 CSS, SCSS
CSS, SCSS 【ワレコのWEB】CSSで::beforeや::after疑似要素のcontent:attr()の使い方
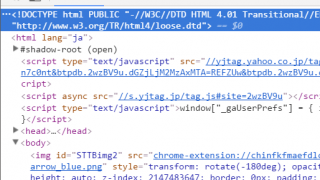
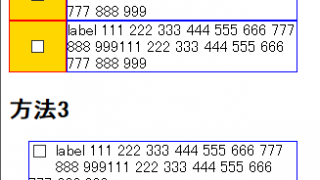
最近覚えたWEBプログラミングの小細工を紹介したい。まあ、こんな機能を知っていれば何かの役に立つかも知れない。それは、CSSの設定において、::beforeや::afterでアクセスできる疑似要素に対して、そのcontentにattr()と...
 CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS  CSS, SCSS
CSS, SCSS