ワテの場合、Googleマップを良く使う。
ところが、Googleマップのユーザーインターフェースが使い辛いのだ。
2015年頃に、Googleマップのユーザーインターフェースが大幅に変更され、使い勝手がよくなるのなら良いのだが、現実はその逆で、非常に使い辛くなった。
その結果、2chを始め多くのネット掲示板でGoogleマップのユーザーインターフェースが改悪されたと言う議論が起こった。
日本だけでなく、世界中で議論が起こったのだ。
そんな事態を打開する為に、ワテが作ってみたのが、「われこマップ」だ。
http://www.wareko.net/maps/ クリックで開く
お試し頂いた感想はどうでしょうか?
さて、そのわれこマップは、現在のところ以下の三種類のメジャーなブラウザーでテストしている。
- Chrome 44.0.2403.125 m (64bit)
- IE11 11.0.21 (32/64両方)
- Firefox 39.0.3 (32bit)
ワテがメインに使っているのはChrome、次にIE11が時々、Firefoxはたまに使う程度。
この三種類でFirefoxだけがボタンの見栄えが他のブラウザーと違うのである。
当記事では、WEBプログラミングの初心者だったワテが、必死で調べてFirefoxでも他のブラウザーと同じ見栄えにボタンの外観を設定する方法を見付けたので、そのやり方を紹介したい。
では、本題に入ろう。
われこマップのユーザーインターフェースがFirefoxだけ見栄えが異なる
まあ、Firefoxしか使っていない人は他のブラウザーで表示した画面と見比べる事は無いので、ボタンの見栄えが異なる事実には気付かないと思う。
でも、ワテとしては、三種類の主要ブラウザーでボタンの見栄えが異なると何となく気持ち悪い。
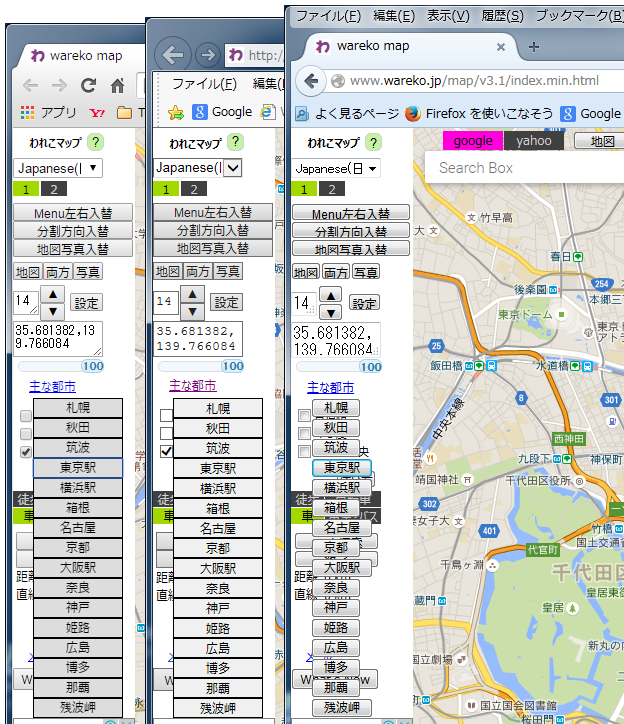
具体的には、下図のようにFirefoxではボタンの角が丸くて、ボタン同志の間に隙間が生じて、ボタン内の文字位置が下にずれているのだ。
Chrome IE11 Firefox
やっぱり、Firefoxの表示だけは見栄えが悪い。
このあたりの見栄えの設定は、WEBプログラミングではCSSと言う設定で行うのだ。
CSSとは何か?
CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)と言うやつで、その実体は拡張子 .cssのファイルだ。
WEBサイトを作成する場合には、例えば以下のようにhtmlファイル、CSSファイル、画像ファイルなどでサイトを作成する。
- index.html ファイル名はindex.htmlが基本
- style.css ファイル名は何でも良くて、拡張子は .css
- image1.png index.htmlには各種形式の画像ファイルを読み込める(png, jpeg, etc)
- その他多数のファイル 音声ファイル、動画ファイル、テキストファイル、など
そのCSSファイルの中では、htmlファイルの表示に関する各種の設定を行う事が出来て、画面や部品(ボタンなど)の背景色、ボーダー色、幅、文字のフォント種類、色、大きさ、その他多数の書式設定を行う事が出来るのだ。
われこマップのWEBサイトの場合も、幾つかのCSSファイルを読み込んでいて、その中の一つのワテが自分で作成したCSSファイルがある。
そのCSSファイル設定によって、われこマップの各種の部品の位置、大きさ、色、文字種類、その他を細かく指定しているのだ。
その設定がChromeとIE11では正しく反映されているのだが、Firefoxだけは当初からその設定がうまく効いてくれない。
気にはなっていたのだが、ちょっとそっちまで手が回らなかったので、最近まで放置していたのだが、やはり気になる。それで数時間ネットを検索しまくったら、どうにか直った。
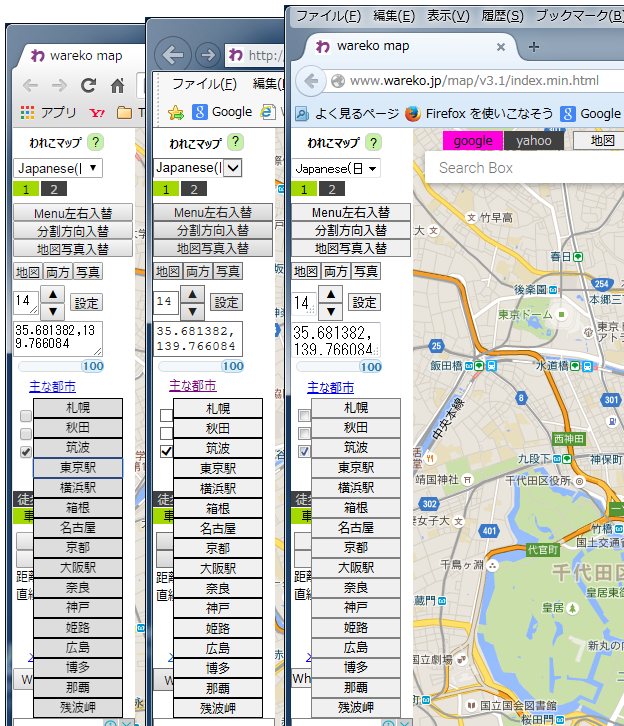
それが下図だ。
Chrome、IE11、Firefoxの三つで見栄えを同じに出来た
Chrome IE11 Firefox
どう?
いい感じでしょ!!!
以下では、ワテがFirefox向けに行ったCSS設定を紹介したい。
Firefox向けのCSS設定
プログラミングやWEB製作などの情報源としていつも良く参考にしているStackOverflowのサイトで以下の記事を見つけた。
Targeting only Firefox with CSS
CSSファイルの設定で
@-moz-document url-prefix() {
h1 {
color: red;
}
}
と書けば、Firefoxに対してのみこの設定が適応されるらしい。
この例では h1 タグで表示される文字色を赤色にする設定だ。
この設定は、以下のhtmlに対して、Firefoxで表示した場合に限り赤色文字で表示される。
<h1>赤色で表示される</h1>
つまり、Firefoxのみを対象としてCSS設定を行いたいなら、以下のように書けば良いのだ。
@-moz-document url-prefix() {
ここにFirefox向けのCSS設定を書く
}
さっそくこれを使ってボタンを上下にピッタリくっ付ける記述を試行錯誤でやってみたら、以下の記述で出来たぞ。
button, input[type="button"] {
overflow: visible;
padding: 0;
margin: 0;
font-family: Arial,Meiryo UI;
border: 1px;
border-style:solid;
border-color:rgb(128, 128, 128);
}
要点としては、以下の2つの設定なのだ。
padding: 0; margin: 0;
CSSにおけるpaddingとmarginの違いを覚える
htmlファイルにおいて、
<button>ボタンの文字</button>
あるいは
<input type="button" value="ボタンの文字" />
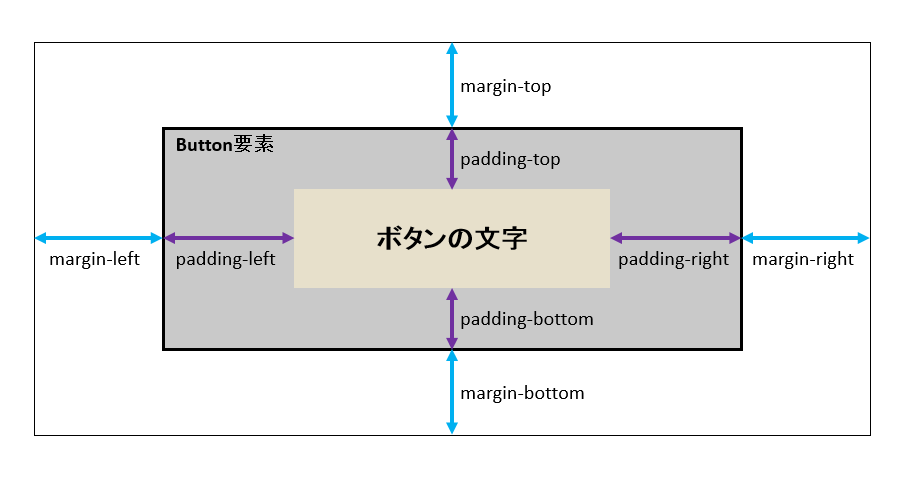
と記述すると、以下のようなボタンを表示出来る。
一方、ボタンの内部の余白がpaddingになる。
marginとpaddinを覚える
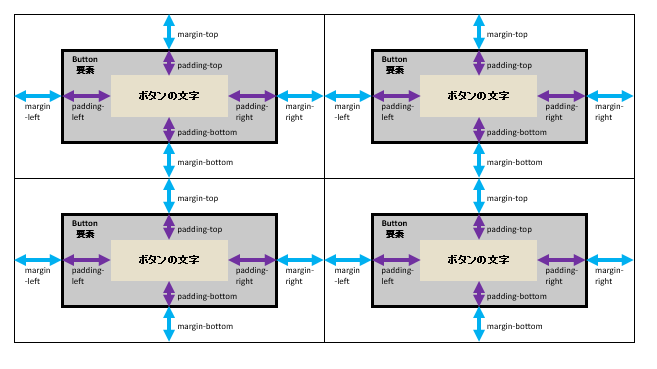
例えば4つのボタンを上下左右に隣接して配置してみる。
この場合、隣接するボタンは互いに他のボタンのmargin領域に重ならないようにピッタリと配置される。
それらはブラウザーがCSSファイルの設定に従ってボタンを描画してくれるのだ。
また、ボタンの内部に描画する文字列はpaddingの値を考慮して必要な余白を入れて描画してくれる。
さて、先ほど上でやった設定をもう一度書いてみる。
button, input[type="button"] {
overflow: visible;
padding: 0;
margin: 0;
font-family: Arial,Meiryo UI;
border: 1px;
border-style:solid;
border-color:rgb(128, 128, 128);
}
要点としては、paddingとmarginをゼロにしているので、ボタンの周囲にも内部にも余白な入れない。
overflow: visible;とは何か?
