
ワレコ
久しぶりにウェブプログラミングを再開した。
ワテのこのブログサイト「われこわれこ」のPHPコードをカスタマイズするのが目的だ。
その為に、冒頭のタイトルの通り、
Local By Flywheel + VSCode + Xdebug
をインストールしてPHPの開発環境を構築したのだ。
これは二年年ほど前にやっていたのだが、その後Local By Flywheelがバージョンアップしたのだ。
そこでそれまで使っていたLocal By Flywheelの環境からアップグレードしたのだが、エラー多数でアップグレード失敗。原因究明したが結局断念。そのまま放置していたのだ。あかんがなw
でもやはりPHPプログラミングの環境は整備しておきたい。それを使えばWordPressサイトのPHPコードもカスタマイズ出来る。あるいはVisual Studioで作成したASP.NET CoreのサイトでもPHPを組み込んで使う事もあるので、兎に角PHPのデバッグ環境を整える事は重要だ。
ワテの開発環境は以下の通り。
- Windows 10 Pro x64
- Visual Studio 2022, 2019, 2017, 2015
- Visual Studio Code
- Local By FlyWheel
では、本題に入ろう。
パソコン画面をダーク系にする
本題とは無関係だが、最近のワテはパソコン画面をダーク系(暗色系)に設定している。
通常の白色系画面だと眩しいので、目に優しいダーク系にしたのだ。
参考までにその設定を紹介したい。
Windows10をダーク系に設定
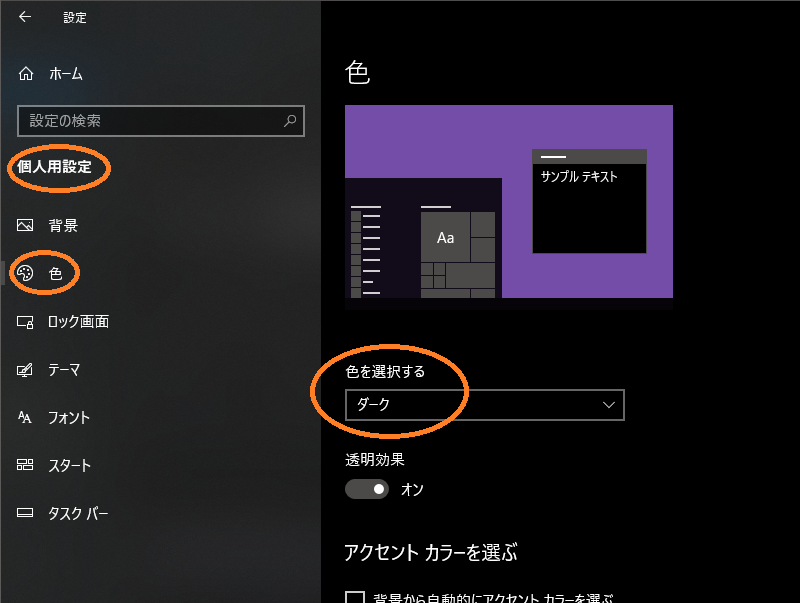
まず、Windows10では下図に示すように「個人用設定」を開いてその中の「色」サブメニューの中で、「ダーク」に設定した。
写真 Windows10をダーク系色合いに設定する
これでWindows10の各種のアプリが黒色背景で表示される。
例えばファイルエクスプローラーなどが黒色背景で表示される。
Chromeブラウザをダーク系に設定
次はChromeブラウザもダーク系に設定した。その結果、どこのサイトを見ても黒色背景で黒っぽく表示されるのだ。
下図はYahooのサイトを表示した例。

