ワテの場合、このWordPressのブログ記事は2015年8月から開始したので今日で約一年くらい経った。
ブログの内容は、主に
- プログラミング関連記事
- 世界情勢、政治、経済、金融に関する専門家(自称)としてのコメント
- 日常の出来事のくだらない記事
などである。
訪問者の皆さんも徐々に増えて来ているので、出来る限り見易いブログ作成を心掛けている。
そんな中で、プログラム関連記事に於いてはサンプルとしてソースコードを貼り付けているものが多い。
こういうやつだ。
using System;
namespace MyNameSpace
{
class Program
{
static void Main(string[] args)
{
Console.BackgroundColor = ConsoleColor.Cyan;
Console.ForegroundColor = ConsoleColor.Magenta;
Console.WriteLine("われこわれこ!何でやねん!");
}
}
}
本記事では、このようなソースコードハイライト機能の一つであるhighlight.jsというソフトをワテ独自に機能拡張してみた。なかなか使い易いと思っている。
highlight.jsはWordPress以外でも利用できるが、ワテの機能拡張手法もWordPress以外の一般のWEBサイトでも利用できるので、皆さん是非お試しください。
各種のソースコードハイライトプラグイン(WordPress版)
このようにWordPressブログ記事の中のソースコードをハイライト表示するためには、プラグインをインストールすると比較的簡単に出来る。
ワテも過去に幾つか試した。
- Syntax Highlight
- Crayon Syntax Highlighter
- Easy Prism Syntax Highlighter
などか。
特に二番目のクレヨンシンタックスハイライターは有名なので使っている人も多いだろう。
上記のC#ソースをCrayon Syntax Highlighterで表示すると以下のようになる(画像)。

↑ Crayon Syntax Highlighterの表示例、画像です
Cocoon, Simplecity2は標準機能としてhighlight.jsが組み込まれている
さて、ワテの場合にはワードプレスのテーマにCocoonやSimplicity2を使っている。
わいひらさんが作成しているSEO対策済の無料のテーマだ。無料にもかかわらず物凄く高性能であり、日々進化している。
現在はSimplicity2の開発は終了していて、新テーマCocoonに開発が移っている。
以下ではSimplicity2の画面キャプチャで説明しているが、Cocoonの場合は[Cocoon設定] ー>[コード]の中に highlight.jsの設定がある。
Simplicity2は元々は、Simplicityという名前で有ったが、現在はそれがバージョンアップしてSimplicity2として改良が続けられている。ワテはSimplicity1.8.Xや1.9.Xの頃から使っていた。
Simplicity2の最新バージョンは、本日(2016/8/12)現在は、
- 親テーマ simplicity2.2.4.zip
- 子テーマ simplicity2-child20160110.zip
であるが、2016/5/2頃に公開された、Simplicity2.1.6からはプラグインを使用しなくてもソースコードをハイライト表示出来るようになったのだ。
ソースコードのハイライト表示には、jQueryプラグインのhighlight.jsが組み込まれている。
わいひらさんによると、Crayon Syntax Highlighterがアップデートした時にSimplicity2で何か不具合が起こったようで、それでこのhighlight.jsをSimplicity2に組み込んだとの事だ。
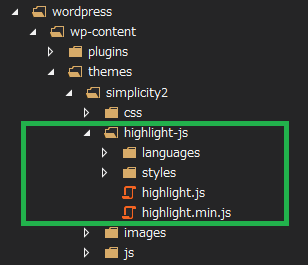
確かに、下図に示すように、

以下の子テーマフォルダ
wp-content/themes/simplicity2/highlight-js/
の中にhighlight.jsが入っていて、それがSimplicity2で動くように
wp-content/themes/simplicity2/footer-javascript.php
の末尾に於いて、指定したタグに対してハイライト機能が有効化されている。
<?php
///////////////////////////////////
//ソースコードのハイライト表示
///////////////////////////////////
