
全3回シリーズを予定しているワテのVisual Studio講座であるが、
| 第一回 | メニューやツールバーのカスタマイズ編1/3【リセット、インポート、エクスポート】 |
| 第二回 | メニューやツールバーのカスタマイズ編2/3【ツールバー設定】 |
| 第三回 | 未定 |
となっている。
今回の第二回目の講座ではワテが行っているワテ流のVisual Studioメニューのカスタマイズ方法を紹介したい。
Visual Studioは多機能であり、かつ設定も非常に多くの項目があり細かい設定が可能なのだが、ややこし過ぎて設定方法をよく忘れる。
ワテの備忘録を兼ねてこの記事を書くことにした。
[ソリューション構成]の表示欄の幅を増やす
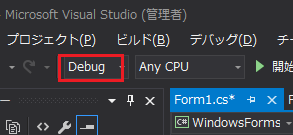
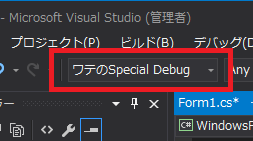
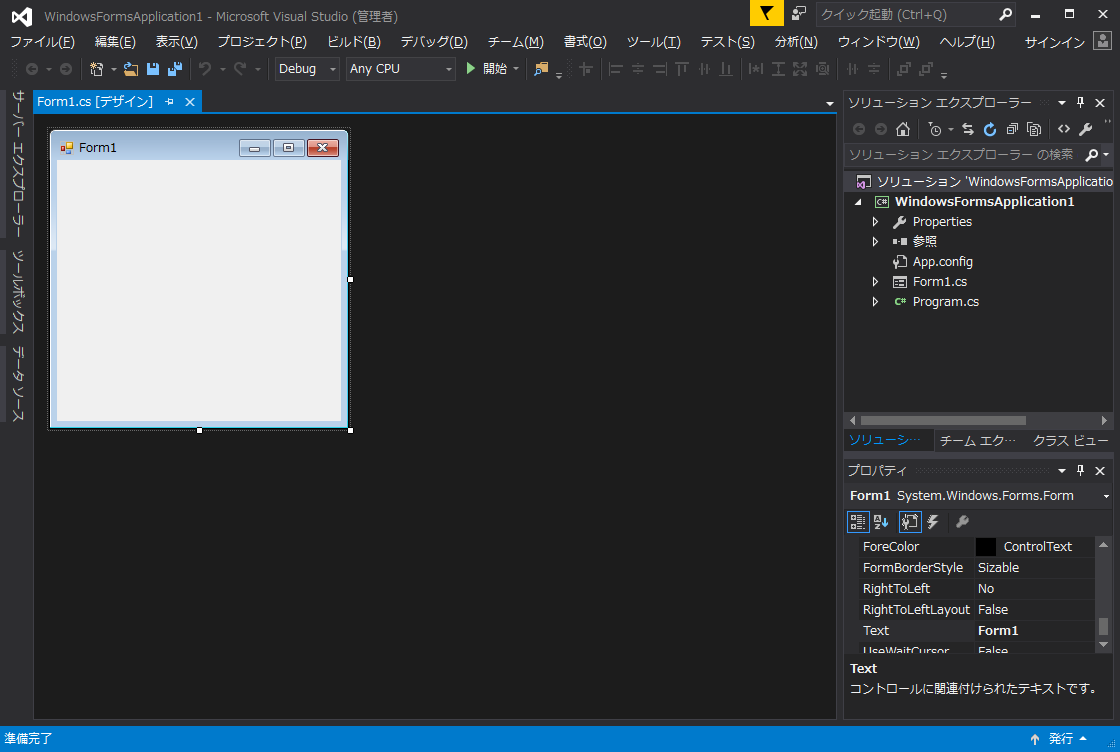
[ソリューション構成]の表示欄とは下図の赤線で示す領域だ。

この例ではC#のフォームプロジェクトであるが、デフォルトではDebug, Releaseの二種類の文字列を選択できる。
初期状態では、この表示欄はこれらの二種類の文字列がピッタリ表示出来る幅になっている(上図)。
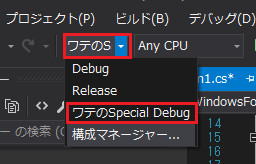
ところが、ある程度C#を使い込んで慣れてくると、自分で独自の設定変更をしたDebug構成などを利用したくなる。

