2015/11/11に
Visual Studio の Node.js ツールをインストールした
という記事を書いたのだが、その時には単にインストールしただけであった。
当記事では、そのNode.jsと言うのを使ってみた。それ以前にNode.jsとな一体全体何なのか?その辺りも調査した。
では本題に入ろう。
Visual StudioにNode.jsツールを入れる
その時入れたのNode.jsは、リリース候補版RC3(Release Candidateリリース キャンディデート)だった。
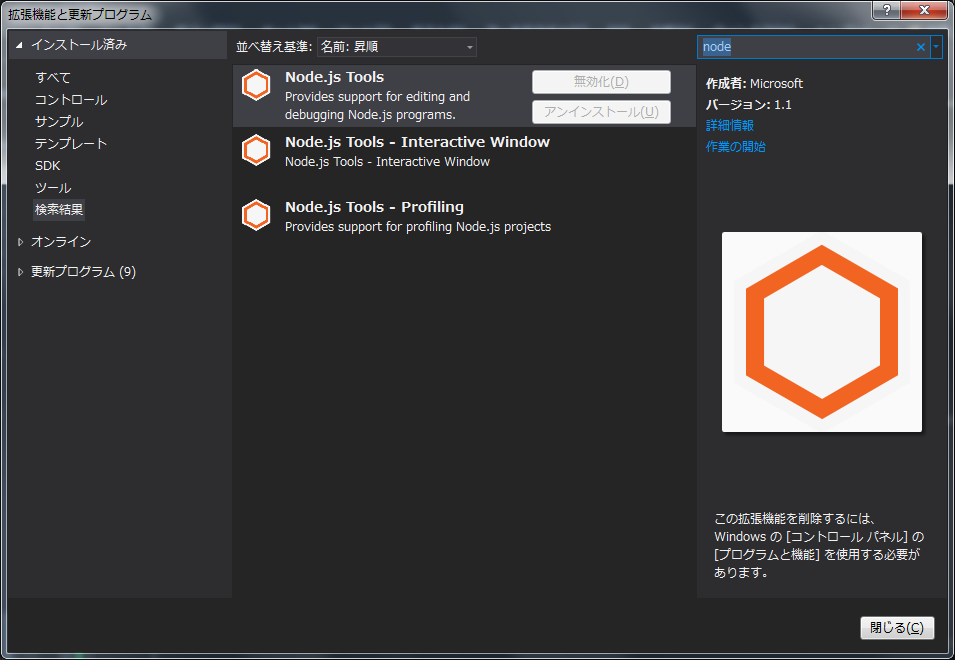
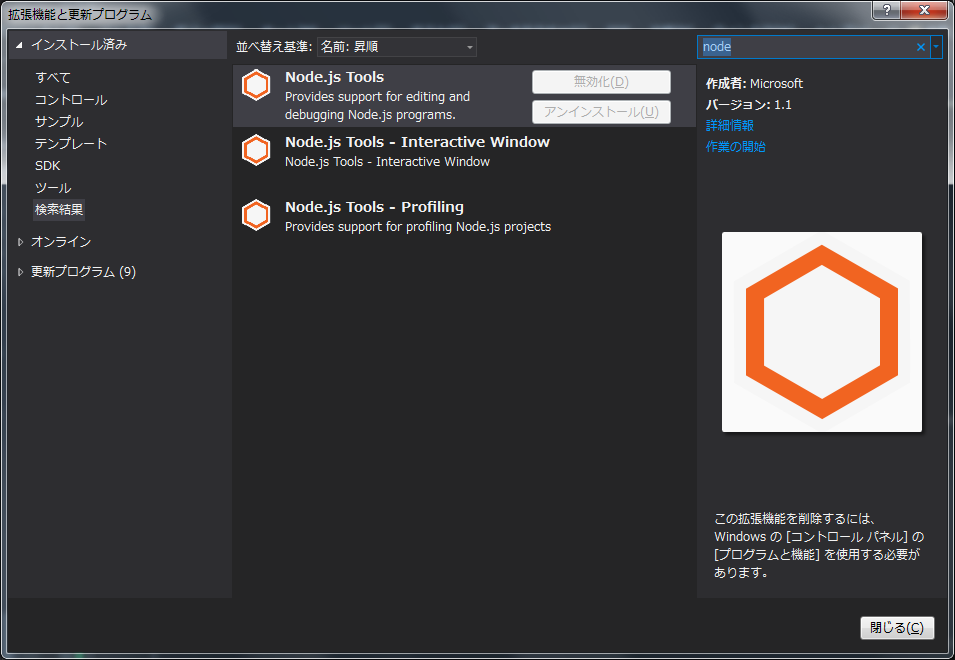
なので、本日(2016/1/4)の時点で正式版が出ているかなと思って、Visual Studioの「拡張機能と更新プログラム」のメニューを開いてみたところ、先日入れたはずのRC3がいつの間にか知らないうちに、正式版に変わっていた(下図)。
下図はインストール済の拡張機能をキーワード node で検索したものだ。

オレンジ色で六角形のアイコンが目立つ。
アンインストールボタンが無効化されているので、アンインストールする事も出来ないようになっている。
何でかな?
Node.js が正式な製品として Visual Studio 2013 に組み込まれたのかな?
良く分からん。まあ、使えれば問題ないので気にしない事にする。
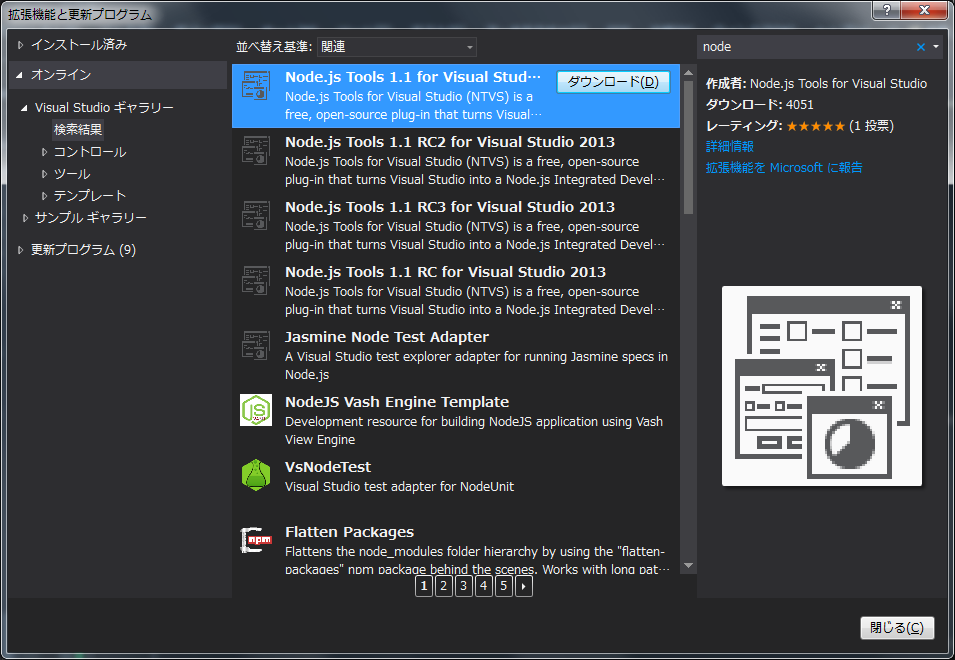
