さて皆さん、
ワテの場合、

の2つのサイトを運営している。
この記事では、Visual Studioを使ってワテのようにASP.NET MVCのサイトを作りまくりたい人向けに、詳細な手順を紹介したい。
ネット検索しても、なかなかそんな親切なサイトは見付からないと思う。
では、本題に入ろう。
- ワテのサイトの紹介
- Visual Studioを使ってWindows VPSにWEBサイトを発行しまくる
- WEBサイト作成の準備 – Windows VPSを契約する
- Windows VPSの契約が完了した後でする事
- ドメイン名の取得に関して
- レンタルサーバー契約と同時にドメインも取得する
- 他社で取得済のドメインをそのレンタルサーバー会社に移管する
- 他社で取得済のドメインはそのまま他社で管理する
- 管理者権限でVisual Studioを起動する
- WEBサイトを新規作成する
- ASP.NET Webアプリケーション (.NET Framework)を選ぶ
- ASP.NETやASP.NET Coreの説明(ワテ流)
- WEBサイトを作成する場合 .NET Framework と .NET Coreのどちらを使うべきか?
- ASP.NET Webアプリケーション (.NET Framework)でWEBサイトを作成する
- MVC(Model View Controller)とは何か?
- Twitter Bootstrapは何をしてくれるのか?
- MVCを使ってTwitter Bootstrapを使ったWEBサイトを作ってみる
- IISを使う事も可能
- IIS ExpressとIISのどっちを使うべきか?
- 今後の予定
ワテのサイトの紹介
本題に入る前に、上記二つのワテのサイトを簡単に紹介しておこう。
エックスサーバー(XSERVER)でWordPressのブログサイト
前者のサイト(https://www.wareko.jp/)はサーバー業界で有名なエックスサーバー社のレンタルサーバーで運営している。
最安プランのX10で月額900円(一括払いの場合)なので、まあ激安とは言えないけれど、そこそこ安い。
しかし、その性能は抜群に良いと思う。ワテのサイトに大勢の人が訪問してもサーバーが処理しきれずにダウンしたなどと言う経験も無い。
まあ、それは訪問者が少ないだけかもしれないが。
冗談はさておき、エックスサーバー最安プランX10ですら月間数百万PVクラスの巨大サイトを運営している人は大勢いる。安定のエックスサーバーだ。
WordPressなどの有名ソフトも簡単インストール機能で数クリックするだけで入れられる。
初心者にもお勧めのレンタルサーバーだ。
今までレンタルサーバーを使った事が無い人は、取り敢えずお試し契約してみて使ってみない事には分からない。
どこの会社でもだいたい2週間前後の無料お試し期間があるので、兎に角申し込んでみると良い。
エイブルネット(Ablenet)
一方、後者の wareko.NETドメインのサイトは、エイブルネット(Ablenet)社のWindows VPSで運営している。
その構成は、Windows Server 2012R2 Standard EditionでIISサーバーを使うと言う、Windows OSによる最も一般的なWebサーバー構成だ。
Windows VPSで人気のあるエイブルネット社の場合、本日の時点ではWindows系OSはこれ以外にも
- Windows Server 2016
- Windows Server 2012R2
- Windows Server 2012
- Windows Server 2008R2
の好きなのを、いつでも何度でもとっかえひっかえ自分で入れ替える事も可能だ(仮想デスクトッププランの場合)。
Windows系OSだけでなくLinux系OSも試したいと言う人は、VPSプラン(基本OSはLinux)に加入して、Windows OSオプションを追加すれば可能だ(月額1000円追加)。
Visual Studioを使ってWindows VPSにWEBサイトを発行しまくる
ワテの場合、無料のVisual Studio 2017 Communityエディションを駆使して、各種のWEBサイトを作成してこのAblenet社のWindows VPSサーバーに発行している。
そのどれもが超人気サイトと言う訳ではないが、まあ、ボチボチでんなあと言う程度に訪問者さんもある。
と言う事で、ヘボイWEBサイトをASP.NETやASP.NET MVCの手法で作る事に関しては、抜群に得意な(いや特異か?)なワテである。
無料のマイクロソフトのSQL Server 2016 Expressや同じく無料のMySQL データベースなども組み合わせて、数々の先進的WEBサービスを世間の皆さんの為に無料で公開しているのだ。
ワテの場合、無料と言うのが大好き。何と言ってもタダだし。
無料配布のティッシュは必ず貰う。
ほんならワイもアタイもWEBサイトをVisual Studioで作ってみたい!
そんなワテと同じように、アタイもワイもオイラもWareko.NETみたいな素敵なWEBサイトをVisual StudioのWEBサイト作成機能を使って作りまくりたい!そんな貴方の為にこの記事では、そのテクニックを詳細に解説したい。
Visual StudioでWindows VPSサーバー相手にWEBサイトを作成した経験が全く無い人でも、まあ、C言語、C++、VB.NET、JavaScriptなどの経験が多少あれば、ワテレベルのサイトは構築出来るようになるだろう。
Windows VPSにするかLinux VPSにするか?
後半で説明しているが、最近では ASP.NET Core MVCが利用出来るようになった。
.Net Core 2.0 が2017年8月14日に発表されたばかりだ。
ASP.NET Core MVCを使ってWEBサイトを作成すれば Windows VPSだけでなくLinux VPSサーバーにもそのWEBサイトを発行出来る。
Windows VPSにするかLinux VPSにするか迷うところだが、価格的にはWindows VPSのほうがOSのライセンス料が加算されているのでLinux VPSよりも1000円程度割高である。
予算的に余裕があるならWindows VPSを使うほうが良い。なぜなら実行環境はWindows VPSのIISサーバー、開発はVisual Studioと言う組み合わせはWindows系WEBサイト構築の基本だから、情報も多くトラブルも少ない。IISサーバーを使ったWEBサイトは企業の大規模なシステムでも多く採用されている安定性抜群のサーバーだ。
でも最近ようやく使えるようになった.Net CoreのWEBサーバーのホスティング環境をLinux VPSにインストールすれば、Visual Studioで作成したWEBサイトをLinux VPSにも簡単に発行出来る。
新しい事にチャレンジしたい人はそう言う選択肢もお勧めだ。価格的にも安く構成出来るし。
ワテのサイトを訪問して頂いた皆さんへの特典!
なお、当ページにあるAblenet社の公式サイトのリンクからWindows VPSに申し込んで頂いた方には、申し込んだ後でWEBサイト構築に関して疑問点などありましたら、本ページ末尾にあるコメント欄などでお問い合わせ頂きましたら、ワテが出来る範囲で回答してやり方を指導しても良いです。
もちろん無料です。
あるいは、申し込み前でも何らかの疑問がありましたら、同じく下部のコメント欄からお問い合わせ下さい。
ワテが出来る限り、最短時間で回答します。
では、本題に入ろう。
不二の昆布茶はワテのお気に入りだ。
当記事とは何ら関係は無い。
WEBサイト作成の準備 – Windows VPSを契約する
これからWindows VPSのレンタルサーバーを初めて契約しようと思って探している人は、ネット検索して各種のレンタルサーバー比較サイト、口コミサイトなどを訪問しているに違い無い。
ワテの場合もそうだった。
でもまあ、ワテの経験で言うと、比較サイトなどを何度訪問して機能や価格などを比較しても、あまり役に立たない。殆ど時間の無駄だろう。
要するにどこのサイトを見ても、似たり寄ったり。
レンタルサーバー各社のプランを比較して、長所、短所などの意見を勝手に掲載しているサイトが殆どだろう。
さて、下に示す表はワテが独自に調査した有名処のWindows VPSに関する情報だ。
月額予算2000~3000円くらいの価格帯で選んでいる。
それくらいの料金を支払うと、CPU2コア程度、メモリ2GB程度、ストレージ100GB程度のスペックのWindows VPSを借りられる。
ワテの経験で言うと、本格的にWindows VPSをやるなら、やはりそれくらいのスペックは必要だと思う。
メモリー1GBではマイクロソフト SQL Server Express 2016やMySQLなどのデータベースを使うには少々性能不足かと思う。
と言う事で、下表はそう言う観点でワテが作成したものだ。
まあ、他のレンタルサーバー比較サイトと大差ないかもしれないが、ワテの場合は実体験に基づいて書いている部分も多いので、その点は自慢出来る。
|
会社 |
利用可能OS |
お勧め プラン |
C P U |
M E M |
SSD / HDD |
初期費用(税込) |
年払い時 月額料金 (税込) |
ワテのコメント |
|
ABLENET VPS |
Linux系は無料 CentOS, Ubuntu, Devian, Fedora, FreeBSD, ScientificLinux, archlinux, Vine Linux 6, Momonga Linux 7, Mandriva 2011, slackware 13.37 など多数 Windows系は有料オプション (1000円/月) |
VPSプランの中のV2プラン |
3 コア |
2.5 GB |
SSD: 60GB or HDD: 200GB |
2,839円 |
1,410円
Windows系OS追加オプションを選ぶと+1000円/月が加算 |
VPSプランはLinuxが基本。 |
|
標準でWindows Server2016, 2012R2, 2012, 2008R2など選択可能 Linux系は不可 |
仮想デスクトップ プランの中のWin2プラン |
3 コア |
2 GB |
SSD: 120GB or HDD: 100GB |
SSD: 3,700円
HDD: 1,886円 |
2,077円 |
Windows VPSやるならこのプランが安くて機能充実なのでお勧め |
|
|
WinServer VPS |
windows Server 2016, 2012 R2, 2012, 2008 R2 |
Enterprise + (エンタープライズ プラス) |
4 コア |
2 GB |
HDD: 240GB |
2,160円 |
3,075円 |
ワテが昔使っていた。最近の事情は知らない。 |
|
さくらのVPS for Windows Server |
Windows Server 2016 Datacenter Edition Windows Server 2012 R2 Standard Edition |
W2Gプラン |
3 コア |
2 GB |
SSD: 100G |
5,400円 |
3,465円 |
有名な「さくら」だ。 価格的には少し高めか。 |
|
WEBKEEPERS |
Cent OS 6.5 Windows Server 2012 |
WDV-02 (リモートデスクトップ接続対応 Windows VPS) |
不明 |
2 GB |
SSD: 80GB |
0円 |
2,580円 |
価格はそこそこ安い。 選択可能OSが少ないのが難点か。 |
|
gmocloud VPS |
CentOS, CloudLinux, Ubuntu, Debian Windows Server 2008 R2 Standard x64(日本語版) Windows Server 2008 R2 Enterprise x64(日本語版) |
6GBプラン Windows系OS(追加オプション)を利用出来るのは6GBプラン以上 2008 R2 Standard x64は 2,839円 2008 R2 Enterprise x64は13,646円(12GBプランのみ) |
5 コア |
6 GB |
HDD: 400GB |
4,000円 |
4,580円 |
GMO系は大手なのでサーバー性能は良さそう。 でもWindows VPSやる場合は6GB以上プラン必須なので価格的には月額最低でも 4,580円+2,839円=7,419円/月掛る。 |
表 日本の主要なWindows VPSサーバー会社とお勧めプランの一覧
上表は細心の注意を払ってワテが作成したものであるが、細かい数字の間違いなどはあるかも知れないので、その点はご自身で確認下さい。
ワテのお勧めはAblenet Windows VPSだ
