
しかしまあ小学生もプログラミングを習う時代がやって来た。
プログラミングがやって来る、ヤァ!ヤァ!ヤァ!の時代か。
なんのこっちゃ
さて、当記事ではプログラミング開発ツールとしては史上最強と言っても過言では無いマイクロソフト社のVisual Studioの最新版をインストールする過程を紹介したい。
具体的には、Visual Studio 2019の中の無料版 Visual Studio 2019 Communityをインストールした。
Community版は個人利用などでは無料で使えるので皆さんにお勧めしたい。
全国数百万の小学生の皆さんも、この記事の通りにやればVisual Studio 2019 Communityをインストールする事が出来るので是非挑戦して下さい。
何か疑問がある場合は、この記事の末尾にあるコメント欄から質問して頂ければ迅速に回答しますよ。
では、本題に入ろう。
Windows 10にVisual Studio 2019 Communityをインストールする
まずはワテの自作パソコンの紹介だ。
自作パソコンのハードウェア構成
Intel® Core™ i7-4770K Processor (8M Cache, up to 3.50 GHz)
メモリー 8GBx4=32GB
Cドライブ SSD 750GB (Windows 10本体など)
Dドライブ SSD 250GB (作業用)
Eドライブ HDD 3TB (Windowsのデスクトップ、マイドキュメント)
Fドライブ HDD 3TB (Eドライブのバックアップ1)
Gドライブ HDD 4TB (Eドライブのバックアップ2)
インストール済ソフトウェア構成
Windows 10 Pro (64)
Visual Studio 2015 Community(個人利用は無料)
Visual Studio 2017 Community(個人利用は無料)
Visual Studio 2019 Community(個人利用は無料)
Microsoft Office 2013 Professional(5万円くらい)
KiCAD(無料プリント基板設計)
LTspice(無料電子回路シミュレーター)
Autodesk Fusion 360(機械系CAD、個人利用は無料)
などだ。
主に無料ツールが多い。まあタダなので使わな損と言う感じ。
ワテはこれらのツールを使って各種のソフトウェアやWEBサイトを開発している。
VS2019インストーラーを実行する
公式サイトからVisual Studio 2019 Communityのインストーラーをダウンロードする。

インストーラーはこれだ。
vs_community__928099710.1555869037.exe
なお、Visual Studioには、
- Community
- Professional
- Enterprise
の3種類があるが、Community以外は有料版であり、買うと何万円とか何十万円もするので、無料のCommunity版がお勧めだ。

