このところVisual StudioのWEBプログラミングで、ASP.NETを使う手法を必死で習得している。
WEBプログラミングではJavaScriptが良く使われるので、ワテもJavaScriptを使っているのだが、開発においてはデバッガが利用出来ないと効率が悪い。
当記事では、Visual StudioでJavaScriptをデバッグする際に役立つ情報を今日一つ発見したので紹介したい。
では、本題に入ろう。
(2018/3/6追記)なお、この記事を書いた2015年頃は専ら(もっぱら)JavaScriptを使っていたのだが、最近ではTypeScriptを使っている。
その辺りの理由も当記事の末尾で紹介したい。
ASP.NETのWEBフォームアプリの例
ASP.NETのWEBフォームアプリの開発において、何か簡単なフォームアプリを作る場合だと、
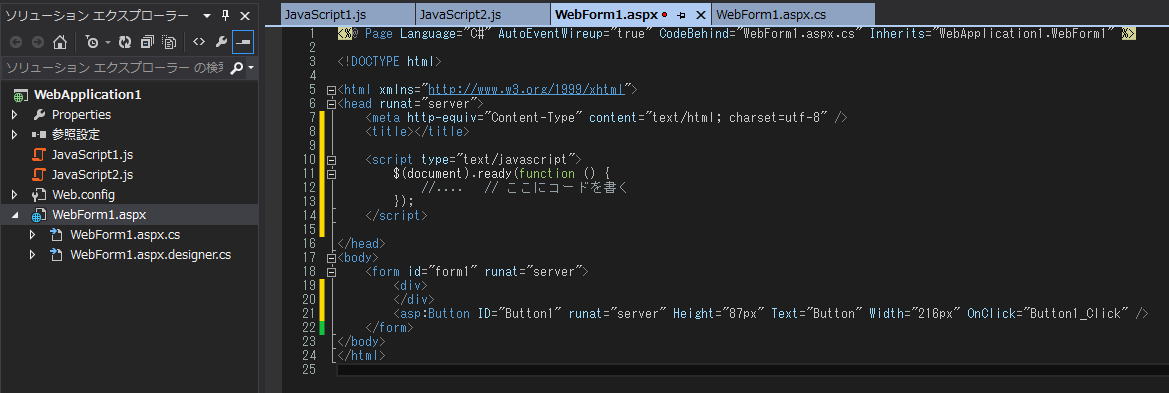
WebForm1.aspx (ファイル名は何でもいいが)
にボタンを一個置いただけの簡単なフォームだとこんなふうになる。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> </div> <asp:Button ID="Button1" runat="server" Height="87px" Text="Button" Width="216px" OnClick="Button1_Click" /> </form> </body> </html>
この中にJavaScriptのコードを書く場合には、<script></script>で囲ってJavaScriptやjQueryなどのコードを混在出来る。
具体的にはこんな感じだ。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script type="text/javascript"> $(document).ready(function () { //.... // ここにコードを書く }); </script> </head> <body> <form id="form1" runat="server"> <div> </div> <asp:Button ID="Button1" runat="server" Height="87px" Text="Button" Width="216px" OnClick="Button1_Click" /> </form> </body> </html>
まあ、要するにASP.NETに限らず、普通のWEBプログラミングにおいて、HTMLファイルの中にJavaScriptを書く場合と同じ作法だ。
ASP.NETのWEBフォームアプリでJavaScriptをデバッグする
これをVisual StudioでF5でデバッグ実行すると、Internet Explorer 11が起動してそのWebForm1.aspx が表示される。
また、WebForm1.aspxのボタンやチェックボックスなどのコントロールにイベントハンドラを関連付けていると、WebForm1.aspx.csの中の関数が実行される。
具体的には以下のような感じだ。これらは、全部Visual Studioが自動生成してくれるのでとっても便利だ。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
}
}
}
さて、WebForm1をデバッグしたい場合には、ブレークポイントをC#の関数内や、上記のJavaScriptコードの関数内に置くことが出来て、必要に応じてブレークさせて停止することが出来るから便利だ。
ところが、先日、WebForm1.aspxの中の<script></script>で囲っているJavaScriptのコードが長くなってきたので別の二つのJavaScriptファイルに分離した。
- JavaScript1.js
- JavaScript2.js
そうすると、ソリューションエクスプローラーではそれらのJavaScriptファイルは赤いアイコンで表示される。