ワテの場合、今使っているWindows VPSは上表のAblenet Windows VPS(Win2プラン、3コア、2GBメモリ、120GB SSD)に、追加オプションで1GBメモリ(1000円/月)を追加したものだ。
従って、合計3GBメモリで、月額料金の総額は3,000円くらい。
まあ、格安共有レンタルサーバーなら月額数百円程度からあるので、そう言うのに比べると少々高めだ。
でもWindows VPSの場合には、Windows Server OSのライセンス料金も月額料金に含まれる訳なので、無料のLinuxOSを使った格安共用サーバーほどは安くならないのは仕方ない。
もし安いWindows VPSを探しているなら、
- Ablenetの仮想デスクトッププランのWin1プラン(2コア、1GBメモリ、60GB SSD、1,600円/月)
- さくらのVPS for Windows ServerのW768(1コア、768MBメモリ、30GB SSD、990円/月)
などがある。
まあ、これくらいの最小構成で契約して使ってみて、必要なら途中でメモリやストレージを増やせば良いだろう。
ワテも「エイブルネット」か「さくらのVPS」のどっちにするかで迷ったが、最終的にはエイブルネットに決めたが、さくらも業界では有名な老舗レンタルサーバー会社だ。
エイブルネットの場合にはプラン変更せずに追加オプションでメモリやCPUコアを増やす事は出来たはずだ。
一方、HDDやSSDのストレージの容量を増やしたい場合には、オプションでは無くて、上位プランへ変更する必要があったと思う。
他社の事情は良く知らないのだが、
- 自分が使う予定のWindows VPSでどういうWEBサイトを構築したいのか?
- その為にはどれくらいのスペックが必要なのか?
などを予めよく検討しておいて、その仕様が明確になり確定したらその仕様に合致するプランを契約するほうが良いと思う。
月額料金の安さだけで低スペックのサーバーを契約しても、結局、上位プランに変更する必要が出て来ると、引っ越し作業も面倒だし。
Windows VPSをやるなら2~3コアCPU、メモリ2GB、ストレージ100GB前後が必要
上表でワテが紹介しているプランは、各社共に2~3コアCPU、メモリ2GB、ストレージ100GB前後の構成だ。
複数のWindows VPS、Linux VPSを使って来たワテの経験から言うと、ASP.NET MVCでWindows VPSでSQL Server Express 2016やMySQLなどのデータベースを使うなら、やはり、2~3コアCPU、メモリ2GB、ストレージ 100GB前後の構成が必要だと思う。
特にメモリは2GBは欲しい。
ワテの場合は最初2GBで契約したが、まあそれでもそこそこ動くけれど、快適に動かすには3GBくらいあるほうが良いと思う。
まあ、エイブルネットの場合には、メモリは後からでも簡単に追加オプションで追加出来る。
作業にかかる時間も1時間程度なので、その間はサーバーが停止するが、必要なら深夜帯などに作業を依頼すれば良いだろう。
と言う事で、ワテの場合にはちょっと予算的には厳しいが、無理して3GBで運営しているのだ。
CPUコア数について
なお、ワテの経験で言うと、CPUコア数は多いのに越した事は無いのだが、A社の2コアのプラン、B社の3コアのプランを比較してもあまり意味は無い。
単純に考えるとB社の3コアの方が性能が良いと考えがちだが、それは間違いだ。
B社が古くて遅いサーバーを使っているかも知れない。一方、A社のサーバーは最新の高性能ハードウェアかも知れないからだ。
それらの物理サーバー上のホストOSの上で実行されている仮想化ソフトウェアが仮想ハードウェアを作る。
仮想ハードウェア上で動いているのが皆さんが借りるWindows VPSなのだ。
なので、A社とB社のWindows VPSの仮想ハードウェアのCPU性能を比較したいのなら、取り敢えず両社のサーバーを無料お試し契約してみて、CrystalMarkなどのベンチマークソフトを自分で実行してみるのが一番だ。
朝、昼、晩などの時間帯で計測してみる。
日月火水木金土の一週間計測してみる。
そうやって、一週間くらい計測すれば、例えば週末の夕方から夜中に掛けてネット利用者が増えるだろうから、サーバーも重くなり、ベンチマーク結果が悪くなるなどの傾向が掴めるだろう。
申し込み時にワレコのサイトで見たと言っても特典は付かない
ベンチマークは自分でお試し期間中にやってみるしかない
ワテの経験で言うと、自分でベンチマーク計測する以外に、サーバー性能を正確に把握する事は不可能だ。
物理サーバーの性能を比較しても無意味だし。
例えば物凄く高性能なサーバーを使っていても、その中に大勢のVPSユーザーが入っていると、一人一人が利用出来るシステムリソースは少ないので、結局はレスポンスは悪くなる。
低性能な物理サーバーでもそこに入っているVPSユーザーが少なければスイスイ動く。
また、ネットの口コミサイトや各種の掲示板サイト、レンタルサーバー比較サイトなどの書き込みを幾ら読んでみても、殆ど役に立たない。いくらでも嘘っぱちの情報を書き込めるからだ。
百聞は一見に如かずと言う諺の通り、自分でお試し契約してお試し期間中に思う存分実験するのが確実だ。
自称、Windows VPSの達人(いや変人)のワテが言うのだから間違い無い(間違っていたらごめんなさい)。
ワテのお勧めはABLENET 仮想デスクトッププランのWin2プラン
と言う事で、Windows VPSを契約してVisual Studio を使ってワテみたいに ASP.NET MVCを駆使してWEBサイトを作りまくりたい人は、繰り返しになるが、
ABLENET 仮想デスクトッププランのWin2プラン(3コア、2GBメモリ、120GB SSD、初期3,700円、年払い時の月額2,077円)を選べば間違いない。
なぜならワテもそれを使っているからだ。
ワテと同じレベルのWEBサイトを構築したいのなら、このスペックで十分だ。もし予算に余裕があるなら、プラス1000円で1GBメモリを追加しても良い。
でもまあ、メモリ追加は後からでも可能なので、最初はWin2の標準プランで良いだろう。
よっしゃ!ABLENETを申し込むか!と言う人はこちらからどうぞ。
なお、ワレコのサイトで見たと言っても何ら特典は付かないだろう。
でも、ワテのサイトから申し込んで頂ければ、その後、何かWEBサイト作成で疑問がありましたらページ末尾にあるコメント欄からお問い合わせ頂ければ、ワテの出来る範囲でお答えします。
Windows VPSの契約が完了した後でする事
さて、これでWindows VPSの契約は完了した。
30分も有ればABLENETさんからメールで作業完了の返事が来るはずだ(ワテの時はそれくらいだった)。
そのメールには、Windows VPSのIPアドレス、ホスト名、Administratorのパスワードなどが記載されている。
エイブルネットの仮想デスクトッププランの場合には、リモートデスクトップ接続も出来るので早速自分のWindows VPSに接続してみると良いだろう。
ワテの場合には、エイブルネットのWindows VPSではWindows Server 2012R2 Standardを使っているが、最近では Windows Server 2016 Standard も選択可能なので、特に古いOSを使う理由が無いなら、この最新の2016を契約時に選択すると良いだろう。
そうすると、その指定したOSがインストールされた状態で引き渡して貰えるので楽ちん。
もちろん、OSの種類は後から自分でいつでも何度でも自由に入れ替える事が可能だ。
ただしデータは全部消えてしまうので、何らかのバックアップを取るなどの必要がある。
ワテの場合には、Visual StudioでWEBサイトの発行(Deploy)を自宅のWindows 10パソコンからやっているので、バックアップはそのWindows 10にある。
なので、VPS側のデータが消えてしまっても、Visual StudioからWEBサイトを発行すれば簡単にWEBサイトを復元出来る。
なので、ワテもそろそろ2012R2をWindows Server 2016 Standardに上げようかなあと思っているところである。
Linux/Windows VPSで迷ているならAblenetがお勧め
ドメイン名の取得に関して
ワテの場合、
- wareko.jp
- wareko.net
の二つのドメインを所有している。
AblenetのWindows VPSに限らず、どんなレンタルサーバーを契約する場合でも、次のような選択肢が用意されているはずだ。
- レンタルサーバー契約と同時にドメインも取得する
- 他社で取得済のドメインをそのレンタルサーバー会社に移管する
- 他社で取得済のドメインはそのまま他社で管理する
の三通りだ。
レンタルサーバー初心者の人は、この辺りの意味が中々理解し辛いだろう。
自分でやってみると簡単に理解出来るのだが。
そこで簡単に説明しておく。
レンタルサーバー契約と同時にドメインも取得する
これは分かり易い。
レンタルサーバー契約、ドメイン契約を同じ会社で行うからだ。
どちらも一年更新の場合が多いので、一年後には、レンタルサーバーの契約更新とドメイン名の管理契約更新が同じ日に行われる。
とても分かり易い。
取得したドメイン名を仮に example.jp とするなら、そのドメイン名を、レンタルサーバー会社が用意している管理画面にログインして、
ホスト名: [www.example.jp] 自分のサーバーのホスト名
IPアドレス:[xxx.yyy.zzz.uuu] 自分のサーバーのIPアドレス
のように設定しておくだけで良い。
他社で取得済のドメインをそのレンタルサーバー会社に移管する
一方、既に他社でドメイン名を取得している人もいるだろう。
その場合には、レンタルサーバーの契約時に、そのドメイン名をその会社に移管して管理して貰える場合もある。無い会社もある。
移管するメリットとしては、レンタルサーバー契約もドメイン名管理契約も同じ会社になるので、窓口が一本化出来ると言うメリットがある。
その辺りのメリットを考えて、必要なら移管しても良いだろう。
他社で取得済のドメインはそのまま他社で管理する
ワテの場合はこの項目に該当する。
つまり、wareko.netは他社(お名前.com)で取得したドメイン名だ。
一方、レンタルサーバー契約はエイブルネット社のWindows VPSである。
この場合には、ワテのWindows VPSのIPアドレスがエイブルネット社から連絡が来るので、そのIPアドレスとホスト名 www.wareko.net を関連付ける設定をお名前.comの管理画面で行えば良い。
つまり、
ホスト名: [www.wareko.net] 自分のサーバーのホスト名
IPアドレス:[xxx.yyy.zzz.uuu] 自分のサーバーのIPアドレス
のように設定しておくだけで良い。
要するに、ドメイン名とIPアドレスの関連付けを、どこの会社のネームサーバーで行うかの違いだけである。
なので、ドメイン名を既に取得している人は、移管してもしなくても大して大きな違いは無い。
管理費の安い会社を選ぶと言う選択方法でも良いだろう。
Linux/Windows VPSを借りてワテみたいにASP .NETサイトを作ろう
申し込みやASP .NETサイト作成など、何か質問がありましたらなんでもお問い合わせ下さい。下にあるコメント欄からお気軽にどうぞ。
迅速回答を心掛けています。
Visual Studio でWEBサイトを作成する
ちなみに、ワテの開発環境は以下の通り。
自宅の自作パソコン
- CPU Core i7-4770K
- MEM 32GB
- SSD 750GB
- HDD 5TB SATA600 7200 東芝
- HDD 3TB SATA600 7200 東芝 x 2
- Windows 10 Pro 64ビット
- Visual Studio 2017 Community
Ablenet Windows VPS
- 仮想デスクトッププランのWin2プラン(3コア、2GBメモリ、120GB SSD、初期3,700円、年払い時の月額2,077円)
- 1GBメモリ追加(1000円/月)
- Windows Server 2012 R2
- SQL Server Express 2016
- MySQL
- .Net Core 2.0
- その他
さて、早速自宅パソコンでVisual Studioを使ってWEBサイトを作成してみよう。
管理者権限でVisual Studioを起動する
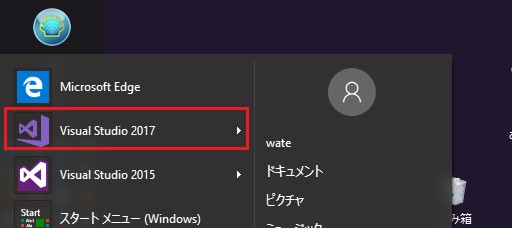
下図はワテのWindows10のスタートメニューだ。
スタートボタンは貝殻アイコンに変わっている。
Windows10のスタートメニューをWindows7風に変更できるClassic Shellと言う有名なフリーソフトを入れているからだ。
Classic Shellに関する記事も別ページに書いているので、興味ある人は御覧ください。