でも、もう一つ不思議なのは、下図に示すように、Visual Studioギャラリーをキーワード node で検索すると、同じ名前の
Node.js Tools 1.1
や、前回インストールした、
Node.js Tools 1.1 RC3
などがヒットして、
それらは、選択してインストール可能なのだ。
上で選択して青色になっている Node.js Tools 1.1 に関しては、既にインストールされている奴(オレンジの六角形のアイコン)と同じだと思うのだが、ダウンロード可能となっている。良く分からん。
まあ、ここで再び同じのを選択してインストールなどすると混乱の元なので、何もしない事にする。なので、冒頭に紹介したオレンジ色の六角形のマークの Node.js Tools 1.1 がインストールされている前提で話を進める。
Visual Studio 2017でNode.jsをインストールする方法
その後、ワテの場合にはVisual Studio 2017をメインに使っている。もうすぐVisual Studio 2019もリリースされるようだ。
さて、VS2017でNode.jsを使うには、以下のNode.js公式サイトからインストーラをダウンロードして実行するだけで良い。
ワテの場合には、
- Windows (x64)
- 10.15.0 LTS
- 推奨版
をインストールした。
LTS版とは何かと言うと、The Long Term Support (LTS) の略で、まあこのバージョンをインストールしておくと今後長期間に渡ってメンテナンスなどされてサポートされるバージョンと言う意味らしい。
そもそも Node.js とは何だ?
