoMapsは苦労したが発行し表示成功
ワテ自作の余り人気が無いNandemoMapsのサイトであるが、
TypeScriptで書いたソースコードで
resizeEvent.initUIEvent('resize', true, false, window, 0);
がエラーしてコンパイル出来なかったので、下のように変更したら上手くいった。
window.dispatchEvent(new Event('resize'));
initUIEvent()と言うのが非推奨になったようだ。
参考 https://stackoverflow.com/questions/1818474/how-to-trigger-the-window-resize-event-in-javascript
WarekoMapsMobileの発行に手こずったが成功した
ワテのウェブプログラミングは地図サイトの作成から始まったのだ。
元々ウェブプログラミングなどの経験は全く無くて、htmlをテキストエディタで少し弄った事がある程度だった。
ウェブプログラミングではJavaScriptやPHPが使われる事は何となく知っていたが、クライアントサイド/サーバーサイドと言った概念も今一つ理解出来ていなかった。
jQuery、CSS、SCSSなどは聞いた事も無い世界だった。
で、その後、地図サイト作成に熱中しながらウェブプログラミングを独学で勉強して各種の地図サイトを作った。
その一つが、下サイトだ。
まあ、Googleマップとストリートビューを連動表示させる簡素なサイトで、割と使い易いと思っているのだが利用者はあまりいない。
あかんがなw
Google Maps APIの有料化で要注意!
Google Maps APIは2019年頃から有料化されて、月頭に200ドルの無料クレジットが与えられる。それを使い切ると、APIを使った分だけ課金されるのだ。
その為に、地図サイトの訪問者さんが多くなるとそれにつれてAPIのコール回数も増えるので、毎月200ドルの無料クレジットなんて数日あるいは数時間で使い切ってしまう事も有り得る。
実際、ワテもAPIが有料化された当時、無料200ドルをあまり使わないように用心しながら地図サイトの開発実験をしていたのだが、以下に示す各種のAPIを使っていたら数日で200ドルを使い切ってしまった。
Distance Matrix API
Elevation API
Geolocation API
Places API
Roads API
Time Zone API
200ドルの無料クレジットを使い切った場合には、サイトを自分で非表示するなどの対策を取らない限り、今まで通り訪問者さんがやって来て地図を表示する度にGoogle Maps APIがコールされる。
その結果、200ドルを超えた分のAPI使用料金は、ワテに課金されるのだ。
まあ、毎日の訪問者さんの数は過去の経験で大体予測出来るから、行き成り何らかの理由でバズッたりしない限りは200ドルを使い切る事は無い。
でもいつ何時、行き成りバズって訪問者さんが100倍くらいになったとすると、一瞬で200ドルを使い切って毎日何万円もの課金が発生するリスクがあるのだ。
そんな危なっかしいAPIは個人利用では絶対に使いたくない。
恐らくAPIが有料化された直後は、うっかりして何万円あるいは何十万円も課金された個人ユーザーがいるのでは無いかとワテは思う。
そこでワテはGoogle Maps APIの運営元に連絡して、例えば200ドルを使い切ったらAPIが使えなくなっても良いのでそれ以上課金されないような仕組みは無いのか確認した。
回答は出来ないとの事だった。
でも対策を教えて貰った。
つまり、各API毎にリクエストの回数を設定出来るのだ。
例えば、キーワードなどで施設(お店、ホテル、その他)を検索できるPlaces APIの場合、
現在の上限: 1000
のような形で一日当たりの使用回数を設定出来るのだ。上限に達するとAPIをコールしてもエラーが返る。なので、自分が使っている各種のAPIに対して、月額200ドル(約6.5ドル/日)を超えない程度にAPI利用上限数を設定しておけば、決して月額200ドルを超える事は無い。
でもなあ、そんな面倒な設定を各APIに用意するくらいなら、毎日6.5ドル(あるいは月額200ドル)を超えたらAPIコールを使用不可にしてエラーを返す仕様にするほうが分かり易いだろw
まあ、ワテの場合もこんな面倒な仕様のGoogle Maps APIはあまり使いたくないので、今後は何か別の無料の地図APIに移行したいと思っている。
でも、Yahoo Maps APIも少しずつ機能が減っている。