図 Windows 10 のスタートメニューからVisual Studio 2017を起動する

図 Visual Studio 2017が起動した
ちなみに、ワテの場合には、Visual Studioを管理者権限で起動するように設定している。
と言うのはWEBサイトを作成する時に、自分のパソコンでデバッグする訳だが、その時には自分のパソコン上でIISサーバーが稼働して、そのサーバー相手にデバッグを行う。
その時には、管理者でVisual Studioを実行していないとデバッグが出来ない仕様になっているからだ。なぜそうなっているのかは知らない。
兎に角そう言う事情なので、管理者権限でVisual Studioが起動するようにしている。
そのやり方はこの記事にまとめている。
取り敢えずは、右クリックメニューにある「管理者として実行」を選んでVisual Studioを起動すれば良い。
WEBサイトを新規作成する
さて、管理者でVisual Studioの起動が出来た(下図)。
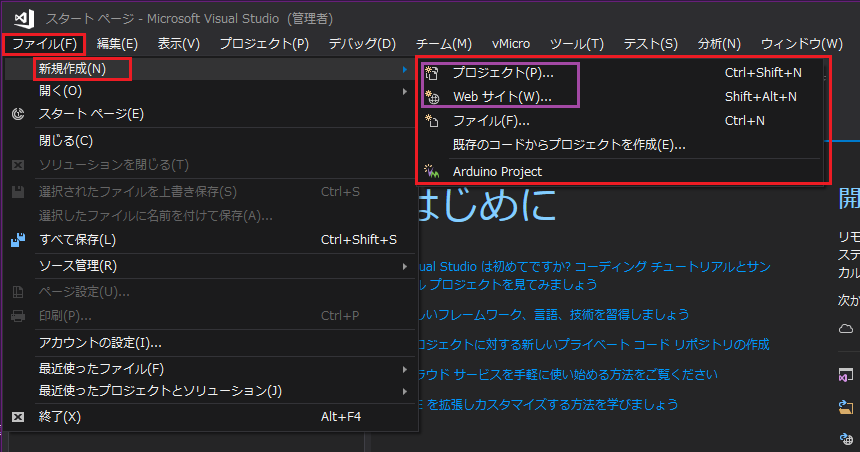
WEBサイトを作成する為にはファイルメニューの新規作成に入る。