if ( is_code_highlight_enable() ): ?>
<script src="<?php echo get_template_directory_uri(); ?>/highlight-js/highlight.min.js"></script>
<script type="text/javascript">
(function($){
$('<?php echo get_code_highlight_css_selector(); ?>').each(function(i, block) {
hljs.highlightBlock(block);
});
})(jQuery);
</script>
<?php endif ?>
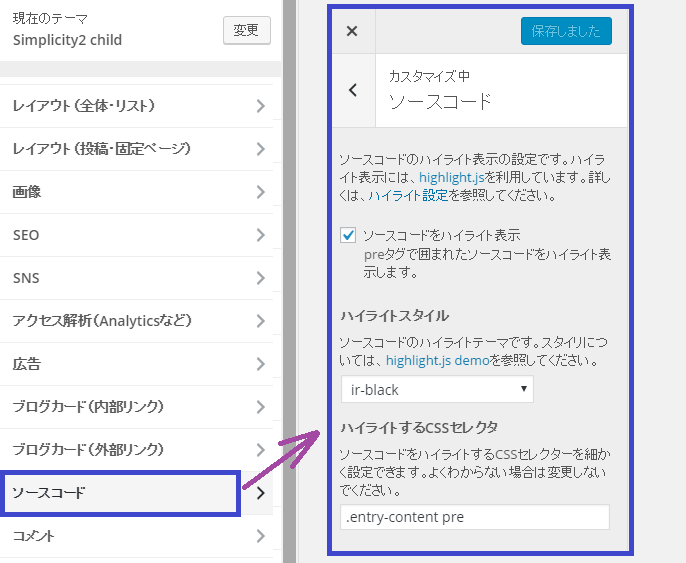
どのタグをハイライトするかなどの設定はテーマの編集画面に入ってソースコードの項目で行う(下図)。

右図の末尾にあるように、デフォルトでは、preタグで囲まれた部分がハイライトの対象となる。
また、ワテの場合には、ハイライトスタイルを ir-black と言うやつにしている。背景が黒色でVisual Studioの濃色系の設定に似ているので気に入っている。
追記:Cocoonの場合は、ワテはhybridと言うスタイルを選んでいる。
highlight.jsの特徴
通常のプラグインはWordPressのプラグインとして組み込むのであるが、highlight.jsは上記のfooter-javascript.phpの例のようにそのページのDOMにjQueryの関数として読み込んでおくだけで良い。
その結果、highlight.jsは軽量でありページ読み込み動作を妨げるなどの影響が少ない。
ワテも重宝して使っている。
- JavaScript
- PHP
- C#
- C/C++
- Visual Basic
- VBA
など何でも自動でプログラミング言語を判別して良い感じでハイライトしてくれるのだ。
有名なCrayon Syntax Highlighterは多機能であるが故に、動作が重くてページ読み込みに時間が掛かるなどの問題もある。
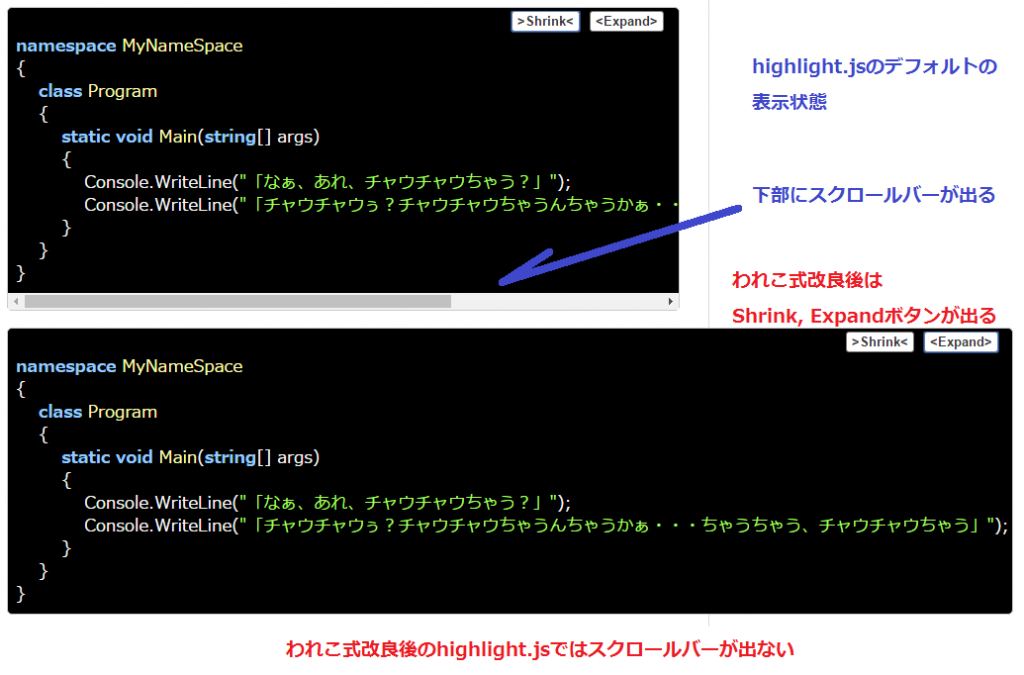
highlight.jsの欠点
このように軽量で軽快なソースコードハイライト機能を持つhighlight.jsなのでとても便利なのだが、一つ気になる点がある。
namespace MyNameSpace
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("「なぁ、あれ、チャウチャウちゃう?」");
Console.WriteLine("「チャウチャウぅ?チャウチャウちゃうんちゃうかぁ・・・ちゃうちゃう、チャウチャウちゃう」");
}
}
}
こんな風に一行が長い場合には、水平スクロールバーが出る。
まあ、スライダーバーを左右に動かせば全体を見る事は可能であるが、プログラミングをやっている人がソースコードを参考にしたい場合には、一度に全部を見たいのが人情だ。
そこでワテが highlight.jsを即席で改良してみた。
highlight.jsを即席で改良する
勘の良い皆さんは既にお気付きの事かと思うが、このページに表示されているソースコードは、すでにワテの改良が組み込まれたhighlight.jsで表示されている。
お分かり頂けただろうか?(誰でも見たら分かるか)

上図のように、ソースコードが入っているpreタグの右上に
>Shrink< <Expand>
の二つのボタンが自動追加される。ボタンのデザインがダサイと言う意見も有るかもしれない。まあいい。気になる人は各自自分で変更してクレヨンしんちゃん。
もちろんスクロールバーが出ていない場合にはこれらのボタンは出ないように工夫している。ワテのようなプログラミングの変人はそういう所に拘る。
拡大、縮小動作は一瞬で行われる。jQueryの.animate()などの機能は使っていない。要はソースコードが見易くなるように広がれば良い訳だからゆっくり広げるなどのアニメーション動作などは一切不要だ。プログラミング初心者はそういうのを使いたがるが、ワテのようなプログラミングの変人はそういう無用な機能は一切使わない。まあ、そんな事はどうでも良い。
さてスクロールバーが煩わしいと思った場合にはこのExpandボタンをクリックするとブラウザーの最大幅まで広がる。
Shrinkボタンをクリックすると元の状態に戻る。
どう?中々使い易いと思うのだが。
なお、幾つかの制限事項がある。
われこ式highlight.js改良版の制限事項
Expandした後にブラウザーのウインドウ幅を変更しても広げた領域のwidthは変わらない。その結果、ShrinkやExpandボタンが画面から見えなくなるなどの問題がある。