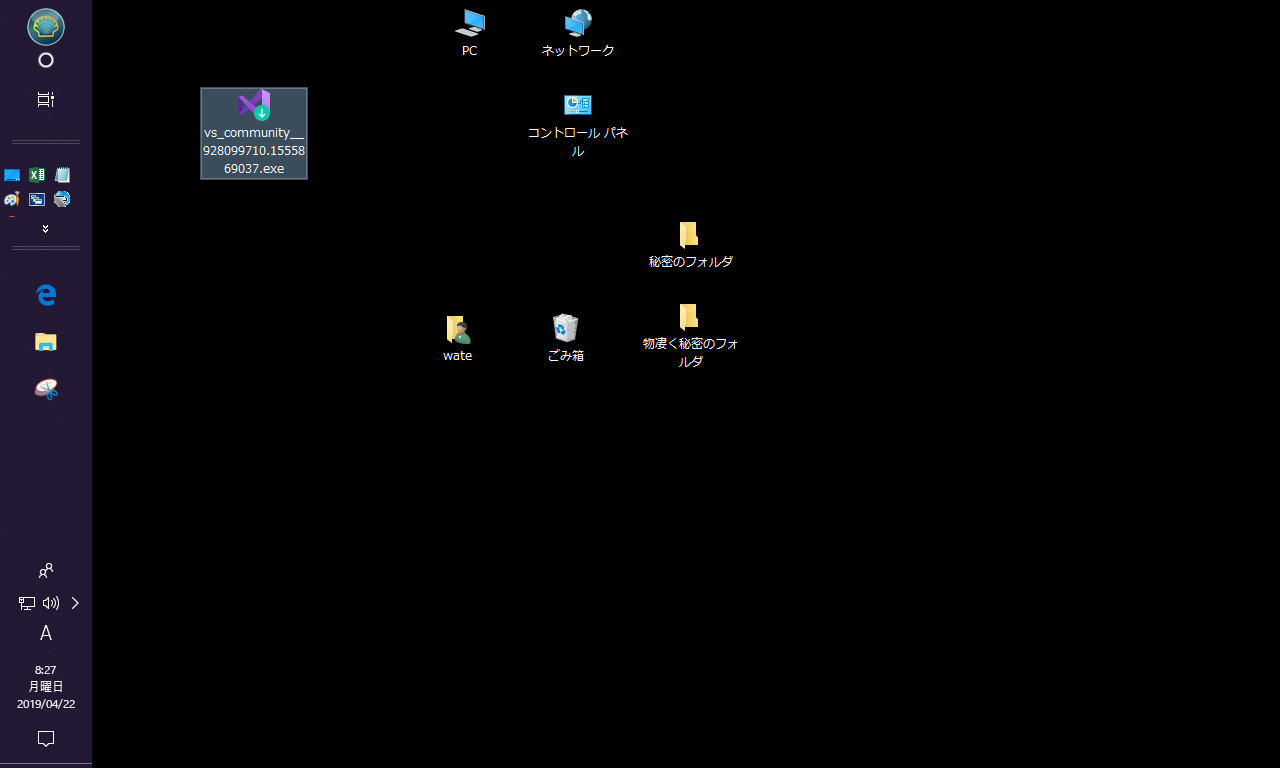
図 Windows10のデスクトップに保管したVS2019 Communityのインストーラー
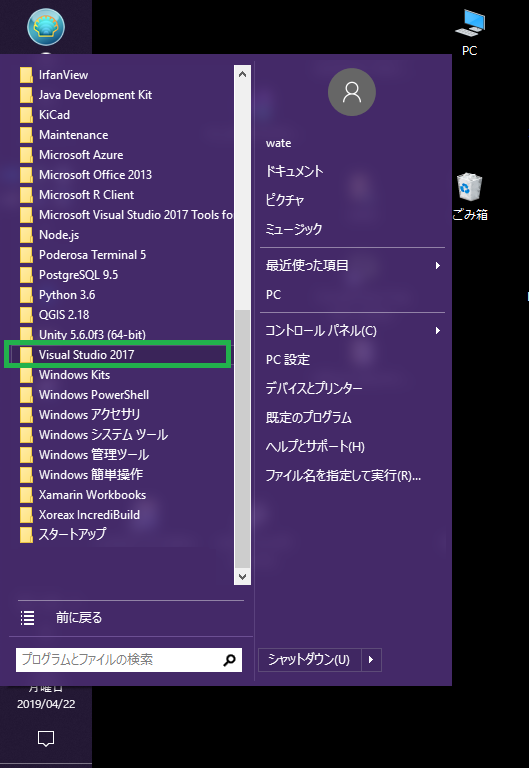
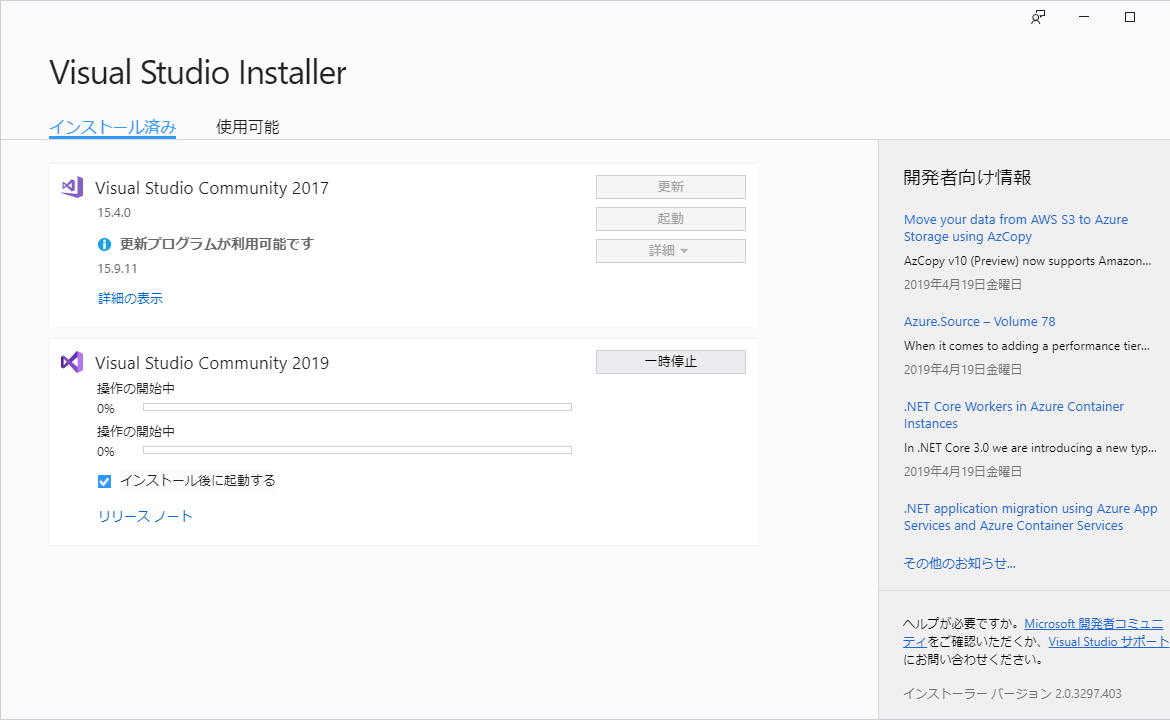
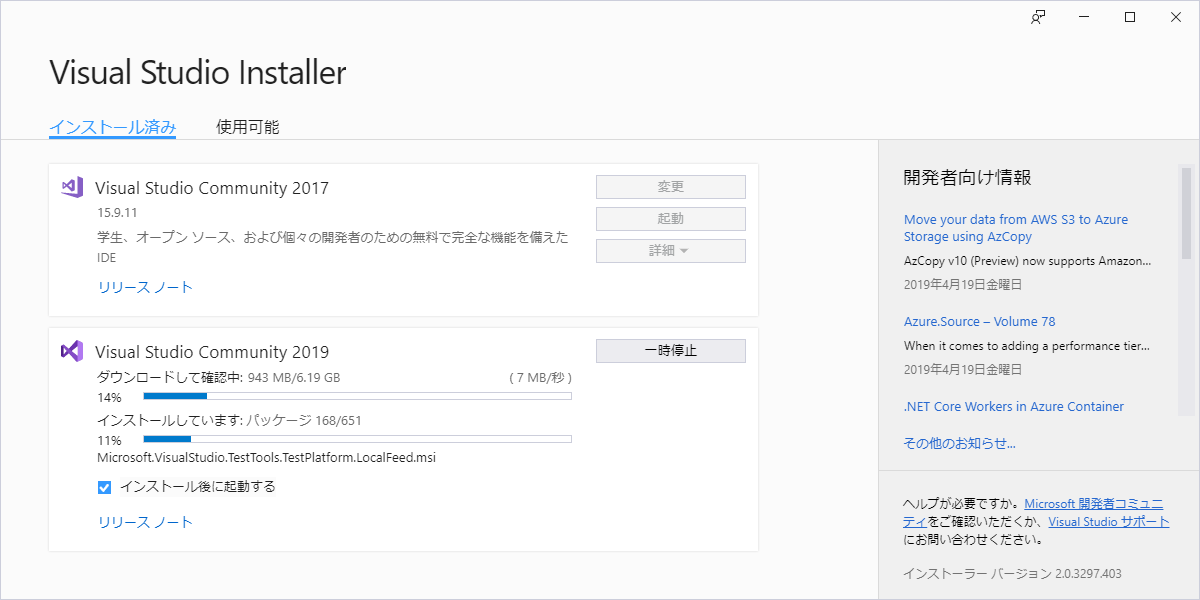