図 Visual StudioでWEBサイトを作成する方法は二通りある
上図において、
- プロジェクト
- Webサイト
の二つがあるのだが、どちらを選んでもWEBサイトを作成する事は可能だ。
どっちを選んでも良いのだが、ワテの場合には「プロジェクト」を選んで、その中にあるWEB作成のテンプレートを使うようにしている。
一方、「Webサイト」と言う、まさにWEBサイト作成専用のメニューもあるのだが、ワテはこれは使わない。
その辺りの事情はこの記事で説明しているので参考にして下さい。
ASP.NET Webアプリケーション (.NET Framework)を選ぶ
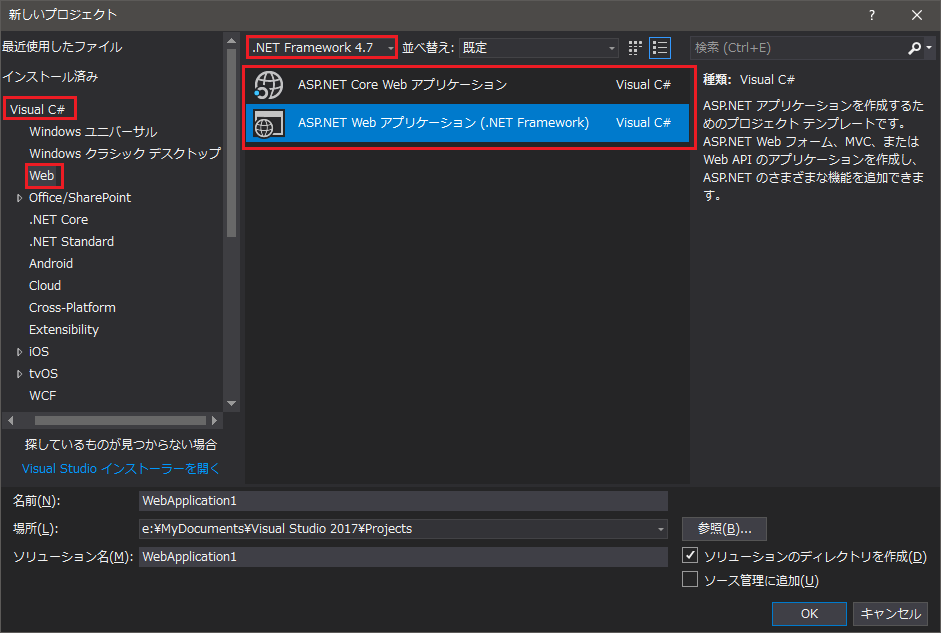
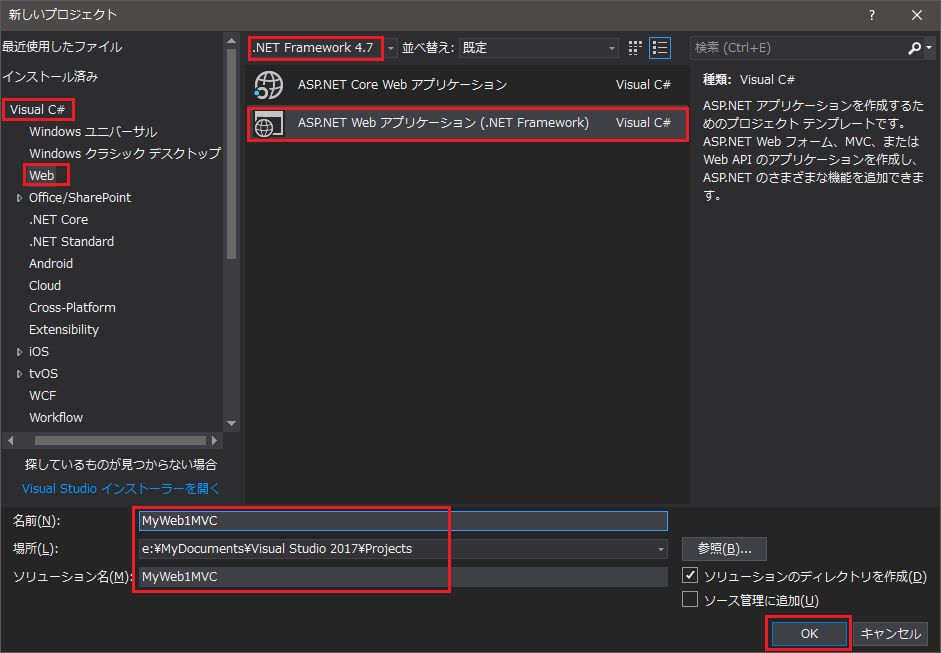
「プロジェクト」を開くと以下の画面になる。

図 C#でASP.NET Webアプリケーションを作成する
ワテの場合、通常はC#でプログラミングをしている。
上図のようにC#の中のWebを選択すると、
- ASP.NET Core Webアプリケーション
- ASP.NET Webアプリケーション (.NET Framework)
の二種類のテンプレートが選択可能になる。
ワテが加入しているのがAblenet Windows VPS
ASP.NETやASP.NET Coreの説明(ワテ流)
Visual StudioでWEBサイト作成する場合、この「ASP.NET」と言う用語が多数出て来る。
その正確な意味は各自ネットで検索して調べて頂くとして、ワテの理解で説明するなら、「ASP.NET」とは、Windows上で.NET Frameworkを使ってWEBサイトを構築するための技術の総称みたいなものかな。
違っていたらごめんなさい。
そう言う理解で話を進めるとしよう。
ASP.NET Webアプリケーション (.NET Framework)
上記の二つの選択項目に於いて、
後者(ASP.NET Webアプリケーション (.NET Framework) )は従来からある手法で、.NET Frameworkを使ってアプリケーションを作成すると言う通常の手法である。
つまり、Windows OSの上で共通で使われている .NET Frameworkと言う共通の開発基盤を利用してプログラミングを行う手法だ。
現在の最新バージョンは .NET Framework 4.7なのでワテはそれを使っているが、一つ前の 4.6.2などでも良いだろう。
まあどのバージョンを使うかは好き好きなのだが、特に理由が無ければ新しいものを使うほうが良いだろう。
バージョンが新しい方が、バグも修正されていて、新しい機能も組み込まれているからだ。
ASP.NET Core Webアプリケーション
一方、前者(ASP.NET Core Webアプリケーション)は、ASP.NET Core を用いてWEBサイトを作成するテンプレートだ。
ASP.NET Core は .NET CoreのASP版だ。
.NET Coreに付いてご存じない方のために簡単に解説するなら、従来の .NET FrameworkはWindows OS専用であった。
ところが、.NET Coreの場合には、Windows、Linux、Mac、Dockerで利用出来るのだ。
つまり、.NET Coreを使って何らかのアプリケーションを作成しておくと、.NET Coreの実行環境がインストールされているWindows、Linux、Mac、Dockerに於いて、そのアプリケーションを実行する事が可能になる。
ASP.NET Coreテンプレートを選択すると、.NET Core を使ってWEBサイトを作成するという意味になる。
そのようにして作成したWEBサイトは、.NET Coreの実行環境がインストールされているWindows、Linux、Mac、Dockerに於いて、WEBサイトとして公開出来る。
マイクロソフトとしては将来的には、このマルチプラットフォーム対応の .NET Coreを主力にして行くのだと思う。
WEBサイトを作成する場合 .NET Framework と .NET Coreのどちらを使うべきか?
まあ、それは好き好きだ。
.NET Coreを使えばWindowsだけでなくLinuxなどのOSでも実行できるんなら、.NET Coreで作っておくほうがいいんじゃないの?と思う人もいるだろう。
確かにそうなのだが、.NET Coreは新しい技術なので、発展途上と言っても良い。
.NET Core 1.0が発表されたのが2016年6月27日で、.NET Core 2.0が発表されたのが2017年8月14日だ。
一方、.NET Frameworkは長い歴史があるので完成度も高く、機能も豊富だ。
.NET Frameworkでは普通に利用出来る機能や関数が、.NET Coreでは未実装と言う場合もある。
今後、.NET Coreがバージョンアップを繰り返して行くと、将来的には .NET Frameworkに置き換わって .NET Coreが主流になるとは思うのだが、現時点では .NET Frameworkを使うほうが良いかもしれない。
特に Windows VPSを使ってWEBサイトを構築するなら、.NET Frameworkを使えば十分だし。
そこを敢えて機能が少ない .NET Coreを使う必要は無いと思う。
まあ、将来的にそのWEBサイトを Linux VPSに引っ越したいなどと言う予定があるなら .NET Core でWEBサイトを作成しておくと言う選択肢もあるとは思うが。
でも、仮にそう言う予定が有ったとしても、現状で .NET Frameworkで作成しておいて、将来 .NET Coreの機能が充実して来て本家の.NET Frameworkに近づけば、.NET Framework版のWEBサイトを .NET Core版に移植する作業もそんなには難しくは無いと思う。
と言う事で、ここではオーソドックスに、 .NET Frameworkを使ってWEBサイトを作ってみよう。
ASP.NET Webアプリケーション (.NET Framework)でWEBサイトを作成する

図 ASP.NET Webアプリケーション(.NET Framework)をC#で作成する
ここでは .NET Framework 4.7を使うが、もし皆さんのパソコンに 4.6.2までしか入っていない場合には、4.6.2でも良いだろう。
あるいは、この機会に 4.7をインストールしても良い。
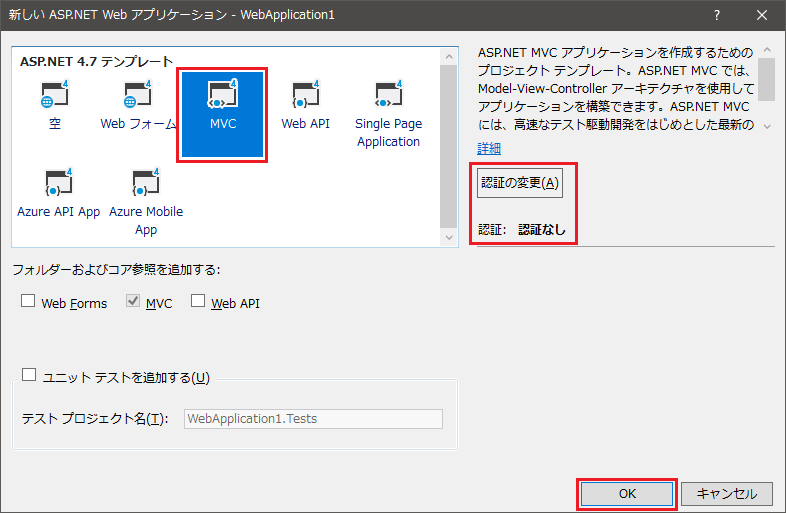
さて、上図でOKをクリックすると下図が出る。