overflow: visible;
は、文字列が長くてボタンからはみ出した場合の描画方法を指定している。
この場合は、溢れても描画すると言う意味だ。
visible以外にscroll, hiddenと言う値も指定出来る。
<button style="width:200px;height:50px;overflow:visible;">長い文字列があるあるあるあるあるあるあるあるあるある末尾。</button> <button style="width:200px;height:50px;overflow:scroll;">長い文字列があるあるあるあるあるあるあるあるあるある末尾。</button> <button style="width:200px;height:50px;overflow:hidden;">長い文字列があるあるあるあるあるあるあるあるあるある末尾。</button>
overflow:visible;
visibleの場合は、文字は全部表示する。はみ出しても表示するのだ。
oveflow:scroll;
scrollの場合には、スクロールバーが表示される。
overflow:hidden;
hiddenの場合には、はみ出した文字列は表示されない。
フォントの指定
font-family: Arial,Meiryo UI;
英字フォントはArial、和文フォントは Meiryo UIになる。
必要に応じて自分の好きなフォントを選択すると良い。
border関連の設定は沢山ある
border: 1px; /* ボーダーの幅 */ border-style:solid; /* ボーダーの線種。solidは実線。 */ border-color:rgb(128, 128, 128); /* ボーダー色をRGB値で指定出来る */
ボタンの輪郭をボーダー(Border)と呼ぶ。
上の3つの設定では、ボーダーの幅、ボーダー線種、ボーダー色を指定している。
ボーダーの設定は、ここに示した以外に多数の設定がある。
具体的には、ワテが知っている範囲で言うと、
- ボーダーの角を丸める設定 radius
- ボーダーを単純な線では無くて影(Shadow)を付ける設定
などがある。
まあ、それらのテクニックを使うと、派手なボタンを作成する事が可能だ。
まとめ
当記事では、ワテ自作のわれこマップのサイトにおいて、Firefoxで表示した場合に限り、ボタンの見栄えが他のブラウザー(IE, Chrome)と異なる問題を調査して、その解決方法を紹介した。
CSSファイルの設定において、Forefox向けにボタンの見栄えを指定したら上手く行った。
2015年5月にWebプログラミングを初めた時には、HTMLもCSSも何のこっちゃさっぱり分からなかったが、今ではある程度理解できるようになった。
現在では、CSSではなくてSCSSと言うやつを使っている。
SCSSは、CSSの欠点を補ったやつであり、{・・・}を入れ子にして何重にも出来る。
その結果、CSSで書くと冗長で長ったらしい記述になるものを、SCSSで記述すると簡素に記述出来るメリットがある。
また、変数やIF文などの条件判断も使えるので、簡単なプログラミングも可能だ。
皆さんにもお勧めしたい。
なお、SCSSの親戚にSASS、LESSとか言うのもあるので、物凄くややこしい。
ワテの場合には、Visual StudioでWEBプログラミングをしているのだが、Visual Studioの場合には、CSSとSCSSが標準で利用出来るので、SCSSを使っている。
もちろん、Visual Studioは拡張性が高く、Nuget Package ManagerやVisual Studioの機能拡張ツールで各種の追加機能をインストールする事が可能だ。
確か、その中に、SASSやLESSのコンパイラも有るので、興味ある人は試してみると良いだろう。
でも、ワテが少し調べた限りでは、文法や出来る内容に関しては、SCSS、SASS、LESSはたいして大きな違いは無さそうなので、どれを使っても良いだろう。










コメント