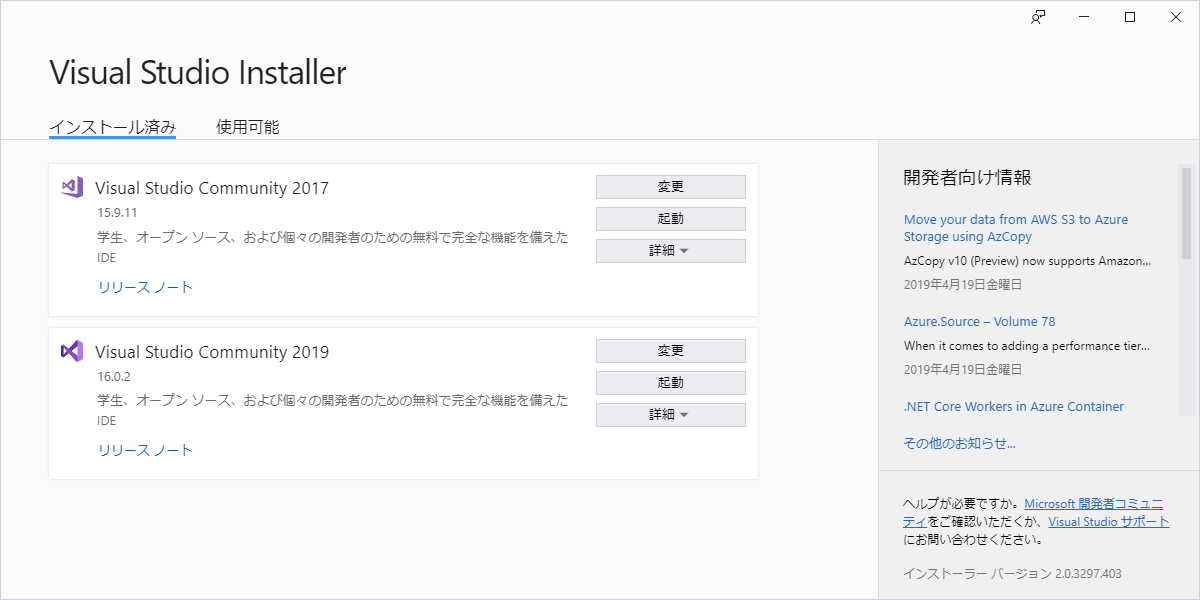
現在のワテの環境には一つ前のVisual Studio 2017が入っている(下図)。
今回入れるVisual Studio 2019は過去のVisual Studioと共存できるので、古いVisual Studio 2017はそのままにしておいてVisual Studio 2019を入れる事にした。