そういう場合に、その独自設定に自分で名前を付けられるが、上図のように長い名前を付けるとこの表示欄に収まらない。
その表示欄の幅を広げる設定方法を紹介したい。
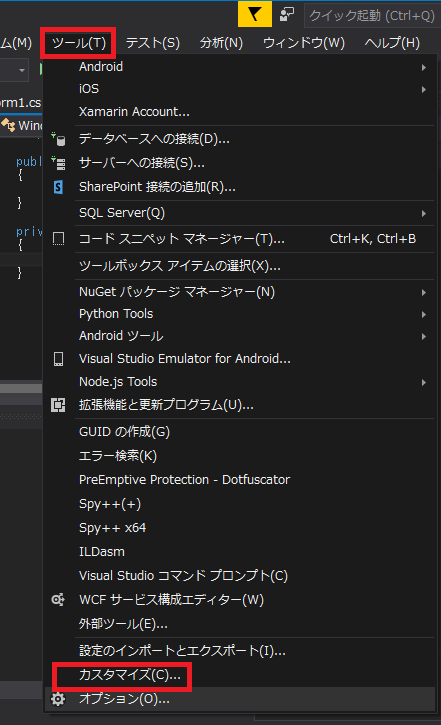
[ツール]メニューの[カスタマイズ]を開く。

あるいは、ツールバー上で右クリックしても[カスタマイズ]メニューがある。
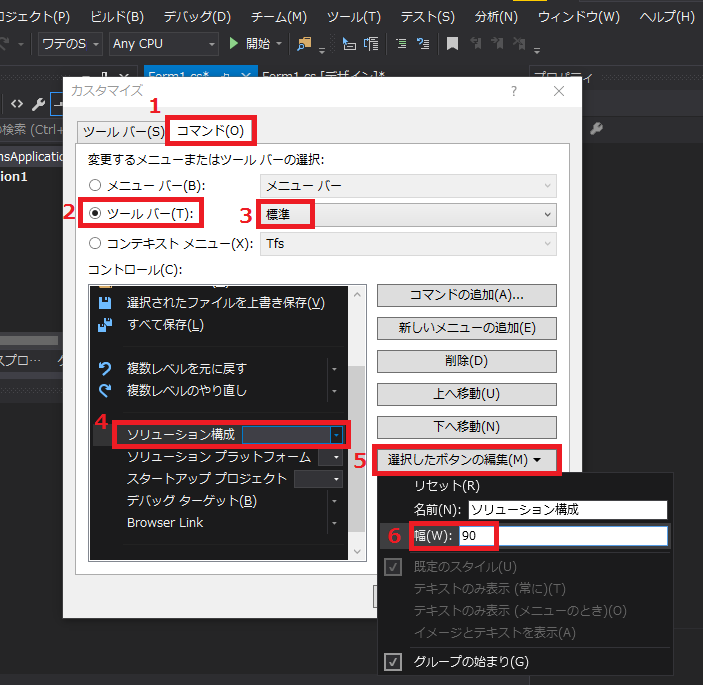
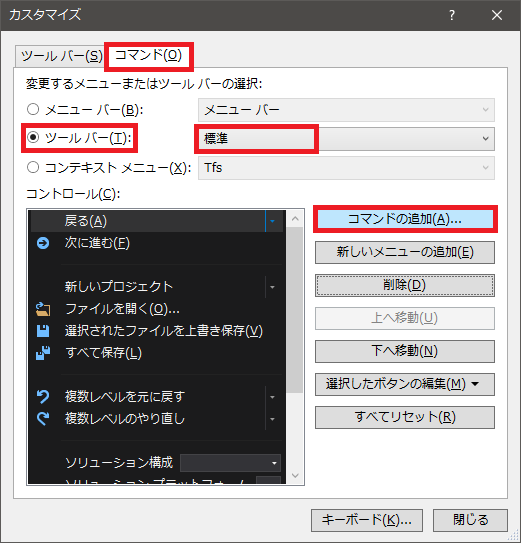
下図が開くので、番号順に選択する。
具体的には、
- [コマンド]タブ
- [ツールバー]ラジオボタン選択
- [ツールバー]右側のリストで[標準]を選択
- [ソリューション構成]を選択
- [選択したボタンの編集]
- [幅]
この幅をデフォルトの90より大きめの値にすると良い。