図 Yahoo JapanをChromeのダークモードで表示した例
Chromeをダークモードにする方法
Chromeをダークモードに設定する方法を紹介したい。
Chromeのアドレス入力欄に
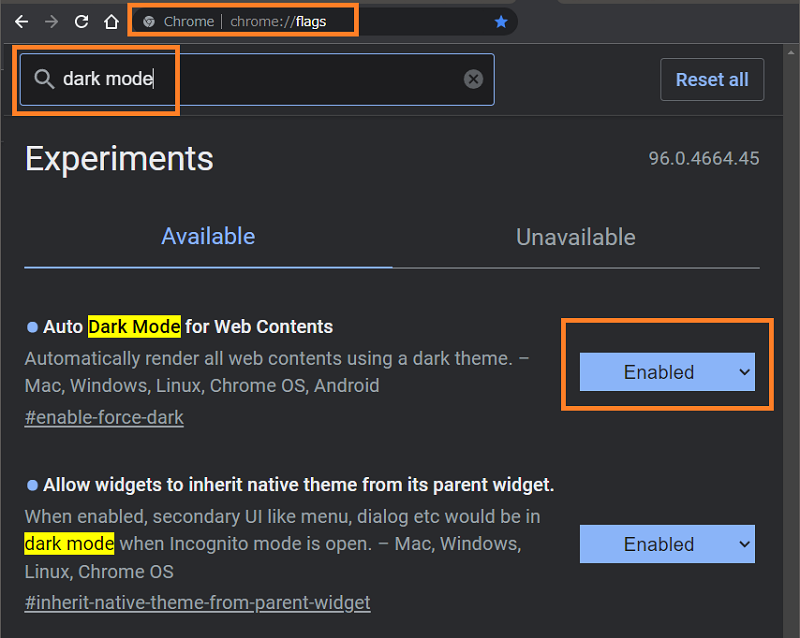
と入れて表示される画面で「dark mode」と入れて検索する(下図)。

図 Chromeのフラグ設定画面でdark mode機能を有効化する
上図において、
を「Enabled」に変更する。
なお、その下の
もワテは一緒に「Enabled」にしている。
Chromeをダーク系にするだけなら上に設定のみでも良さそうだが、両方の設定を有効化すると兎に角全てがダーク系になるので(たぶん)。
あとは、Chromeを再起動すれば設定が反映されてダーク系になる。
われこのサイトにもダークモードを導入した
さて、ワテのバソコンはWindows画面もChromeブラウザで表示される全サイトもダーク系に変更出来た。
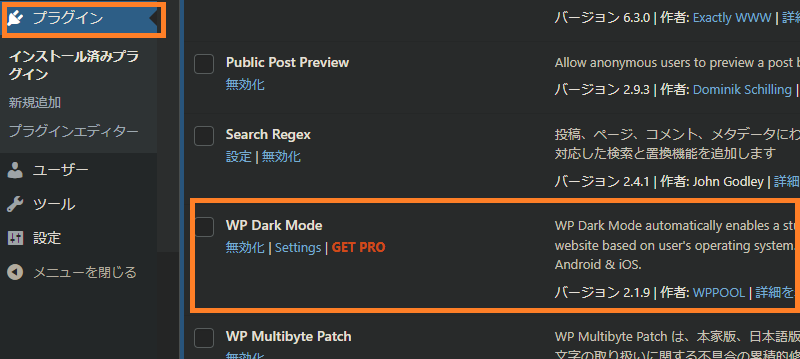
一方、ワテのこのWordPressサイト「ワレコワレコ」を訪問して頂いた皆さんにもダーク系の表示を利用出来るようにWP Dark Modeと言うプラグインをインストールした(下図)。