更新履歴 2020年02月04日
【重要】YOLP Web APIにおける一部API・SDK 提供終了のお知らせいつもYahoo! Open Local Platform(YOLP)をご利用いただきありがとうございます。
この度誠に勝手ながら、2020年10月31日(土)をもちまして、以下のWeb API、SDKの提供を終了いたします。■終了対象API、SDK
・Yahoo! JavaScriptマップAPI
・Yahoo!スタティックマップAPI
・Yahoo! iOSマップSDK
・Yahoo! AndroidマップSDK
・経路地図API※上記以外のAPIは提供を継続いたします
ジオコーダAPI ⁄ ローカルサーチAPI ⁄ 施設内検索 API ⁄ コンテンツジオコーダAPI ⁄ ルート沿い検索 API ⁄ 2点間距離 API ⁄ 測地系変換API ⁄ 標高API ⁄ 気象情報API ⁄ 郵便番号検索API ⁄ 場所情報API ⁄ クチコミ検索API■終了予定日
2020年10月31日(土)
※上記日程以降、対象のYOLP Web API、SDKの動作は保証致しかねます。ご了承ください。
引用元 https://developer.yahoo.co.jp/changelog/yolp_web_apiapisdk.html
何か良い地図APIは無いのかな?最近はワテは地図サイトは作っていないので、最近の事情には疎い。
PHPのインストール
さてPHPとXDebugをインストールした。
手順は過去記事を参考にした。

PHP公式サイトから、ノンスレッドセーフ64ビット版をダウンロードしてインストールした。
php-8.0.1-nts-Win32-vs16-x64.zip php_xdebug-3.0.2-8.0-vs16-nts-x86_64.dll (こちらはXDebugのサイトから入手した)
設定ファイルの
php.ini
も、上の過去記事の内容に従って作成した。
PHPのインストールはweb platform installerを使って行う事も出来るのだが、ワテの場合は手作業で行った。
その理由は、web platform installerを使ってPHPをインストールすると、必ずしも最新のPHPがインストール出来るとは限らないからだ。現状ではPHP8が最新版だが、確かweb platform installerを使って入れるとPHP7しか選択メニューに出て来なかった気がする。
AllMapsStreetView Chrome拡張機能用のpanoramaサイトをAblenetに発行
まあこの説明はワテにしか分からないだろう。
以前に、AllMapsStreetViewと言う名前のChrome拡張機能を作成してChrome Webストアで公開した。
その後、この拡張機能は使用不可になっていて現在はダウンロード出来ない。
でもワテ自身は、この拡張機能をChromeにインストールしていて、その時に必要になるウェブサイトの機能をAblenetに発行したのだ。要するにこの拡張機能をインストールしたChromeでGoogle Maps, Yahoo Maps, 国土地理院地図などの閲覧すると、自動でストリートビューサイトが開いて、地図と連動する拡張機能なのだ。
今思えばよくこんなややこしいChrome拡張機能を作ったと思う。
つまりまあ、他の地図サイト(例:https://www.google.co.jp/maps/)とワテのwareko.netに作成したストリートビュー表示サイトとの間で双方向にメッセージを交換するのだ。
同一ドメインでメッセージ交換するなら割とやり易いが、異なるドメイン(クロスドメイン)でメッセージ交換するとなるとセキュリティ的な制約事項も多く、かつ、デバッグ作業も二つのサイトを表示して、それぞれのサイトでブラウザーのF12押下でデバックコンソールを出して、ステップ実行しながらデバッグする。
それを26インチのディスプレイ一台しか持っていないワテの開発環境でやったもんだから、もう、訳分からん状態だった。まああの当時はウェブサイト作成やJavaScriptプログラミング、Chrome拡張機能開発に熱中していたので、確か一ケ月くらい悪戦苦闘したらどうにか完成したのだ。
まあ、現状は非公開なのだが、もうメンテナンスするのも面倒なので、オープンソースで世間に公開するかな。とは言っても、ネットワークプログラミング初心者のワテがネットのソースを参考にして作成した物凄くヘンテコなソースコードなので、世間に公開するには気が引けるw