ここでは150にしてみた。

幅が広がりいい感じで表示出来ている‼
それにしても、6段階も進んでようやく辿り着ける設定と言うのはワテも初めて見た。
なお、この時点でこの設定をエクスポートしてファイル保存しておくのが良い事は言うまでも無い。
メニューバーのカスタマイズの例
Visual Studioのメニューバーも独自にカスタマイズして項目を追加する事が可能だ。
ここでは、よく使う[検索]や[置換]の機能をメニューバー上に追加してみた。
先ほどと同じくカスタマイズダイアログを表示する。
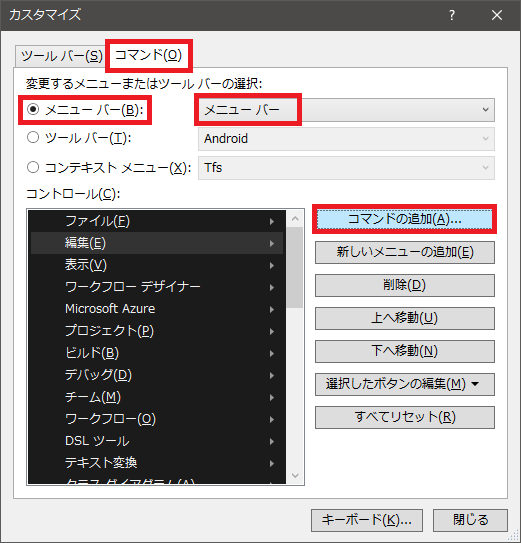
あとは、下図に示す順に項目を選択すればよい。

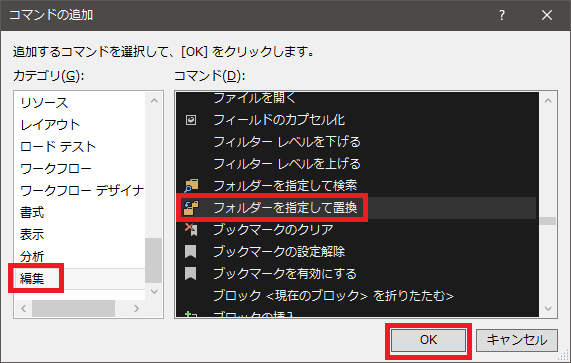
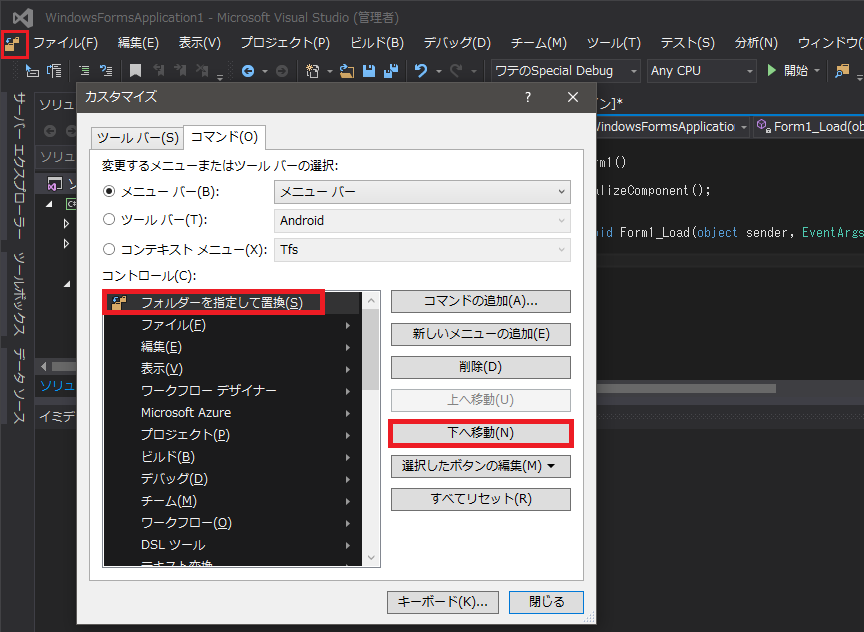
上図で[コマンドの追加]を実行すると、下図が開く。
[編集]を選択すると右側に編集カテゴリの中にあるコマンド一覧が表示される。