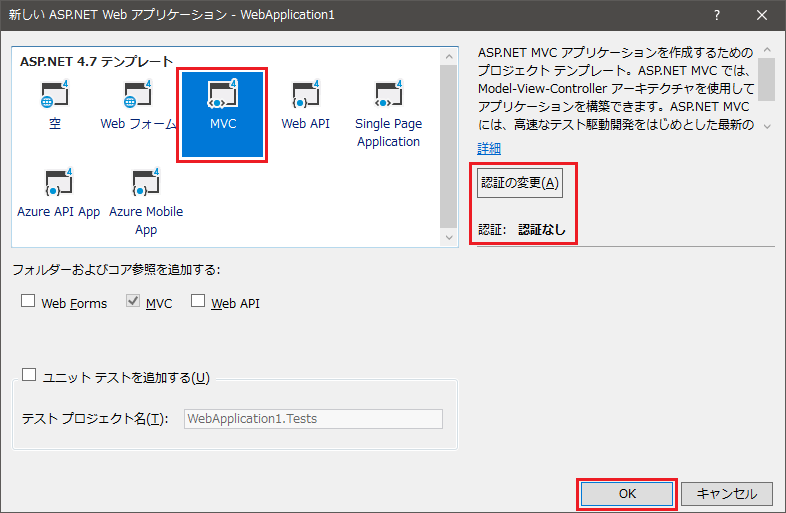
図 MVCテンプレートを使う
ASP.NETでWEBサイトを作成する場合に、大きく分けて二つの手法がある。
- Webフォーム
- MVC
の二種類だ。
Webフォーム
前者(Webフォーム)は分かり易い。
つまりC#などを使ってデスクトップアプリを作る場合に Windows Formアプリケーションのテンプレートを使うと簡単にウインドウアプリを作る事が可能だ。
Formと呼ばれるウインドウの上に、ボタン、チェックボックス、ラジオボタンなどをマウスで自由に配置してデザインを決める。
そしてビルドして実行すると簡単にGUIアプリを作成する事が出来る。
ASP.NETのWebフォームの場合も、それと同じ感じで、Web Formと言うウインドウ上に、ボタン、チェックボックス、ラジオボタンなどの部品をマウスで自由に配置してWEBサイトのレイアウトを作成する事が出来る。
ちなみにASP.NET Webフォームで作成したコードでは、ボタンやチェックボックスの記述は以下のように独特の文法で記述される。
<asp:Button ID="Button1" runat="server" Text="Button" /> <asp:CheckBox ID="CheckBox1" runat="server" />
それらは、WEBページとしてブラウザーに表示される時点で、以下のように通常のHTMLの文法に置き換わる。
<input name="ctl00$MainContent$Button1" id="MainContent_Button1" type="submit" value="Button"> <input name="ctl00$MainContent$CheckBox1" id="MainContent_CheckBox1" type="checkbox">
その辺りの変換処理は、ASP.NET Webフォームアプリケーションが上手い具合にやってくれるのだ。
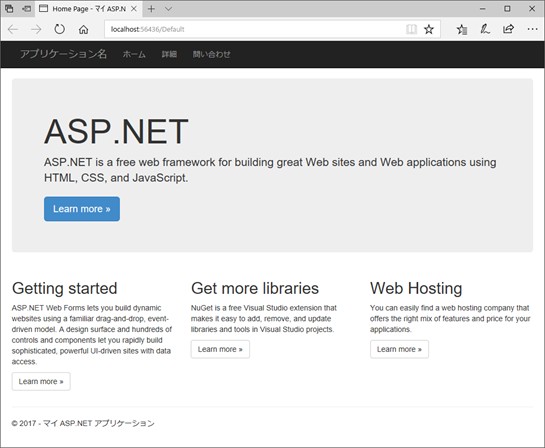
ASP.NET Webフォームアプリケーションの表示例

図 ASP.NET Webフォームアプリケーションの例
次に、後者のMVCを選んだ場合の例を示す。
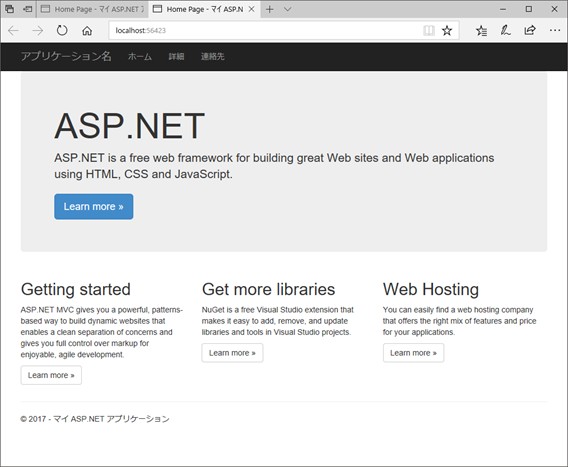
MVCを選んだ場合の例

図 ASP.NET MVCアプリケーションの例
見た目はWebフォームの場合とそっくりだ。
その理由は、WebフォームもMVCもTwitter Bootstrapと言うフレームワークを採用しているからだ。
Twitter Bootstrapオープンソースで公開されていて誰でも自由にダウンロードして使える。
Visual Studioを使ってWEBサイトを作成すると、WebフォームでもMVCでもこのTwitter Bootstrapが組み込まれるのだ。
申し込み時にワレコのサイトで見たと言ってもそんな奴知らんと言われるだろう
MVC(Model View Controller)とは何か?
MVCとは、Model View Controllerの省略形だ。
専門的な解説は、各自ネット検索して頂くとして、ここではワテ流の説明をしよう。
WEBサイトをプログラミングする場合には、通常のデスクトップアプリなどを作る作業に比べて以下の点が異なる。
- WEBサーバー側のプログラミング(サーバーサイドプログラミング)
- 利用者がブラウザーで表示する側のプログラミング(クライアントサイドプログラミング)
- クライアントサイドとサーバーサイドの連携作業
- 同期処理、非同期処理が混在する
などがWEBプログラミングでは必要になる。
要するに簡単なWEBサイトを作成するにしても、少々ややこしいのだ。
MVCとはプログラミングの手法の一つで、それをWEBプログラミングに応用したものが ASP.NET MVCと言う訳だ。
WEBプログラミングでは、複数のページを作成する事が多い。
例えばindex.html、About.html、Contact.hmtlなどである。
それぞれのページは、以下の要素で構成される。
- ページのデザイン(View)
- ページで行う処理(Controller)
- ページに表示するデータ(Model)
ASP.NET MVCのテンプレートでWEBサイトを作成すると、プロジェクトがこのようなサブフォルダに分類されて、MVCのそれぞれの編集作業がやり易くなる。
つまりモデル、ビュー、コントローラを分離して管理出来るのだ。
ASP.NET WEBフォームではMVCが一体化されているのでややこしい
MVCを使わない従来式の ASP.NET WEBフォームでWEBサイトを作成すると、Default.aspx と言うASP.NET WEBフォーム固有のファイルが生成される。
このファイルは、上で紹介した
<asp:Button ID="Button1" runat="server" Text="Button" /> <asp:CheckBox ID="CheckBox1" runat="server" />
と言う特殊な文法で記述されると同時に、WEBフォームのレイアウトを画面上でマウスで編集できる。Button1の位置や大きさを画面を見ながら編集するなどの手法だ。
さらにDefault.aspxのコード編集画面を出すと、それはC#(あるいはVB.NET)を使ってソースコードを記述する事が出来る。
まあ要するにデスクトップアプリのWEBフォームで生成される(Form1.cs)のASP版だと思えば良い。
このForm1.cs方式ではMVCが一体化されているので、小規模なプログラミングをする場合には手っ取り早いのだが、プログラムの規模が大きくなってくると、逆に混乱する。
MVCの手法ではスッキリ書ける
一方MVCの手法では、以下のようにWEBサイトの三つの構成要素
- Model(分かり易く言うとそのページに表示予定のデータを保持するクラス定義)
- View(実体はcshtmlファイルでありhtmlに近い文法で記述。C#処理も混在可能)
- Controller(そのページが表示される前にサーバーサイドで行われる処理、通常はモデルデータの準備などを行う関数記述である)
が分離しているので、大規模プログラミングの場合でも比較的スッキリと記述出来るのだ。
以上、あくまでワテ流の解釈だ。
Twitter Bootstrapは何をしてくれるのか?
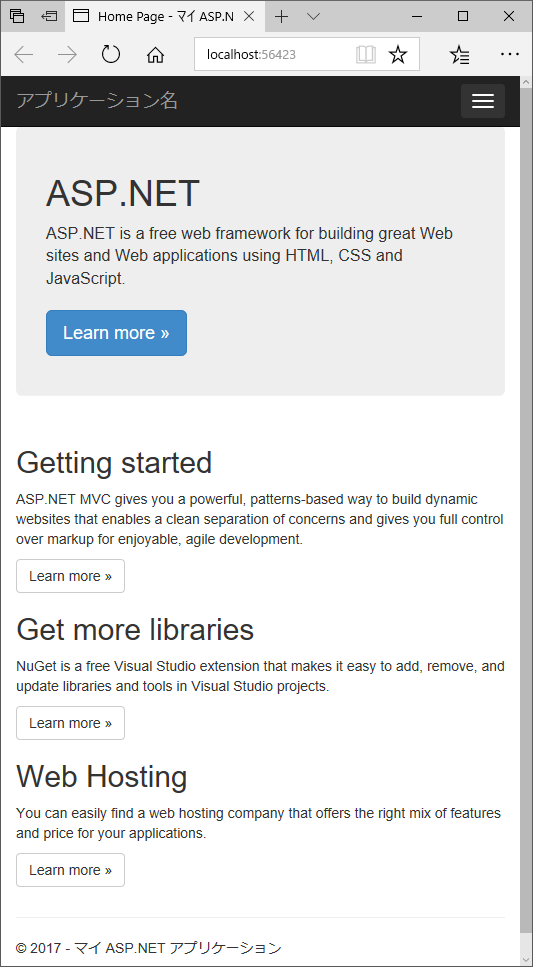
Twitter Bootstrapは何をしてくれるのかと言うと、例えばブラウザーのウインドウ幅を狭めた場合には、下図のように縦長画面に適したレイアウトに自動で変形してくれる。
所謂、レスポンシブデザインと言うやつである。
もちろん、画面幅に応じてどのようなレイアウトにするのかは自分で設定しておく必要がある。
WEBデザインに於いてそのような作業は、通常はCSSと呼ばれる設定ファイルを自分で作成して、レイアウトを決めたり、レスポンシブ動作の設定を記述する必要がある。