図 ワテのパソコンには現在VS2017が入っている
インストーラーを実行した
vs_community__928099710.1555869037.exe

色々とメッセージが出るので、そのまま続ける。

インターネット接続して、必要なコンポーネントを自動でダウンロードする。

この辺りも全自動で進むので放っておけば良い。

インストール開始してから、数分でこの辺りまでやって来た。

上の画面が完了したらインストールが終わりかと思ったがそうではない。
次に示す画面から自分がインストールしたいコンポーネントを選択する必要がある。
インストールするコンポーネントを選択する
以下で示すコンポーネントを選択する必要がある。
自分の好みに応じて選択すれば良い。
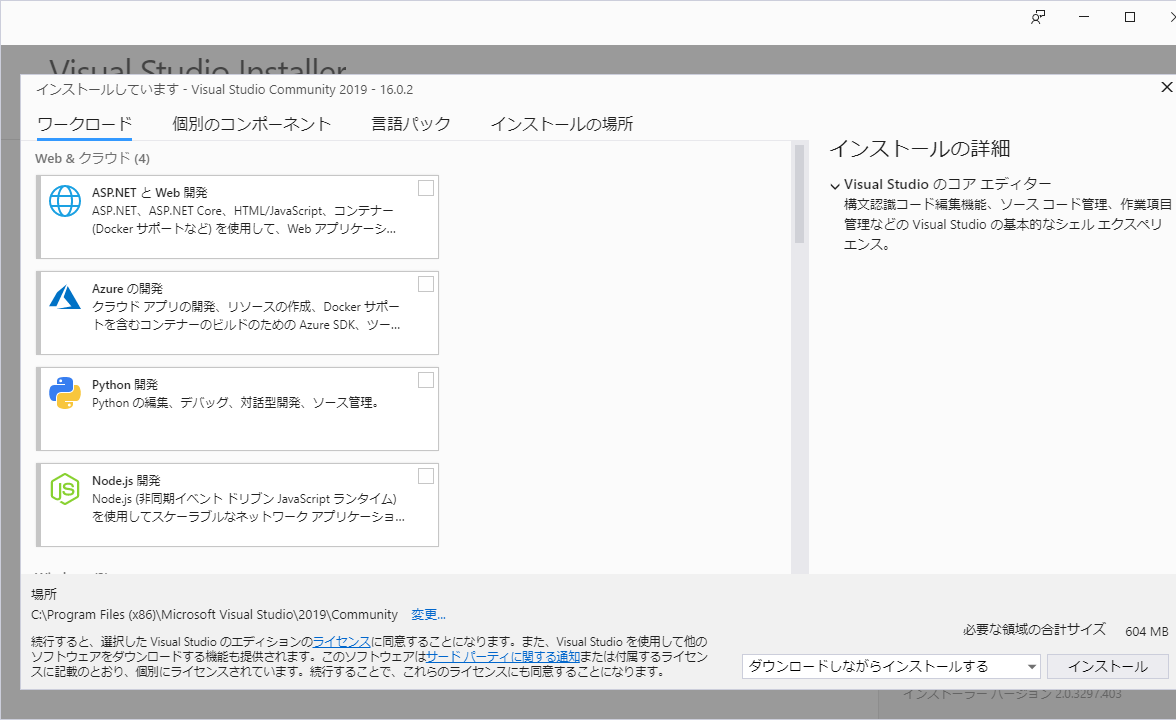
画面右下には、必要なディスク容量が表示される。