[フォルダーを指定して置換]を選択して[OK]をクリック。
そうすると下図のようにメニューバー左端に[フォルダーを指定して置換]アイコンが表示される。そのアイコンを右側に移動するために、下図のように、[下へ移動]ボタンを数回クリックする。
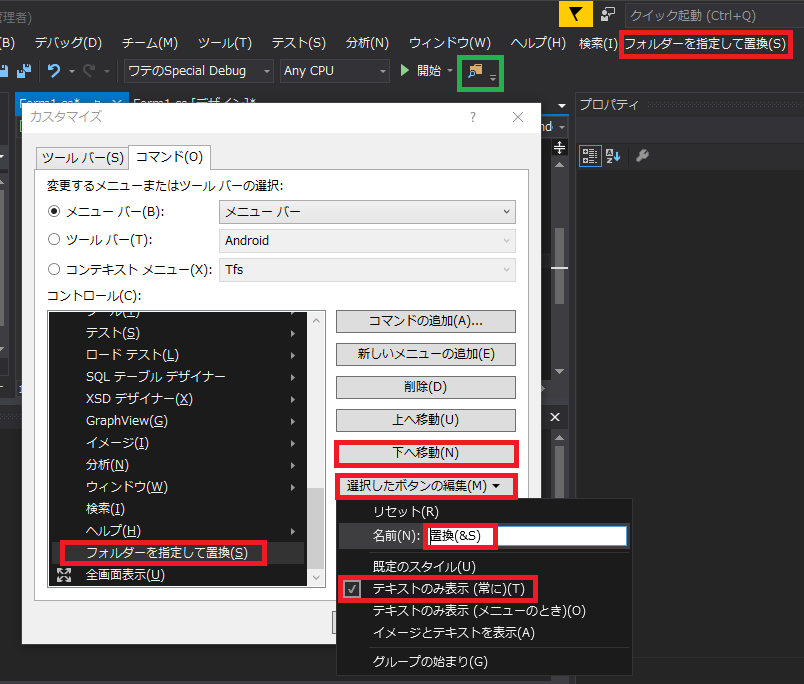
下図のように目的の位置に移動させる事が出来た。
必要なら、[選択したボタンの編集]をクリックして、名前などを変更しても良い。

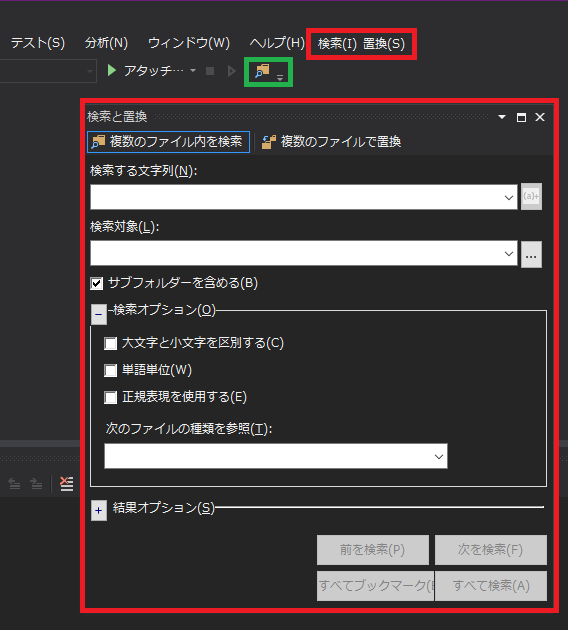
以上の設定を行うことによって、下図のようにメニューバーに[検索][置換]ボタンを出す事が出来た。

まあ、[検索]と[置換]は上図の緑枠で囲ったアイコンをクリックしても出せる。でもこのアイコンが[ファイルを開く]アイコンとよく似ているので紛らわしいのが難点だ。
デバッグ環境を整える
以下では、デバッグ時に便利な機能をツールバーに追加してみた。
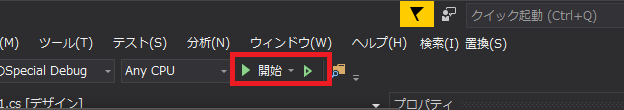
デフォルトでは、[▶開始]ボタンしかない。このボタンはデバッグ実行のボタンだ。

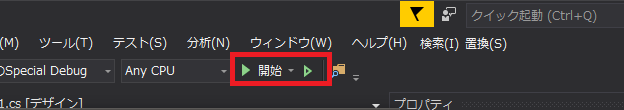
でも、[▷デバッグ無しで開始(CTRL+F5)]もよく使うので追加してみた(下図)。

