HTMLを使ってWEBサイト作りを始めてから約10ヶ月経った。
その間にかなりいろいろなテクニックを覚えたが、まだまだ知らない事が多い。
CSS、JavaScript、jQueryを何パーセントくらい理解出来たのか分からないくらいこれらの言語にはいろんなテクニックや手法がある。
今回は、
「HTMLページで章番号を自動で振りたい。」
というテーマの記事を書いてみた。
CSSだけでHTMLページに番号を振る
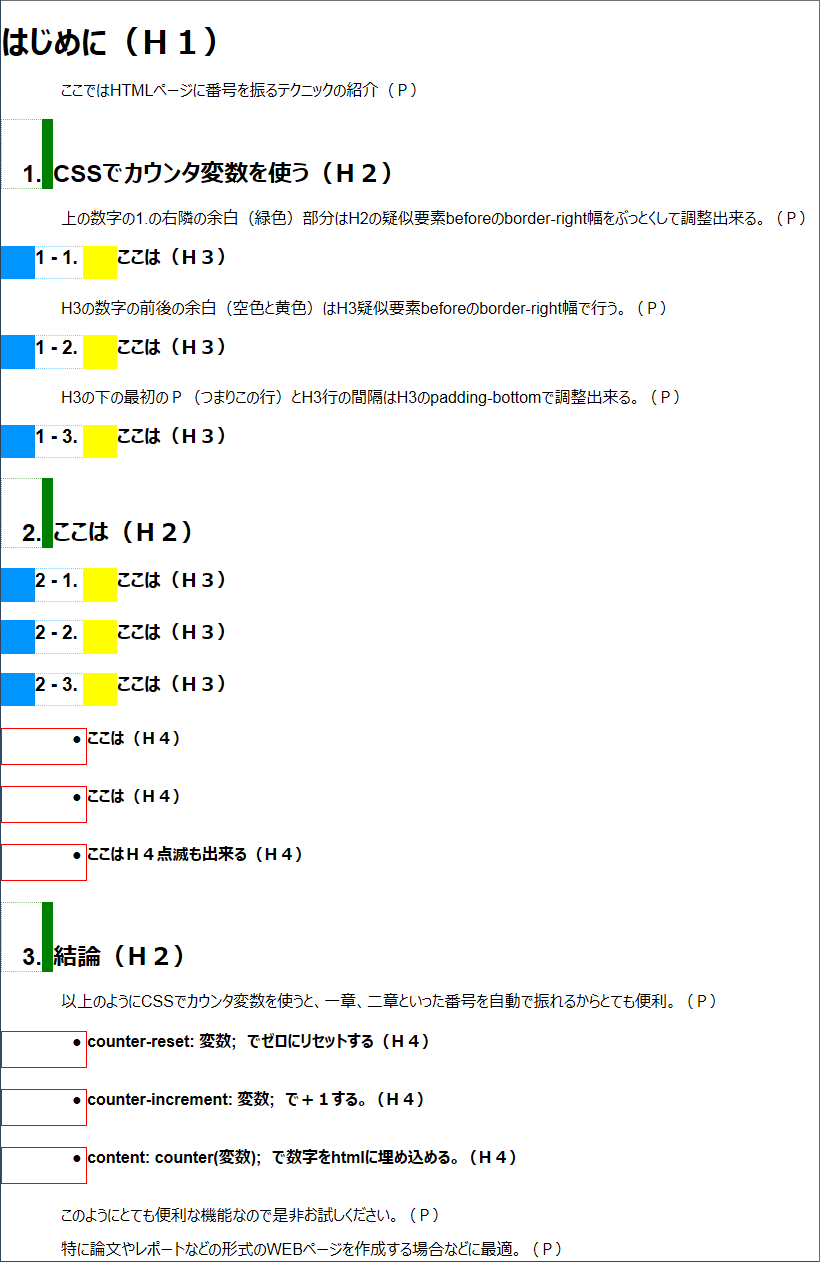
今回の目的は以下のようなWEBページを作成する事だ。
マイクロソフトワードなどのワープロソフトで文書を作成する場合でもこういうレイアウトで文書を作成する事が多いと思う。
つまり、第何章の何節という番号を見出しに振りたいのだ。
最も単純な方法は、手書きで番号を振る事だ。
1. 本ブログ記事の目的 1-1. はじめに 1-2. CSSだけでHTMLページに番号を振る ・・・
簡単で手軽ではあるが、ページが数ページ以上に渡る長い文章の場合には、手作業で番号を振るのには限界がある。
番号を間違えたり、付け忘れたりと。
それに、面倒だ。
こういう作業こそ、プログラムか何かで自動化したい。
ネットを検索して調べてみたところ、JavaScriptもjQueryも不要で、CSSの設定だけで番号の割り振りが可能で有る事が分かった。
以下では、ワテが猛烈な努力の末にマスターしたCSS ナンバリングのテクニックを惜しげも無く公開したい。
と言うほど大袈裟なものではないが。
誰でも知っている技術やがな。
ナンバリングを行えるHTMLとCSSの全データを公開
HTMLファイル
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="css/StyleSheet1.css" rel="stylesheet" /> </head> <body> <h1>はじめに</h1> <p>ここではHTMLページに番号を振るテクニックの紹介</p> <h2>CSSでカウンタ変数を使う</h2> <p>上の数字の1.の右隣の余白(緑色)部分はH2の疑似要素beforeのborder-right幅をぶっとくして調整出来る。</p> <h3>ここは</h3> <p>H3の数字の前後の余白(空色と黄色)はH3疑似要素beforeのborder-right幅で行う。</p> <h3>ここは</h3> <p>H3の下の最初のP(つまりこの行)とH3行の間隔はH3のpadding-bottomで調整出来る。</p> <h3>ここは</h3> <h2>ここは</h2> <h3>ここは</h3> <h3>ここは</h3> <h3>ここは</h3> <h4>ここは</h4> <h4>ここは</h4> <h4 class="blink_class">ここはH4点滅も出来る</h4> <h2>結論</h2> <p>以上のようにCSSでカウンタ変数を使うと、一章、二章といった番号を自動で振れるからとても便利。