図 Twitter Bootstrapによるレスポンシブ動作の例
Twitter Bootstrapを使うと、Twitter Bootstrapが持っているCSSファイルにそのようなレスポンシブ動作の仕組みが記述されていて、利用者は、このような記述をするだけで良いのだ。
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>
図 Visuual StudioでWEBサイトを作成すると読み込まれるデフォルトのテンプレート
その結果、上記の画像のようにウインドウ幅に応じてレスポンシブな動作をしてくれるのだ。
なお、読者の皆さんはこの時点で上のコードの意味があまり良く理解出来なくても問題ない。
今後、説明を行う予定だ。
簡単に説明するなら、上のHTMLコードにそのレスポンシブ動作を行う設定があり、それはclassで指定されている。
- row
- col-md-4
- btn
- btn-default
などのクラスの名前の文字列だ。
Twitter Bootstrapが持っているCSSファイルの中に、このクラス名に対応する記述があり、
- bootstrap.css
- bootstrap.js
- jquery.js
などが連携して上記のレスポンシブ動作を実現している。
Webフォームの場合もMVCの場合もこのTwitter Bootstrapが組み込まれているので、同じ動作になるのだ。
MVCを使ってTwitter Bootstrapを使ったWEBサイトを作ってみる
では、上で紹介したTwitter Bootstrapを使ったWEBサイトを作ってみよう。
先ほど出て来た図を再び下図に示す。

図 MVCテンプレートを使う
当面は認証無しで行く
ここで「認証の変更」というボタンがある。
現状では、「認証なし」になっている
この意味であるが、もし、サイトにユーザー登録機能やそのユーザーIDを使ったログイン機能を実装したい場合には、この認証の変更ボタンをクリックして、認証機能を有効化するだけで簡単にユーザー認証機能を実装する事が可能だ。
でもまあ、今は認証無しで話を進めたいので、そのままOKボタンをクリックすると下図が出る。

図 MVCテンプレートが読み込まれた
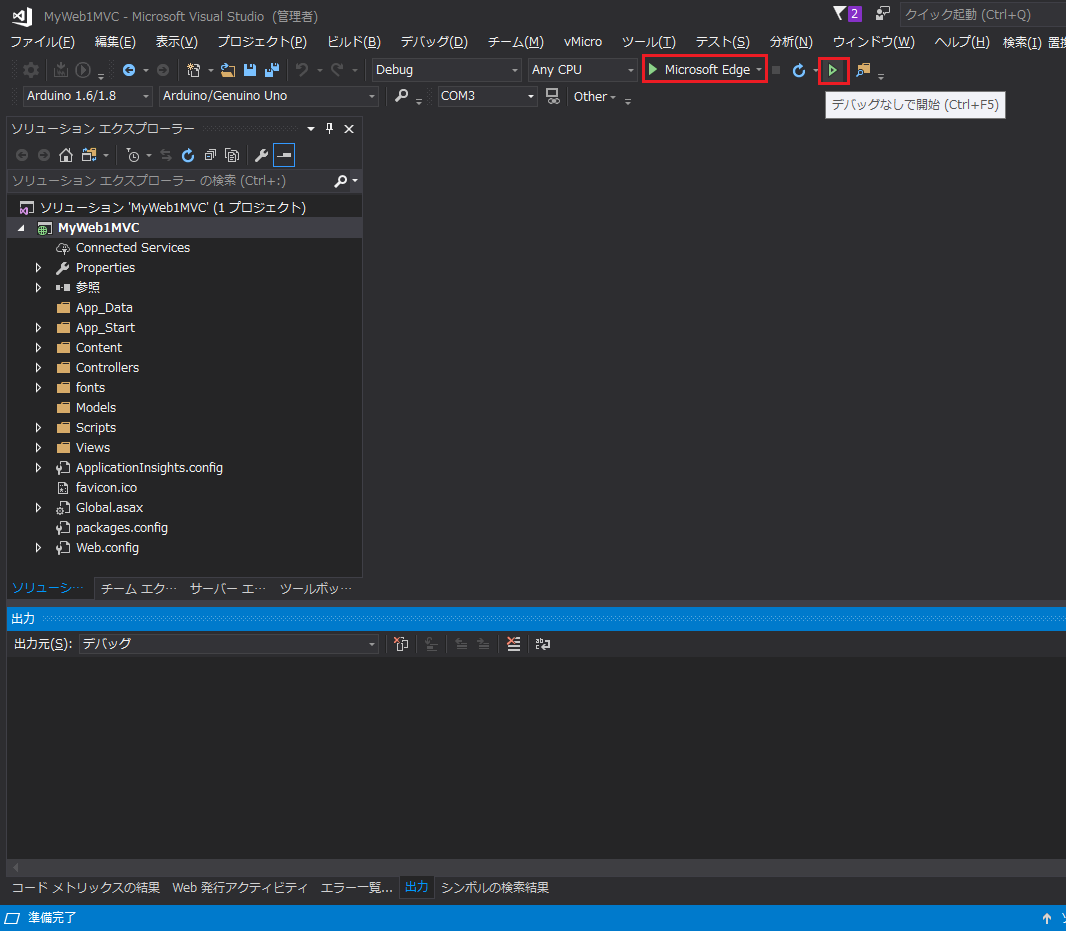
上記の画面が無事に表示されたら早速実行してみる。
早速CTRL+F5(デバッグ無し実行)をしてみる
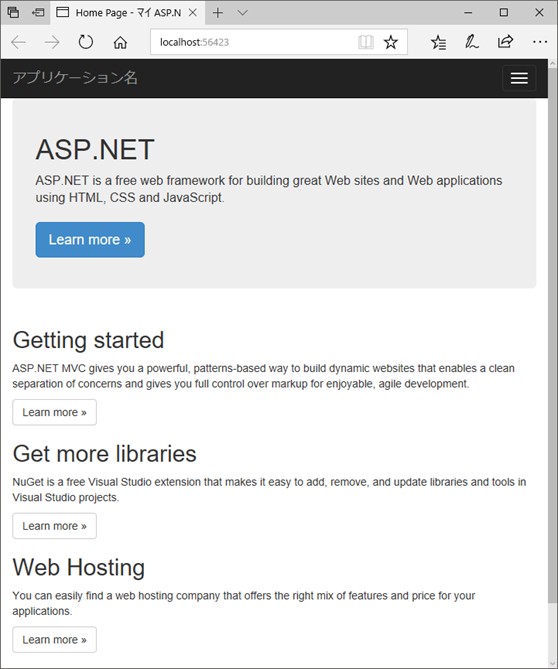
CTRL+F5(デバッグ無し実行)を押すと、下図のようにWEBサイトが表示されるだろう。

