ワテの場合、2015年頃からWindows7とVisual Studio 2013 Ultimateを使ってWEBプログラミングを開始した。
現在(2018/3/14)では、その開発環境はWindows10とVisual Studio 2017 Communityに進化した。
そんなワテがWEBプログラミングを始めた当初は、JavaScriptもjQueryも全く知らない状態だった。
あるいはCSSとは何?
と言う感じ、
今では、JavaScript、jQuery、CSSなどはウェブプログラミングで一般的に利用されているプログラミング言語であることも理解出来たし、かなり使い込んできたので大抵の事は出来ると自負している。
さて、Windowsオペレーティングシステムの上でウェブサイトの開発を行ったり、あるいは、Windows Server 2016などのサーバーOSにそのウェブサイトを発行する場合には、IISと言う物を理解しておく必要がある。
当記事では、ウェブプログラミング初心者の人向けに、
WindowsにおけるIISとは何か?
IISマネージャーとは何か?
について備忘録を兼ねてまとめてみた。
では、本題に入ろう。
IISとは何か?
IISとは、Wikipediaによると、以下の通り。
Microsoft Internet Information Services (IIS) は、Microsoft Windowsの標準Webサーバー(アプリケーションサーバー)サービスである。
HTTP/HTTPS、FTP、SMTP、NNTP等の基本的なプロトコルはサポートしている。クライアント版に付属するIISでは機能制限が行われている。
引用元 https://ja.wikipedia.org/wiki/Internet_Information_Services
つまり、Windows上で動く標準のウェブサーバーだ。
ちなみに、Linux上の標準ウェブサーバーなら、Apacheかな。
なお、このWikipediaには続きがあり、以下の説明がある。
もともとInternet Information Serverという名称で、Windows NT Server上で稼働するアドオンソフトウェアという位置付けであったが、Windows 2000 Server登場時にシステムの標準サービスに位置付けられ、現名称に改められた。
引用元 https://ja.wikipedia.org/wiki/Internet_Information_Services
つまり、元々は、以下のように