さて、そのwareko.netに発行する予定だったストリートビューサイトは、原因不明のエラーで発行出来なかったので、幾つかのJavaScriptファイル、htmlファイルを手作業でwareko.netにコピペしたら上手く行った。
homeの発行
ワテのサイトのホームページ
https://www.wareko.net/
に来たアクセスは
https://www.wareko.net/home/
に実体を置いている。
で、このhomeプロジェクト(ASP.NET MVCテンプレート使用)を発行しようとすると、System.Runtime 4.1.1.0が見付からないとのエラーが出ている。
良く見かけるエラーだ。
Web.configを以下のように修正したら解決した。
<!--dependentAssembly> <assemblyIdentity name="System.Runtime" publicKeyToken="b03f5f7f11d50a3a" culture="neutral"/> <bindingRedirect oldVersion="0.0.0.0-4.1.1.0" newVersion="4.1.1.0"/> </dependentAssembly--> <dependentAssembly> <assemblyIdentity name="System.Runtime" publicKeyToken="b03f5f7f11d50a3a" culture="neutral"/> <bindingRedirect oldVersion="0.0.0.0-4.1.1.0" newVersion="4.0.0.0"/> </dependentAssembly>
つまり、newVersion=”4.1.1.0″の部分を”4.0.0.0″に変更した。また念のために古い設定をコメントとして残して置いた。慎重派のワテである。
これで無事にhomeの発行が完了した。
WarekoMapASPの発行作業
ワテが2015年頃に初めて作成したのがこのWarekoMapsのサイトだ。
Google Maps APIを使って地図とストリートビューとを同時表示して、かつ連動表示させる使い易い地図サイトを目指したのだ。ちょうどその当時、本家Google MapsのGUIが改悪されて使いにくくなったという批判が世界中で起こっていた。
それでワテも一丁、地図サイトを作ってみようと思い立って作ったのだ。その結果、一時、少しだけ人気が出たが、今は殆ど利用者がいない。でも、世界中に数名だけ今でもよく使っている人がいて、特に英国のとあるユーザーは、仕事で毎日使っているらしい。今回、ワテがOS更新の為に一時的にサイトを閉鎖したら、その直後に英国からメールが来て、サイトがダウンしているけど、どうした?と書いてあったw
まあそんな人が居る以上、ワレコマップのサイトは今後も少しずつ改良して行きたい。
で、このワレコマップの場合、ワテが初めて本格的にJavaScriptを使って作成したウェブサイトなのだが、JavaScriptを使うのも初めて、htmlを書くのも初めて、cssもjQueryも初めて、と言う事で、兎に角ネット検索しまくって、サンプルコードを切り貼りして作成したので、ソースコードは支離滅裂。
そんなJavaScriptソースコードは世間にはお見せしたくないw
なので、ワテの場合はJavaScriptをMinifyしてコメントなど除去して公開しているのだが、元々のJavaScriptファイルが30個くらいあり、それらを一つのファイルに連結してMinifyする専用のC++プロジェクトを作成していた。
C++を使った理由は、毎回C#ばかり使っているとC++を忘れるので。それで敢えてC++でそんなヘンテコな文字列処理のプログラムを書いたのだが、数年ぶりに試したらエラー多数で全くビルドすら出来ないw
あかんがな。
さて、困った。
幾つかの方法を試したが、良い方法が浮かばない。
そうしているうちに、過去に取得したバックアップデータの中に連結したJavaScriptファイルを発見。それを試したら無事にワレコマップのサイトが表示出来た。
なので、その連結JavaScriptファイルをミニファイして公開した。
ああ、長い道のりだった。
自宅PCのWorkbenchやエックスサーバーWordPressからMySQLに接続許可設定
Ablenet VPSにインストールしたMySQLには自宅PCのWorkbenchやエックスサーバーのWordPerssサイト(https://wareko.jp/blog/)からも時々接続している。
MySQLをインストールしたままだと外部IPアドレスからの接続は許可されていないので、以下のように設定して自宅PCとエックスサーバーのWordPressサイトを許可した。