図 Cocoonテーマ環境にWP Dark Modeをインストールした
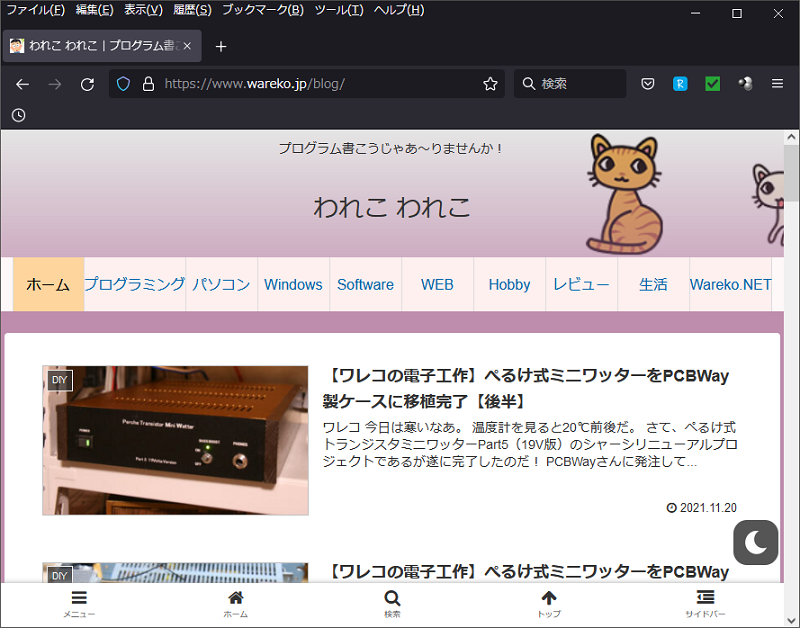
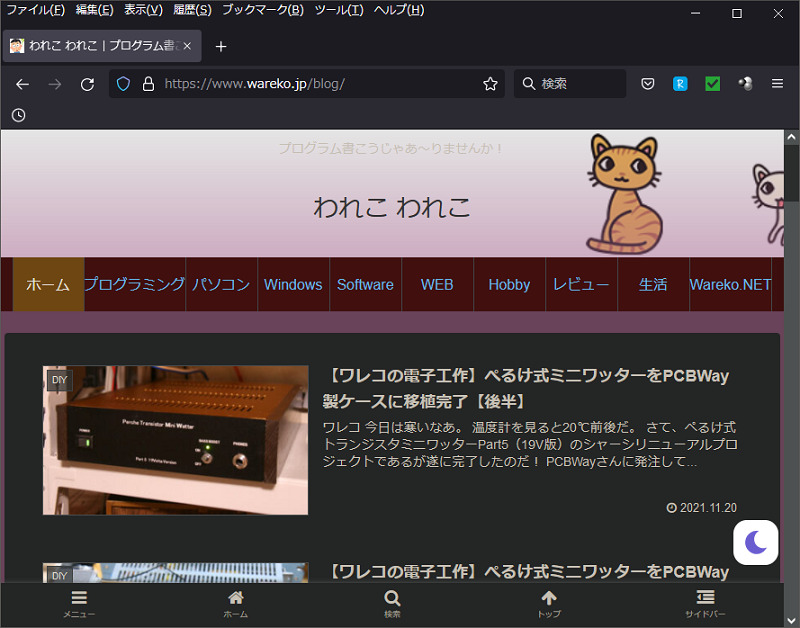
その結果、ワテのサイトは以下のように通常表示(左)とダーク表示(右)を切り替え可能となった。
 |
 |
| 通常表示(白背景に黒文字) | ダークモード(黒背景に白文字) |
通常表示とダーク表示の切り替えは、画面右下に表示されている三日月アイコン🌘をクリックするとトグル出来る。
と言う事で、何もかも真っ黒になったのだ。
真っ黒関連商品
Local By Flywheel + VSCode + XdebugでPHP開発環境構築
ダーク系設定で長々と脇道に逸れてしまったので、いよいよ本題に入ろう。
まずはLocal By Flywheelをインストールする
そもそもLocal By Flywheelとは何かをご存じない人の為に簡単に説明しておくと、Local By Flywheelはパソコン環境(Windows, Linux, Mac)にWordPressサイトを簡単に構築出来るソフトなのだ。
WordPressとは何かと言うと今皆さんが見ているワテのブログのようなサイトを簡単に構築できるフリーなソフトなのだ。WordPressを使うとブログサイトだけでなく企業サイトのような体裁にする事も出来る。世界中で使われているソフトなのだ。
一般にWordPressサイトを構築するには、WordPress本体、MySQLなどのDBソフト、PHP動作環境などをレンタルサーバーにインストールして細かい設定を行ってようやく実現出来る。
さらに、その環境でPHPのデバッグを行うにはXDEBUGをインストールしてphp.ini設定ファイルにXDEBUG関連の設定を手作業で追加するなどが必要だ。
Local By Flywheelはインストールするだけでそれらの面倒な作業を全部やってくれて、簡単にWordPressサイトをローカルパソコン上に構築出来る超便利ソフトなのだ。要するにLocal By FlywheelはローカルパソコンでWordPressをテスト運用するとか、そのPHPソースコードをカスタマイズ実験するなどの用途に利用するのだ(それ以外の使い方もあるかも知れないが)。
Local By Flywheelのインストールは公式サイトからインストーラーをダウンロードして実行すれば簡単にインストール出来る。
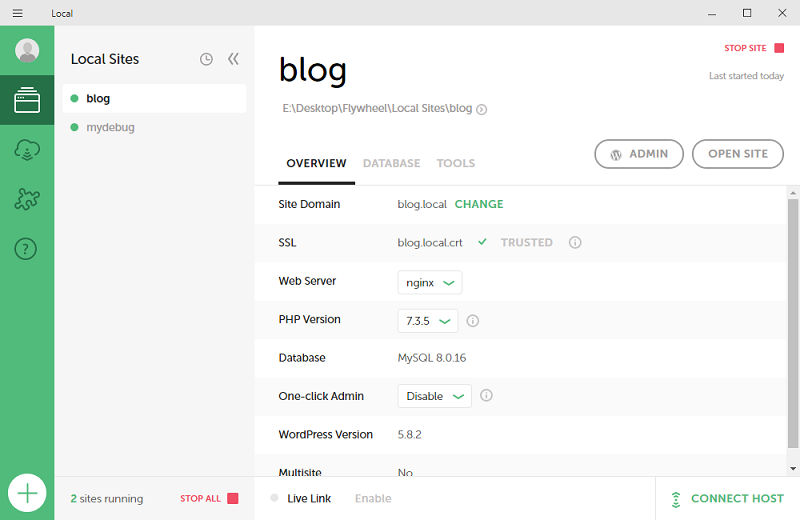
下図は、インストール後にblogと言う名前のサイトを追加した状態だ。

