他の記事でも紹介しているように、ワテはこの夏休み中に作業用パソコンのOSをWindows7からWindows10へ完全移行をする事に決めた。
新しいOSでないと使えない機能などもあるので、いつまでも古い環境で使っていては時代に取り残される。
そのOSの移行作業に関連してVisual Studioがらみでトラブルに遭遇したので、その備忘録として本記事を書くことにした。
そのトラブルとは、Windows7のVisual Studio2013で作成したWEBサイトプロジェクトがWindows10のVS2015では軒並みエラーが出て動かないという症状だ。
それで、エラーを一個ずつ解消して行く事にした。
Windows7ではIIS 8.5であったが、Windows10ではIIS 10.0が動いている(らしいWikipedia情報)。
とりあえずWin7+VS2013の環境で作成していたいくつかのWEBサイトプロジェクト、C#プロジェクトを含むソリューションを、Win10+VS2015の環境で開いてみた。
その結果、エラー多数。まあそうだな。
以下のでは、そのエラー解消の過程を紹介したい。
なお、当記事では、Visual Studio 2015に付いて書いているが、VS2017やVS2019でも参考になると思う。
では、本題に入ろう。
Win7+VS2013のソリューションをWin10+VS2015で開くとエラー多数
具体的には、以下の問題が発生した。
問題1. 簡単なWebサイトプロジェクトではビルドは出来るのだが、実行すると
Service Unavailable
HTTP Error 503. The service is unavailable.
と言うエラーが出て何も表示されない。
問題2. TypeScriptを含むプロジェクトでは「エラー “tsc.exe” はコード 2 を伴って終了しました。」という意味不明なエラーでビルド出来ない。
問題1の原因は簡単に判明した。
Windows10ではIIS10.0の機能は備わっているが、デフォルトでは有効化されていないのでWEBサーバーの機能が無いのだ。従ってWEBサイトプロジェクトを実行しても表示が出来ないのでエラーとなる。なお、プロジェクトのプロパティでサーバーをIIS Expressに切り替えると正常に動作している。
まず、Windows10のIIS10.0の機能を有効化する手順を紹介する。その後で問題2の調査と解決への道を紹介する。
Windows10のIIS10.0の機能を有効化する手順
コントロールパネルから、[Windowsの機能と有効化]を実行する。
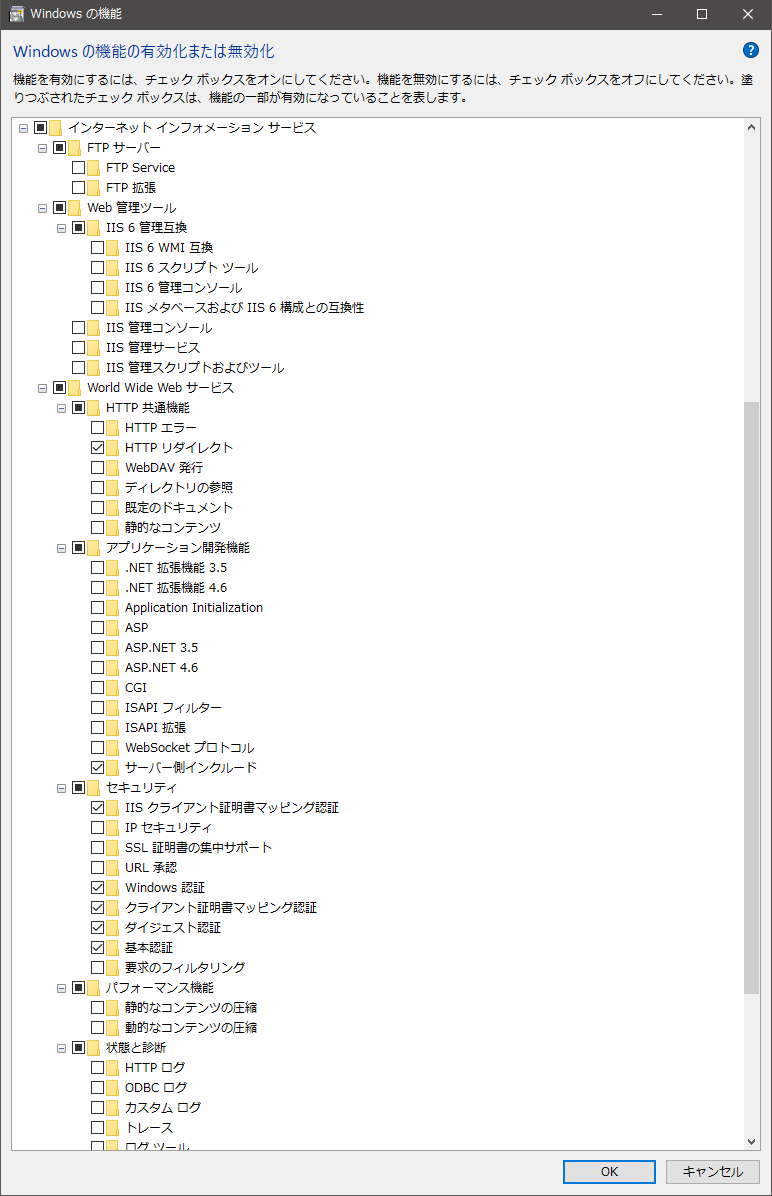
デフォルトではIIS関連は以下の設定になっている。
IISを有効化する前のデフォルト設定

沢山のチェックボックスがあるが、
[World Wide Webサービス]
[HTTP共通機能]
[アプリケーション開発機能]
などの項目は殆どが未チェックになっている。
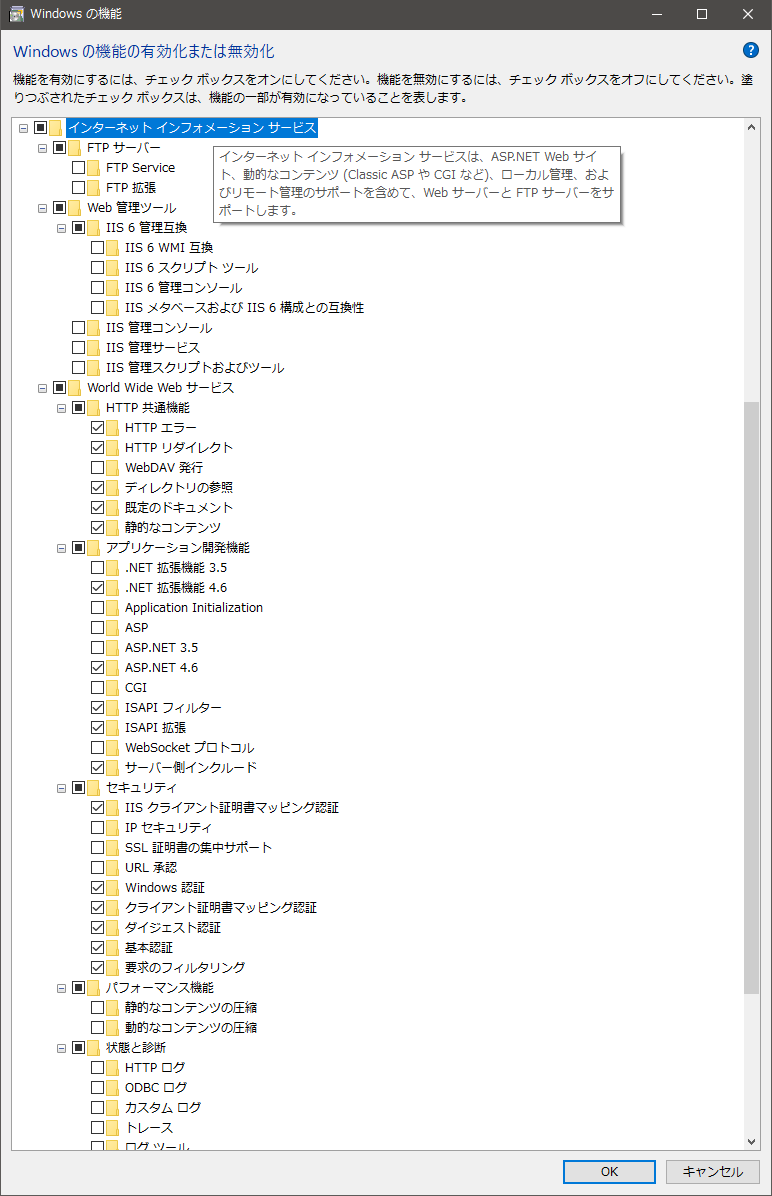
それを下図のようにチェックして、[OK]をクリックする。