まず、MySQL 8.0 Command Line Client画面を出して、以下のコマンドとパスワードを入力する。
C:\Program Files\MySQL\MySQL Workbench 6.3 CE>mysql -u root -p Enter password: ***************
最近のMySQL8.0では、二種類の認証方式がある。
mysql_native_password 従来の認証方式
詳しい事はワテは分かっていない。
確か、自宅PCのWorkbenchからAblenet VPSのMySQLに接続するなら、どちらの認証方式でも可能だったと思う。
一方、以前に作成したエックスサーバーのWordPress用PHPプログラムは古い認証方式でMySQLに接続するので、新しい認証方式でエックスサーバーを接続許可しても、PHPプログラムは接続エラーする。
と言う事で、自宅もエックスサーバーも古い認証方式でMySQLへのアクセス許可設定をしておいた。
例えば、自宅のIPアドレスが以下の場合、
10.10.xx.xx
create user 'root'@'10.10.%' identified with mysql_native_password by 'パスワード'; GRANT ALL PRIVILEGES ON *.* TO 'root'@'10.10.%' WITH GRANT OPTION;
と言う二行のコマンドを実行すれば良い。
ちなみに、もし新しい認証方式caching_sha2_passwordでやり場合は以下の通り。
CREATE USER 'root'@'10.11.10.10' IDENTIFIED BY 'パスワード' ; GRANT ALL PRIVILEGES ON *.* TO 'root'@'10.10.%' WITH GRANT OPTION;
でも既にどちらかの認証を設定している場合には、一旦以下のコマンドを実行して認証を削除する。
drop user 'root'@'10.11.10.10';
そのあとで、CREATE USER・・・とGRANT ALL・・・のコマンドを実行すれば良い。
もし特定のIPアドレスを古い認証方式でのアクセス許可するなら以下の通り。
create user 'root'@'10.11.10.10' identified with mysql_native_password by 'パスワード'; GRANT ALL PRIVILEGES ON *.* TO 'root'@'10.11.10.10' WITH GRANT OPTION;
現在どんな認証方式が各Userに割り当てられているのかを確認するには以下の通り。
mysql> select User,host, Plugin from mysql.user ; +------------------+--------------+-----------------------+ | User | host | Plugin | +------------------+--------------+-----------------------+ | root | 10.10.% | mysql_native_password | | root | 10.11.10.10 | mysql_native_password | | mysql.infoschema | localhost | caching_sha2_password | | mysql.session | localhost | caching_sha2_password | | mysql.sys | localhost | caching_sha2_password | | root | localhost | caching_sha2_password | +------------------+--------------+-----------------------+ 6 rows in set (0.00 sec)
表 Ablenet VPSのMySQLで設定しているUserと認証方式(例)
ちなみに、ワテの場合、この辺りの設定もネット情報を参考に見様見真似でやっているので詳しい事は全く分からないw
ウインドウがデスクトップの周囲に行くと勝手に最大化されるのを防止する
Windowsを使っていて、ウインドウをデスクトップの上部周辺に持って行くと、ウインドウが勝手に最大化される。確か、Windows 8の頃からか?