図 必要なコンポーネントを選択する前(何も選択しなくても604MB必要)
ワテの場合には、750GBのSSDを使っているので空き領域はまだ数百GBある。
Visual Studio 2019の全コンポーネントを選択しても、30GB程度なのでまだまだ余裕がある。
と言う事でワテの場合には、ほぼ全コンポーネントを入れる事にした。
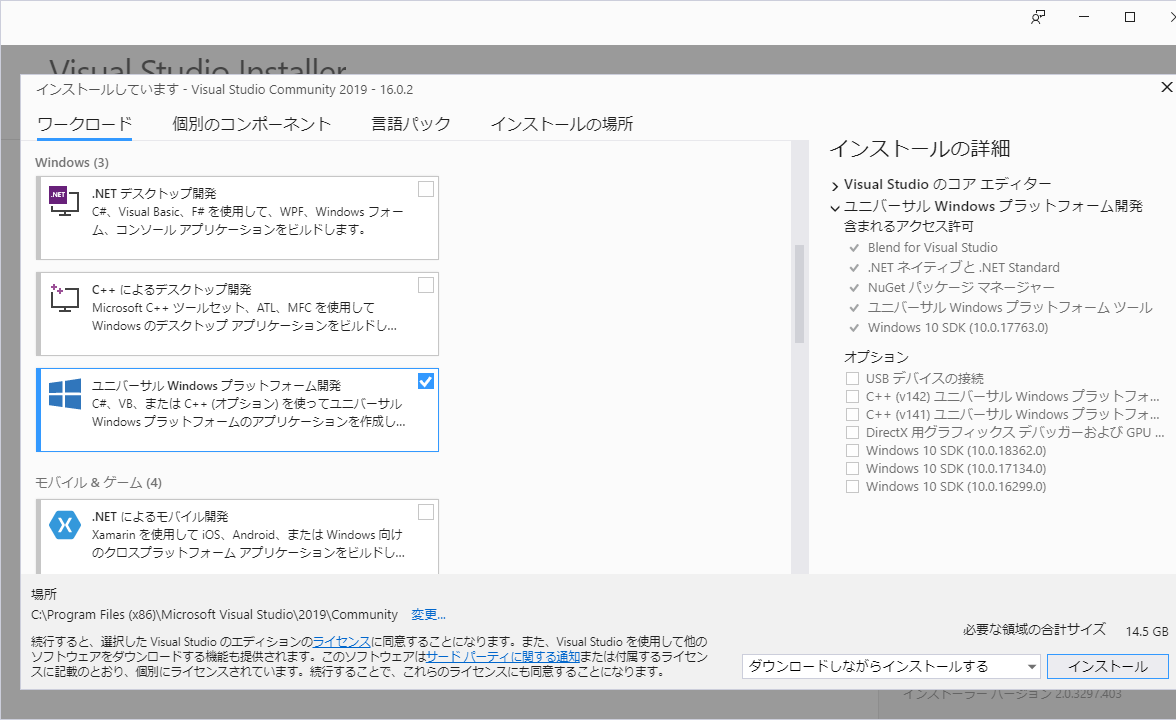
でも、もしディスク容量が足りない人は、取り敢えず下図に示す
- .NETデスクトップ開発
- ユニバーサルWindowsプラットフォーム開発
などをインストールすると良いだろう。

図 ユニバーサルWindowsプラットフォーム開発を選択した例
ユニバーサルWindowsプラットフォーム開発に必要な容量は14.5GBだ。
このコンポーネントを入れると、
あるいは、.NETデスクトップ開発を入れても良い。
まあ要するに、.NETデスクトップ開発を使うと、C#言語などを使ってWindows上で動くアプリ(Windows FormなどのGUIを持つアプリ、Consoleアプリなど)を作る事が出来るのだ。
C#やVB.NETは初めてWindowsアプリを作る人にはお勧めの言語だ。
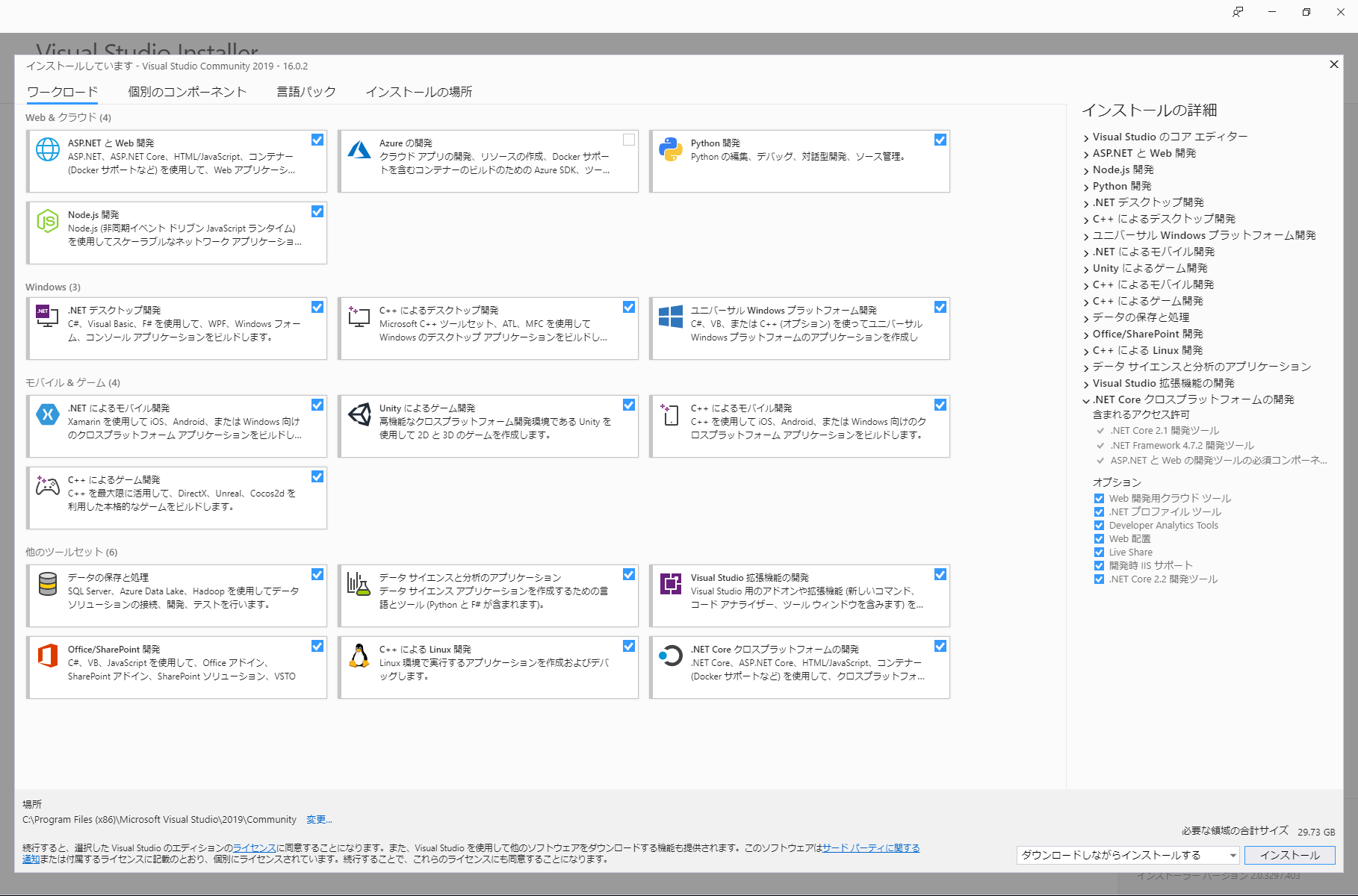
Azureの開発以外を全部入れる事にした
Azureの開発と言うのは、マイクロソフト社が提供しているクラウドサービスであるAzureに関する開発環境だ。
このコンポーネントを入れると何が出来るのかはワテは良く知らない。
現状では、ワテはAzureの有料利用契約はしていないし、今後も多分契約はしないと思うのでこのコンポーネントは入れない事にした。
まあ必要ならいつでも後から追加インストール出来るし。
図 Azureの開発コンポーネント以外の全コンポーネントを選択すると約30GBのディスク容量が必要
それと、以下に示す二つの追加オプションも選択しておいた。
- ASP.NET Core アプリケーションの開発時 IIS サポート
- ASP.NET Core 2.2開発ツール
と言うのは、