それらのJavaScriptファイルを読み込む為には、WebForm1.aspxの冒頭で読み込めば良い。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %> <script type="text/javascript" src="JavaScript1.min.js"></script> <script type="text/javascript" src="JavaScript2.min.js"></script> ・・・
この例では、MinifyしたJavaScriptファイルを読み込んでいる。
JavaScriptファイルのブレークポイントで止まってくれない
さて、こういうふうにJavaScriptファイルがWEBフォームプロジェクトに有る状態でF5のデバッグ実行したところ、C#の関数ではブレークポイントでブレークできるのだが、これら単体のJavaScriptファイルの中の関数では、何故かブレークポイントを置いても止まってくれない。
これは困る。
デバッグ出来ひんがな。
苦肉の策として、例えば開発時はWebForm1.aspxの中に全JavaScriptコードを書いておけばブレークポイントで停止するのでデバッグ出来て、完成してリリースする時はJavaScriptファイルを分離するなどの方式では本末転倒だし面倒だ。
JavaScriptファイルに分離しても確実にブレークポイントで停止させる何か良い解決方法が無いのかいろいろ探したところ、いろんな情報がヒットしてどれが最新の情報か良く分からず混乱した。
スクリプトのデバッグを使用しない(Internet Explorer)を解除
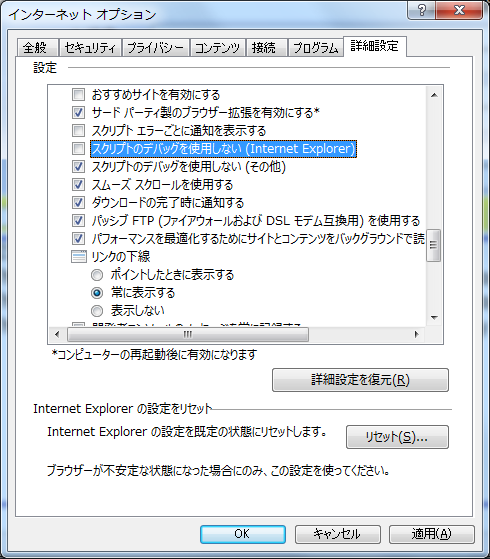
最初に見つけたのが、 Internet Explorer11のオプション設定で
□ スクリプトのデバッグを使用しない(Internet Explorer)
のようにを解除する方法だ。
「~使用しない」と言う否定形なのでややこしいが、チェックを入れないとデバッグを使用すると言う意味になる。

でも、それでもブレークしてくれなかった。
次に見つけたのが、StackOverflowで以下の情報を見つけた。
Debug JavaScript in Visual Studio 2010? – Stack Overflow
Use the JavaScript debugger keyword in IE.
function onClickRow(detailUrl) { debugger; }When run your page in IE, a debug window will pop up, then select Visual Studio 11.
引用元 Debug JavaScript in Visual Studio 2010? – Stack Overflow
要するに、
debugger;
の一行を、JavaScriptのコードの冒頭に入れておけばデバッガーが有効になるらしい。
実際にやってみたら無事にブレーク出来た。
ああ、これは便利だと思って使っていたのだが、その後、挙動が一定せず(つまりdebuggerを入れなくても止まる)、どの設定が効いてブレークしているのか分からなくなってきた
debuggerを入れても入れなくても止まる。何だか混乱して来た
現状では、Internet Explorer11のオプション設定で
□ スクリプトのデバッグを使用しない(Internet Explorer)
のようにチェックを解除してもしなくてもブレークする。
また、
debugger;
の一行を、JavaScriptのコードの冒頭に入れても入れなくてもブレークするようになってしまった。
ブレークするのに越した事はないが、何が効いているのか分からない。
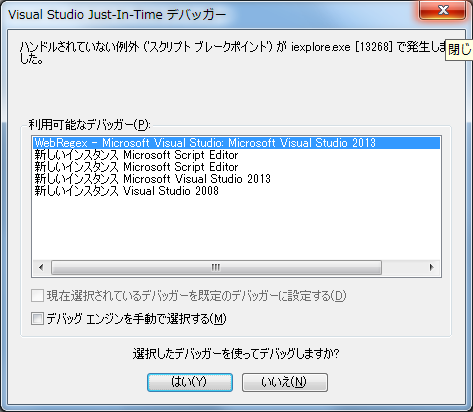
なお、CTRL+F5のデバッグ無実行の場合には、debugger; が有ると、こんな画面(下図)が出て来る。

ここで実行中のInternet Explorer11(iexplorer.exe)プロセスにアタッチしてデバッグする事ができる。
ということは、debugger; は、デバッグ無し実行の場合でもデバッグしたい場合に使うのかな?