まあマイクロソフト社の開発の質も落ちたもんだと思う。
やらなくても良い事をやってしまう。
GUIと言うのは、ユーザーがそのソフト(今の場合はWindows)を操作する時に、使い易いようにサポートするのが本来の役割だ。
CADソフトで右クリックすれば、その時にユーザーがやりたいと思っている操作を予測してメニューに自動的に表示されるなど。そう言う気の利いた機能が本来のGUIの役割だ。
ところが、最近のWindows10などの場合、ユーザーはウインドウが邪魔なので上方向に移動しただけなのに、勝手に最大化なんてしたら殺意すら覚えるだろうw
関西弁なら「いてもたろか!われ!」
と言う訳で、自称GUIデザインの世界的権威のワテの場合、GUIには五月蠅い。
問題のウインドウ最大化の中止は、
PC設定 システム マルチタスク
の中に設定があるのでオフにすれば良い。
兎に角、最近のWindowsは面倒なやつだ。
まとめ

ワレコ
ああ疲れたw
当記事では、ワテが契約しているWindows VPS(Ablenet社)のサーバーOSをWindows Server 2012R2から2019へアップデートしてサイトを再構築した過程を備忘録として紹介した。
まあそんな記事をここまで読んだ人は相当な変人あるいはWindows VPSを新規契約しようかなあと思っている人に違いない。
ワテの場合、Linux VPSも一時契約していた時期がある。
Linux VPSはWindows VPSと比べて、同じくらいのスペックなら半額程度の費用で借りる事が可能だ。その理由はWindows VPSの場合Windows Server OSの利用料金も加算されているので、オープンソースで無料のLinux OSを使うLinux VPSと比較して割高になるのだ。
なのでワテにとってもLinux VPSは魅力的なのだが、問題は管理作業が面倒なのだ。
Linux VPSの場合、Linux OSの管理は、未だにテキストコンソール画面からテキストベースのコマンドを実行して行う手法が主流だ。Linuxサーバーの管理業務を行っている人なら、日常的にそんな作業をしている訳なので、問題無くLinuxサーバーを管理できるだろう。
でもワテみたいに、ウェブサイトを作成するのがメインの目的の場合、OSの管理業務なんてのは滅多にやらない。つまり今回みたいに数年ぶりにOSを更新するなど。日頃のOS管理に関しては、特に何もしなくてもWindows Updateが自動で動くし、必要に応じて再起動する程度でOSを最新状態に保つ事が可能だ。
一方、Linux OSの場合、たぶんやればそんな風にほぼ全自動で最新状態に保つ事は出来るとは思うが、ワテにはそんな技術は無い。
それで、有料オプションのPleskと言うLinux VPSの管理ツールも契約した事があるのだが、はっきり言って使い辛い。何が使い辛いかと言うとGUIが複雑過ぎて、偶にしか使わないワテみたいな利用者には使い方を覚えたり、思い出したりするだけでも数時間かかる感じ。
と言う訳で、ワテの場合は当面はWindows VPSを使う予定だ。でもLinux OS, Mac OS対応のASP.NET Core 5.0が2020年末頃に公開された。 ASP.NET Core 5.0は .NET 5.0がベースになっていて.NET 5.0は今まで二種類に分離していた.NET Framework と.NET Coreとが統合されたやつだ。
つまりまあ、ASP.NET Core 5.0+.NET 5.0の組み合わせを使えば、Windows Server OSだけでなくLinux、MacOSなどでも動くウェブサイトやアプリを簡単に開発出来ると言う理解で良いのかな?(間違っていたら誰か教えてw)
なので、安いLinux VPSに引っ越すと言う案も今後の選択肢に入れなくてはならない。
でもなあ、Linuxのコマンドベースの管理作業はワテには馴染まない。
昔はgccを自分でコンパイルするとか、そのgccを使って各種のフリーソフトをmakeコマンドでコンパイルするなどやっていたのだが、もう、そんな元気は無いし。
ワテお勧めのWindows VPS、Linux VPS、共用サーバー
Ablenet VPSはWindows VPSを使いたい人にお勧めだ。自称Windows VPSの達人のワテが言うのだから間違い無い(たまに間違うが)。
さくらのVPSも人気が高い。一度お試しで使ってみるかな。
自分のWordPressサイトを立ち上げたいならエックスサーバーがお勧めだ。
月額1000円程度で安いし、安定性も良い。
 |
 |
 |
| Windows Server 2019 | ASP.NET Core | SQL Server |
表 Windows ServerでASP.NET Coreを使ってSQL Server操作するのがWebサイト開発の王道!


コメント