実は、ワテは良く分かっていない。名前は良く聞くのだが、サーバーサイドでJavaScriptを使う新しい手法のようなもんだと思っているがそれくらいしか知らない。
興味ある人は、
などを読むのが良いだろう。
兎に角Node.jsを使ってみる
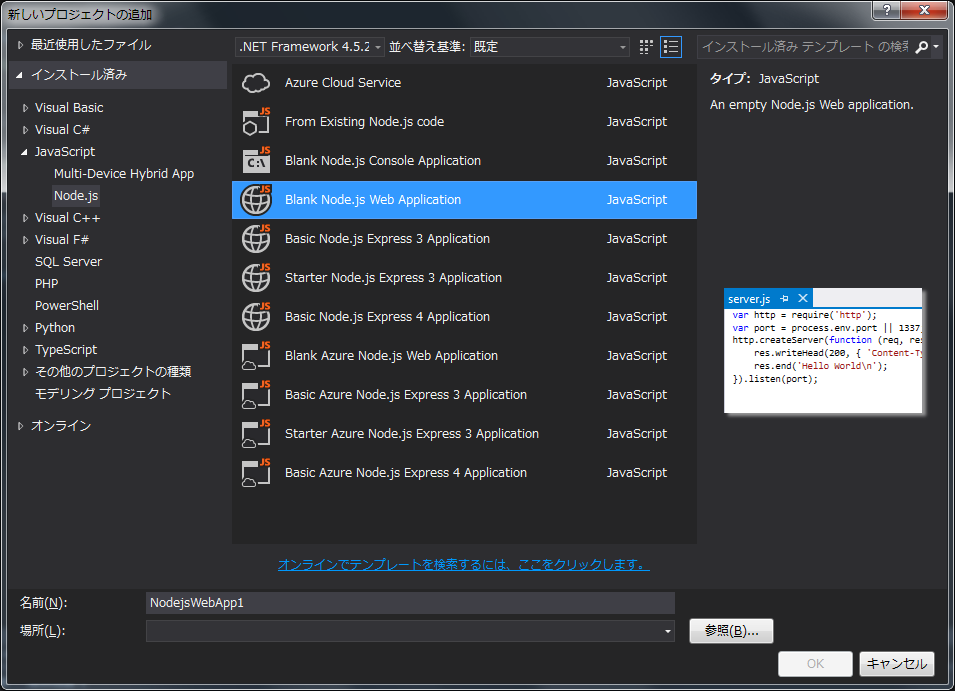
Node.js をインストールすると、Visual Studio2013 で「新しいプロジェクトの追加」画面を表示した際に、JavaScriptのカテゴリーの中にNode.js 関連の新しい項目が出て来る。
それらを下図に示す。
どれも Node.js プロジェクトのテンプレートのようなので、適当に選んでみる。
Blank Node.js Web Application
を選んでみた。

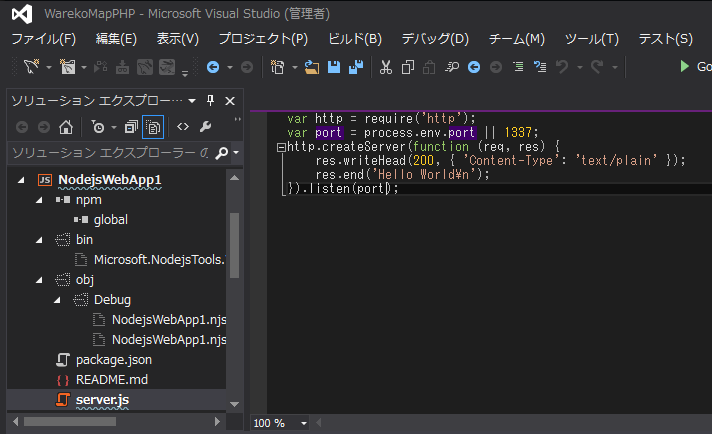
こういうプロジェクトが追加された。
ビルドして実行する
良く分からんがビルドして実行してみる。

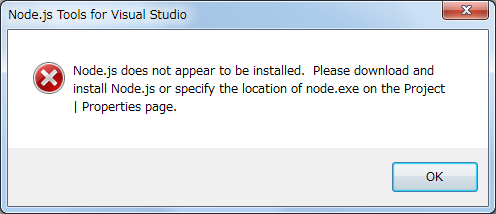
ビルドは問題ないが、実行するとこんなエラーが出た(上図)。