図 Local By Flywheelをインストールした後でblogと言う名前のWordPressサイトを追加した
サイトの追加は簡単で、上図で左下にある⊕アイコンをクリックすると、サイト追加の画面が開くので好きなサイト名を入れて、あとはPHPのバージョン、WordPressバージョンなども指定出来るが、ワテは全部デフォルト値のままサイトを追加した。
これでblogサイトが追加出来たので、上図右上のADMINをクリックするとWordPress管理画面が開く。
あるいはOPEN SITEクリックすると
と言うURLでWordPressサイトが開くのだ。このサイトは自分のパソコン上で動いている事になる。
なお、以前試した時にはこんなには順調に行かずに、サイトの追加までは成功したのだがADMINやOPEN SITEをクリックしてもエラーが表示されてサイトが開けない。
今回もそんな問題に直面した。
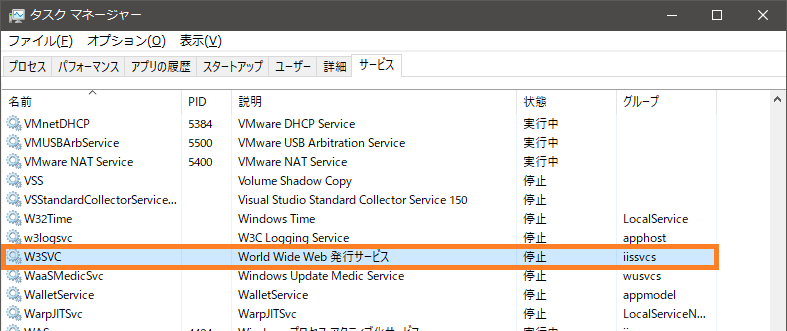
それで、確か以前試した時には、そのエラーは「World Wide Web発行サービス」が実行されていると出るとの情報をネットで見付けて、それでタスクマネージャーを開いて「停止」したら(下図)無事にエラーが解消してサイトを開く事が出来た。