以下、その手順。
赤枠で示すように選択する。

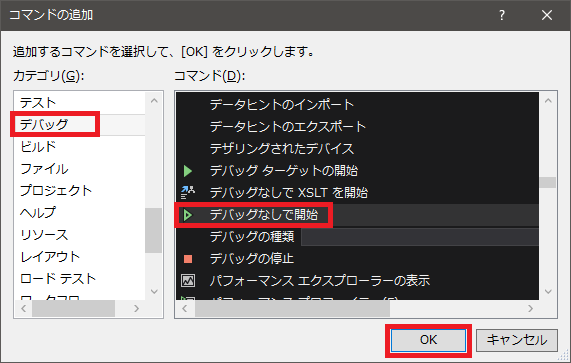
上図で[コマンドの追加]を実行すると、下図が開く。

左欄で[デバッグ]を選択すると右に各種のデバッグ項目が表示されるので、目的の[▷デバッグなしで開始]を選択する。
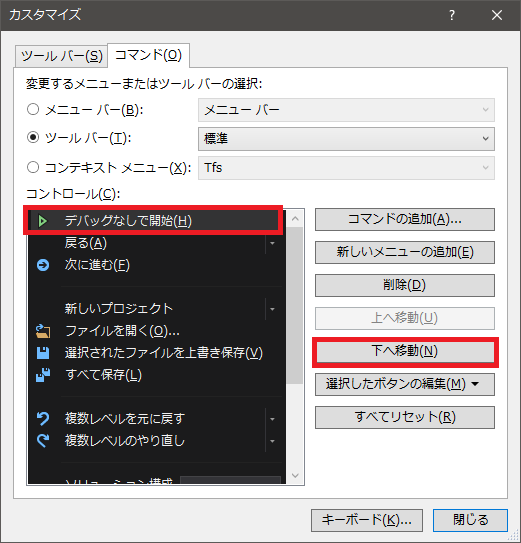
この時点でツールバー上に[▷]ボタンが追加されるので、あとは[下へ移動]ボタンを押下して目的の位置に移動させる。

その結果、下図のようにボタンを追加する事が出来た。

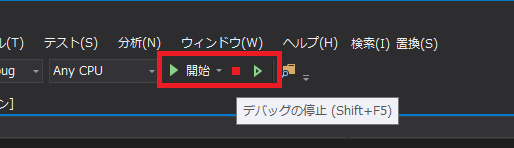
さらに、[■デバッグの停止(SHIFT+F5)]ボタンも追加したのが下図だ。

必要なら、もっとたくさんの項目を追加すると良いだろう。でもワテの経験では、無駄に沢山のアイコンを追加しても逆に見づらいので、程々にするのが良いと思う。
まとめ
Visual Studioのカスタマイズ機能を使ってメニューバーやツールバーをカスタマイズする方法を説明した。
非常に細かい設定が可能なのだが、その設定方法が複雑なのでよく忘れる。
でもその方法をマスターすると、自分流にカスタマイズ出来るのでとても作業が捗る。
注意事項としては、設定のエクスポート・インポート機能を使うと現在のメニューバーやツールバーの状態を含む全設定内容を保存・復元出来るが慣れていないとインポートが上手く行かないなどのトラブルも良くある。
その結果、何時間も掛けてカスタマイズしたメニューバーやツールバーやオプション設定(次回説明予定)の内容が失われてしまうなどの失敗を初心者はよくやりがちだ。
従って、カスタマイズをする際には、事前に設定のインポート・エクスポートの実験を十分やっておいて、間違いなく設定をインポート出来る技術を身に着けておくのが良い。
その技術が身に着いたら、この記事で紹介した各種のカスタマイズを試してみるのが良い。
万一設定に失敗して回復不能になっても、リセットや設定インポートをすれば治るので心配ない。
アマゾンで本を買う
Visual StudioではもちろんVBも開発出来る。
C#が出来る人はC++も馴染みやすいだろう。
その逆も成り立つ。
なお、Visual StudioのC++開発環境ではもちろんC言語の開発も可能だ。C++もCも全く同じ開発環境を使う。違いはファイルの拡張子が .cpp か .c かの違いだ。






コメント