に以下の記載がある。
最近の Visual Studio 2017 のアップデートにより、IIS に対して ASP.NET Core アプリケーションをデバッグするためのサポートが追加されました。
この記事では、この機能を有効にしてこの機能を使用するようにプロジェクトを設定する方法について説明します。
開発時のIISサポート
IIS をインストールしたら、Visual Studio インストーラを起動して既存の Visual Studio インストールを変更できます。インストーラ で、[ASP.NET と Web 開発] ワークロードの下でオプションコンポーネントとしてリストされている
[開発時 IIS サポート] コンポーネントを選択します。
これにより、IIS 上で ASP.NET Core アプリケーションを実行するために必要なネイティブ IIS モジュールである ASP.NET Core Module がインストールされます。
引用元 https://docs.microsoft.com/ja-jp/aspnet/core/host-and-deploy/iis/development-time-iis-support?view=aspnetcore-2.2
まあ良く分からんが、兎に角この「開発時 IIS サポート」オプションをインストールしておくと、ASP.NET Core アプリケーションの開発時に IIS が使えるらしい。
従来なら、ASP.NET CoreでWEBサイトを開発する場合には、Kastelサーバーとか言うやつを使っていたが、IISで動くのかな?
それは後で調べるとして、兎に角「開発時 IIS サポート」を入れる。
それと「ASP.NET Core 2.2開発ツール」と言うのも入れておいた。これは何のツールなのかな?
選択したコンポーネントをインストールを開始する
インストールを開始するボタンをクリックするとインストールが始まる。

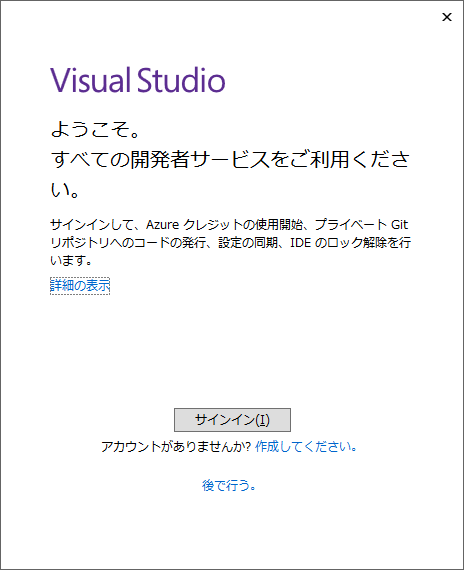
サインインはスキップしても良いので「後で行う」をクリックしてスキップした。

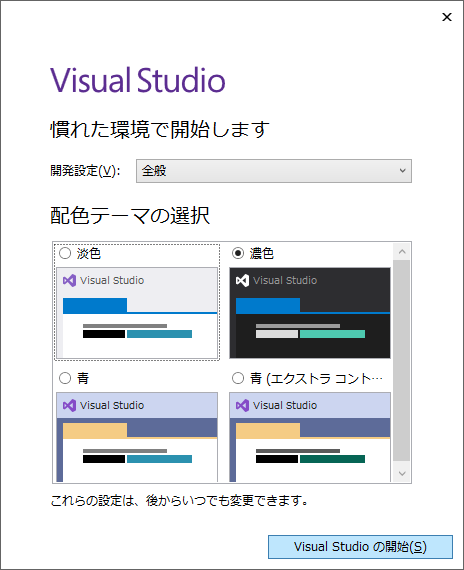
画面の配色はワテの場合には濃色が好みだ。
開発設定:全般
を選んだ。
この辺りの設定はいつでも後から変更出来るので、ここではどれでも好きなのを選んでおけば良い。