- 本当ならブラウザーのリサイズイベントに連動してpre領域幅の再計算して常時二つのボタンが画面上に表示出来るようにしても良いのだが、面倒なのでやめた。
- ワテの場合、サイドバー左配置なので右方向に目いっぱい拡張しても問題ないが、サイドバー右配置でそこにアドセンス広告が有る場合には広告に重なる危険性もある。対策としては、サイドバー位置が右の場合にはExpand時に一時的にサイドバー非表示にするか、あるいはShrink, Expandボタンをもう少し内側に寄せて広告の誤クリックを防ぐなどの対策をすれば問題ないと思う。
これらの問題が気になる人は各自で実装して下さい。簡単に出来ると思う。
highlight.js改良方法とインストール方法の説明
まず重要な点として、オリジナルのhighlight.jsのソースコードには一切変更は加えていない。
Simplicity2の子テーマファイル
wp-content/themes/simplicity2-child/footer-insert.php
の末尾に以下のコードを追加するだけで良い。
<?php
/////////////////////////////////////////////////////////////////////////
// 名前:われこ式 highlight.js 拡張機能
// 機能:
// ソースコードのハイライト表示 highlight.js が有効化されている場合に、
// 水平スクロールバーの有無を調べてスクロールバーが有る場合にはShrink, Expandボタンを
// 追加する小細工処理 2016/8/12 http://www.wareko.jp
// Copyright (c) 2016 Wareko
// Released under the MIT license
/////////////////////////////////////////////////////////////////////////
if ( is_code_highlight_enable() ): ?>
<script>
jQuery(document).ready(function() {
jQuery('pre').each(function(i, block) {
//alert('i=' + i + ' block='+block);
var $pre = jQuery(block);
var wid_scl = $pre.get(0).scrollWidth;//スクロールバーの有無はこれと
var wid_cli = $pre.get(0).clientWidth;//これを比較すると行けた。
//var wid_pre = $pre.width(); //StackOverFlowでこれを比較している例を見たが、誤判定した。
if(wid_scl > wid_cli) { //pre)
//alert('scrollbar 有り');
}else{
//alert('scrollbar 無し');
return true; // continue の代わり
}
var $headerDiv = jQuery( "<div></div>" ).prependTo( block );
$headerDiv.css("background-color","transparent");
$headerDiv.css({'height':'auto','overflow': 'hidden', 'border': '1px solid transparent','margin':'-7px 0 0 0'});
var $button1Expand = jQuery( "<button><Expand></button>" ).appendTo( $headerDiv );
var $button2Shrink = jQuery( "<button>>Shrink<</button>" ).appendTo( $headerDiv );
$button1Expand.css({'float':'right','margin':'0 5px 2px','padding':'2px 5px','z-index':'2147483647!important'});
$button2Shrink.css({'float':'right','margin':'0 5px 2px','padding':'2px 5px','z-index':'2147483647!important'});
$button1Expand.attr('title', 'highlight.jsプラグインを改良して拡大・縮小ボタンを追加しました。\r\n詳細は本ブログに解説記事が有りますので参照下さい。');