図 タスクマネージャー画面で「World Wide Web発行サービス」を手動で停止した
今回も同じように「World Wide Web発行サービス」を「停止」してから、Local By FlyWheelを再起動して、そしてblogサイトを開くと無事にChromeブラウザで表示出来た。
Visual Studio Code(VSCode)でPHPファイルを開く
上で追加した「blog」サイトの全データは、パソコンのデスクトップに作られたFlywheelと言うフォルダの中に保管される。
このblogフォルダの中に、WordPressの全PHPコードや、PHPの設定ファイルphp.iniも入っている。
そこでWordPressのPHPをカスタマイズしたい場合には、適当なエディタを使ってそれらのPHPファイルを編集するなどすれば良い。一般にはVisual Studio Codeが使われているようだ。
ワテの場合はプログラミング環境としてはVisual Studio 2019や2022をメインに使っているが、Visual StudioにはPHPのデバッグ機能が標準では付いていない。有料製品ではあるのだが高くて買えない。
一方Visual Studio Code、通称 VSCodeではPHPのデバッグも自由に出来るので、ワテもWordPressのPHPコードをデバッグする場合にはVSCodeを使っている。
さて、VSCodeは以前にインストールしているので、それを使えば上記フォルダにあるblogサイトの中の各種のPHPファイルを開く事が出来る。
例えばblogサイトにCocoonテーマをインストールしてみたので、そのCocoonにあるfunction.phpは以下のフォルダに入っている。
このfunction.phpはCocoonテーマで実行されるので、このファイルに自作の機能を追加すれば、サーバーサイドで色んな小細工を行う事が出来る。
でもVSCodeでこのfunction.phpを開いたとしても、デバッガーの設定を行わなければWordPressと連動させる事が出来ない。
つまり現状では、blogサイトを開いてもリロードしても、VSCodeで開いているfunction.phpは何も反応しない。
VSCodeでPHPのデバッグ機能を追加する
VSCodeは各種の拡張機能を追加インストール出来るが、それらの設定は殆ど全て設定ファイルで行うようだ(ワテの少ない知識では)。
例えばワテのVSCodeでは以下の設定ファイルがある。
- launch.json
- settings.json
- sftp.json
- tasks.json
- tsconfig.json
などだ。
PHPのデバッガーはXDebugが有名だ。と言うかそれしか無いのかな?
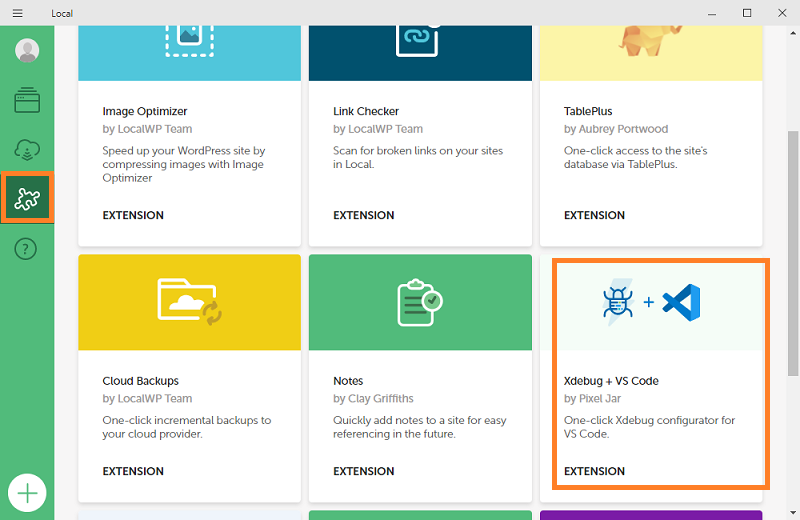
VSCodeではXdebug関連の設定はlaunch.jsonでやれば良いのだが、以前は手作業でやっていたのだが最新のFlyWheelでは下図に示すAdd-onをインストールすれば全自動で設定ファイルlaunch.jsonが生成された。