自動でどんどん進んでいく。

で、無事にインストールが完了した(下図)。

早速Visual Studio 2019を起動してみる

自分好みに画面を設定する
デフォルトではソリューションエクスプローラーが右配置になる。

図 Visual Studio 2019のデフォルト画面
ソリューションエクスプローラーとは、Visual Studioのプロジェクトの中にあるファイルやフォルダを階層構造で表示する機能だ。
まあWindowsのファイルエクスプローラーみたいな感じ。
Visual Studioのメニューはドラッグドロップで移動出来るので、その方法で自分の好きな配置にしても良い。
でも、ワテの場合には現在使っているVisual Studio2017において、自分好みの配置にしている。
なので、その設定を一旦エクスポートして、今インストールしたVisual Studio2019にインポートする事にした。
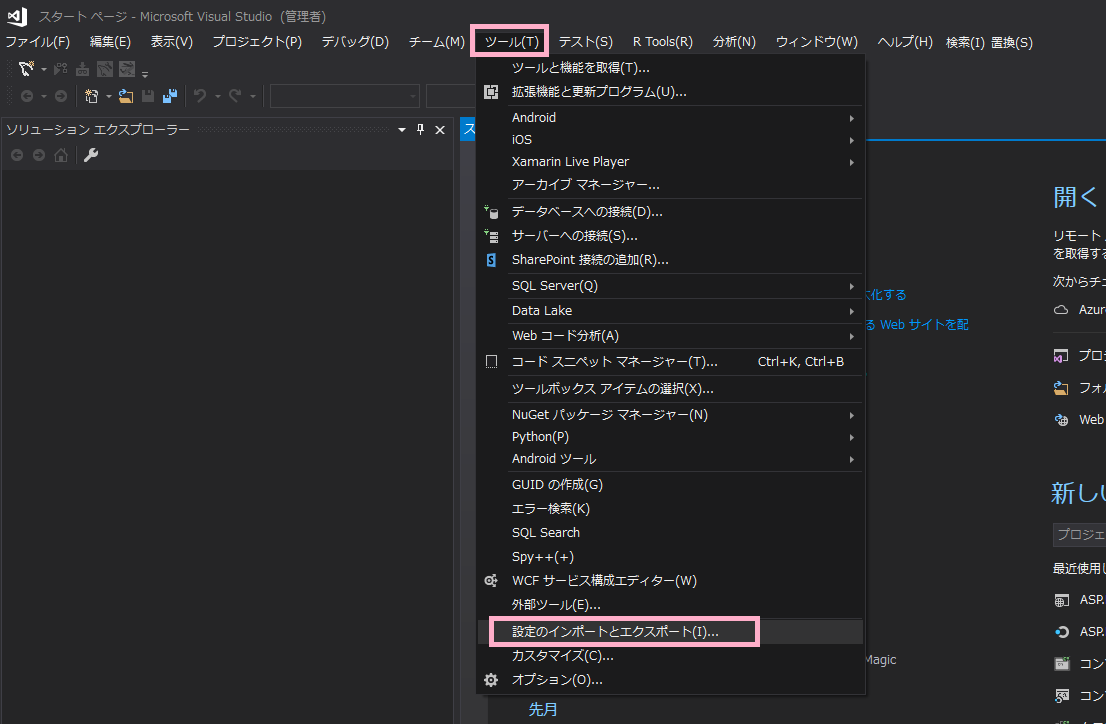
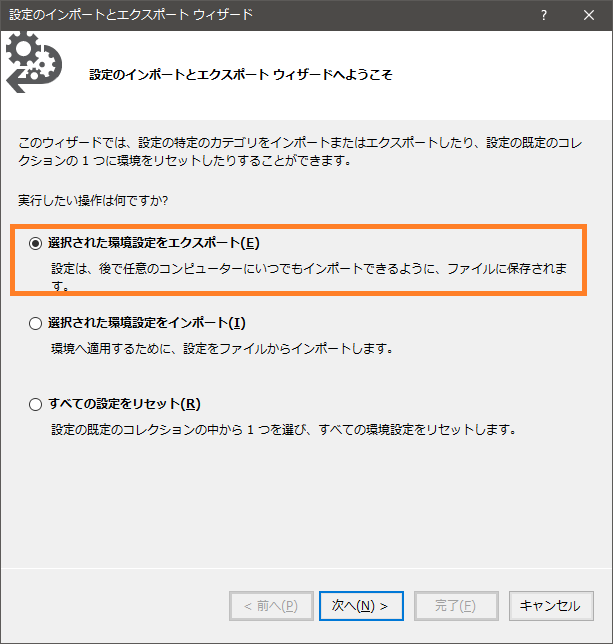
まずはVisual Studio 2017で設定のエクスポート




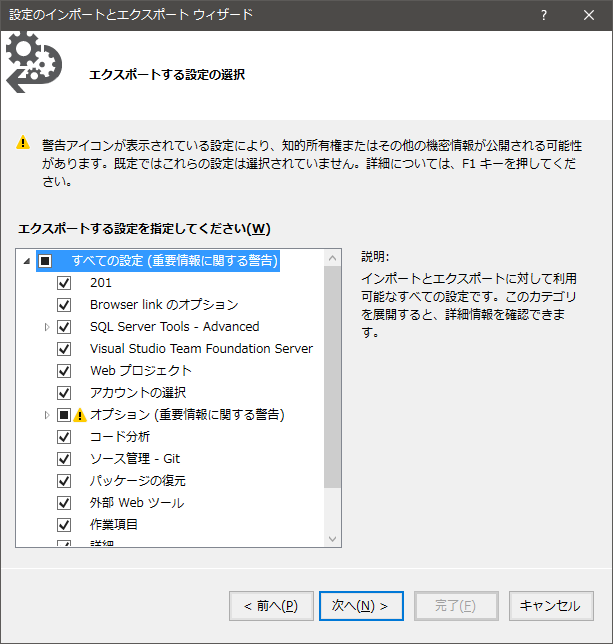
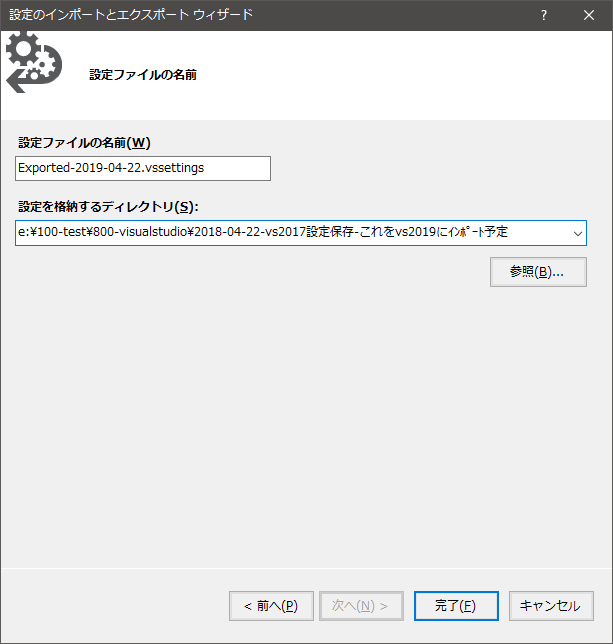
適当なファイルに設定をエクスポートしておく。
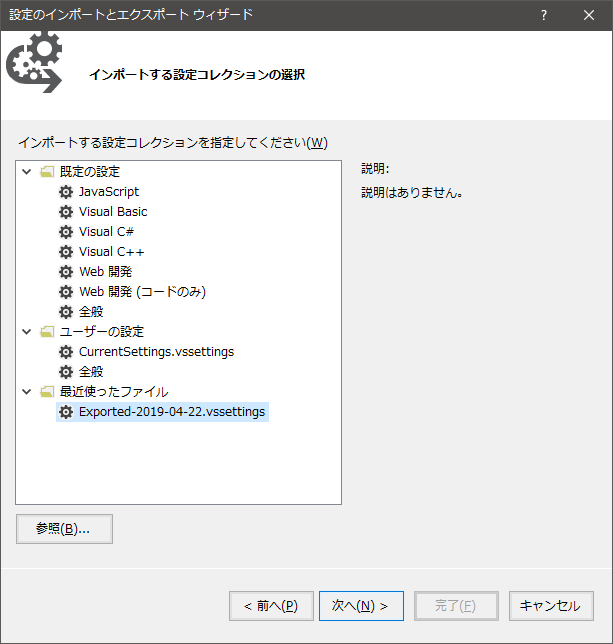
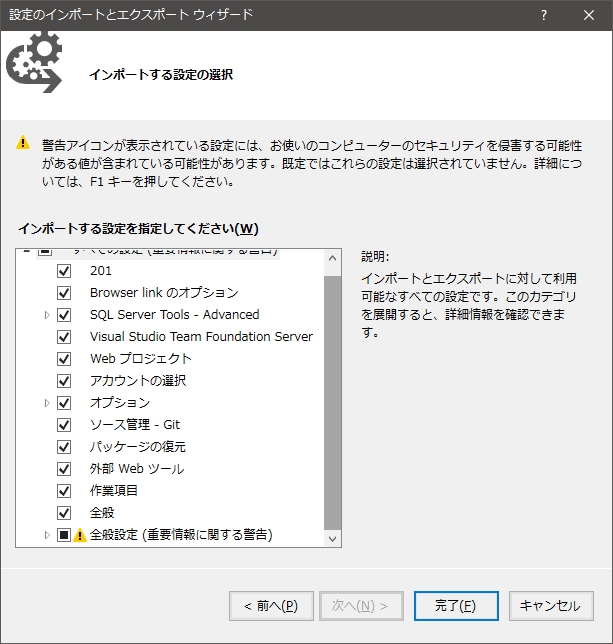
次にVisual Studio2019にその設定をインポートする