ということで、良く分からない記事になってしまったが、もし皆さんもデバッガでブレークしない場合は、上記の二つの設定を試すとブレークするかも。
もし、このあたりの挙動の詳細をご存じの人いましたら教えてください。
追記(2016/6/11)
Visual StudioでJavaScriptをデバッグする件で、今日、再びdebuggerがbreak pointで停止しなくなってしまった。
状況は以下の通り。
あるプロジェクトをデバッグしていて、
キャッシュ(Cookie, LocalStorageなどのデータ)を全部クリアしたかったので、IEの設定画面を
ツール
➜ インターネットオプション
で開いて
閲覧の履歴
一時ファイル、履歴、Cookie、保存されたパスワード、およびWebフォームの情報を削除します。
[削除]
を実行した。
ところが、何故か、LocalStorage関連のデータが消えない。
そういう仕様なのかも知れないが、兎に角全部消したかったので、Local Storageは以下のコマンドをJavaScriptから実行して無事に消せた。
localStorage.clear();
で、IEのキャッシュ関連ファイルはどこに保管されているのか調べたところ、
Windows 7
%userprofile%\AppData\Local\Microsoft\Windows\Temporary Internet Files
Windows 8, Windows 10
%userprofile%\AppData\Local\Microsoft\Windows\INetCache
に保管されている。
上記のインターネットオプションで閲覧の履歴の削除を実行した後で、このWin7のフォルダを開いてみた所、画像やデータなどの良く分からんファイルがまだ数百個くらいある。
閲覧の履歴の削除を実行で、このフォルダは完全に空になっていると思ったのだが、そうでは無いらしい。
で、兎に角全部消したかったので、このキャッシュフォルダの中身も手作業で全部消した。
また、Internet Explorerもデフォルト状態にリセットした。
これでIEは初期状態に戻ったと思う。
ああスッキリ。
ところが、問題が出た。
それは、Visual StudioでWEBプロジェクトのJavaScriptをデバッグしていて、デバッガで停止しない問題が再び発生してしまった。
ブレークポイントで止まらない場合はIISの再起動やWindowsの再起動が効く
で、ここは過去に一度経験している症状なので、冒頭の記事のように、
① □ スクリプトのデバッグを使用しない(Internet Explorer) のチェックを外す。
② debugger; の一行を、JavaScriptのコードの冒頭に入れる。
の二つの対策を行った。
ところが、それでも止まらない!
何でやねん!
Visual Studioを使ってWebプログラミングをしている時に、こういう訳分からない状態になった場合には、Windowsを再起動すると解決する事が時々ある。
他にも幾つかの事例をワテ自身、体験したのだが、どういう問題だったのか忘れた。兎に角再起動したら解決した。
何となく想像するなら、どうやらデバッグに利用しているローカルのIISサーバーが何かおかしな状態になっている感じ。確証はないのだが。
で、再起動すると治ると言う感じ。
なので今回のDebugger停止しない問題も再起動してみた。
そうしたら、無事に停止した。ああ、よかった。
と言う事で、Visual StudioでJavaScriptのデバッグでBreak Pointで停止しない問題が出たり、あるいは、何か挙動がおかしいなあと感じたらWindowsを再起動すると直る可能性が高い。IISの再起動だけでも良いかも知れないが、それは試していない。
以上、ワテの備忘録でした。
今からJavaScriptをやるならTypeScriptがお勧め
もし皆さんがVisual StudioのASP.NET FormやMVCプログラミングにおいて、JavaScriptを使う予定なら、今はTypeScriptの方がお勧めだ。
ワテがTypeScriptを使い始めた2016年の頃は、TypeScriptも出たばかりで完成度も今一つと言う感じだった。
その為に、原因不明のエラーが多数表示されたり、何かと使い辛かった。
でも、最近ではTypeScriptもバージョンアップして完成度も高くなり、安定して使う事が可能だ。
TypeScriptを使うとデバッガーが止まらないなんて言うトラブルも全く経験していない。
またTypeScriptを使うメリットとしては、Visual Studioのエディタの持つ強力なコードスニペット機能があるので、TypeScriptの文法をよく知らなくてもプログラミングが出来る。
さらに、JavaScriptではある一つのJavaScriptファイルで宣言した変数は、他のJavaScriptファイルでも参照出来てしまう。つまりグローバル変数になってしまう問題がある。
TypeScriptを使えばmoduleやclassを定義して、変数のスコープも自由に制限出来るので、大規模なWEBプログラミングをするなら、TypeScriptがお勧めだ。
と言う事で、ワテの場合は、最近では専らTypeScriptを使っている。
講談社のブルーバックスシリーズは、皆さんもご存じだと思うが昔からある有名なシリーズだ。
各種の技術解説などがあるので、お勧めしたい。
ワテもこのシリーズでいろいろ勉強した。
いきなり高度な専門書を読んでもワテの場合は大抵挫折するので、まずはこういう入門書で概略を掴んで、その後に専門書に挑戦するのがお勧めだ。









コメント