図 FlywheelのAdd-on追加画面でXdebug+VS Codeをインストールする
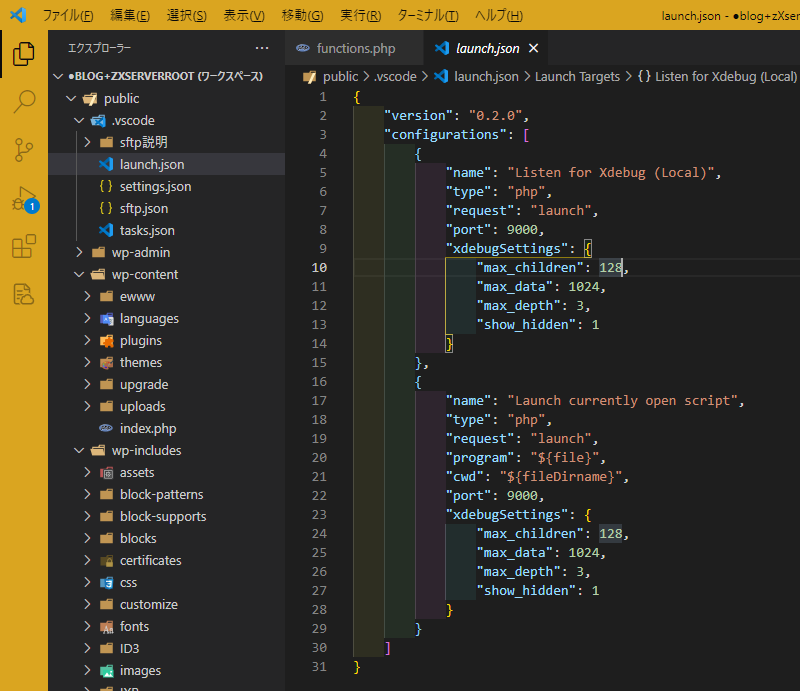
上図のFlywheelのAdd-on追加画面を開いて、「Xdebug+VS Code」をインストールしたら下図のようにlaunch.jsonがblogサイトのpublicフォルダ内の.vscodeサブフォルダに追加された。

図 自動で追加されたlaunch.jsonの中身
これで無事にXdebugが動くはずだ。
Xdebugを使ってみる
念のために、一旦FlywheelもVSCodeも終了して、再び実行した。
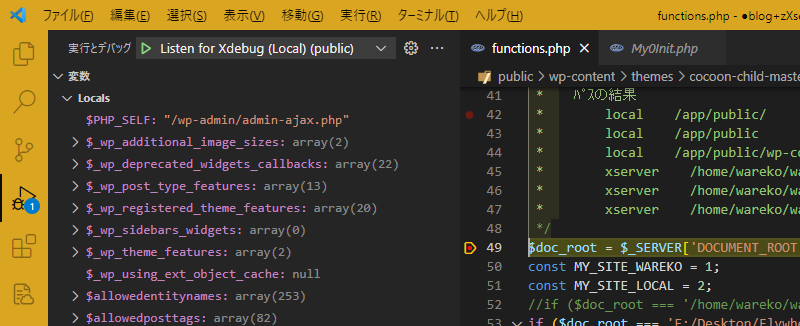
そしてVSCodeでデバッグモードで実行して、Cocoonテーマのfunction.phpファイルの適当な場所にブレークポイントを置いた(下図)。

図 VSCodeでデバッグモード実行してCocoonテーマのfunction.phpでブレークした様子
その状態でblogサイトをリロードしたところ、無事に上図のようにVSCodeが反応してブレークポイントでブレークしたのだ。
これで、無事に自宅パソコンでWordPressのデバッグ環境を構築する事が出来た。
つまり、VSCodeを使ってPHPファイルを編集しながら、WordPressサイトを表示させて動的にデバッグを行う事が出来るようになった。
なお、WEBプログラミングでは、JavaScriptやTypeScriptファイルもデバッグしたい場合もある。
ワテの場合はJavaScriptでは無くTypeScriptを使っている。
その辺りの手順は確か数年前に書いた記事に備忘録としてまとめているとは思うが、忘れてしまったw
時間が有れば復習して思い出したい。
まとめ

ワレコ
プログラミングは楽しい。
その気になれば個人でもYouTube、Twitter、Facebookくらいのサイトでも作れるだろう。
要するにサーバーにデータベースを入れてあとはサーバーサイドとクライアントサイドのプログラムを適当に書けば完成するのだ。
WareTube、Waretter、WareBookくらいなら一ケ月も有ればワテにでも作れる。
ほんまかいなw
と言う訳で、当記事では前半はワテがパソコン環境をダーク系に設定したと言う個人的な内容と、後半では、Local By Flywheel + VS Code + XdebugでPHPの開発環境を構築したと言う備忘録だ。
最近では木工DIYや電子工作系の記事が多かったが、初心に戻って今後はプログラミング系の記事も偶には執筆したい。



























![[HOOMAI] (ホーマイ) ウィッチ 悪魔 魔女 ワンピース コスプレ ハロウィン クリスマス 仮装 コスチューム S-L レース 長袖 ロング丈 フード 2点セット 真っ黒 S ブラック](https://m.media-amazon.com/images/I/41u3tsqmMIL._SL160_.jpg)



















コメント