[次へ]をクリックすると下図が出る。

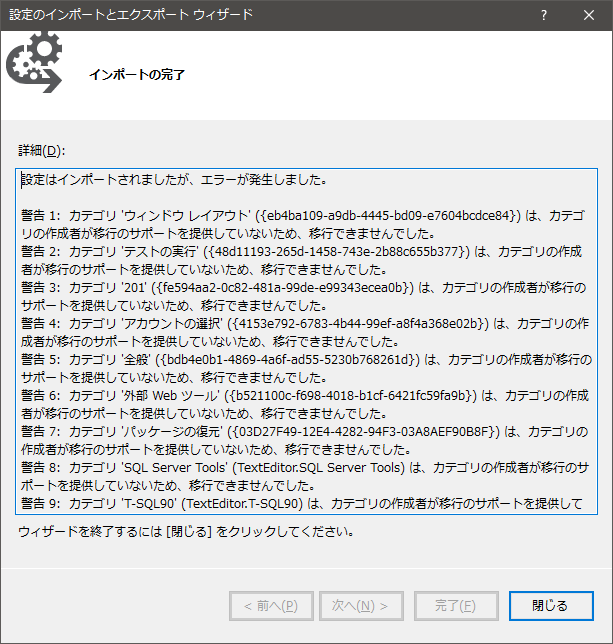
[完了]をクリックすると下図が出る。
多少エラーが出たが、気にしない。

ワテの経験では多少のエラーが出ても、問題無く設定は読み込まれている。
なお、ここで説明したVisual Studioの設定のエクスポート・インポートに関しては、別の記事で詳しく解説しているので、参考にして頂きたい。
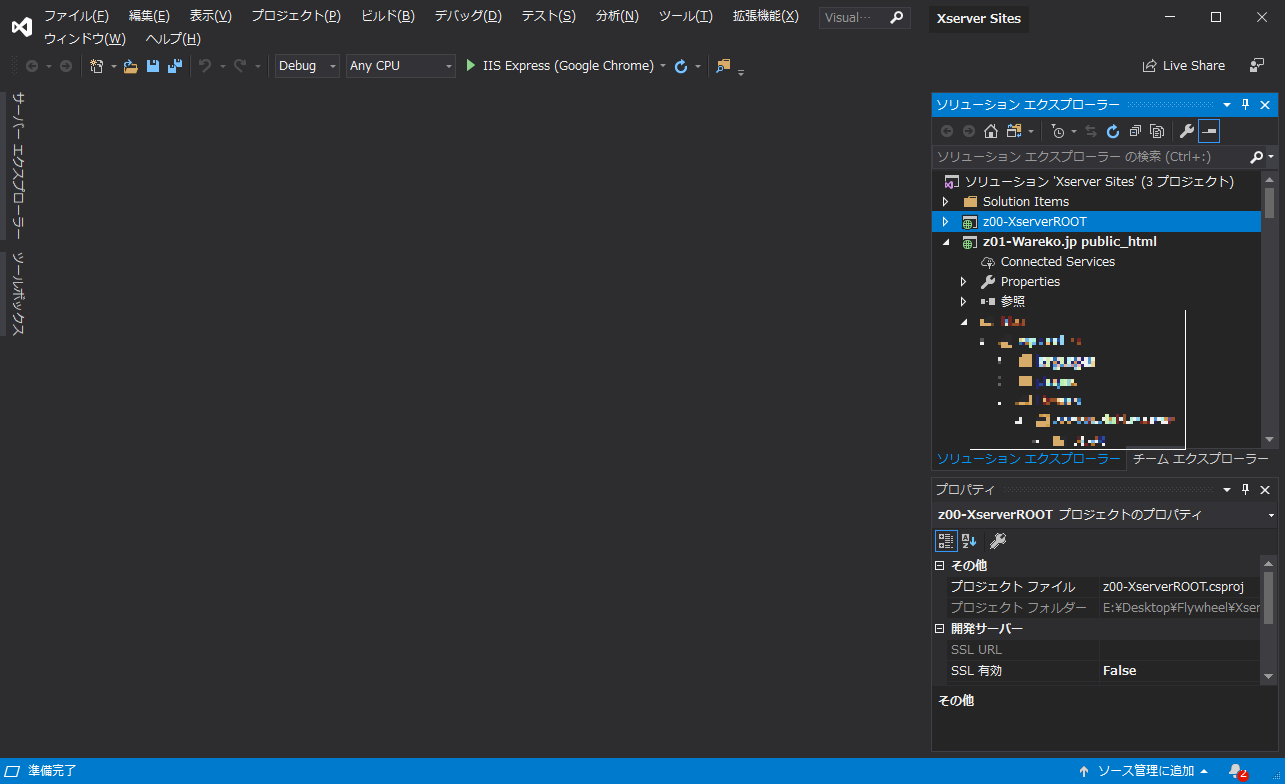
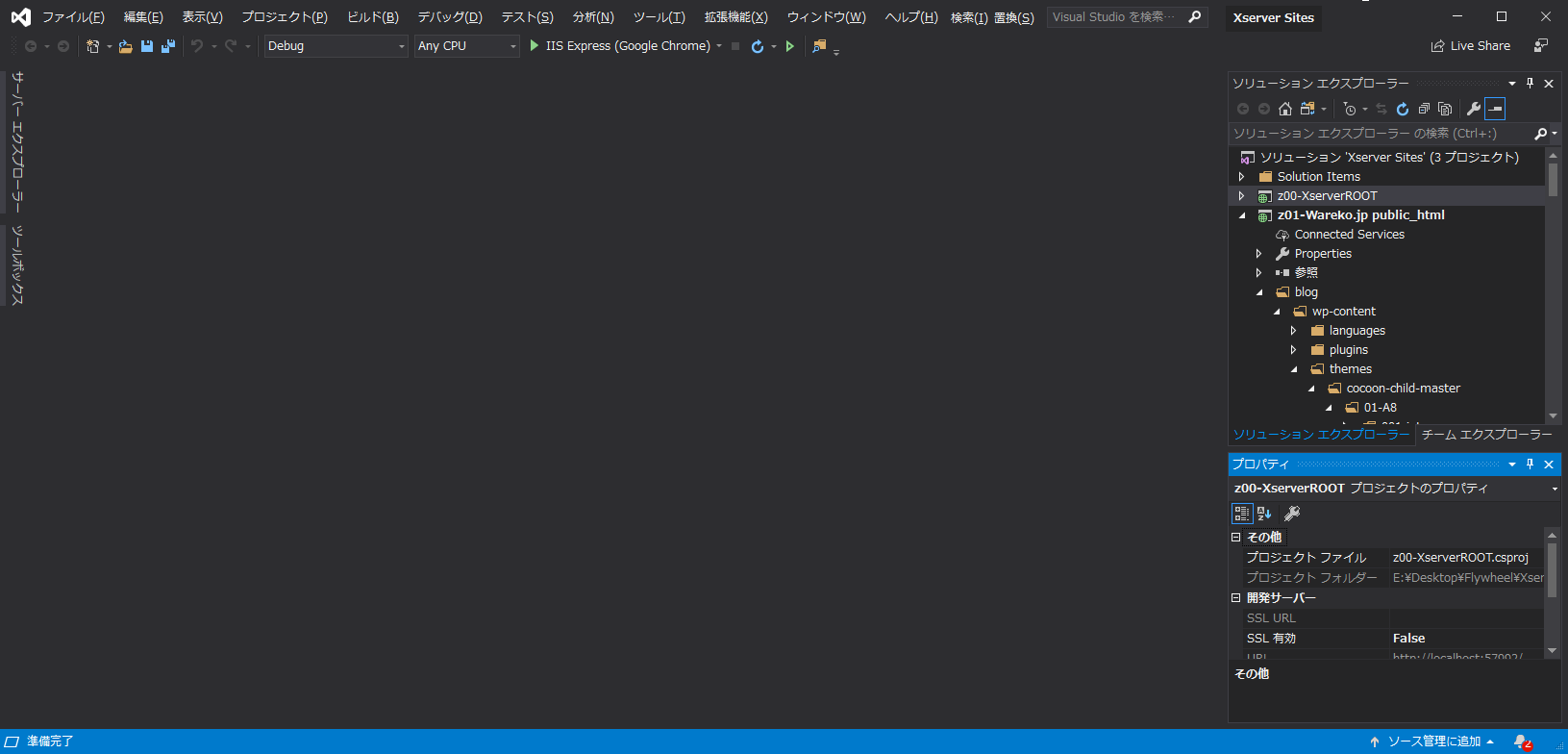
無事にVisual Studio2017の設定を読み込んだVisual Studio 2019
ソリューションエクスプローラーが左側に来るはずだったのだが、何故かデフォルトの右側のままだ。

図 VS2017の設定をインポートしたVS2019だが画面はデフォルトのままだった。なぜ?
仕方がないので、ソリューションエクスプローラーをドラッグドロップで左側に移動した。
なお、メニューバーの右にある[検索]、[置換]の二つの項目はワテがVisual Studio 2017に独自に追加したものだ。
この二つは無事にVisual Studio 2019にインポート出来ている。
メニューバーに[検索]、[置換]の二つの項目を追加する方法も別記事で紹介しているので参考にして頂きたい。
Webアプリ開発をするなら管理者権限で実行する必要あり
Webアプリ開発をする場合には、WebサーバーにIISを使うのだ、管理者権限でVisual Studioを実行しておく必要がある。
一般ユーザーでVisual Studioを実行していると、ASP.NETプロジェクトの読み込みに失敗した(下図)。あるいは、デバッガーが動かないなども過去に経験した記憶がある。

図 管理者権限で実行しない場合(つまり一般ユーザーの場合)にASP.NETプロジェクト読み込み失敗
こんなエラーメッセージが表示される。
そこで、Visual Studio 2019を常に管理者権限で実行する設定をした。
この記事を参考にして頂きたい。

まとめ
当記事では、マイクロソフト社の史上最強の開発環境と言っても良いVisual Studio 2019 Communityのインストール方法を紹介した。
まあ、数十万円から100万円くらいの価値があるVisual Studioを無料で利用出来るのだから、プログラミングを学びたい人にはお勧めのツールだ。
似た様な製品にVisual Studio Codeと言うのもある。これも無料だ。
Visual Studio Codeは、エディタであるが、各種の拡張機能を追加する事によって機能を強化出来る。
例えばPHPプログラミングをやりたい場合には、PHP言語用のコードスニペット機能、インテリセンス機能、PHPデバッグ用各種設定(XDEBUGとの連携その他)などをやれば、PHPサイトの開発、デバッグがやり易い環境を構築する事も可能だ。
その辺りのVisual Studio Code(=VSCode)の解説記事も別記事で詳しく説明しているので、参考にして頂きたい。
でもまあ、Visual Studio Codeではなくて、やはり歴史あるVisual Studioのほうが遥かに高機能なので、ワテのお勧めとしてはVisual Studioだ。




コメント