IISを有効化する為の設定

沢山の項目があるので、ワテ自身良く分かっていない部分もある。IIS関連の全項目をチェックして全機能をインストールしても良いが、ASPとかASP.NET3.5など明らかに不要と思うものは入れないようにした。またFTPサーバーの機能などもワテの場合は不要だ。
[OK]をクリックすると設定が開始する。


無事にIISの機能を有効化する事が出来た。これ以降は、Windowsを再起動してもIISが自動的に裏で起動している。
IISの動作確認
以下のリンクをクリックして
下図の画面が開けば成功だ。あなたのパソコンでもIISが動いているかどうかを確認できる。

さて、これでIISを使ったWEBサーバーの機能が動くようになったので、残る問題2の調査と解明に取り掛かる。
エラー “tsc.exe” はコード 2 を伴って終了しました。
ワテも今まで数多くのエラーメッセージを見てきたが、無意味なエラーメッセージ番付で横綱級のヘンテコなメッセージだ。
他のプロジェクトでは、同じく、
「エラー “tsc.exe” はコード 1 を伴って終了しました。」
と言うのも出ている。まあ、コード1でも2でも何でもいいけど、そんな数字で何が分かる‼
もう少しマシなエラーを出せよ‼と言いたい。
エラーメッセージ研究の世界的権威(自称)のワテとしては、正しいエラーメッセージとは、「エラーの状況を説明すると同時に、次のアクションを示さなくてはならない。」という意見だ。
「エラーコード 1で終了」では何のヒントも無い。
「・・・の処理中にエラーしました」だけでは何をしたら良いのか分からない。
「・・でメモリ不足エラーしたので、Amazonでメモリを購入してパソコンに追加してください。今ならセールで安いです。」とか。今後、Visual StudioにAIが組み込まれると、こんなメッセージが出るようになるかもしれない。
永久保証って凄いな。
さて、tsc.exe は TypeScriptCompiler の略だと思う。
従って、このエラーメッセージから分かる事はTypeScriptを含んでいるプロジェクトで何らかのエラーが出ているという事だけだ。
そのプロジェクトは旧Windows7+VS2013の環境では正常にビルド出来て実行も出来ている。
Visual Studioではビルドを実行すると二つのウインドウに状況が出力される。[エラー一覧]と[出力ウインドウ]だ。上記のエラーが発生するプロジェクトの場合、以下のようになる。
エラー一覧
| 重大度レベル | コード | 説明 | プロジェクト |
| エラー | “tsc.exe” | はコード 2 を伴って終了しました。 | MyWebProjectName |
出力ウインドウ
1>------ すべてのリビルド開始: プロジェクト:MyWebProjectName, 構成:Debug Any CPU ------ 1>C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v14.0\TypeScript\Microsoft.TypeScript.targets(214,5): error MSB6006: "tsc.exe" はコード 2 を伴って終了しました。 ========== すべてリビルド: 0 正常終了、1 失敗、0 スキップ ==========