$button2Shrink.attr('title', 'highlight.jsプラグインを改良して拡大・縮小ボタンを追加しました。\r\n詳細は本ブログに解説記事が有りますので参照下さい。');
$button1Expand.click(function() {
//alert('$button1Expand');
var wid_pre = GetWidthExpand();
$pre.width(wid_pre);//1000);
//$pre.css({'z-index':'2147483647','position':'relative'});
$pre.css({'z-index':'2147483647!important','position':'relative'});
//return false;
});
$button2Shrink.click(function() {
//alert('$button2Shrink');
$pre.width('auto');
//return false;
});
function GetWidthExpand(){
var lef_pre = $pre.position().left;
var wid_win = document.body.clientWidth;
var wid_pre = wid_win - lef_pre;
//var msg = 'wid_win=' + wid_win
// + ' lef_pre=' + lef_pre
// + ' wid_pre=' + wid_pre;
//alert(msg);
return wid_pre - 30; // 30pxは適当に調整
}
});
}); //jQueryの場合
// } // window.onload
// }); // jQueryの場合
</script>
<?php endif ?>
まあ、ヘンテコなコメントも多いが気になる人は消してください。
われこ式highlight.js拡張機能のコードの説明
以下、要点をまとめてみた。
- is_code_highlight_enable()関数がtrueの場合にわれこ式highlight.js拡張機能を追加。
- ページ内のpreタグを見つけてその中にdiv一つ,button二つを追加。
- ボタンはShrinkとExpandのボタン。
- 各ボタンがクリックされた場合にpre領域を右端まで拡張あるいは元に戻す処理をする。
- 水平スクロースバー検出の辺りは適当に作成したので、バグがあるかも知れない。
- このページの例ではわれこ式highlight.js拡張機能をSimplicity2子テーマに組み込んだが、他のWordPressテーマやWordPress以外のWEBサイトの場合でも組込みは難しくは無いと思う。
- 要するに上記のコードをどこかの phpファイルか jsファイルに組み込んでおくだけで良い。具体的にはWordPressのテーマのフッター(footer.php)などか。
- 上で使っているis_code_highlight_enable()関数はSimplicity2の関数だと思うので他のテーマには無いが、highlight.jsが有効化されているかどうかを調べているだけなので、関数で調べなくても良いのでこの判定は部分は削除しても良い。
- モバイル向けサイトの場合にはそもそもサイドバーが無いので本機能は有っても役に立たない。なのでモバイルサイトでは無効化するほうが良いかも。要検討。
- コメントで半角カタカナが使われているのが気になる人がいるかも知れないが、ワテの場合プログラムのコメントでは半角カタカナを良く使う。Windowsのファイル、フォルダ名なども。理由は特にない。何となく使っている。
なおpre領域にposition:relativeを追加している理由はz-indexを指定した場合に、
- position:absolute
- position:relative
- position:fixed
のどれかが設定されていないとz-indexが効かないので、とりあえずrelativeにした。副作用は出ないと思うのだが検討の余地があるかも。
まとめ
このページで公開したhighlight.js拡張機能のソースコードはMIT Licenseで公開した。
人生初の経験だ。
実はMIT Licenseと言うのは何か良く分かってない。まあいい。
↑この本はアマゾンのランキングも高いので人気の本のようだ。
↑Webサイトを作るならHTML, CSSの勉強は必須だ
↑このjQueryの本も良く売れているようだ。ランキングが高い。









コメント