IIS = Internet Information Server (Windows NT)
サーバーを意味していたのだが、その後、以下のように
IIS = Internet Information Services (Windows 2000 Server~)
サービスの名称に変わった。
まあ、ワテの理解で言えば、現在ではIISと言えば、マイクロソフト標準のウェブサーバーやそれを管理するツール群の総称だ。
インターネット インフォメーション サービス(IIS)マネージャー
IISウェブサーバーを管理するためのツールが
インターネット インフォメーション サービス(IIS) マネージャー
で有る事が分った。
Windows7でIISマネージャーを表示する
[コントロールパネル]
→ [管理ツール]
の中にある(下図)。

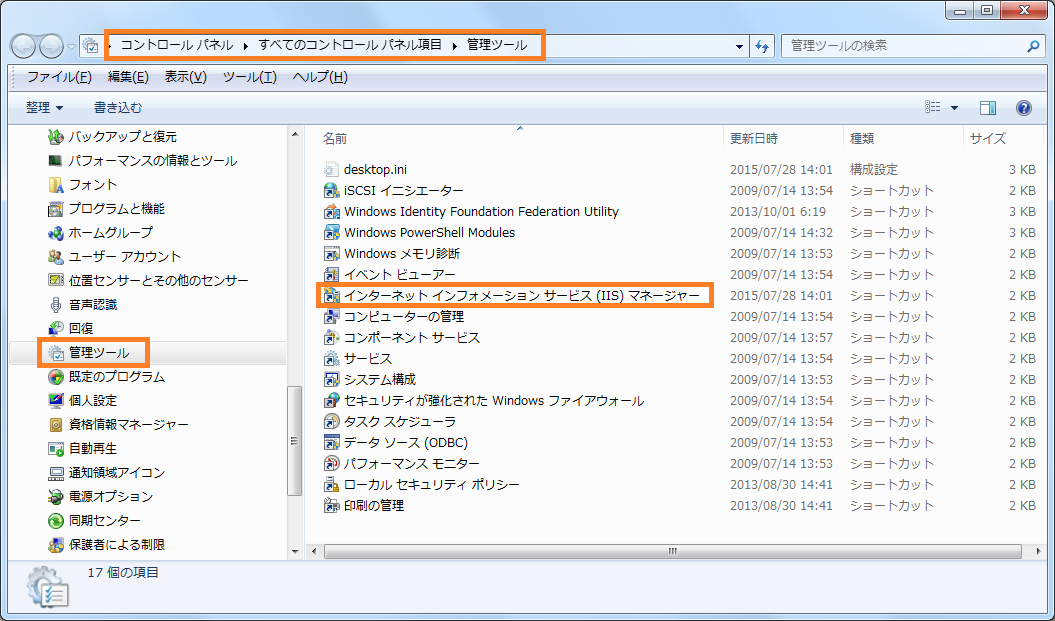
図 Windows7のコントロールパネルにある「インターネット インフォメーション サービス(IIS)マネージャー」
このIISマネージャーを起動するとこんな画面が出る(下図)。

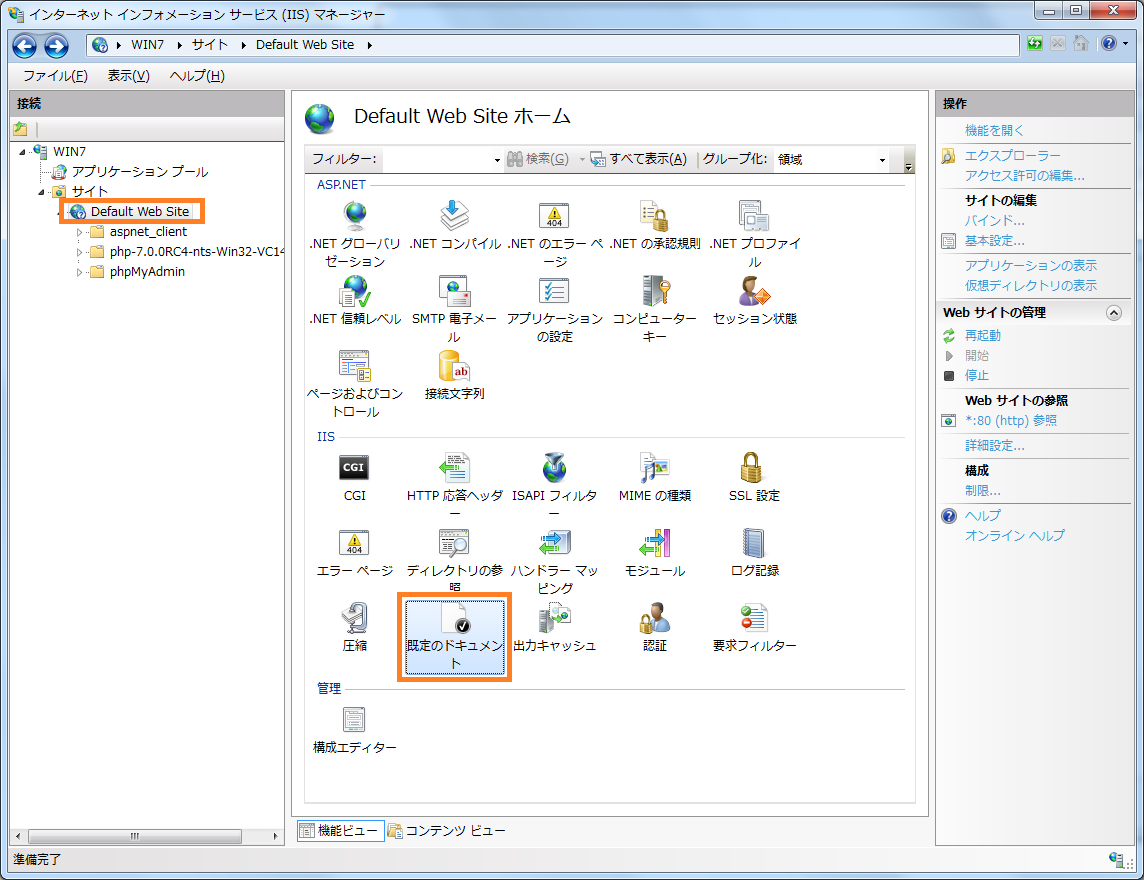
図 Windows 7の「インターネット インフォメーション サービス(IIS)マネージャー」画面
Windows 10でIISマネージャーを表示する
Windows10の場合も全く同じ場所にある。
[コントロールパネル]
→ [管理ツール]
→ [インターネット インフォメーション サービス(IIS)マネージャー]
それを開くと「インターネット インフォメーション サービス(IIS)マネージャー」のウインドウが開く(下図)。
図 Windows10のIISマネージャー画面
上図に示すように、Windows10のIISマネージャー画面は、見た目はWindows7の時代と殆ど同じだ。
機能に関しては、もちろんWindows7時代に比べて、強化されたり、新機能なども追加されていると思うのだが、ワテの場合はその辺りは良く知らない。
少なくともワテが良く使う機能に関しては、今も昔も変わっていない。
ワテの場合、Windows 8は殆ど使わなかったので良く知らないが、IISに関しては基本的にはWindows 7 や Windows 10と同じだと思う。
ワテが良く使うIISマネージャーの機能
参考までにワテがVisual Studioを使ってASP.NETやASP.NET MVCを使ったウェブプログラミングをする場合に、良く使うIISマネージャーの機能を紹介しておこう。