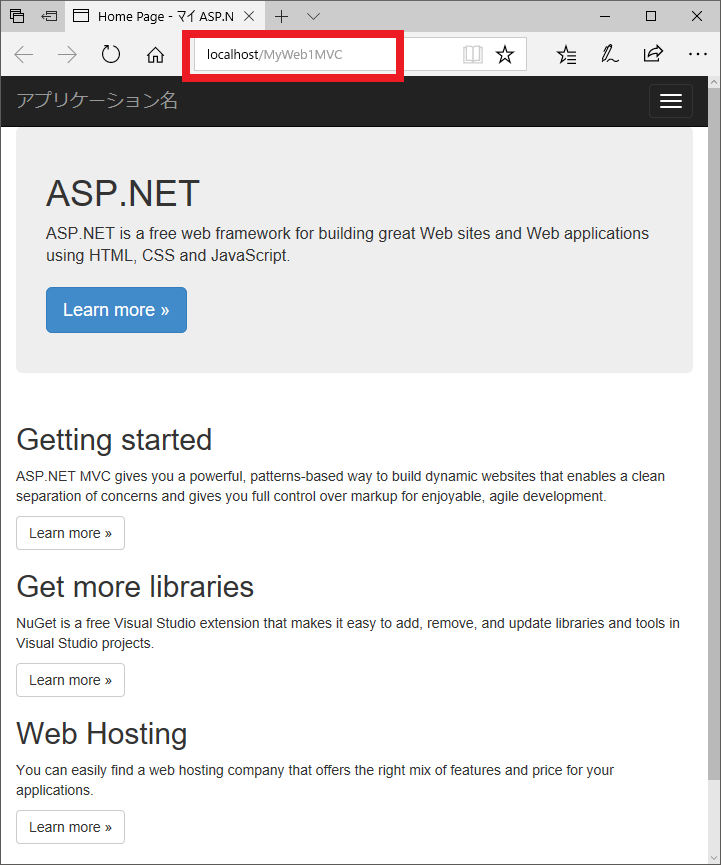
図 ローカルパソコンのIIS Expressで表示されたMVCサイト
デフォルトではInternet Explorerが起動するが、ワテの場合は上図の赤枠で示すようにEdgeを選んでいる。
また、この時にWEBサイト表示に使われているのはIIS Expressサーバーだ。
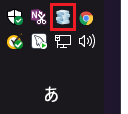
IIS Expressが起動すると、Windowsのタスクバーに下図の赤枠で示すアイコンが表示される。

図 タスクバーに表示されるIIS Expressの常駐アイコン
これは、IIS Expressを毎回起動すると字間も掛るので常駐するようになっているみたいだ。
なので、不要なら右クリックで終了しても良い。
そして、再びCTRL+F5(デバッグ無し実行)やF5(デバッグ実行)を行うと、再び常駐するだろう。
そんなに勧めるなら取り敢えずAblenetのサイトを見てみる人はこちらからどうぞ
IISを使う事も可能
一方、IISを使う事も可能だ。
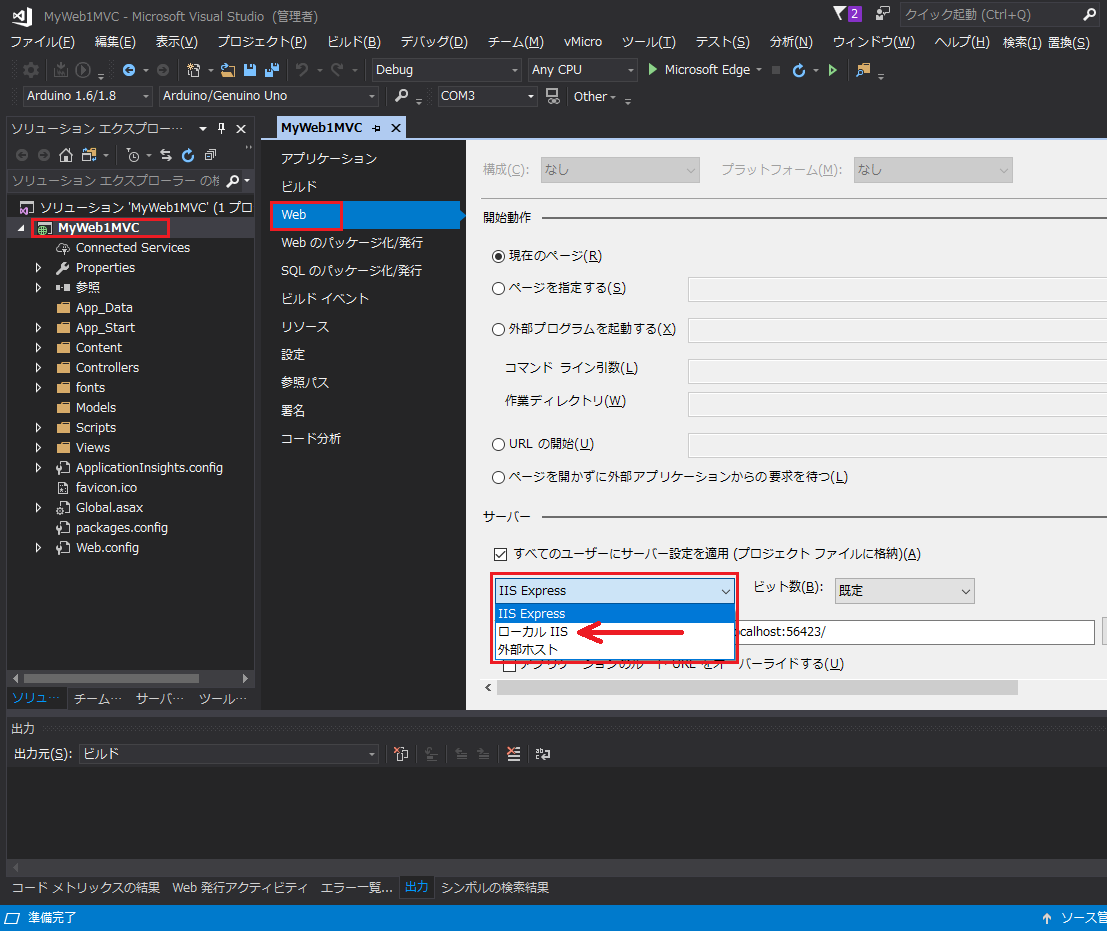
プロジェクト名の上で右クリックしてプロパティを表示する(下図)。

図 IIS ExpressをIISに変更してみる
ここで、[Web]タブをクリックすると上図が開く。
その中の[サーバー]と言う項目の中で利用するサーバーを設定出来るのでIISに変更する。
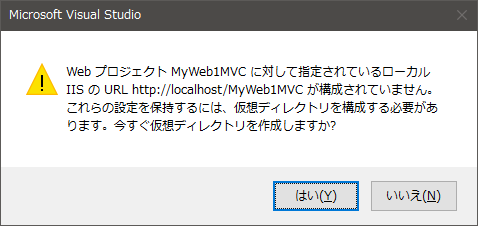
CTRL+F5(デバッグ無し実行)を押すと、下図のように仮想ディレクトリの構成メッセージが出るのでOKをクリックすると良い。

図 仮想ディレクトリの作成の確認画面が出たら[はい]をクリック
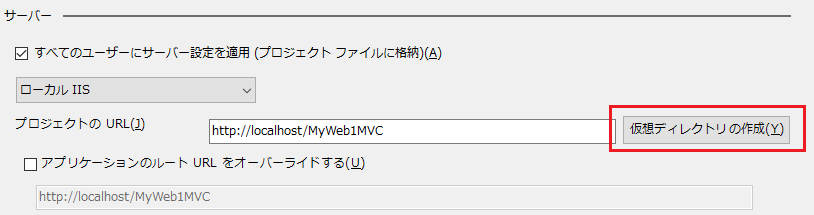
或いは、先ほどIISに切り替えた画面の右端に仮想ディレクトリの作成ボタンがあるので、その時にこれをクリックしておけば上の確認画面は出ない。

図 事前に仮想ディレクトリの作成ボタンをクリックしておいても良い
IISで実行した結果を下図に示す。
見た目は先ほど紹介したIIS Expressの場合と同じだが、URL欄の文字列が異なっているのに気付くだろう。

