CSSのみの設定で複数のDIV要素を三段組にする備忘録。
では、本題に入ろう。
CSSのみの設定で複数のDIV要素を三段組にする
HTMLを始めたばかりの人は、おそらく、最初に覚えるのは段組みの技術だと思う。
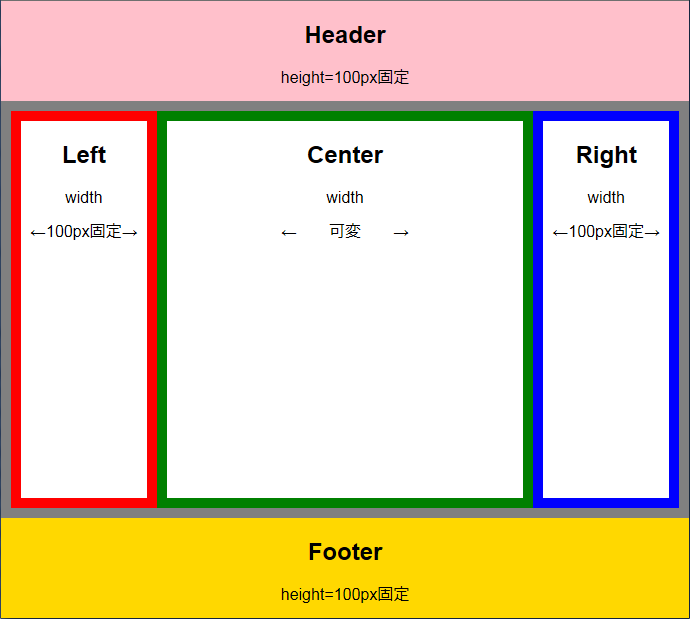
Yahooでも楽天でも有名サイトでは、大体どこでも下図のような作りになっている。
ここでは3段組みにして、上下に固定高さのヘッダーとフッターを付けてみた。
また左右の領域は固定幅で中央領域はブラウザーの幅に応じて変化する。

これを応用すれば、
- ヘッダー有無
- フッター有無
- 二段組
- 三段組(上の例)
- 四段組
- 段組み無
など自由に作る事が可能だ。
CSSファイルも行数が短くて単純だから、初心者の人でもどのあたりを変更すれば目的の段組みが出来るのかが把握できるだろう。
そのhtmlとCSSは以下の通り。
HTMLファイル
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="css/StyleSheet2.css" rel="stylesheet" /> </head> <body> <div id="divHeaderID"> <h2>Header</h2> <p>height=100px固定</p> </div> <div id="divWrapperID"> <div id="divLeftID"> <h2>Left</h2> <p>width</p> <p>←100px固定→</p> </div> <div id="divCenterID"> <h2>Center</h2> <p>width</p> <p>← 可変 →</p> </div> <div id="divRightID"> <h2>Right</h2> <p>width</p> <p>←100px固定→</p> </div> </div> <div id="divFooterID"> <h2>Footer</h2> <p>height=100px固定</p> </div> </body> </html>
CSSファイル
body {
padding: 0;
margin: 0;
font-family: Arial,Meiryo;
text-align: center;
}
div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
}
#divHeaderID {
height: 100px;
width: 100%;
background-color: pink;
}
#divWrapperID {
border: 10px solid gray;
display: flex;
height: calc( 100vh - 200px);
width: 100%;
}
#divWrapperID #divLeftID {
border: 10px solid red;
height: 100%;
width: 150px;
}
#divWrapperID #divCenterID {
border: 10px solid green;
height: 100%;
width: calc(100vw - 300px);
}
#divWrapperID #divRightID {
border: 10px solid blue;
height: 100%;
width: 150px;
}
#divFooterID {
height: 100px;
width: 100%;
background-color: #ffd800;
}
試してみたい人は、この二つのファイルをコピペで自分のパソコンに作成して、
htmlファイル冒頭のCSSファイル読み込み部分のパス名
<link href="css/StyleSheet2.css" rel="stylesheet" />
を少し修正すれば良い。この例ではcssというフォルダの中にCSSファイルを保管している。
段組みには float:left; は使わない。display:flex; がお勧め
ワテがHTMLの勉強を始めた2015年当時では、divタグ領域を複数個横並びにして段組みする手法としては、ネット検索で見つけたどの解説サイトを見ても、
float: left;
を使う手法が多く紹介されていた。
現在でもこのfloat:leftを使って段組みは可能である。
でも最近のワテはこのfloat:leftは使わずにdisplay:flexを使うようにしている。
理由は単純で、このdisplay:flexの手法では、段組みにしたい三つのdiv
- divLeftID
- divCenterID
- divRightID
を囲っているdivWrapperIDに対して、以下のようにdisplay:flex; の一行を入れておくだけで段組みが出来るのだ。
#divWrapperID {
border: 10px solid gray;
display: flex;
height: calc( 100vh - 200px);
width: 100%;
}
display:flexの詳細に関しては、別記事を参照下さい。
【ワテの備忘録】結局 display:flex だけで十分なのかな。
上記のCSSの中の設定をどれか一つでも削除すると上手く表示されなくなるので注意が必要だ。その辺りの解説を行うと、
段組みのコツ
CSSの中でdiv要素に対して以下の設定をしている。
これが結構重要な設定なので覚えておくと役立つと思う。
div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
}
最初の三つのborder-boxの設定は、100pxなどと寸法指定する場合に、そのdivのborder領域も寸法計算に含めるという設定だ。
もしこれを省くとデフォルト設定ではborder幅はwidthやheight計算に含めないので、その結果ブラウザーの水平や垂直方向のスクロールバーが少しだけ出てしまう。
もう一つ重要な点は、
overflow:hidden
だ。
これを省くとレイアウトが少し崩れる。
実際に試してみると分かると思うので練習の為に皆さんご自身で確認してみると良いと思う。
各divのwidth, heightを
- 100px
- 100%
- calc( 100vh – 100px )
などで辻褄が合うように指定しておいて、
box-sizing: border-box; overflow:hidden;
を入れておくと、上図のようにピッタリと上手い具合に三段組が出来上がるのだ。
かつ、縦方向にブラウザーのウインドウ高さが縮んでもスクロールバーを出さないようになる。
それらを行っているのが上記のCSS設定の中身となる。
ワテ自身、これらのテクニクを習得するまで数か月かかった。
そういう経験から言うと、ちゃんとした本とかセミナーなどで勉強するほうが短期間で効率よくWEBサイト作りを勉強出来ると思う。
まとめ
WEBサイトデザインに関しては、
見た目の美しさなどはデザインセンスなのでその人の技量の問題であるが、
段組みなどのテクニックは単に知っているかどうかの問題となる。
なので、ネットを検索して断片的な知識を身に付けるのも悪くはないが、できれば何らかの本を一冊読んでおいて、だいたいどういう手法があるのか把握しておくと良いと思う。
また、HTML関連の仕様やテクニックは日進月歩なので、最新の手法を習得する為にも新しく出版される本をいろいろ読んでおくと良いだろう。
3週間でマスター出来なかった場合には、どうなるのかな?
努力が足らんと言う事だな。
ちなみにこの人は
壇ふみ さん
段組み
が得意なのかどうかは未確認だ。





コメント