あかん。これじゃあ何も分からない。
まあVisual StudioでTypeScriptが利用出来るようになったのは、この記事によると2014年4月3日、開発者向けイベント「Build 2014」で発表されてバージョン1.0からなので、まだ二年程度。完成度が低いのは仕方ない。
詳細なビルド出力を取得する
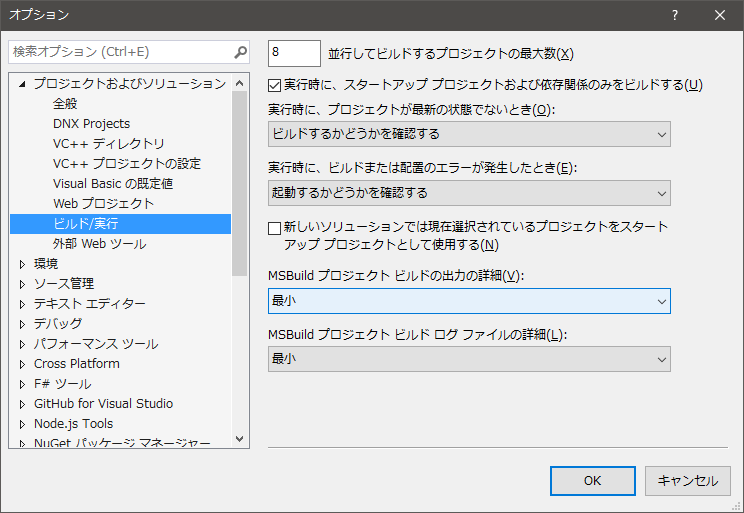
Visual Studioのオプションメニューを開き、[プロジェクトおよびソリューション]の項目の[ビルド/実行]をクリック。

ここで、
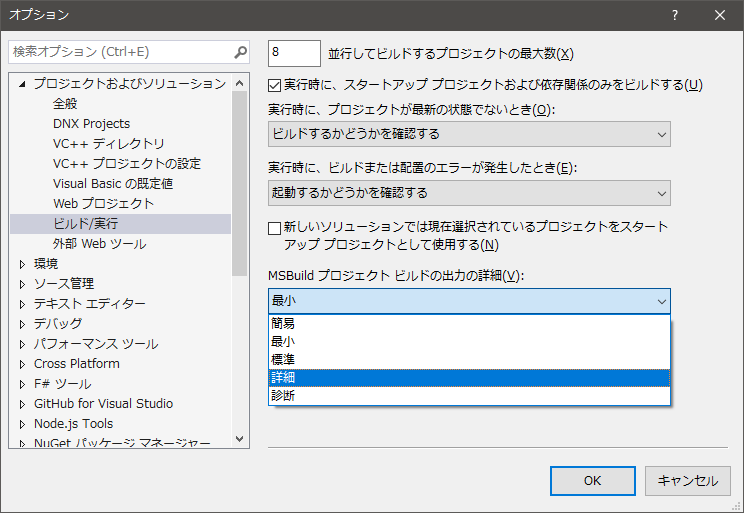
[MSBuildプロジェクト ビルトの出力の詳細]を[最小]から[詳細]に変更する。

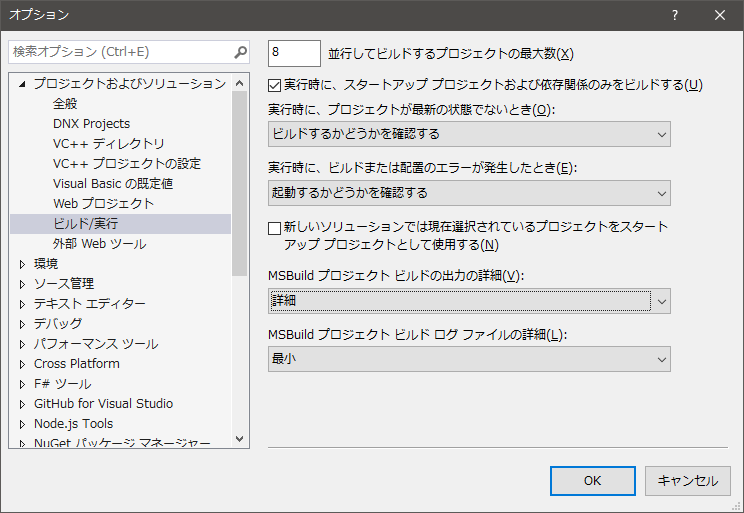
[詳細]に変更後の画面(下図)。

これで[OK]をクリックすると設定が反映される。
[詳細]設定で再びビルドしてみる
その結果、原因が判明した。
以下の詳細なエラーメッセージが出たのだ。
1> C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.8\tsc.exe --project "E:\(パス名省略)\tsconfig.json" 1> Unknown output: Cannot open file 'E:\(パス名省略)\core.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\sys.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\types.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\scanner.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\parser.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\utilities.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\binder.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\checker.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\emitter.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\program.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\commandLineParser.