- 既定のドキュメント
- Webサイトの管理(画面右)で再起動、停止、開始など
- HTTPリダイレクト
などかな。
「規定のドキュメント」に関してはこの後で説明したい。
「Webサイトの管理」では、IISの再起動、停止、開始などを時々やる。
例えば、Visual Studioの環境でウェブサイトのデバッグを長時間繰り返していると、たまに、デバッガーが止まらないとか、何か挙動がおかしな時がある(ワテの感覚で)。
そんな時には、Windowsを再起動するのが確実だが、沢山のウインドウを開いているとWindowsの再起動は手間が掛かる。
そう言う場合に、ワテの経験ではIISの再起動だけで状況が改善する事もあるので、IISを再起動する。
HTTPリダイレクトの例
「HTTPリダイレクト」に関しては、作成したウェブサイトをサーバーに発行して本番運用した場合に、そのサイトに関してリダイレクトやリライトを行いたい場合が出て来る。
例えば、最近ワテが作ったのが、以下のサイトだ。
Googleマップ上に、自由に地点を登録出来る情報共有サイトだ。
「なんでもマップ」と名付けた。
こう言うASP.NET MVCサイトをVisual Studioで作成してサーバーに発行する場合、
のように、古いバージョンを残したまま最新バージョンを発行するほうが、トラブル発生時に簡単に過去バージョンに戻せるので安心だ。
なので、ワテの場合はそんな風にサイトを運用しているのだが、でもその場合に、
でのアクセスが有った場合には、最新版
へリダイレクトあるいはリライトしたい。
そう言う設定を実験する場合に、Windows10で動いているローカルのIISで「HTTPリダイレクト」を時々試す事がある。
そうやって作成したリダイレクト、リライトなどの各種の設定は web.configに記述してサイトを発行すれば、サーバー上のIISでその設定が動く。
「なんでもマップ」を試してみる
初回起動のみ10秒くらい掛かるかも知れません。
https://www.wareko.net/NandemoMap/
起動したら、普通の地図サイトとして使っても良いし、あるいは、画面左上のハンバーバーアイコン三をクリックするとサイドバーメニューが開くので、好きなカテゴリー、サブカテゴリーをクリックする。
そして[日本地図]ボタンをクリックすると、登録されている地点をクラスターマーカー表示する事が可能だ。それらのマーカーをクリックすると詳細な情報を見る事が出来る。
既定のドキュメントとは何か?