Node.js がインストールされていないようだというメッセージだ。
ダウンロードするか、あるいは、node.exe のパスをプロジェクトのプロパティで指定しろと書いてある。
分からん。とりあえず、キーワード Node.js install などで
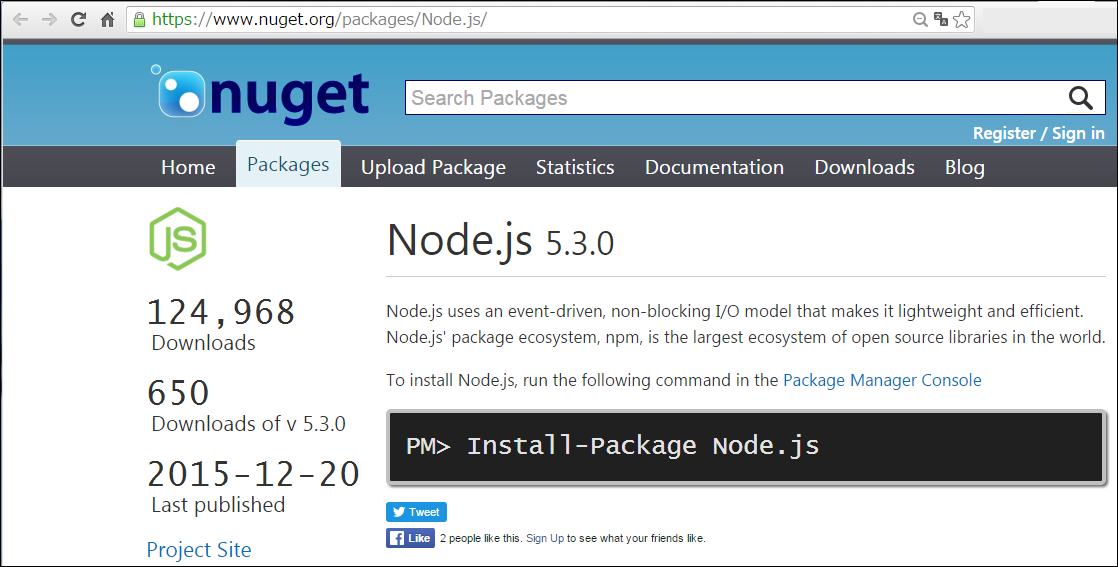
で検索したところ、Nuget のページがヒットした(下図)。

このページの指示に従って、
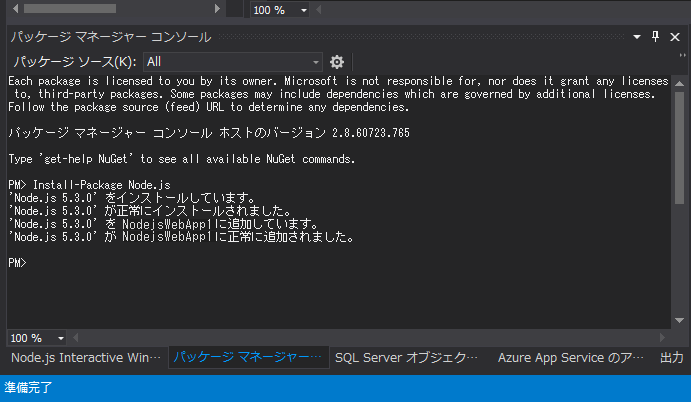
Install-Package Node.js
でインストールする事にした。
Visual Studio のメニューからパッケージマネージャーコンソールを表示して、このコマンドを実行。
数秒で完了した。
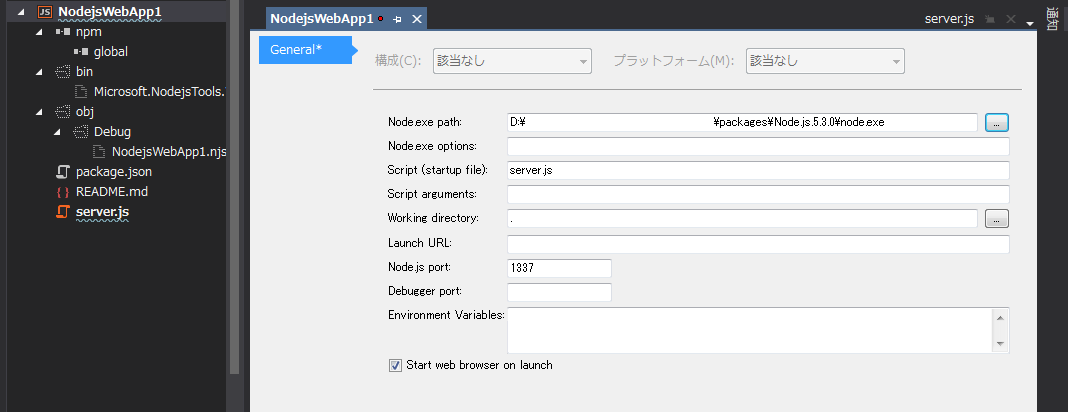
あとは、プロジェクトのプロパティで node.exe のパス設定だ。

こんなふうに設定した。
これでいいのかな。
再度リビルドして実行してみる

おおー、何や知らんが動いた。
server.js の中身は以下の通り。
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port);
意味は、後で考えよう。
取りあえず Node.js というのが動いた。
まとめ
当記事では、Visual Studio 2017でNode.jsをインストールして簡単なサンプルプログラムを実行する手順を紹介した。
当初は、Node.jsとは何なのかさえも良く理解出来ていなかったが、その後の猛烈な勉強によって、Node.jsに関してはある程度理解出来た。
まあ要するにサーバーサイドでJavaScriptを使ってプログラミングが出来るツールだ(ワテの理解)。
実際、ワテの場合にはWindows VPSやLinux VPSでNode.jsを使って試験的にWEBサイトを作ってみたが正常にNode.jsを動作させる事が出来た。
Node.jsのメリットとしては、サーバーサイドでJavaScriptが使えるので、クライアントサイドもサーバーサイドもJavaScript(あるいはTypeScript)で統一出来るメリットがある。
なるほど、そう言う事か。
今日は、これくらいにしといたろ!
つづく




コメント