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\tsc.ts'. 1> Unknown output: Cannot open file 'E:\(パス名省略)\diagnosticInformationMap.generated.ts'. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/binder.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/checker.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/commandLineParser.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/core.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/diagnosticInformationMap.generated.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/emitter.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/parser.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/program.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/scanner.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/sys.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/tsc.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/types.ts' not found. 1> E:\(パス名省略)\error TS6053:ビルド:File 'E:\(パス名省略)/utilities.ts' not found. 1> E:\(パス名省略)\error TS6082:ビルド:Only 'amd' and 'system' modules are supported alongside --out. 1>C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v14.0\TypeScript\Microsoft.TypeScript.targets(214,5): error MSB6006: "tsc.exe" はコード 2 を伴って終了しました。 1>タスク "VsTsc" の実行が終了しました -- 失敗。
これは何かと言うと、ワテがVisual StudioでTypeScriptプログラミングを始めたのが数か月前なのだが、その当時はtsconfig.jsonファイルはサポートされていなかった。
tsconfig.jsonファイルと言うのは、詳しくは理解出来ていないのだが、そのWEBサイトに関する設定だとかビルド時の設定を事前に書き込んでおくファイルのようだ。ビルドする時にはそのtsconfig.jsonファイルの設定に従ってビルドされる(ワテの理解なので間違っているかもしれない)。
VS2015のTypescript 1.8からtsconfig.jsonサポート
ところが、ワテが最初に使っていたTypeScript(1.4かな)では、そのtsconfig.jsonファイルは未サポートだった。従って、tsconfig.jsonファイルが有っても無視される。
で、ワテの場合、TypeScriptを始めたばかりだったので良く分からないので、どこかのサイトで見つけた tsconfig.json をその問題のプロジェクトの中に参考用に保管していたのだ。
その tsconfig.jsonファイルの中身は以下の通り。ネットで適当に見つけたやつなので、意味もよく理解していない。
{
"compilerOptions": {
"module": "commonjs",
"noImplicitAny": true,
"removeComments": true,
"preserveConstEnums": true,
"out": "../../built/local/tsc.js",
"sourceMap": true,
"allowUnreachableCode": true
},
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"emitter.ts",
"program.ts",
"commandLineParser.ts",
"tsc.ts",
"diagnosticInformationMap.generated.ts"
]
}
さて、Visual Studio 2013のTypeScript1.4?ではこの tsconfig.jsonは無視されていたので問題は出なかったのだが、Visual Studio 2015のTypeScript1.8ではtsconfig.jsonがサポートされたようだ。
Stackover Flowにも記載があった。
Using tsconfig.json with Visual Studio 2013? (web project)
I also was looking for this. It appears that Visual Studio 2013-2015 not support tsconfig.json yet. Currently you need to edit your project file.
Edit: With Typescript 1.8 release Visual Studio 2015 seams to fully support .tsconfig. See http://www.typescriptlang.org/docs/release-notes/typescript-1.8.html
という事で、この tsconfig.jsonファイルを削除したら解決!