上図のWindows7やWindows 10の「IISマネージャー画面」において、
[既定のドキュメント]
→ [Default Web Site]
を選択して、その中にある
[既定のドキュメント]
をダブルクリックしてみよう。
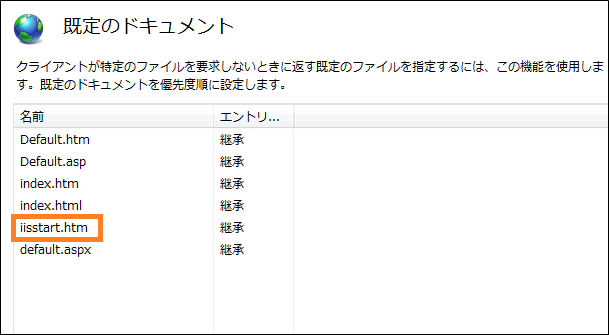
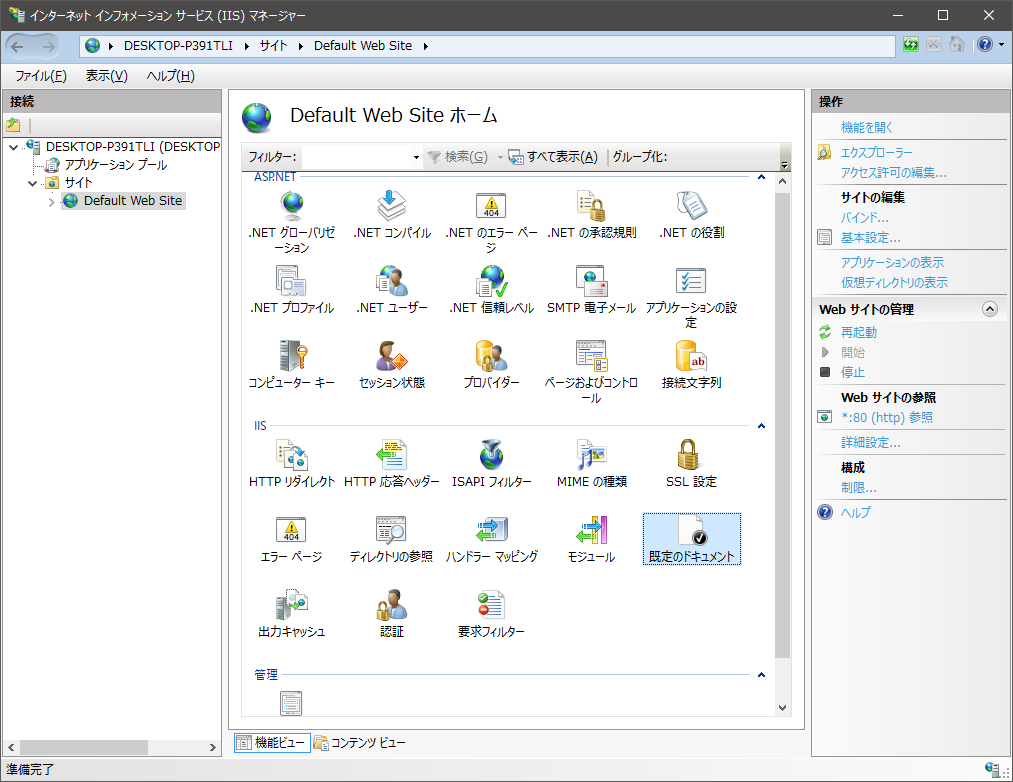
こんな画面が出る(下図)。

図 規定のドキュメント画面
IISのルートフォルダは、デフォルトでは
C:\inetpub\wwwroot
なので、以下のURL
http://localhost/
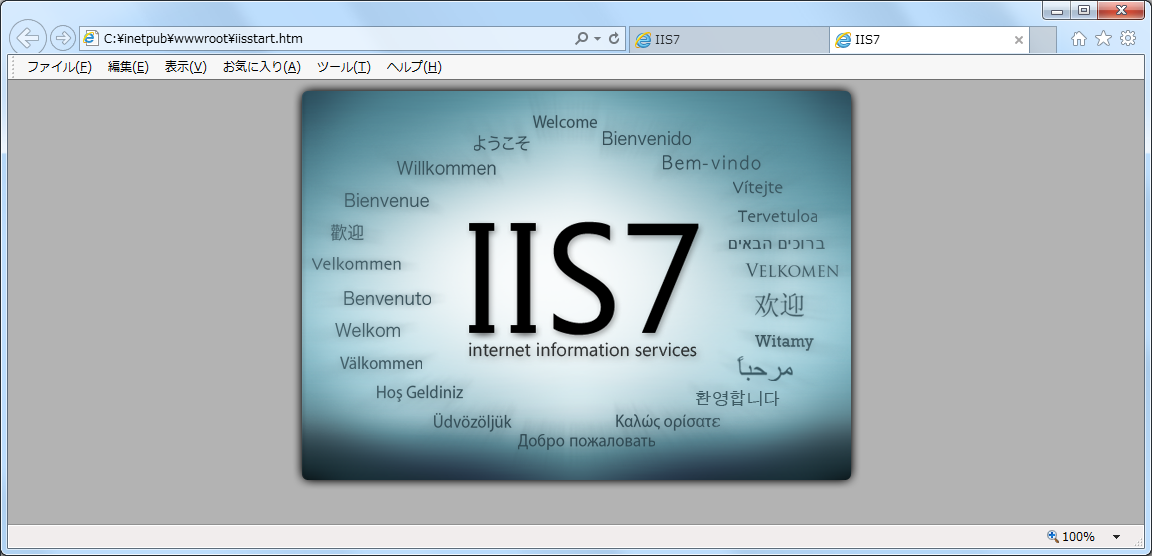
をブラウザーで開いた時には、このwwwrootフォルダの中で、上記既定のドキュメントを順番に探して最初に見つかったものを表示するようだ。
デフォルトでは、
C:\inetpub\wwwroot\iisstart.htm
があるのでこれが表示されている。
既定のドキュメント iisstart.htm の中身
既定のドキュメント iisstart.htm の中身を見てみよう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>IIS7</title> <style type="text/css"> <!-- body { color:#000000; background-color:#B3B3B3; margin:0; } #container { margin-left:auto; margin-right:auto; text-align:center; } a img { border:none; } --> </style> </head> <body> <div id="container"> <a href="http://go.microsoft.com/fwlink/?linkid=66138&clcid=0x409"><img src="welcome.png" alt="IIS7" width="571" height="411" /></a> </div> </body> </html>
HTMLコード 既定のドキュメント iisstart.htm の中身
さて、HTMLやCSSなどのWEBプログラミングに慣れている人ならこのhtmファイルの中身を理解するのは簡単だと思う。
しかし、WEBプログラミングを始めたばかりのワテの場合、こういう短いhtmlファイルの中身すら理解できなかった。
以下では、iisstart.htm の中身の解説しながら即席のWEBプログラミング講座をやってみよう。
iisstart.htm の中身の解説
一般に、拡張子 htm や html のファイルの中身は、だいたい以下のようになっている。
<!DOCTYPE> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> ・・・ </head> <body> ・・・ </body> </html>