図 ローカルパソコンのIISで表示されたMVCサイト
IIS Expressの場合
IISの場合
となる。
IIS ExpressとIISのどっちを使うべきか?
まあ好き好きなのでどっちでも良いと思うが、ワテの場合にはIISを使う。
理由は、WEBサイトを世間に公開する本番機Windows VPSでもIISを動かすので、ローカルパソコンでのデバッグ時にも同じIISを使う方が良いと思うからだ。
その辺りは兎に角、自分で色々試してみると良いだろう。
今後の予定
さて、この後の話題は、このテンプレートで生成されたMVCサイトに関して以下の説明を行う予定だ。
- MVCサイトをもう少し自分流にいろいろカスタマイズする方法
- クライアントサイドの処理をJavaScriptやTypeScriptで記述する方法
- PHPの処理を混在させる方法
- WEBページを更新(Postback)する事なく表示を変更する方法(つまりPostbackせずにAjaxでDOM要素を書き換える)
- デバッカーを使ってJavaScriptをデバッグする方法
- MVCサイトをWindows VPSに発行(Deploy)する方法
- ASP.NET CoreのMVCでWEBサイトを作成してWindows VPSに発行する方法
- データベースを使う手法
などを予定している。
でも、それぞれの記事がかなりの分量になりそうなので、今日はこれくらいにしておこう。
ASP.NET CoreのMVCでWEBサイトの例
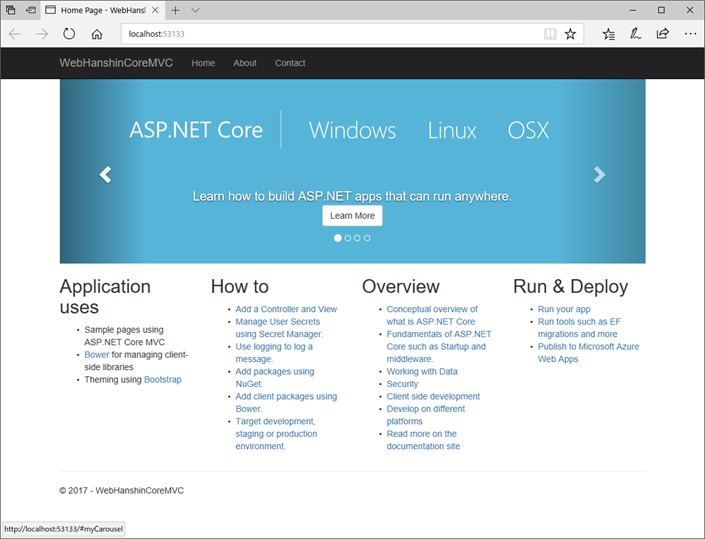
ちなみに、ASP.NET CoreのMVCでWEBサイトを作成すると下図のようになる。

図 ASP.NET CoreのMVCでWEBサイトを作成した例
この場合もTwitter Bootstrapのレスポンシブ動作が自動で組み込まれる。
上の広告に示されるように、AblenetではWindows Server OSを使った Windows VPSには二種類がある。
ワテのお勧めは仮想デスクトッププランの中のWin2プランだが、どのプランも最大10日の試用が可能だ。
インターネットで申し込めば、5分も有れば完了する。
そして10日間使ってみて、気に入ったら本契約したいと言う意思を伝えれば良い。
一方、意思表示をしないと自動解約となり、費用は一切請求されないのでAblenetさんは良心的だ。
エイブルネットは試用期間後は自動解約
多くのレンタルサーバー会社では、試用期間が終わると自動的に本契約が結ばれる場合が多いからだ。
うっかりしていて、キャンセルするのを忘れていたら本契約になっていた。
それで解約を申し出ても、入会金などが返金されないなどのトラブルもあるだろう。
でもエイブルネットさんの場合はそう言う心配が無い。
まとめ
自称、ヘンテコなWEBサイトをVisual Studio のASP.NET WebフォームやMVCで作りまくるのが得意なワテであるが、そんなワテと同じくWEBサイトを作ってみたい人の為にその手順を紹介した。
当記事では、Windows VPSの選定方法、Visual StudioでWEBサイトを作成する基礎を紹介した。
またTwitter Bootstrapについての簡単な説明をした。
IIS ExpressとIISの切り替え方法を紹介した。
これで、少なくともローカルのパソコン上でASP.NET MVCあるいはWebフォームのサイトを作成してブラウザーで表示出来るようになったと思う。
ちなみに、ワテの場合、Visual StudioのC#/C/C++/VB.NETの経験は豊富だっがのだが、WEBプログラミングは全くの未経験者だった。
そのワテがWEBサイト作成をゼロから始めて、このページで説明したレベルに成れるまで、約2~3か月掛った。
皆さんは、この記事が有れば2~3日くらいでマスター出来ると思う。
つづく
ワテ推薦のWindows VPSはこちら(Linux VPSもあり)
ワテの一押しはエイブルネット
業界大手のさくらもお勧めだ
Windows VPSやLinux VPSをどの会社と契約しようかなあと迷っていて、このワテのサイトに訪問して頂いたとしたら、これ以上いろんなレンタルサーバー比較サイトを見ても埒(らち)が明かないだろう。
兎に角、お試し契約をしてみるに限る。
5分も有れば申し込み完了するし、30分後くらいから利用可能になる会社が多い。
それで自分でバシバシ使ってみて、コントロールパネルなどと呼ばれるサーバー管理画面の使い勝手の良し悪しなどを体感してみると良い。
あるいは、ベンチマークソフトを実行してみてCPU性能などを実測するのが良い。
まあ、あまりバシバシCPUを使うと怒られる場合もあるが、お試し期間中なら大目に見て貰えると思う(たぶん)。
冒頭でも述べたが、2017年8月14日に .Net Core 2.0 が発表されたので、Linux VPSを使ってASP.NET Core MVCのWEBサイトをVisual Studioを使って簡単に作れるようになった。
チャレンジャーな人はLinux VPSを契約しても良いだろう。
ワテの場合は、当面は使い慣れたWindow VPSを使うつもりだ。
本を読む
有名な山田さんの本だ。
ASP.NET Core MVC関連の解説本は日本語の物は少ないようだ。
このVisual Studioの解説本は、いろんなサイトで紹介されているのを見掛けるので良い本なのかな?
でもワテは読んでいない。
WEBプログラミング未経験の人は、例えばこういう本で基本知識を身に付けると良いかも。
アマゾンのレビューが高いので良い本かも知れない。
でもワテは読んでいない。

































コメント
はじめまして、わこさま
この度、わこさまのサイトに感銘を受けAblenet Windows VPS Win1Gプランを
申し込みました。
ドメインは同じ会社のAblenetでとりました。
初心者のわたくしですが、どうか質問をさせてください。
わたしは、このサーバーでワードプレスを使用してブログを作成したく思っております。
現状はサーバーとドメインが紐付けされていないのか、ドメインを入力してもIISの青画面に飛んでしまう状態です。
ちなみにドメインはsuekolog.comといいます。
ワードプレスはインストールできました。
この状態からどのようにしてドメインからブログに行くようにすればよいでしょうか?
ほんとに初心者で申し訳ありません。なにかしら解決できる良いサイト等あればお教えください。
末広あやこ様
この度は小生のブログ記事にコメントありがとうございました。
さて、私の場合は、現状ではエックスサーバー社の共用サーバーでWordPressサイトを運営しています。
以前はWinServerと言うWindows VPSにPHP, MySQL, WordPressをインストールしてWordPressサイトを運営していました。
Windows VPSでのWordPressサイトの構築に関しては、私もあまり詳しくはありません。
過去のメモを頼りに、末広様の質問に回答してみたいと思います。
>現状はサーバーとドメインが紐付けされていないのか、ドメインを入力してもIISの青画面に飛んでしまう状態です。
>ちなみにドメインはsuekolog.comといいます。
>ワードプレスはインストールできました。
>この状態からどのようにしてドメインからブログに行くようにすればよいでしょうか?
ええっと、現状ではsuekolog.comを開くとIISのデフォルトページが開くんですよね。
それは正常な動作だと思います。
質問ですが、ワードプレスはどこにインストールされているのでしょうか?
私の場合は、
C:\inetpub\wwwroot\wordpress
にWordPressをインストールしました。
その後で私がやった作業は以下の通りです。正統的な手法かどうかは分かりませんが私の場合は以下の手順でwordpressフォルダにインストールしたワードプレスをブラウザーで表示する事が出来ました。
まずIISマネージャーを開いてそのwordpressフォルダを右クリックして
「アプリケーションへ変換」
を実行しました。
次に、そのwordpressフォルダの「規定のドキュメント」に
index.php
を追加して、優先順位を第一番目にしました。つまり
https://suekolog.com/wordpress/
へアクセスがあった場合には、index.phpを表示するようになります。
その結果、無事にワードプレスのログイン画面が表示出来るようになりました。
あとは、ワードプレスのユーザーIDとパスワードを入れてログイン出来れば成功です。
その辺りの作業は、以下の記事にまとめています。
https://www.wareko.jp/blog/configure-iis-as-web-server-8of9-wordpress-installation-success
>ほんとに初心者で申し訳ありません。なにかしら解決できる良いサイト等あればお教えください。
私がWindows VPSでWordPressを動かしていたのは2015年頃ですが、その当時、いろいろ調べたのですが、Windows VPSでWordPressを動かすやり方を詳しく解説してある記事は見た事がありません。
それで、試行錯誤しながらほぼ独学でやっていました。
末広さんの場合、既にWindows VPSにWordPressをインストール出来ているのですよね?
それは素晴らしい。私なんかそこまで来るのに2~3カ月掛りましたから!
そこまで出来ているなら、あと少しですよ。
上で説明しているように規定のドキュメント設定などやれば上手く行くと思います(たぶんですが)