な~んや、そう言う事か。
エラーと言うのは解決してみると呆気ない。
なおこの調査の過程で、MSBuildをコマンドから実行して詳細なエラーメッセージの取得を試みたが、やり方が悪かったのか出来なかった。
一応、備忘録なので手順をメモしておく。
[VS2015用MSBuildのコマンドプロンプト]を開く。
単純にビルドするだけなら、以下のコマンドを実行すると良い。
C:\ProjectPathName>MSBuild.exe MyWebProjectName.csproj
ビルドに成功しました。
0 個の警告
0 エラー
経過時間 00:00:01.26
C:\ProjectPathName>
上図はtsconfig.jsonを既に削除済のプロジェクトなのでエラー無しで成功している。
MSBuild.exeの引数で各種のオプションがあるので、デバッグ時にはそれらをうまく使うと詳細なエラーメッセージが出せるのかなあと思うが、今回は出来なかった。ワテ自身MSBuild.exeをコマンドで使った経験はあまり多くは無いので経験不足という問題かもしれない。
NuGetでパッケージを全部更新した
いくつかのプロジェクトでは、Nugetのパッケージが古いですみたいな警告(だったと思う。エラーでは無かったかな?忘れた。)が出ていた。
この際、全部更新してみた。
PM> Update-Package –reinstall
'.NETFramework,Version=v4.5.2' を対象とするプロジェクト 'WebAppByVS2015' に関して、複数のパッケージの依存関係情報の収集を試行しています
複数のパッケージの依存関係の解決を試行しています。
複数のパッケージをインストールするアクションを解決しています
・・・(以下、数分掛かって全パッケージの再インストールが成功した)
それにしてもNugetはよく出来ている。依存関係をきっちり調べて、うまい具合に必要なバージョンのパッケージを自動で入れてくれる。まあ、この手の手法は技術的には昔からあるが、とっても便利な機能だ。手作業なんかでは到底出来ない。
Productivity Power Tools 2015をインストール
ついでにProductivity Power Tools 2015をインストールした。

Productivity Power Toolsと言うのはその名の通り、各種の便利機能をVisual Studioに追加できる。開発元はMicrosoftなので安心だ。
その一つの機能に、編集中のソースコードのフォント種類、サイズ、色などを保持したままHTML化する機能がある。
Copy HTML Markup
と言う機能だ。
これを使って上述の tsconfig.jsonファイルの中身もコピペして当記事に貼り付けたのだ。
なお、Productivity Power Toolsをインストールした直後から、エディタの表示が少し変わった。下図のように対応する括弧 { } の後ろの奴が、図のように一回り小さく表示されるのだ。

当初はProductivity Power Toolsが原因だとは気づかずに、Visual Studioに追加で入れた何らかの拡張機能などが問題かなと思って少々混乱した。
もしこのヘンテコな機能を解除したい場合には、Productivity Power Tools 2015の設定で可能だ。
その手順
[ツール]メニュー → [オプション]を開く
[Productivity Power Tools]を選択
[Syntactic Line Compression] を ON から Off へ変更すると良い。
なお
syntactic の意味: 統語論の、シンタックスの
らしい。
まとめ
長い道のりであったが、丸一日掛かりでWindows7環境のVisual Studio 2013で作成したWEBサイト関連のプロジェクトをWindows10環境のVisual Studio 2015で動作するように出来た。
Visual Studio 2015ではTypeScript 1.8が利用できるので、1.8で追加された新機能などを試したい(と言っても良く分かっていない)。
Visual Studio 2015の作業環境をVisual Studio 2013とほぼ同じように設定したのだが、そのあたりは別の記事で紹介している。メニューバーのカスタマイズ、ツールバーのカスタマイズなどを行い、ワテ流の使い易い設定にしている。
プログラミングの本を読む
「Windowsをプログラミングせよ!」って、指令が出ているぞ。
ワテは、SignalRにも興味あるのだ。何度かサンプルプログラムを動かしてみた経験があるが、リアルタイムで双方向に通信出来る点が素晴らしい。






















コメント