ワテの理解では、一般のhtmlファイルには、<html>、<head>、<body>などのHTMLタグがある。
このタグの中にWEBサイトに表示したい文字や画像を貼り付けるのだが、基本的には<body></body>で囲まれた中に文章や画像を貼り付けるのだ。
<head>・・・</head>部分に関しては文字通りヘッダーなので、そのサイトに関するタイトル、アイコンの読み込み、その他を行う。
詳しい事はWEBプログラミングの教科書を読んで頂きたい。
上記iisstart.htm の場合には以下の記述がある。
<body> <div id="container"> <a href="http://go.microsoft.com/fwlink/?linkid=66138&clcid=0x409"><img src="welcome.png" alt="IIS7" width="571" height="411" /></a> </div> </body>
ここで <div>・・・</div> で囲まれた範囲は何らかのブロックやグループを表すが、その時に使うのがdivタグだ。
<div id=”div_name”> のようにidという属性を指定して好きな名前を割り当てておくことが出来る。
そうしておくと、JavaScript(プログラミング言語のひとつ)やCSS(HTMLの見栄えを設定する記述やファイル)といった他の手段で、このidを参照できるので、特定のidを指定して文字の大きさや文字列の中身を変更したりなど、自由に出来るのだ。
で、上記のiisstart.htmの場合には、そのidに “container” という名前が付けられているが、その上のほうに以下のCSSスタイル設定がある。
<style type="text/css"> <!-- body { color:#000000; background-color:#B3B3B3; margin:0; } #container { margin-left:auto; margin-right:auto; text-align:center; } a img { border:none; } --> </style>
この部分がCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)という部分だ。
CSSは、ウェブページのスタイルを指定するための言語だ。
言語というとプログラミング言語を連想する人も多いと思うが、本格的なプログラミング言語という感じではなくて、
- 文字の大きさ、背景色、フォント指定
- 画像の位置指定、段組み、幅、高さ
- ブラウザーでウインドウサイズを変更した場合のレイアウト変更
など、要するにWEBサイトを開いた時に表示される文字や画像の配置を決めるために記述する設定みたいなもんだ。
さて、上記のCSSでは、以下の記述がある。
#container { margin-left:auto; margin-right:auto; text-align:center; }