</p> <h4>counter-reset: 変数; でゼロにリセットする</h4> <h4>counter-increment: 変数; で+1する。</h4> <h4>content: counter(変数); で数字をhtmlに埋め込める。</h4> <p>このようにとても便利な機能なので是非お試しください。</p> <p>特に論文やレポートなどの形式のWEBページを作成する場合などに最適。</p> </body> </html>
CSSファイル
@charset "UTF-8"; html, body { padding: 0; margin: 0; font-family: Arial, 'Meiryo UI'; } p { margin-left: 60px; } p:after { content: "(P)"; } h1 { font-family: Arial,Meiryo UI; counter-reset: cnt_h2; } h1:after { content: "(H1)"; } h2 { counter-increment: cnt_h2; counter-reset: cnt_h3; display: table; } h2:before { padding-top: 40px; /* counter-increment: cnt_h2; */ content: counter(cnt_h2) ". "; font-weight: bold; padding-left: 20px; border: 1px dotted green; border-right: 11px solid green; display: table-cell; text-align: right; } h2:after { content: "(H2)"; } h3 { counter-increment: cnt_h3; display: table; } h3:before { /* counter-increment: cnt_h3; */ content: counter(cnt_h2) " - " counter(cnt_h3) ". "; padding-bottom: 0.5em; display: table-cell; border: 1px dotted #0094ff; border-left: 34px solid #0094ff; border-right: 34px solid yellow; } h3:after { content: "(H3)"; } h4 { display: table; } h4:before { content: "●\00a0"; padding-left: 70px; border: 1px solid red; display: table-cell; padding-bottom: 1em; } h4:after { content: "(H4)"; } .blink_class { -moz-animation: blink 1s steps(5, start) infinite; -o-animation: blink 1s steps(5, start) infinite; -webkit-animation: blink 1s steps(5, start) infinite; animation: blink 1s steps(5, start) infinite; } @-moz-keyframes blink { to { visibility: hidden; } } @keyframes blink { to { visibility: hidden; } } @-webkit-keyframes blink { to { visibility: hidden; } }
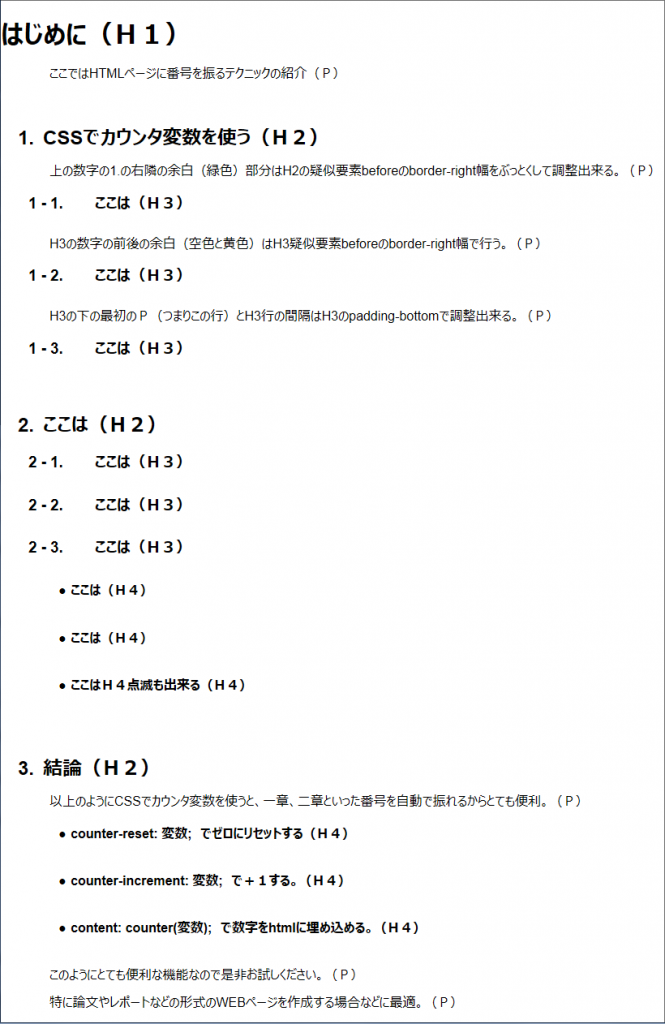
なお、上のHTMLとCSSの組み合わせで表示すると以下の画面が出る。
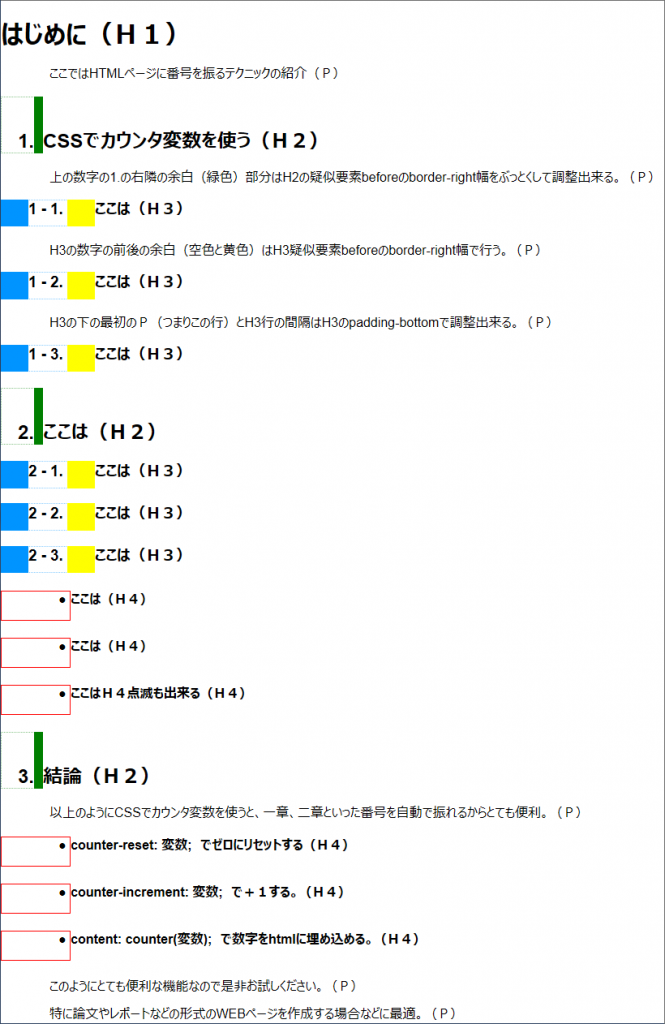
デバッグ時の画面
冒頭の完成版の画面を作成するまでに、いろいろとレイアウトの調整が必要になる。
なので、そういうデバッグ作業中には、要素のどの部分がどの位置に表示されるのかを分かり易く表示する為に、色を付けている。
この色付けもワテ秘伝のテクニックだ。
こういうふうに色付けしてCSSファイルの
border;
padding;
などの値を微調整して完成させたのが冒頭の画像。
と言う事で、皆さんがコピペしたCSSでは色が付いていますので必要に応じて
Transparent(無色透明)
の設定に変えて下さい。
なんじゃこりゃ?
まとめ
今回は、ワテが猛烈な努力の末にマスターしたCSS ナンバリングの秘伝テクニックを惜しげも無く公開した(しつこい)。
とは言っても、あくまでワテ流なので、正統的な手法なのかどうかは未確認です。
まあ、動けばいいか。
以上のようにCSSでカウンタ変数を使うと、一章、二章といった番号を自動で振れるからとても便利
- counter-reset: 変数; でゼロにリセットする。
- counter-increment: 変数; で+1する。
- content: counter(変数); で数字をhtmlに埋め込める。
- class=”blink_class” を使うと文字点滅も出来る。
このようにとても便利な機能なので是非お試しください。
特に論文やレポートなどの形式のWEBページを作成する場合などに最適です。
ウェブデザインの本を読む
今の時代はレスポンシブとメディアクエリが主流だ。
ワテもその辺りを今後は重点的にマスターしたいと思っている。











コメント