このcontainerは先ほどの<div id=”container”> の部分に該当する。
先頭の # が気になるが、<div id=”container”> と定義した場合には先頭に#を付けて #container と記述する規則になっている。
idの場合は頭に#を付けると覚えておけばよい。
それで、{・・・} の中身が、この<div id=”container”>・・・</div> で囲まれた部分に対する書式設定みたいなものだ。
今の場合は、以下の設定が記述されている。
margin-left:auto; margin-right:auto; text-align:center;
この意味は、英単語から何となく雰囲気は分かると思うが、左右のマージンは自動設定し、文字配置は中央揃えをするという意味だ。
この設定が何に効くのかというと、それは、この<div>・・・</div> の中に記述されている部分に効くのだ。
だから今の場合は、以下の部分に上記のマージン設定などが効く。
<a href="http://go.microsoft.com/fwlink/?linkid=66138&clcid=0x409"><img src="welcome.png" alt="IIS7" width="571" height="411" />
</a>
次に、この
<a href=”…” ・・・>・・・</a>
の長くてややこしそうな文字列は何かというと、改行して見易くすると以下のようになる。
<a href="http://go.microsoft.com/fwlink/?linkid=66138&clcid=0x409"> <img src="welcome.png" alt="IIS7" width="571" height="411" /> </a>
さらに解読すると、
<a href=”http://アドレス”>・・・</a>
の中に、
<img src=”画像ファイル名” width=”571″ height”411″ />
が入れ子になっている。
このように記述してあると、
画像ファイルが指定した幅、高さで表示されて、その画像に対して http://アドレス というリンクが設定されるのだ。
その結果、WEBブラウザーでこの画像をクリックした場合に、指定したアドレスにジャンプする。今の場合はマイクロフソフトのサイトだ。
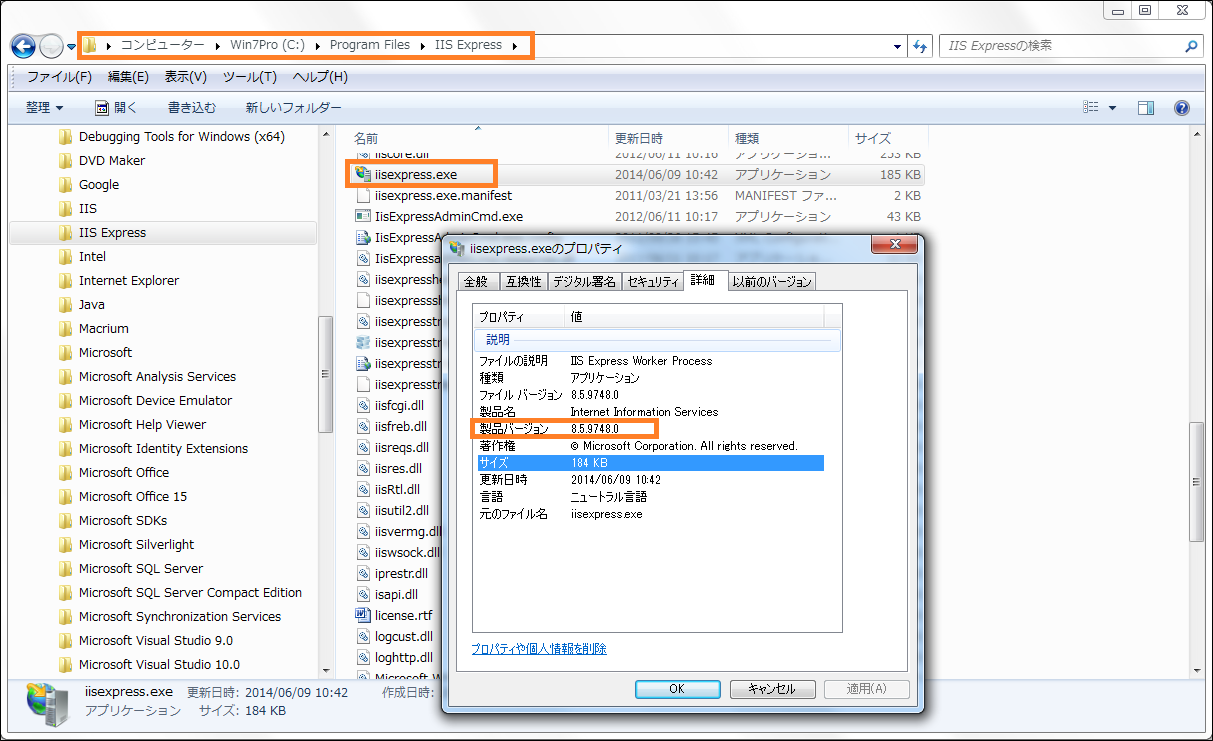
さて、この画像ファイルは何かというと、それは、iisstart.htm ファイルがあるフォルダ
C:\inetpub\wwwroot
の中にある、
welcome.png
というファイルだ。
つまり、下図だ。

図 Windows 7のwelcome.pngファイル
ということで、WEBブラウザーでiisstart.htmを表示すると、この画像が左右のマージンは自動で設定されて、配置は中央揃えになるのだ。
なのでブラウザーの幅を変化させても画像はいつも中央に配置されて、左右のマージンはそれにあわせて適当な余白が入る(下図)。

ブラウザーの幅を広げても中央に配置される(下図)。

なお、上で見た中央揃え設定は、
text-align:center;
だったのでtext つまり 文字 に対しての設定じゃないかという疑問が湧くが、ワテも最初はそう思ったが、この設定をすると画像に対しても中央揃えになる。
ということで表題のIISの説明ではなくて、html入門みたいな話になったが、ワテはこの辺りを理解するのにかなりの時間を要したので皆さんのお役に立てれば嬉しい。
まとめ
当記事では、Windows上で稼働する標準ウェブサーバーであるIISに関して、そのさわりの部分を紹介した。
そのIISを管理するツール群が、「インターネットインフォメーションサービスマネージャー」と覚えておけば良いだろう。
ワテの場合、勉強も兼ねてVisual Studioを使ったASP.NET Web FormやASP.NET MVCのサイトを沢山作って来た。
約二年経ったが、今では、ASP.NET MVCでデータベースを組み合わせたウェブサイト作りはある程度マスター出来たと思う。
当初はデータベースの操作は、SQLのコマンドを文字列として実行する原始的な手法でやっていたのだが、最近では、Entity Frameworkと言う便利な手法を使う事が多い。
データベースとは、まあ例えて言えば巨大なデータを持つ配列あるいはリストみたいなもんだ。
C#やVB.NETではLINQを使うと、これらのArrayとかListなどのコレクション型変数に対しては、LINQを使って Select文、Where文などでデータを絞り込んで加工出来る。
Entity Frameworkを使うと、それと全く同じ文法で、データベースに対してLINQ式を使う事が可能なのだ。
SQL ServerとMySQLのどちらのデータベースに対しても、プログラムのコードを変更せずに対応出来る。
と言う事で、Visual Studioを使ってASP.NETをやると、非常に効率よくウェブサイトの開発が出来る。かつEntity Frameworkを組み合わせればデータベースの操作も自由自在と言う感じ。
皆さんにもお勧めしたい。
つづく
本を読む
ASP.NET MVCをやると面白い。
ASP.NET MVCをやるんなら、山田 祥寛さんの本が人気ある。
著者の山田 祥寛さんは、プログラミング解説本では超有名人だ。
なお、ワテのブログの読者の方で、
- ASP.NET MVC
- Visual Studio
- C#
- その他、プログラミングに関する話題
などに関して、何か質問、相談など有りましたら、お気軽にコメント欄からご連絡下さい。
「なんでもマップ」を試してみる
初回起動のみ10秒くらい掛かるかも知れません。
https://www.wareko.net/NandemoMap/
パソコン、スマホの両方に対応していますが、何か問題があればお知らせ下さい。



















コメント